Flutterアプリを研究開発しながら得た知識をメモしていく。
普通のModalBottomSheetを表示する
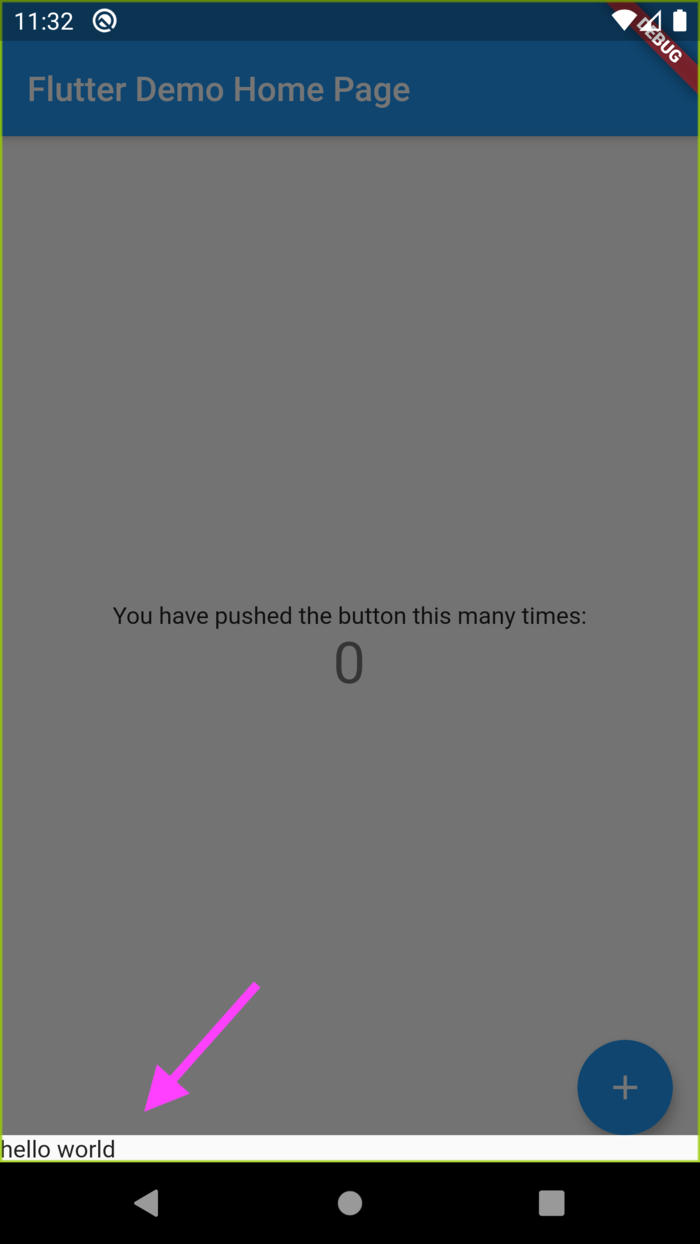
まずシンプルな表示だけならshowModalBottomSheetメソッドのbuilderに表示したいWidgetを渡すだけ。
showModalBottomSheet(
context: context,
builder: (context) => Text("hello world"),
);

スクロール可能にする
今回はスクロール可能なModalBottomSheetにする必要があったので、DraggableScrollableSheetを使う。
showModalBottomSheet(
context: context,
builder: (context) => DraggableScrollableSheet( // <= 追加
builder: (context, scrollController) => Text("hello world"),
),
);
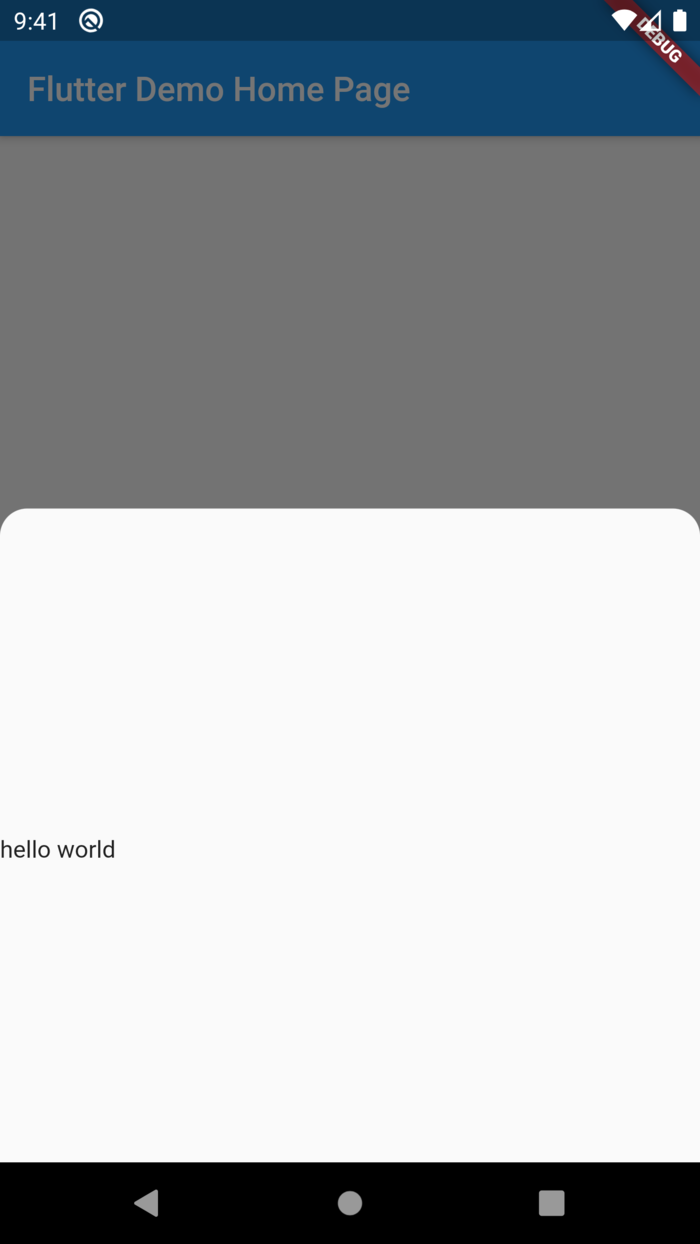
表示領域が画面半分まで広がってくれる

丸角にする
RoundedRectangleBorderで丸角にすることができる。
topを指定しないと四隅が丸角になるので注意
showModalBottomSheet(
context: context,
shape: RoundedRectangleBorder( // <= 追加
borderRadius: BorderRadius.vertical(top: Radius.circular(16)),
),
builder: (context) => DraggableScrollableSheet(
builder: (context, scrollController) => Text("hello world"),
),
);

実装したコード