やりたい事
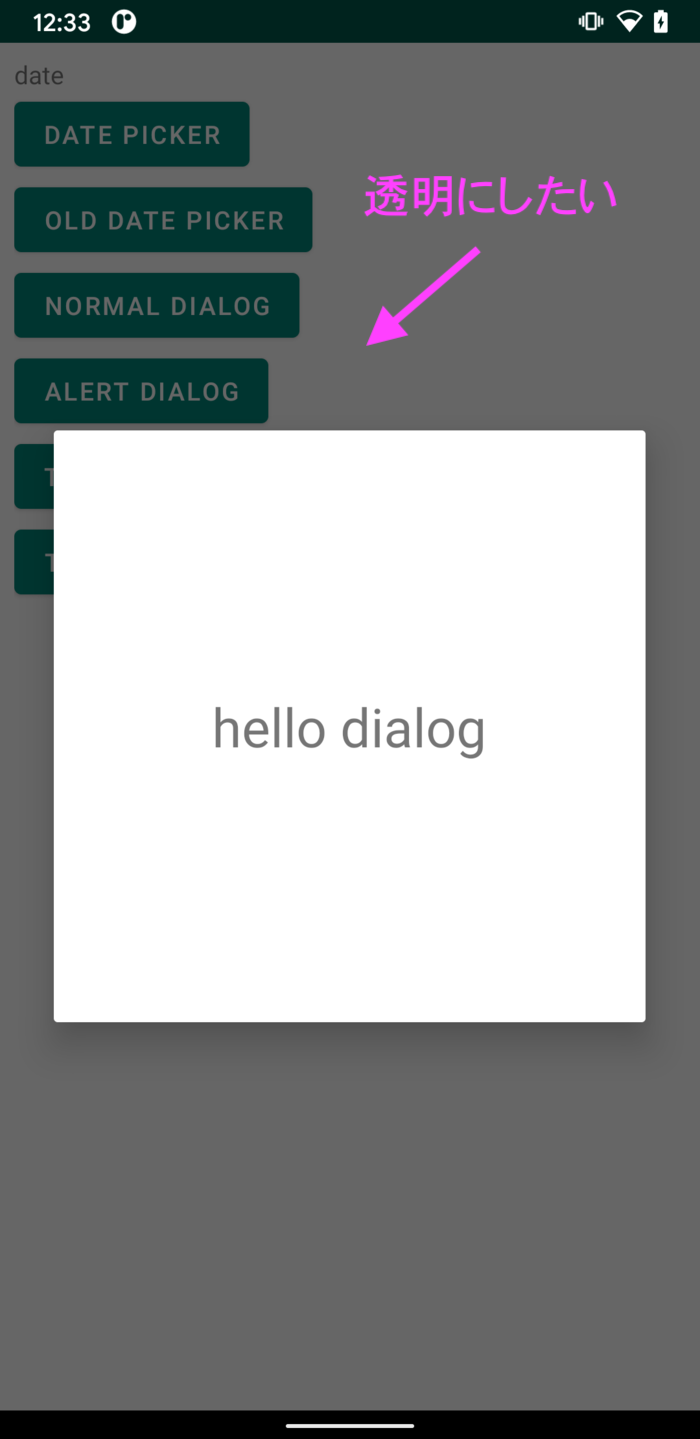
マテリアルデザイン化したDialogFragmentの背景のグレー(スクリム)を透明 or 色を指定したい

スクリムとは何か?はMaterial Designガイドラインで説明されている
https://material.io/components/dialogs#anatomy
完成形

実装コード
やり方は style.xml or コードの2通りがある。
style パターン
style.xml
<!-- https://material.io/components/dialogs/android#dialogs -->
<style name="TransportDialog" parent="ThemeOverlay.MaterialComponents.MaterialAlertDialog">
<!-- 透明にする -->
<item name="android:backgroundDimEnabled">false</item>
<!-- 色を調整する -->
<item name="backgroundDimAmount">10f</item>
</style>
このstyleをDialogFragmentにセットする
class TransportDialogFragment : DialogFragment(R.layout.transparent_dialog_fragment) {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
// スタイルをセット
setStyle(STYLE_NORMAL, R.style.TransportDialog)
return super.onCreateDialog(savedInstanceState)
}
これで色が変更できた。
コード パターン
class TransportDialogFragment : DialogFragment(R.layout.transparent_dialog_fragment) {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
return super.onCreateDialog(savedInstanceState).apply {
// Dialog背景色を指定
window?.setDimAmount(0f) // 0だと透明になるので適宜調整する
}
}
}
これでも色が変更できる。
全体コード
GitHubにUPしておいた
参考リンク
material-components-android/getting-started.md at master
https://github.com/material-components/material-components-android/blob/master/docs/getting-started.md
Dialogs - Material Design
https://material.io/components/dialogs