はじめに
本の表紙を撮影して、表紙の文字を読書ログとしてスプレッドシートに書き出すというものをつくっていきます。
つかうものはGASとIFTTTのみ。こちらの面でもお手軽。GASの追加とIFTTTの会員登録が済んでいれば30分程度でつくれます。
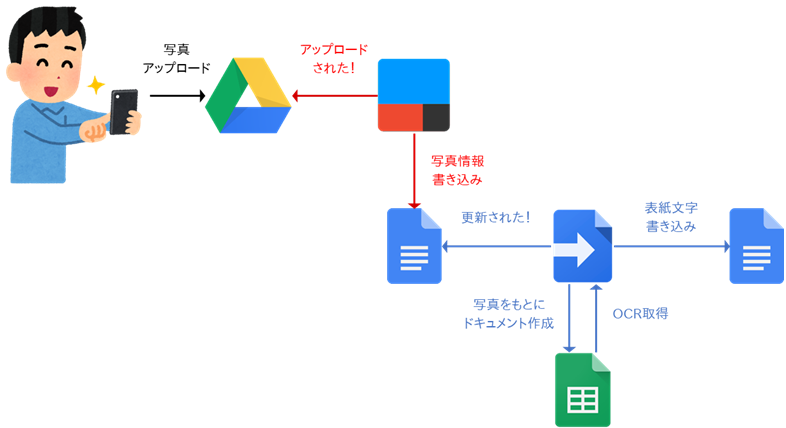
完成イメージ
 |
|---|
1.事前準備
スプレッドシートの作成
IFTTT(Googleドライブの更新時)用と、読書ログ用の計二つ作成します。
IFTTT用は、マイドライブ > IFTTT > Google Drive に、『imgLog』スプレッドシートを作成します。
 |
|---|
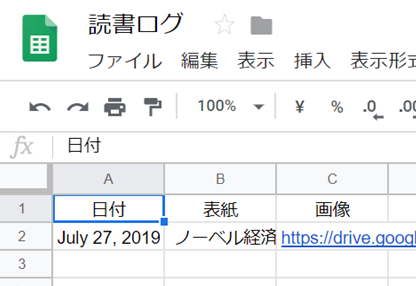
読書ログ用は、マイドライブ直下に『読書ログ』スプレッドシートを作成します。
 |
|---|
表紙写真アップロード用のフォルダ作成
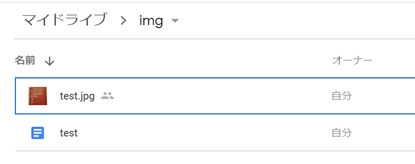
今回はマイドライブの下に『img』フォルダを作成し、こちらに表紙の写真をアップロードしていくことにします。
 |
|---|
以上で事前準備が完了です。
2.IFTTTの設定
IFTTTにアクセスし、ログインを(まだの場合は会員登録も)します。
できたら、『もしGoogleドライブが更新されたら、Googleスプレッドシートに情報を書き出す』というアプレットを作成していきます。
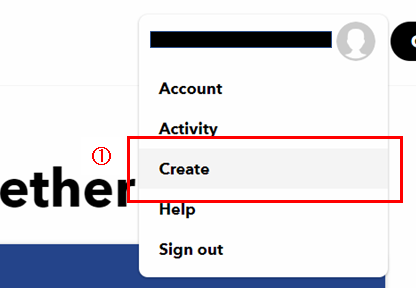
アカウントアイコンをクリック > ①Create
 |
|---|
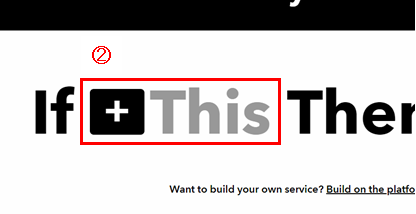
②This
 |
|---|
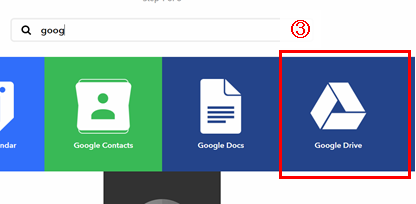
③Google Drive
 |
|---|
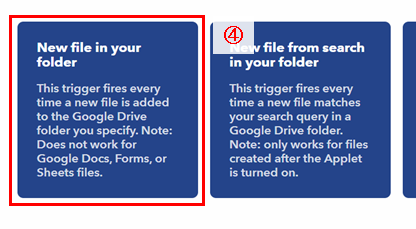
④New file in your folder
 |
|---|
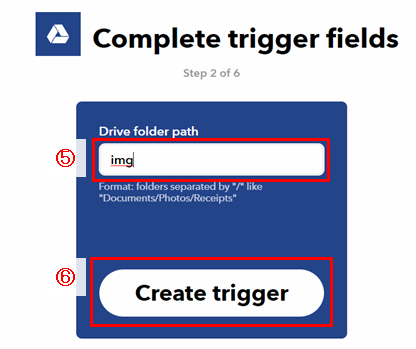
⑤Drive folder path:img(写真アップロードフォルダ名)
入力後、⑥Create trigger
 |
|---|
⑦That
 |
|---|
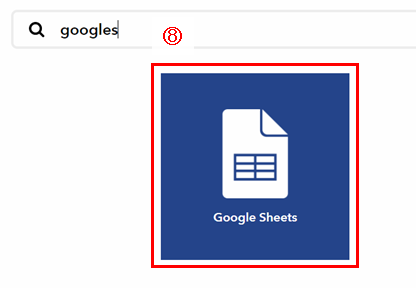
⑧Google Sheets
 |
|---|
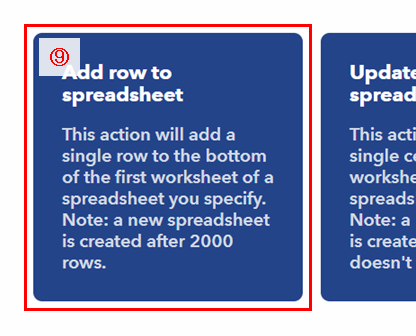
⑨Add row to spreadsheet
 |
|---|
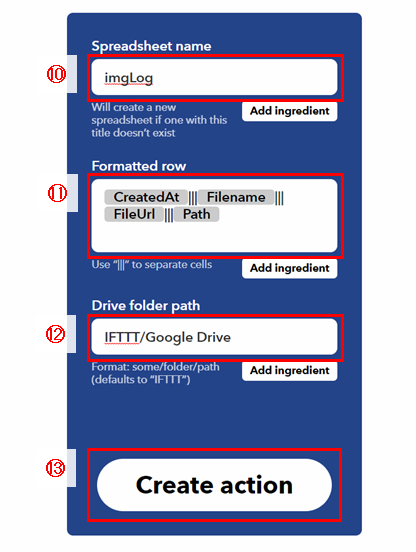
⑩Spreadsheet name:imgLog
⑪Formatted row:初期値
⑫Drive folder path:IFTTT/Google Drive
入力後、⑬Create action
 |
|---|
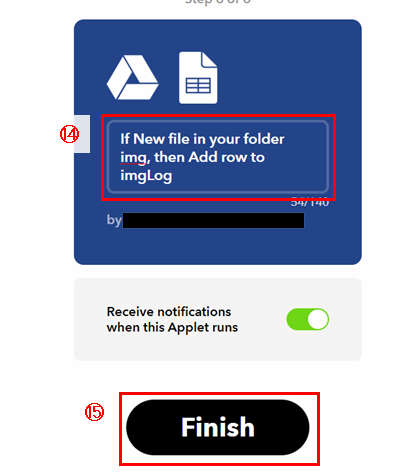
⑭必要に応じて分かりやすい名前に変更
⑮Finish
 |
|---|
以上でIFTTTの設定が完了です。
3.GASの設定
IFTTT更新用の『imgLog』スプレッドシートに設定していきます。
APIの追加
Googleドライブの操作にはAPIの追加が必要になるので、設定しましょう。
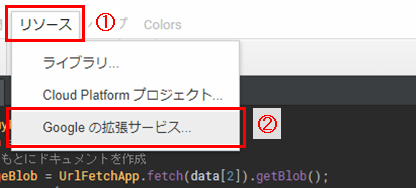
①リソース > ②Googleの拡張サービス
 |
|---|
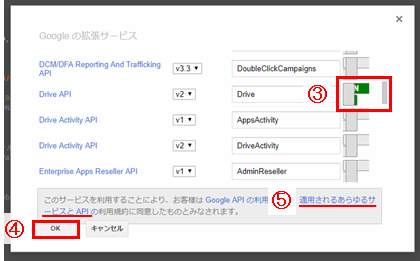
Drive API ③ON > ④OK > リソース > Googleの拡張サービス > ⑤適用されるあらゆるサービスとAPI
 |
|---|
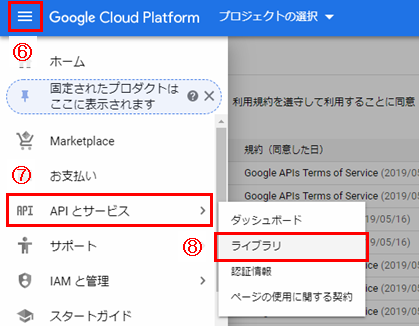
⑥メニューアイコン > ⑦APIとサービス > ⑧ライブラリ
 |
|---|
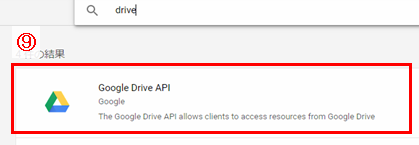
⑨Google Drive API
 |
|---|
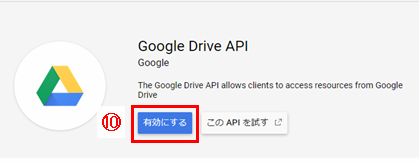
⑩有効にする
 |
|---|
以上でAPIの追加は完了です。
コードの記述
1)IFTTTで更新したスプレッドシートを読み込んで ⇒ 2)該当写真を元にGoogleドキュメントを作成して ⇒ 3)Googleドキュメントのテキストを取得して ⇒ 4)読書ログ用スプレッドシートに書き込む
という流れになります。
function myFunction() {
// 1)IFTTTで更新したスプレッドシートの読み込み
var data = getLatestData();
// 2)写真を元にGoogleドキュメントを作成
var imageBlob = UrlFetchApp.fetch(data[2]).getBlob();
var resource = {
title: data[1]
,mimeType: imageBlob.getContentType()
,parents: [{'id': '***************'}] // 画像が格納されているフォルダのフォルダID
};
var options = {
ocr: true
};
var docs = Drive.Files.insert(resource, imageBlob, options);
// 3)Googleドキュメントのテキストを取得
var docId = docs.getId();
var doc = DocumentApp.openById(docId);
var coverText = doc.getBody().getText().replace(/\r?\n/g," ");
// 4)読書ログ用スプレッドシートに書き込み
var ssId = '***************'; // 読書ログスプレッドシートID
var ss = SpreadsheetApp.openById(ssId).getSheetByName('シート1');
var LastRow = ss.getDataRange().getLastRow();
arrData = [[data[0] ,coverText ,data[2]]]; // 日付 ,タイトル ,URL
ss.getRange(LastRow+1,1,1,arrData[0].length).setValues(arrData);
}
/**
* 最新アップロード情報取得
* @param none
* @return {object[]} [日付,タイトル,URL,ディレクトリ]
*/
function getLatestData() {
var ssId = '*****************'; // IFTTT更新スプレッドシートID
var ss = SpreadsheetApp.openById(ssId);
var rng = ss.getSheetByName('シート1').getDataRange();
rng.sort([{column:1,ascending:false}]); // 日付降順
var values = ss.getRange('A1:D1').getValues();
return values[0];
}
以上でコーディングが完了です。
トリガーの設定
IFTTT用スプレッドシート(『imgLog』)が更新されたら先ほどの処理を流したいので、このままトリガーの設定を行っていきます。
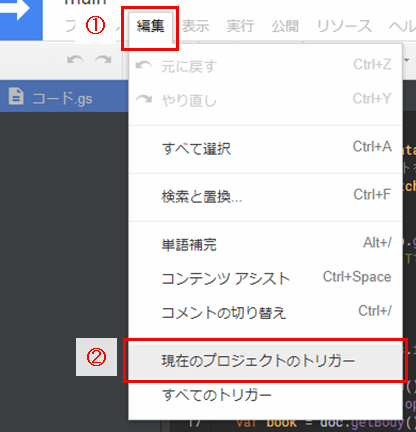
①編集 > ②現在のプロジェクトのトリガー
 |
|---|
③トリガーを追加
 |
|---|
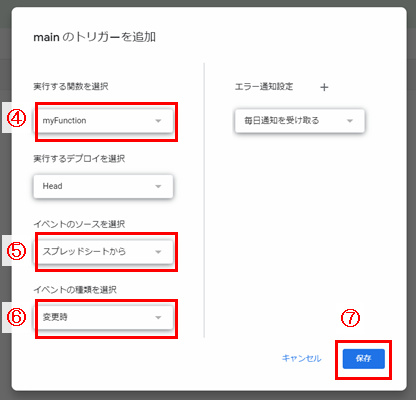
④実行する関数:myFunction
⑤イベントのソースを選択:スプレッドシート
⑤イベントの種類を選択:変更時
設定後、⑦保存
 |
|---|
以上でトリガーの設定が完了です。
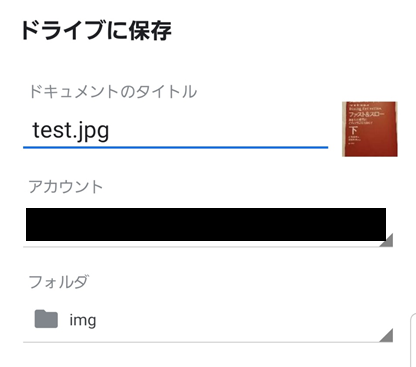
4.動作確認
 |
|---|
今更読んでいるのですが超面白いですね
▼▼▼
 |
|---|
 |
|---|
 |
|---|
所感
スプレッドシートに出力できれば、あとは煮るなり焼くなりこっちのものです。
画像をGoogleドキュメントで開くだけでOCRができると知り、つくってみました。本当にお手軽。Keepでもできるらしいので普通に使いたい。ぱっと思いついたのが読書ログだったのですが、名刺管理など他にも使い道はありそうですね。
ちなみに手書きと表はまだ難しいらしいです。(参考:意外と知られていない「Googleドライブ」OCR機能で文字起こし検証→かなり使えそうでしたのでご紹介 - ウェブ企画ラボ)
参考サイト
GASでdriveの特定ディレクトリにファイルを吐き出す方法 - Qiita
GAS|指定したフォルダ内に新しいスプレッドシートを作成する|insert|Files|Drive|Google Apps Script|開発裏話|マンガポスト日本版|note
ありがとうございました。