AlexaスキルでGo
改め、Alexa-hostedスキルを使用してAlexaスキルを作ってみる
もともとはGo言語のwebhookを作って・・って考えてたのですが、途中から急に方向性かわったのでタイトルも変わりました。なので最初の方はタイトルにそぐわないです。すいません。
GO言語のはまた今度やります。
少し前にGo言語のハンズオンに参加してきました。
前半が講義、後半がハンズオンというあまりない形式の勉強会でした。
後半のハンズオンが資料と時間を与えられてもくもくする形式で緊張感があってなかなか楽しめました。
楽しんだ結果、go言語もそこそこ掴めた気がするので、手段が目的のシリーズをやってみます。
何作ります?
と一緒です。google homeアプリの移植ですね。
アプリ名:リクガメの食べもの
リクガメにあげてもいい餌を教えてくれるアプリ。
俺: リクガメの食べ物につないで
Home: はい、リクガメの食べ物です
俺: ピーマンあげていい?
Home: はい。ピーマンはあげていい食べ物です。カルシウムは少ないです。(終了)
まずはAlexa上で。
Alexaコンソールでのスキル作成については一度書いてますね。
一日かけて魚へんクイズスキルを作ってみる話
キャプチャは省き、手順だけ記します。
- Alexaコンソールログイン
- スキルの作成
- スキル名:リクガメの食べ物
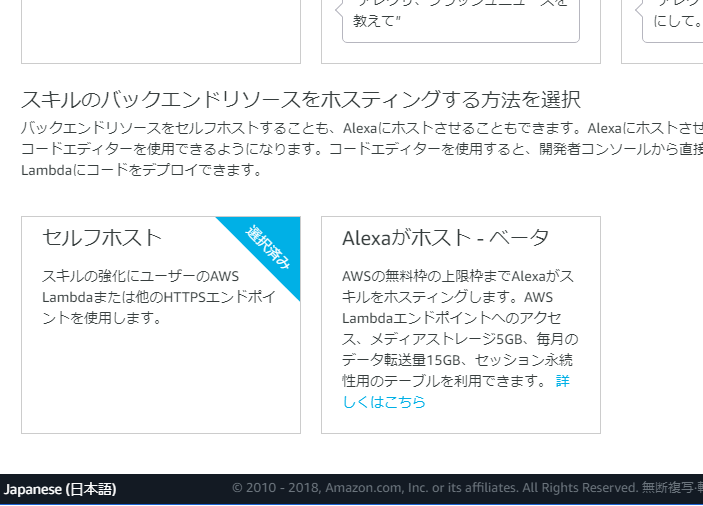
・・で、日本語、カスタムスキルと選択して進めますが・・お?なんだこれ?
Alexaがホスト?ベータ?
Alexa-hostedスキルとやらが増えてました。
google homeでfirebase functionを使って開発するイメージに近いんでしょうか。
nodejsだし。
Goで作るつもりで進めてたんだけど、気になったのでいきなり方向転換です。
Alexa-hostedスキルでスキルを作ってみる
詳細はこちら
Alexa-hostedスキルを使用してスキルをエンドツーエンドで作成する
よくわかんないけどとりあえず進めてみましょう。
インテント
- askIntent
質問を受け止めて返事をします - finishIntent
「終わる」とか「終了」って言われた時にバイバイします
スロット
- foodSlot
「小松菜」とか食べ物の群です。Dialog flowのEntitiyからraw modeで表示してペロっとコピりました
設定結果
おおよそこんな感じになってます。
さて、次はバックエンドだ。
{
"interactionModel": {
"languageModel": {
"invocationName": "リクガメの食べ物",
"intents": [
{
"name": "AMAZON.CancelIntent",
"samples": []
},
{
"name": "AMAZON.HelpIntent",
"samples": []
},
{
"name": "AMAZON.StopIntent",
"samples": []
},
{
"name": "HelloWorldIntent",
"slots": [],
"samples": [
"hello",
"how are you",
"say hi world",
"say hi",
"hi",
"say hello world",
"say hello"
]
},
{
"name": "AMAZON.NavigateHomeIntent",
"samples": []
},
{
"name": "askIntent",
"slots": [
{
"name": "foodSlot",
"type": "foodSlot",
"samples": [
"{foodSlot}"
]
}
],
"samples": [
"{foodSlot} は良い?",
"{foodSlot}"
]
},
{
"name": "finishIntent",
"slots": [],
"samples": [
"exit",
"close",
"ばいばい",
"またね",
"しゅうりょう",
"終了",
"おわる",
"終わる",
"止める",
"やめる",
"終わり",
"おわり"
]
}
],
"types": [
{
"name": "foodSlot",
"values": [
{
"id": "小松菜",
"name": {
"value": "小松菜",
"synonyms": [
"こまつな",
"コマツナ",
"小松な",
"小松菜"
]
}
},
{
"id": "水菜",
"name": {
"value": "水菜",
"synonyms": [
"みずな",
"ミズナ",
"水な"
]
}
}
]
}
]
},
"dialog": {
"intents": [
{
"name": "askIntent",
"confirmationRequired": false,
"prompts": {},
"slots": [
{
"name": "foodSlot",
"type": "foodSlot",
"confirmationRequired": false,
"elicitationRequired": true,
"prompts": {
"elicitation": "Elicit.Slot.191432920376.1362887948561"
}
}
]
}
],
"delegationStrategy": "ALWAYS"
},
"prompts": [
{
"id": "Elicit.Slot.191432920376.1362887948561",
"variations": [
{
"type": "PlainText",
"value": "野菜や植物の名前を言ってください"
},
{
"type": "PlainText",
"value": "どの食べ物について知りたいですか"
},
{
"type": "PlainText",
"value": "食べさせたい食べ物の名前を言ってください"
}
]
}
]
}
}
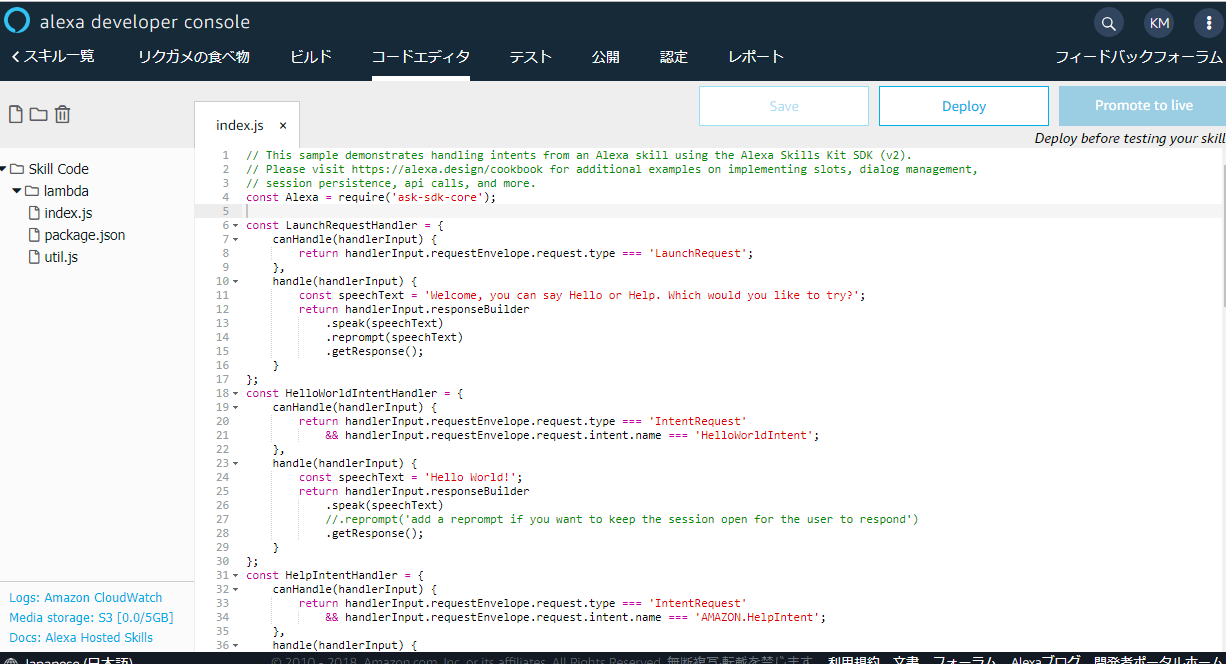
バックエンド部分開発
コードエディタというのが使えるようになっております。
package.json もありますね。ここでrequiredすればモジュールも普通に使えるんでしょうか。
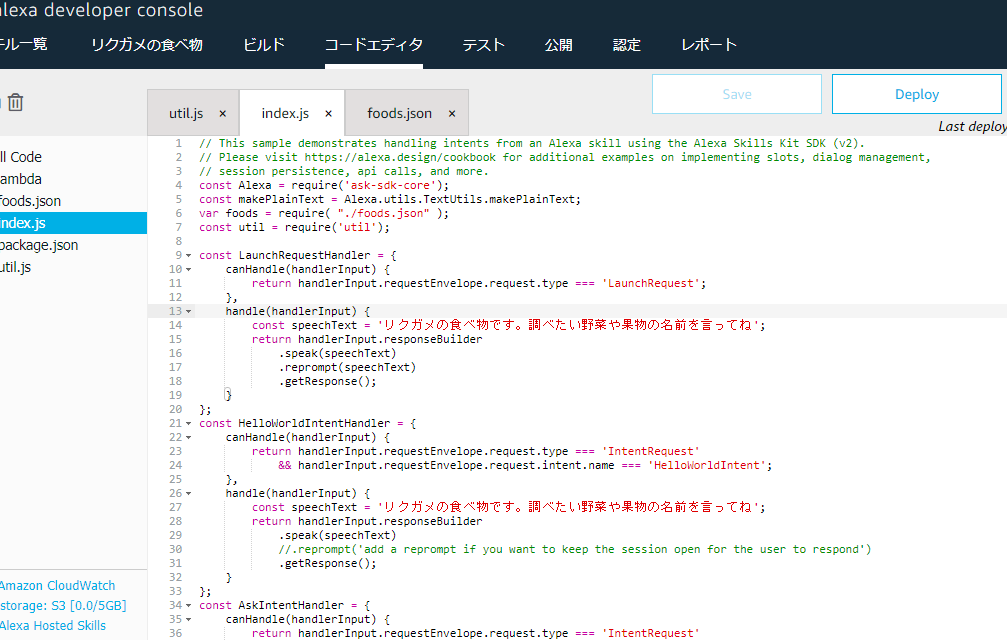
そんなわけでなんとなく作りました。
dialog flow上のエディタで作る場合と違って、複数ファイルにまたがって作れますね。
SaveしたらDeployです。
なんか左下のLogs: Amazon CloudWatch ってリンクからCloudWatchのログが見れます。
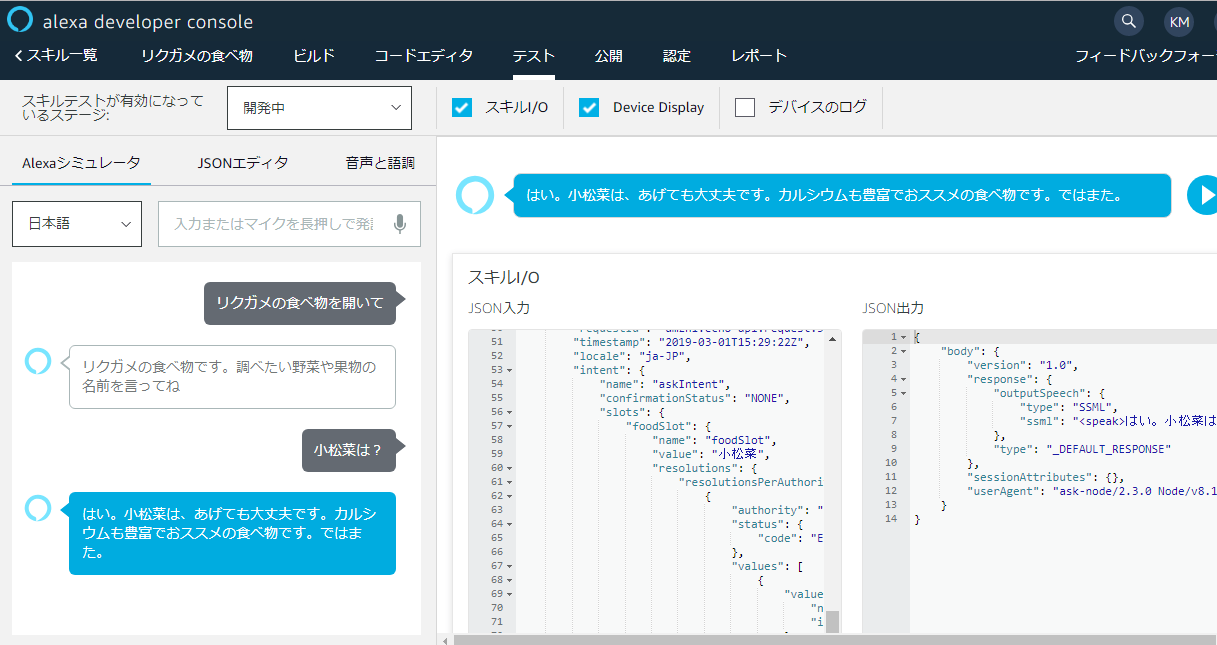
テスト
そんなわけでなんとなくできました。
テレビ見つつ、ブログ書きつつで2時間くらいかかりました。
この後はリリースって流れなんですが、GO言語で作り直すかも。
code
一応あげてみてます。
https://github.com/ikegam1/alexa-kamefood-nodejs-hosted