やりました!
Alexa Developerスキルアワード2019受賞結果
本日(9/12)発表になりましたが、我らのチームが作成したサカナノジカンがキッズ部門賞を獲得しました![]()

スキルアワードとはアレクサスキルのコンテストで、下記3点が基準となり100以上のスキルで競われたとの事です。
- 継続性(ユーザーが何度でも使いたくなるスキル)
- わかりやすさ(ユーザーが使いやすい音声インターフェイス)
- 独創性(アイデア・技術が独創的)の3項目を基準
グランプリの他にキッズ賞やゲーム賞などの部門賞や、その他にも特別賞などがあり、計7つの受賞スキルが生まれました。
我らがサカナノジカン はというと画面付きechoデバイスをターゲットとした、水槽の中で魚を育成するスキル。キッズの利用を想定しており、キッズ賞狙いのスキルです。
本記事は事の顛末やら苦労した点、あとはハッカソンの勧め的な内容となります。
目次
- スキルアワード2019 ハッカソン東京 Vol.1
- サカナノジカンチーム
- 使ったツールやコミュニケーション
- 課題と解決
- まとめ
スキルアワード2019 ハッカソン東京 Vol.1
すべてはここから始まりました。
Alexa Developer スキルアワード2019 ハッカソン東京 Vol.1
前段として、スキルアワードへの応募を目的としたスキルを作るハッカソンがありました。
すごろくのスキルを作られた参加者の方の記事 がありましたがこちらがわかりやすい。
ここでは軽いアイデアソン的なところから始まりまして、すったもんだした後、サカナノジカンを作ろうというチームが結成されました。エンジニア2名、デザイナー1名の3人チームです。
ちなみにアイデアはエンジニアの國川さんのもの。國川さんは2018年のアワードでも受賞をしている強者です。なお、わたくしのアイデアはamazon connectを使っておばあちゃんとecho経由での会話(交換日記的な?)をしようというスキル。あまりチームで作ろうという意識がなく、1人で2日間で作れるもの、みたいな考えがどっかにあった。使いたい技術が使えれば良いというエンジニア的な視点も。
でもそれだとハッカソンに参加した意味薄いよなー、と技術的にもおもしろそうで興味のあったサカナノジカンにjoinさせていただいた次第です。
サカナノジカンチーム
もう1名のメンバーはデザイン担当の小川さん。バリバリ上流工程ができる方で、サポートメンバーのK田さんと共に素敵な動画や画像を量産してくれました。
スキルの概要youtube動画とかめっちゃ素敵ですよ。
そして各担当の役割はというと、
- 國川さん リードエンジニア、発案者
- 小川さん(with K田さん) デザイン全般、シナリオ考案
- みなみじま PM(?)、テックリード(?)
という感じ。実際には各自が主体的に動いてくれるのであまりpmらしい事はできてないし、テックリードとは書いたものの、レビューとかをするわけではなく、技術的な課題の解決を行うエンジニアという感じでした。あとはAPLの設計ですかね。
でもまあ、即席であった割にはうまく機能したんじゃないでしょうか。自分も最低限の事はできたんじゃないかなと思います。誰か一人が欠けただけでこのスキルは完成しなかったと思う。
そして、ハッカソンのプレゼンの時に使ったスライドを公開してみる。
サカナノジカンプレゼン用.pdf(小川さん作)
実はビジュアルが今とぜんぜん違うんですよ。ドット絵な点は変わらないけど、今と比べるとけっこう大人っぽいかも。
使ったツールやコミュニケーション
- ask with nodejs
- github (private repository)
- slack
- google drive
- cacco
- trello
言語やdeployはaskとnodejs。裏でlambdaやdynamodbが動いてます。選定理由は國川さんがいつも使ってる組み合わせだから。
githubは言わずもがな。branch戦略はmasterのみで、今回チーム開発的な事はできませんでした。ハッカソンドリブンだととりあえず作るが前提になっちゃうのであとあとちょっと困りますね。やる事はできたものの拡張性に乏しい感じになってしまってる。これは今後の課題。
コミュニケーションにはslack。これはハッカソンの時から使用してました。もはやチーム開発には欠かせませんね。エンジニア以外でも受け入れてくれるのでちょー便利。今でもチーム内では活発に使ってます。
google driveはファイル共有が簡単で便利。google driveにupし、slackで共有するという流れがスタンダードでした。
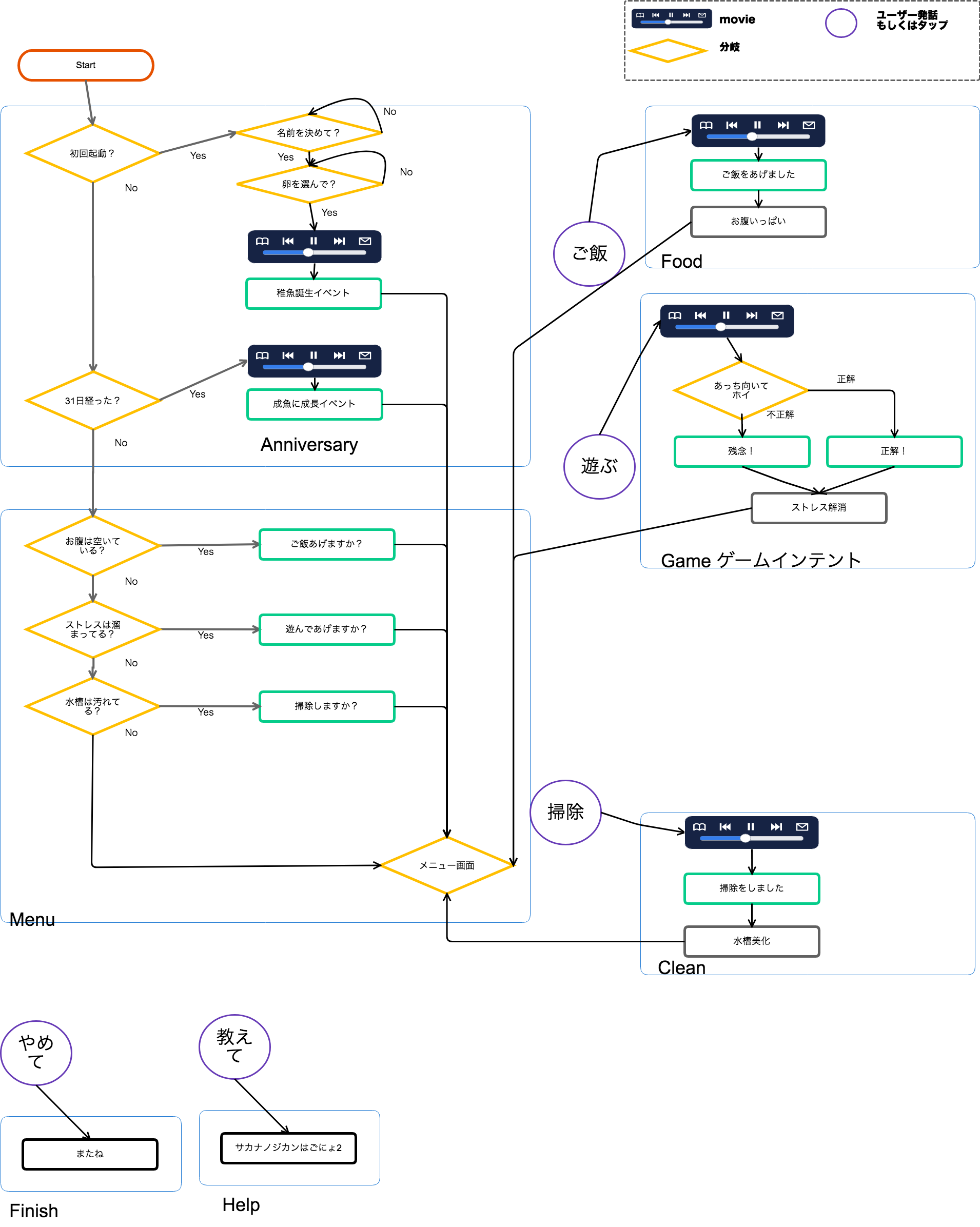
caccoはフロー図を作る時にちょっと使った。trelloは・・タスク管理に少し使ったのだけど・・すぐに廃れちゃいました。trelloは単純でいいと思うのですが、使うツールが多くなりすぎるとダメっすねー。
それとslack以外でもリアルコミュニケーションを何度か。4度ほど集まったんだっけ。リモートでできる事も多いんだけど、会った方が効率良い事の方が多いなー、と実感。
ちなみにcaccoで作ったスキルのフロー図はこんな感じ。今とはちょっと違う点ありますが。
課題と解決
あっち向いてホイ ゲームの際に「右」や「左」とユーザーにしゃべらせたいがAMAZON.ScrollLeftIntentなどの組み込みインテントが邪魔して実現できなかった問題。
これは一番大きな問題でした。苦肉の策として「右側」とか「左側」とかしゃべらせるようにしてたんだけど・・amazonの中の人にヘルプを求めて無事解決!アワード応募の前の週の事だったっけ?超ギリギリ。amazonさんもお盆休みに入っちゃってるみたいだったし、ちょー焦りました。
APL ScrollViewなどのonScrollイベントでコマンドを発火させたいです
Ritsu@Amazonさま、ありがとうございました!
動画の作成が間に合わない問題
これも想定外の問題として大きかったものです。動画の担当(サポートメンバー)にalexaの審査についてをうまく伝えられておらず、一部の動画作成が審査の申請に間に合わないという事に・・。
魚はもともと3色で考えてたのですが、動画や画像が色の数だけ掛け算的に増えてしまい、けっこうな数に。デザインチームのキャパをオーバーしてしまい、応募時には青の一色になってしまいました。
ただ、すぐに気持ちを切り替える事はでき、各々がベストエフォートで頑張った結果、無事受賞はできたし結果オーライです!
ちなみに今は3色展開されてます。
開発チームとデザイナーチームの意識共有の問題
お互いの意図が少々伝わりにくいという事はあったのかと思いますが、これはあまり問題には感じなかったです。ちゃんとわからない事はわからないと意思表示し、それを知ろうとするメンバーだったからではないでしょうかねー。独りよがりな人もいませんでしたしね。お互いが尊重できていましたし、関係性がwin-winですしね。
画面に動きつけるの大変問題
アニメgif使ってゆらゆらさせよう → アニメgif使えない
動画をもっと連続的に流そう → スキルが発話待ちにならない&スキル複雑になる
・・とまあ、もうちょっとアクティブな動きはつけたかったんですけどねー。止まってる時じゃないと発話待ちにできないのがネックとなりました。せめてアニメgif使いたいですわー。そんなわけでこの問題は妥協にて解決。
病気からの注射(薬)
元々の基本コマンドは「ご飯」「遊び」「掃除」「薬」の予定だったんです。ただ、お魚の病気状態とか考えるとどうしても複雑になる。薬もアイテムにしよう、みたいな事も考えてたけどこれもわかりにくくなる。
そんなわけで、極力わかりやすく、シンプルにという方向に振りました。注射は幻に。
子供やら老化やら寿命やら
このへんもいろいろ考えてたのですが、注射と同じような理由でなくなりました。
寿命については実装したかったんだけど、表現の問題とかで難しかった。次手をつけるならこれだったかな、とは思います。
他にもなんかあったかもしんないけど・・正直あんまり困らなかった。楽しんでやれた気がします。
まとめ
いろいろありましたが、一人では到底作成できないスキルでも、自分の苦手を補ってくれる仲間がいれば最高のものに仕上げられる!という事がわかりました。
この結末に導いてくれたハッカソンも最高です。また他のハッカソンに参加してみたいですね。
ただ、今のチームは大切にしつつ、早々にまた何かを作り上げたいです。
サカナノジカンの次回作にご期待あれ!