コンポーネントに区切れるNext.js (というかReact) でsass使うメリットあまりないですが、あるにはあるのでほしくなる時があります。
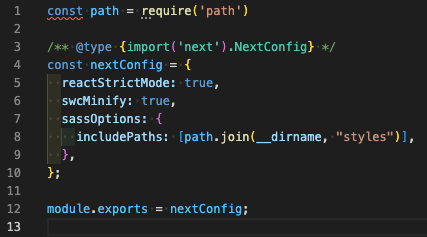
そんな時のため、Nextjsの公式ではこういった案内を用意しています。
これ自体はとてもうれしいんですが、モノレポ環境でnpx create-next-app --ts で生成したプロジェクトでこれをすると、不思議とエラーで怒られることがあります。
Parsing error: Cannot find module 'next/babel'
大体これでググると、世の中ではこう案内してくれます。
module.exports = {
extends: ["next", "next/core-web-vitals", "prettier", "next/babel"],
ignorePatterns: ["node_modules", "dist"],
};
extends末尾に next/babel を追加するという手段です。
next/babelが見つからないのであれば、見つかるようにしてあげようという手段ですね。
これはこれでいいんですが、これで解決すると1点問題が生じます
これを使うと、 next lint が通らなくなるという問題です。
出てくるエラーはこんなです。
$ next lint
Failed to load config "next/babel" to extend from.
Referenced from: /Users/ikea_shark/apps/hogehoge/.eslintrc.js
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
Failed to load config "next/babel" to extend from.
まあせやろなって感じですね。
そんなわけで、extendsにnext/babelを追加するのはあまり良くありません。
次の形で解消できるので、こちらで解消しましょう。
module.exports = {
extends: ["next", "next/core-web-vitals", "prettier"],
ignorePatterns: ["node_modules", "dist"],
parserOptions: {
babelOptions: {
presets: [require.resolve("next/babel")],
},
},
};