Androidアプリでユーザーが複数のボタンを同時にタップできないような制御を実装していきます。
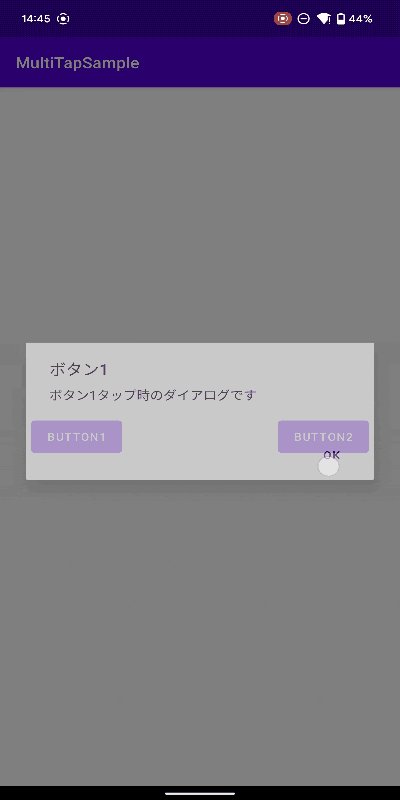
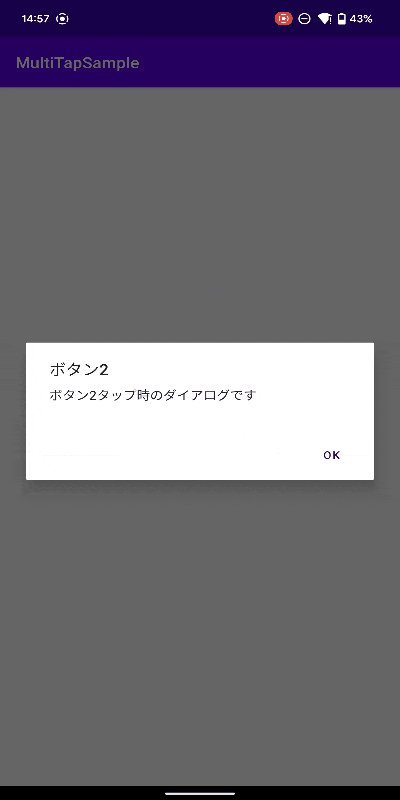
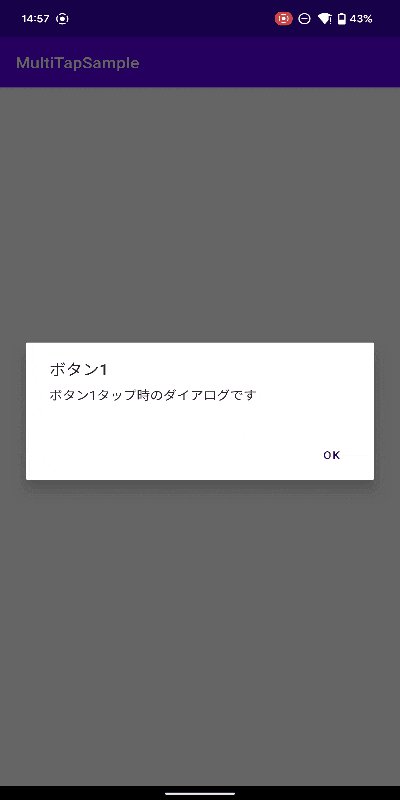
下の画像のようにButton1とButton2を同時にタップすると、ダイアログが2つ表示されてしまうことがあるため(ボタン2のダイアログを消したあとにボタン1のダイアログが表示される )、同時に複数のボタンをタップできないような制御が必要となります。
また、TabLayoutのタブに関しても同様に複数のタブを同時にタップできないよう制御が必要なケースもあり、Button時と実装方法が若干異なり、日本語での記事がなさそうだったので記載しておきます。
ボタンの同時タップ制御の実装
制御実装前のコード
activty_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:text="Button1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:text="Button2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
実装方法は簡単で、同時タップを制御したいボタンの親のViewにこちらを追加します。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
+ android:splitMotionEvents="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/button1"
TabLayoutの同時タップ制御の実装
TabLayoutのタブに対して制御を入れるとき、以下のようにtabLayout内にsplitMotionEventsをセットしても正しく動作しませんでした。
.xml
<com.google.android.material.tabs.TabLayout
android:id="@+id/mainTab"
android:layout_width="match_parent"
android:layout_height="40dp"
android:splitMotionEvents="false" // here
app:tabIndicatorColor="@color/font_black"
app:tabIndicatorHeight="2dp"
/>
こちらの記事を参考にFragment側で実装してあげるとTabLayout内でも同時タップの制御を実装できます。
.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
~ 略 ~
(binding.mainTab.getChildAt(0) as ViewGroup).isMotionEventSplittingEnabled = false
}