jQuery Face Detection Pluginを試してみた
いつの間にかJavaScriptで顔認識を実装できるような時代になっていたのでjQuery Face Detection PluginというjQueryライブラリを使ってみました。
ダウンロード
まず、公式サイトよりjQuery Face Detection Pluginをダウンロードします。
ダウンロードしたらjquery.facedetection.zipというファイルが落ちてきます。
解凍したら、jquery.facedetection.min.jsとjquery.facedetection.jsが入っているので好きな方を
bodyの閉じタグの上あたりに読み込ませます。
読み込み
bodyの閉じタグの上に以下のスクリプトを読み込ませます。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="js/jquery.facedetection.min.js"></script>
<script>
// 顔認識の処理を書いていく場所
</script>
プラグインで取得できる値
取得できる値についてはこちらのブログで丁寧に解説されていますが主に取得できる値は以下になります。
| 値 | 内容 |
|---|---|
| x | 画像の中の顔範囲のX座標 |
| y | 画像の中の顔範囲のY座標 |
| width | 顔範囲の横幅 |
| height | 顔範囲の縦幅 |
| positionX | 親要素内の顔範囲の横位置 |
| positionY | 親要素内の顔範囲の縦位置 |
| offsetX | ドキュメント内の顔範囲の横位置 |
| offsetY | ドキュメント内の顔範囲の縦位置 |
| confidence | 顔認識の信頼性を示すレベル値 |
顔認識のサンプルを試してみた
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>faceDetection</title>
<style>
.picture-container {
position: relative;
}
.face {
border: solid 3px #fff;
}
</style>
</head>
<body>
<div class="picture-container">
<!-- 認識させたい顔の画像 -->
<img id="picture" src="img/face.jpg">
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="js/jquery.facedetection.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
JavaScript
$('#picture').faceDetection({
complete: function (data) {
for (var i=0; i<data.length; i++) {
/*顔認識したところをボーダーで囲む*/
$('<div>', {
'class':'face',
'css': {
'position': 'absolute',
'left' : data[i].x * data[i].scaleX + 'px',
'top' : data[i].y * data[i].scaleY + 'px',
'width' : data[i].width * data[i].scaleX + 'px',
'height' : data[i].height * data[i].scaleY + 'px'
}
}).insertAfter(this);
}
},
error: function (code, message) {
alert('Error: ' + message);
}
});
検証結果
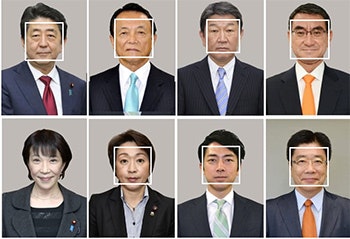
複数人でも認識するか?
なぜか一人だけ認識されない結果になりました…。
複数人いた場合、認識の精度はイマイチのようです。
まとめ
実務で取り入れるには若干精度に不安が有りそうですが、遊びでやるには面白いかなと思いました。
ちなみにJavaScriptで顔認識のできるライブラリは他にもあってclmtrackr.jsというライブラリも良く使われており、そちらは顔の目や口などパーツ単位での認識も可能なようです。