ディープラーニングでチャットボットを作るためのデータをTwitterからツイートとリプライの組で集めてこようと思たのですが、どうしようかと考えていました。そんな時、Google Apps Script (GAS)を使えばサーバなしでできるじゃないか...と思い、やってみることにしました。
まだスクリプトは全然完成していないのですが、途中、Twitter認証でうまくいかず時間を潰してしまったのでそのあたりの手順を整理しておきたいと思います。
GASの準備
スクリプトを書くための準備をします。その手順についてはこの記事にわかりやすくまとまっています(丸投げ)。
スクリプトエディタが開いたら、そのページのURLのhttps://script.google.com/macros/d/{PROJECT_ID} の部分をコピーすることを覚えておきましょう。
Twitter Application の作成
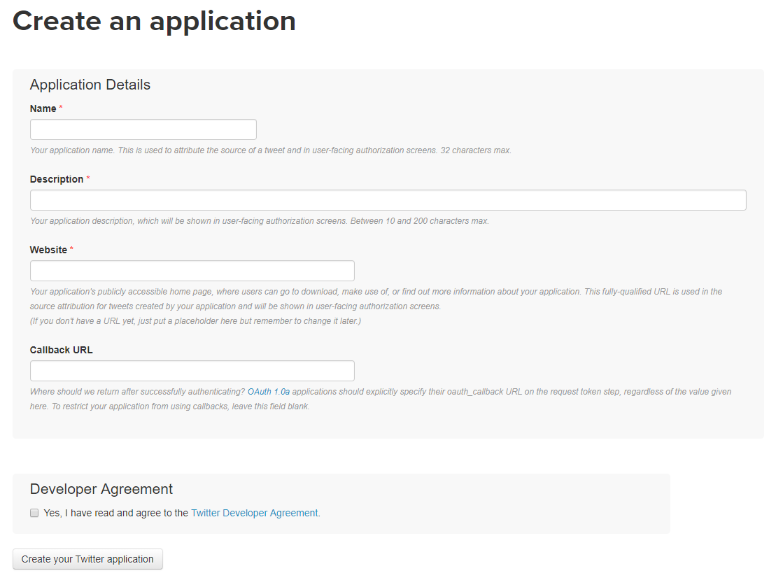
Twitter Application Management にアクセスして、APIキーを取得します。

Name, Description, Websiteを適当に(本当に適当でいいと思う)埋めます。CallbackURLにはさっき覚えておいたURLを入れておきます。最後にチェックボックスにチェックを入れて Create your Twitter Application を押せばOKです。
このとき、Twitter のアカウントに携帯電話の番号が登録されていないとはねられるので登録しておきましょう。あと、Twitter の言語設定を英語にしていないとダメみたいな情報もありました(要出典)。
スクリプトを実行する
とりあえずツイートができるかどうか試してみます。
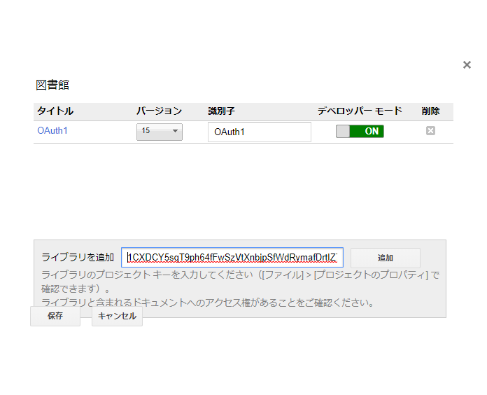
まずTwitter API を使うためにライブラリ(Google製)を読み込みます。エディタからリソース>ライブラリと進むと下のようなウインドウが出てくるので、「ライブラリを検索」に"1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s"をコピペし、最新バージョン(このときは15)を選び、デベロッパーモードをONにして保存します。

今回使ったソースコードはこれです。{API_KEY}と{API_SECRET}には、Twitter Applicationの"Keys and Access Tokens"にあるAPI KeyとAPI Secretの文字列をコピペします。
var API_KEY = '{API_KEY}';
var API_SECRET = '{API_SECRET}';
/* サービスの設定 */
function getService() {
return OAuth1.createService('Twitter')
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
.setConsumerKey(API_KEY)
.setConsumerSecret(API_SECRET)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties());
}
/* コールバック関数 */
function authCallback(request) {
var service = getService();
var authorized = service.handleCallback(request);
if (authorized) return HtmlService.createHtmlOutput('認証成功');
}
/* 認証リセット */
function reset() {
getService().reset();
}
/* 認証用URL */
function getOAuthURL() {
Logger.log(getService().authorize());
}
/* リクエスト */
function request1(text) {
var service = getService();
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/statuses/update.json';
var payload = {
status: text
};
var options = {
method: 'post',
payload: payload,
escaping: false
};
var response = service.fetch(url, options);
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
return result;
}
}
function tweet(){
request1("Test");
}
ソースコードを保存したら、「関数を選択」から"getOAuthURL"を選択して実行しましょう。実行したら、Ctrl+Enter でログを表示し、出てきたURLをコピーして開きます。


とりあえずツイートします。関数の選択を"tweet"に変えて実行すればツイートできます。
これからツイートを収集しようと思うのですがどんなふうに集めてこようかなかなか思いつきません(誰のツイートをとってくるのか、できれば無差別に取得したい)。もうコーパスでいいかなとも思っているのですが、いいアイデアがあったら是非教えてください。