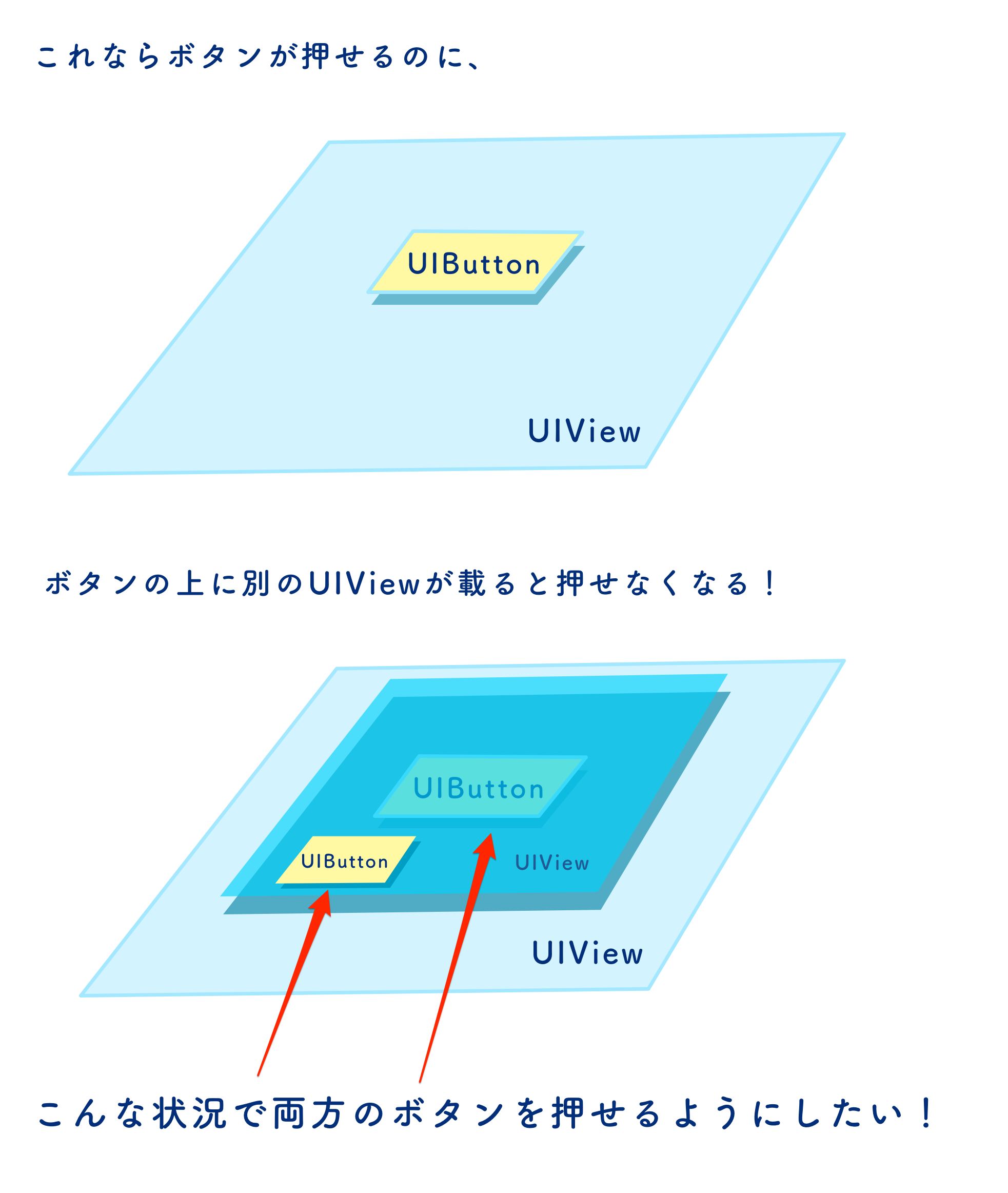
UIViewを上に重ねると下のUIButtonが押せなくなって困っておりました。
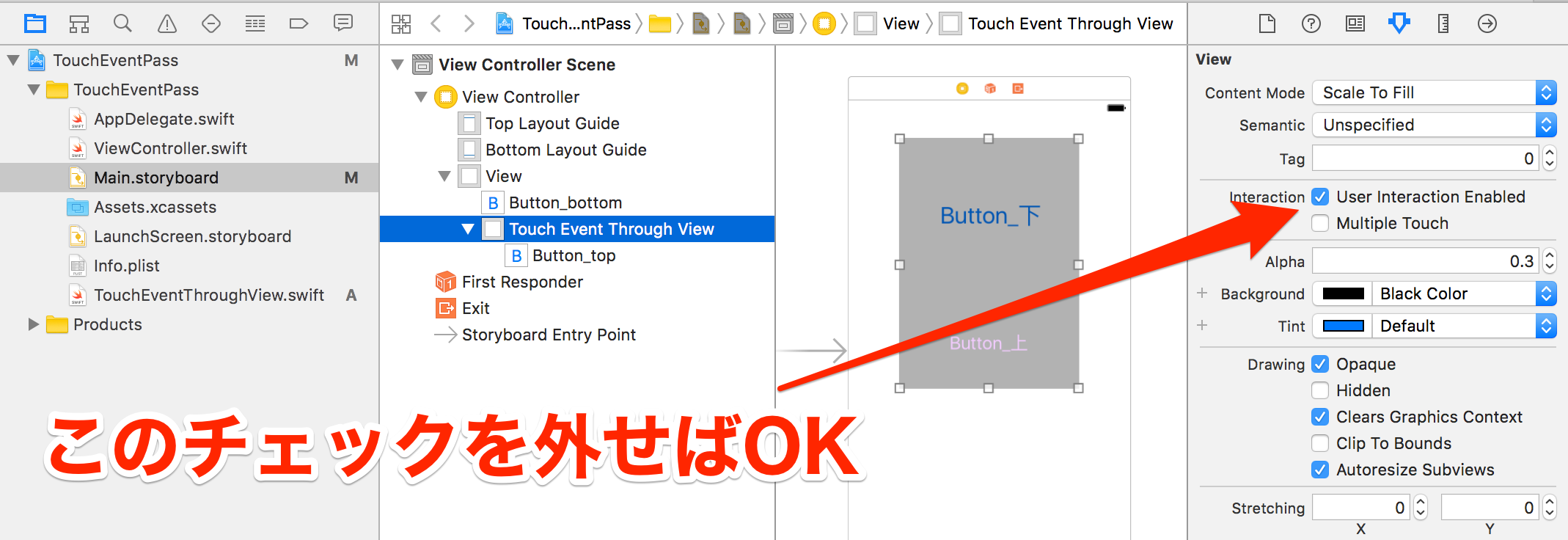
2つ目のUIButtonがないのであれば、上に載せたUIViewの

しかし上にあるUIButtonも押せるようにしつつも、下のボタンも押せるようにする場合はこれではダメ。上のボタンが押せなくなる。
しかし案外簡単な方法で解決できることを
こちらのサイト
で教えてもらいました。
こういうのってタッチイベントの透過って表現するんですね。知らなかった。
(なんとか解決できたけど、storyboardで思い通りにならない部分があってごちゃごちゃしてしまいました。ごめんなさい)
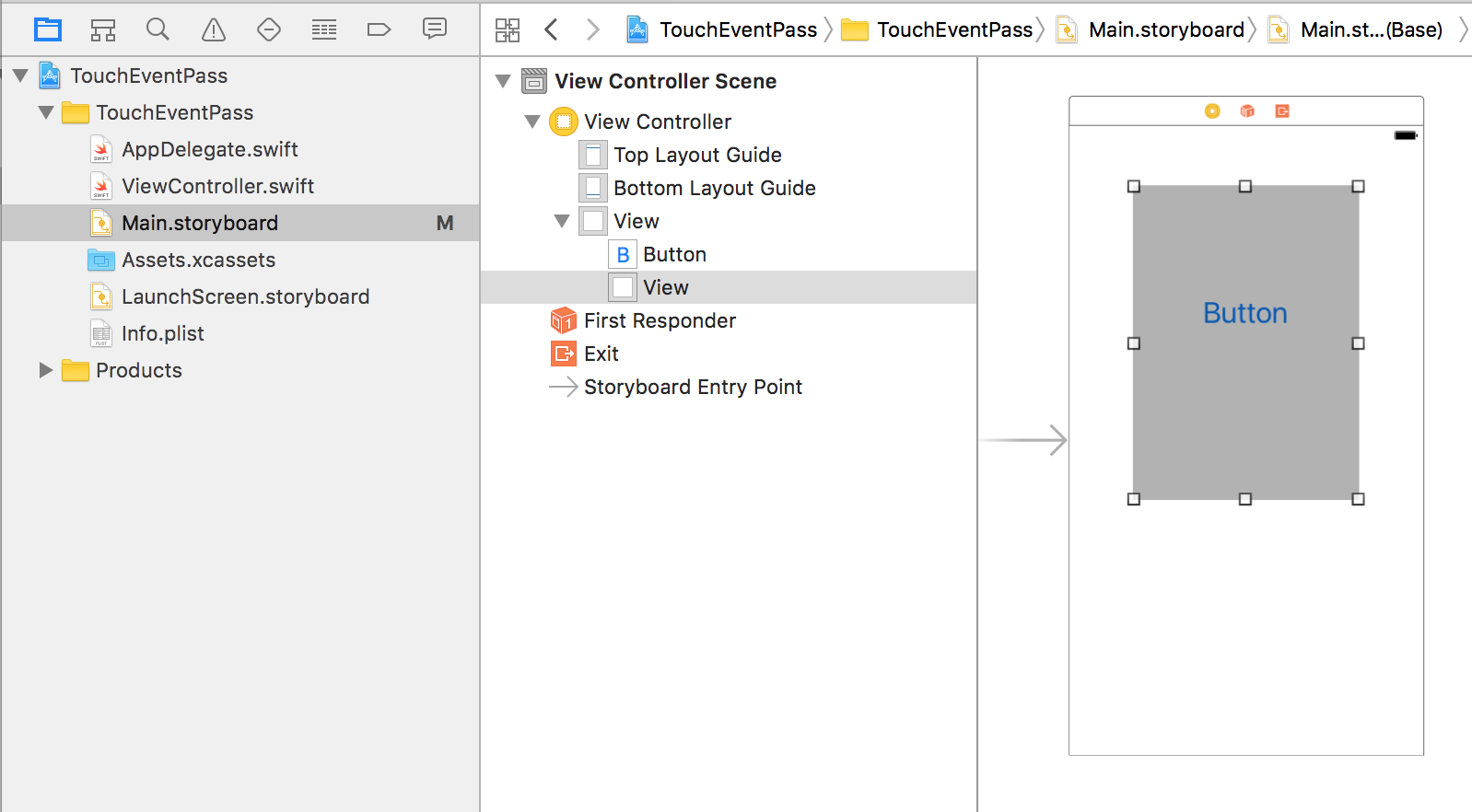
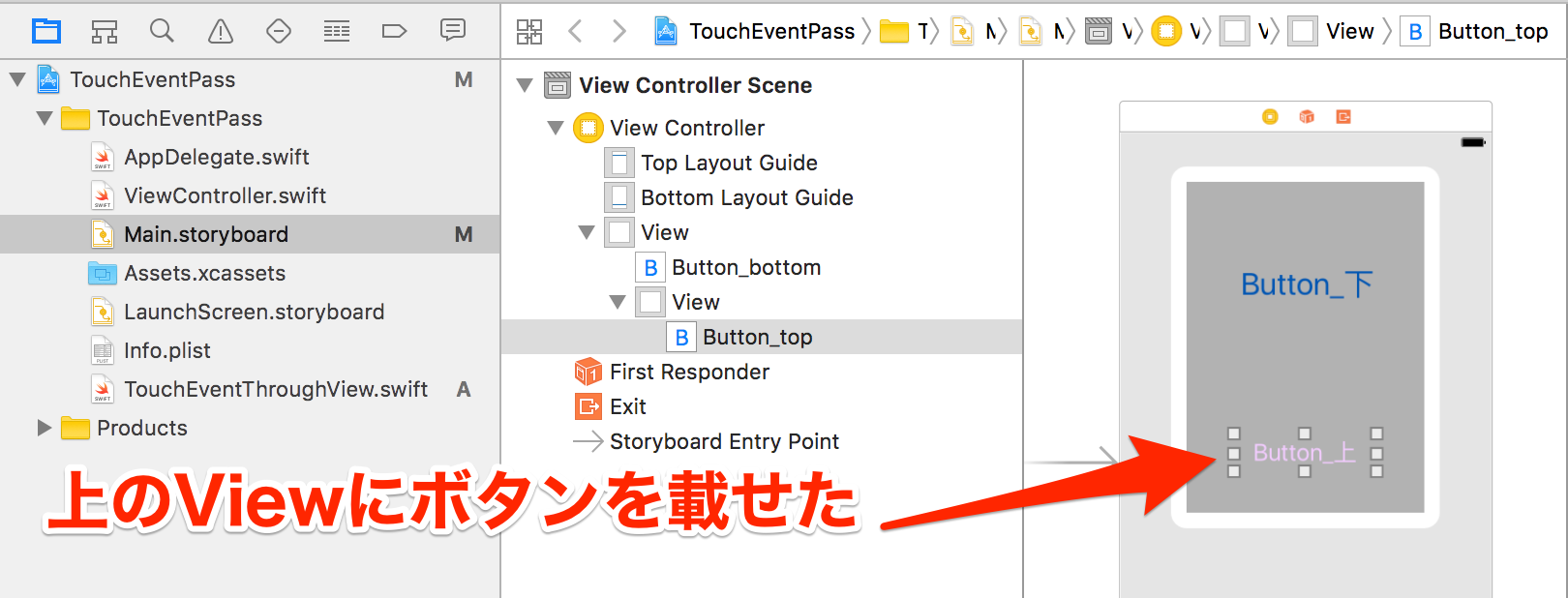
先ずはハマってた状況を再現。storyboard上にボタンを載せます
 このままビルドした場合はもちろんボタンはタッチできます(ピコピコします)。
このままビルドした場合はもちろんボタンはタッチできます(ピコピコします)。
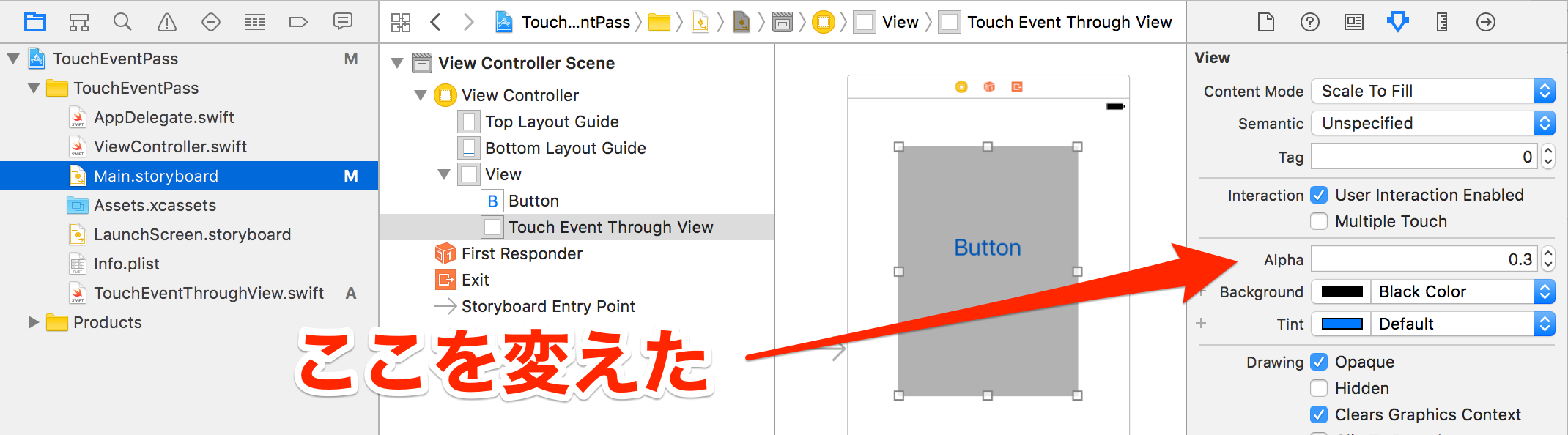
しかしこうするとボタンが反応しなくなります。

(ボタンの上にUIViewを載せてボタンが見えるようにalpha(透明度)を0.3にしました)

そして上のUIViewにボタンを載せます。これも押せるようにしたい。

ここからが解決策
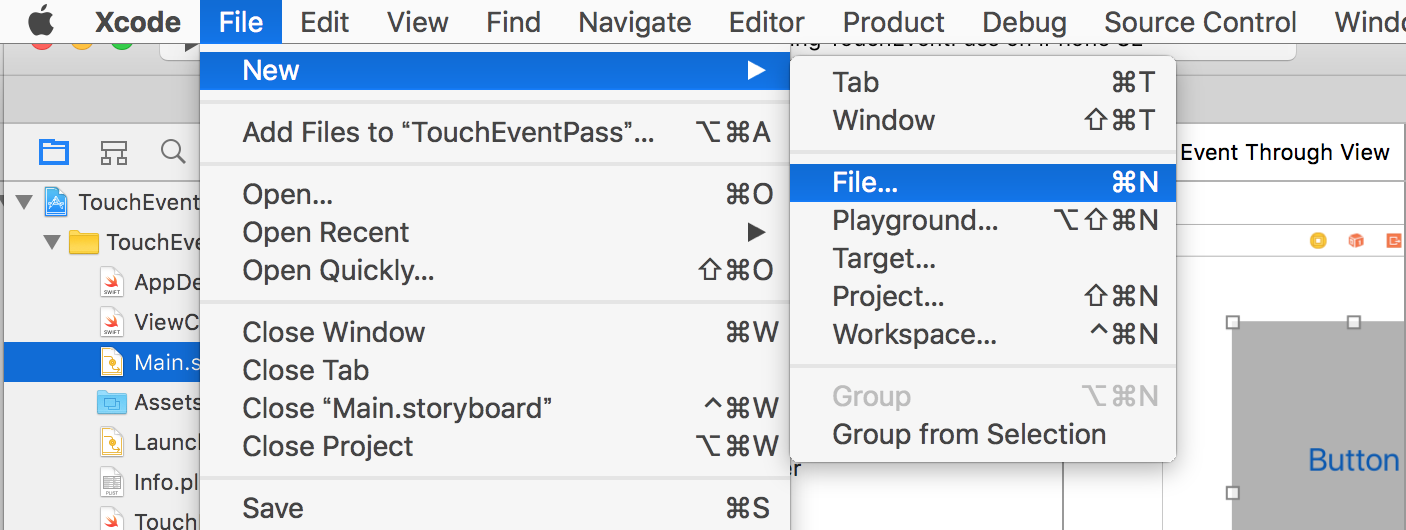
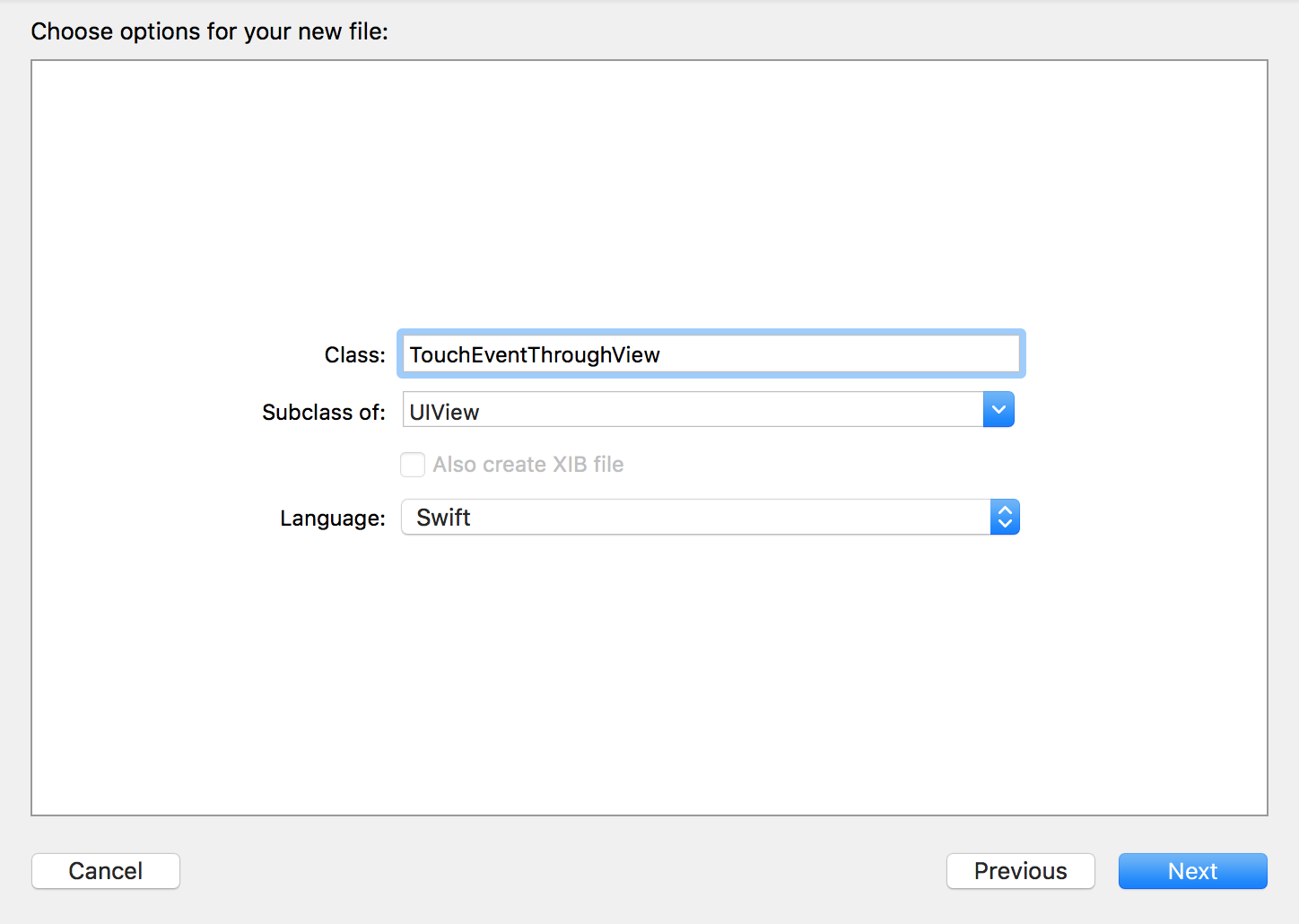
xcodeのメニューからFile->New->File...を選んでUIViewを継承したクラスを作ります

 (ちょっとファイル名が長いですけど、わかりやすさを優先しました。気にしないでください)
(ちょっとファイル名が長いですけど、わかりやすさを優先しました。気にしないでください)
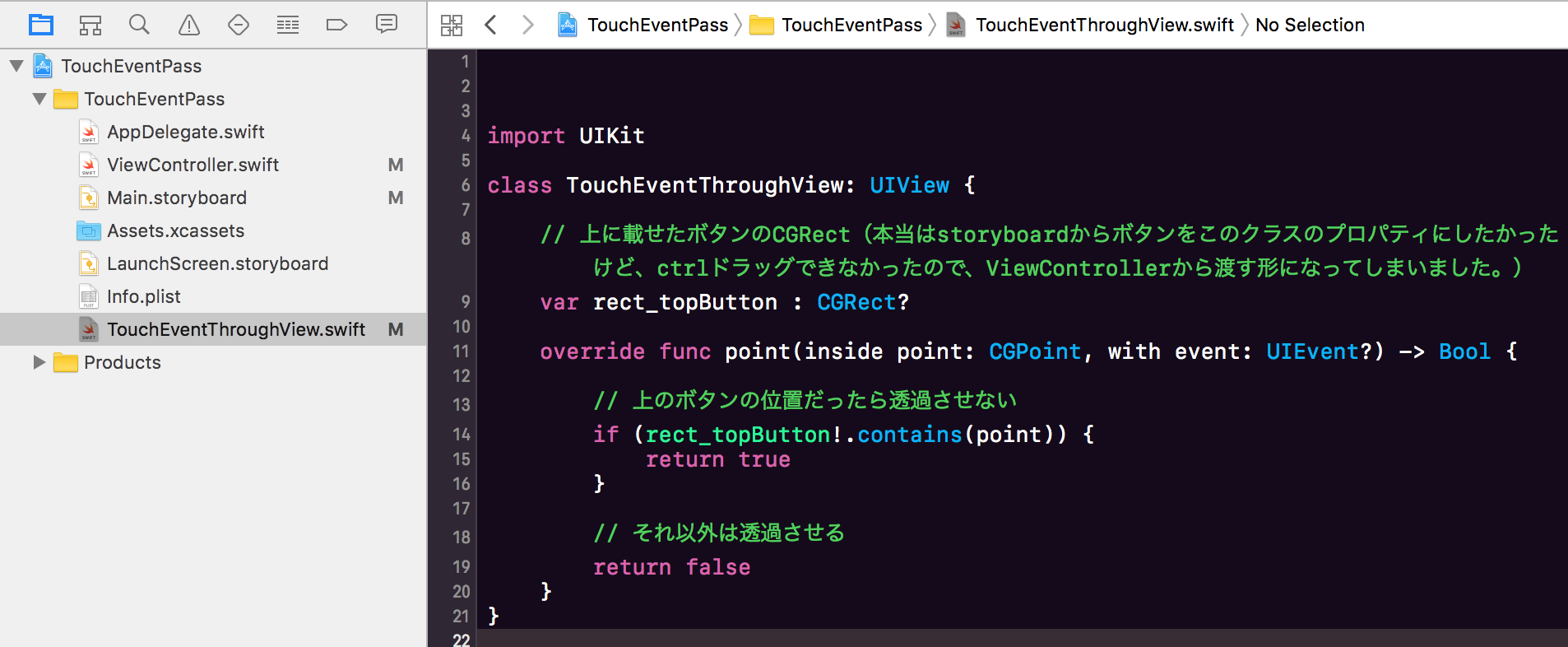
作ったファイルの中にはこんなコードを書きました

import UIKit
class TouchEventThroughView: UIView {
// 上に載せたボタンのCGRect
var rect_topButton : CGRect?
override func point(inside point: CGPoint, with event: UIEvent?) -> Bool {
// 上のボタンの位置だったら透過させない
if (rect_topButton!.contains(point)) {
return true
}
// それ以外は透過させる
return false
}
}
storyboardに「このUIViewはこのカスタムクラスですよ」と教えます

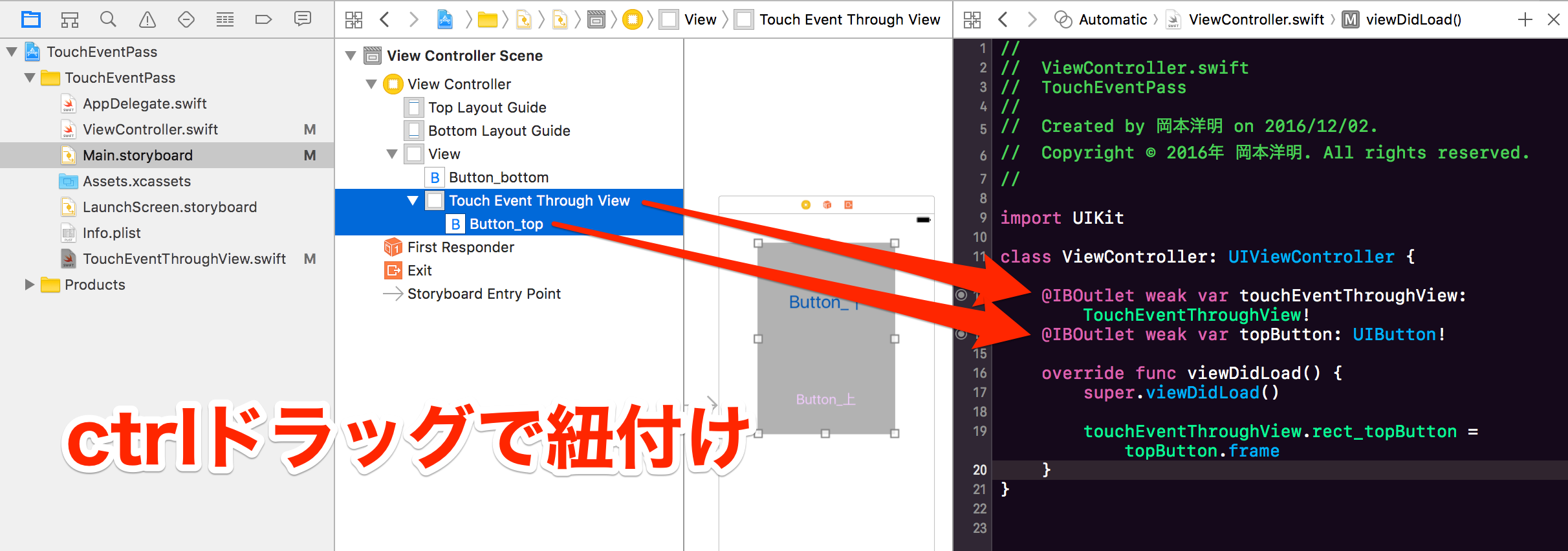
上のボタンのRectがカスタムクラス内で必要なので、ViewControllerに紐付けして、
(本当はボタンをTouchEventThroughViewのプロパティにしたかったのですが、なぜかctrlドラッグできなかったので仕方なく。。)

ボタンのRectを伝えるコードをViewControllerに書きます
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var touchEventThroughView: TouchEventThroughView!
@IBOutlet weak var topButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
touchEventThroughView.rect_topButton = topButton.frame
}
}
ビルドしてみると、両方のボタンが押せるようになりました!
しかし、どうしてstoryboardでTouchEventThroughViewへのctrlドラッグができなかったのだろう?
おかげでちょっとごちゃごちゃしてしまいましたが、一応目的は達成できたので、とりあえずOK。