先日CoreAnimationのパーティクルをSwift3で試してみたという記事で、SpriteKitをUIKitに組み込むよりCoreAnimationのパーティクルを入れた方が楽だよと書いたんですが、CoreAnimationのパーティクルは設定できる項目が少なく、欲しいパーティクルが作れませんでした。結局SpriteKitのパーティクルを使うことになったのでシェアします。
まずはSingleViewApplicationでプロジェクトを作ります

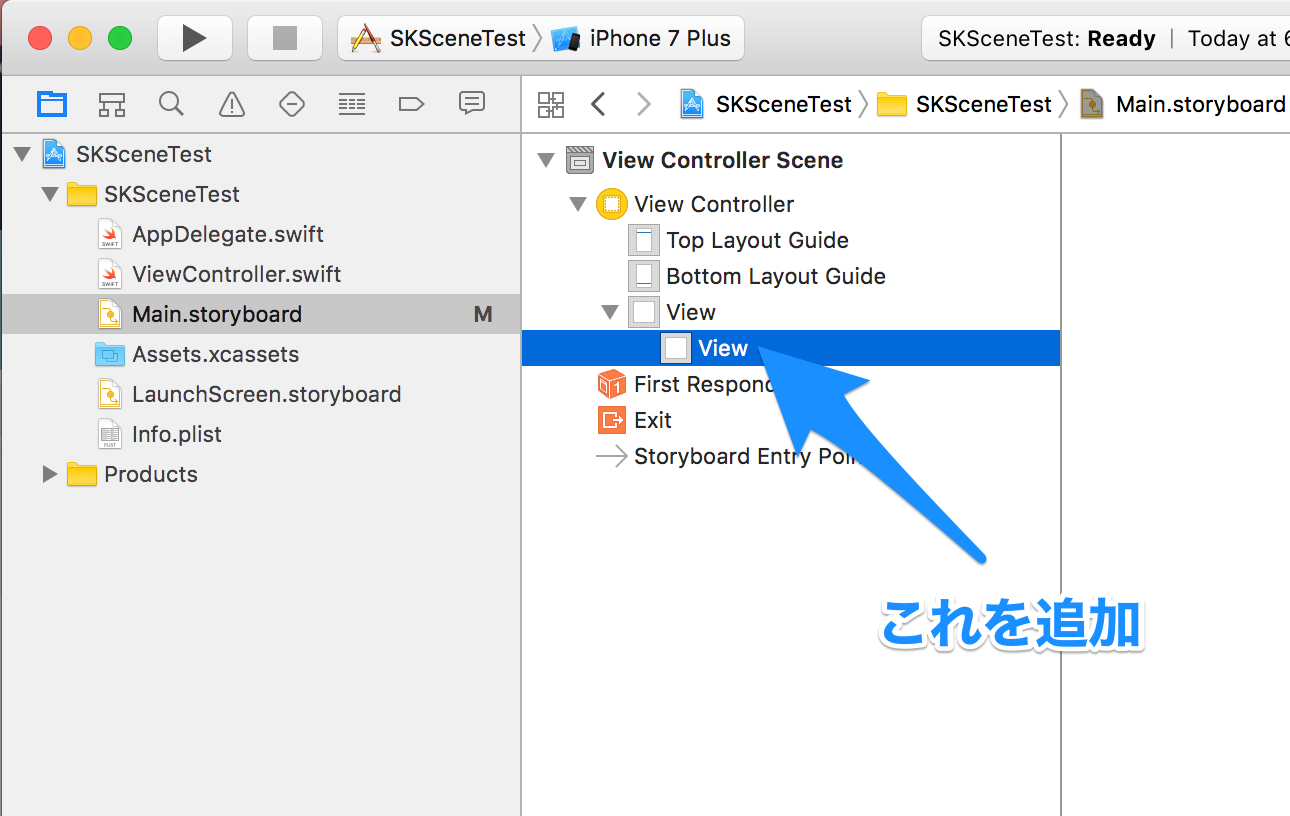
ストーリーボードで、ViewControllerにもともとあるViewに新しいViewを載せます
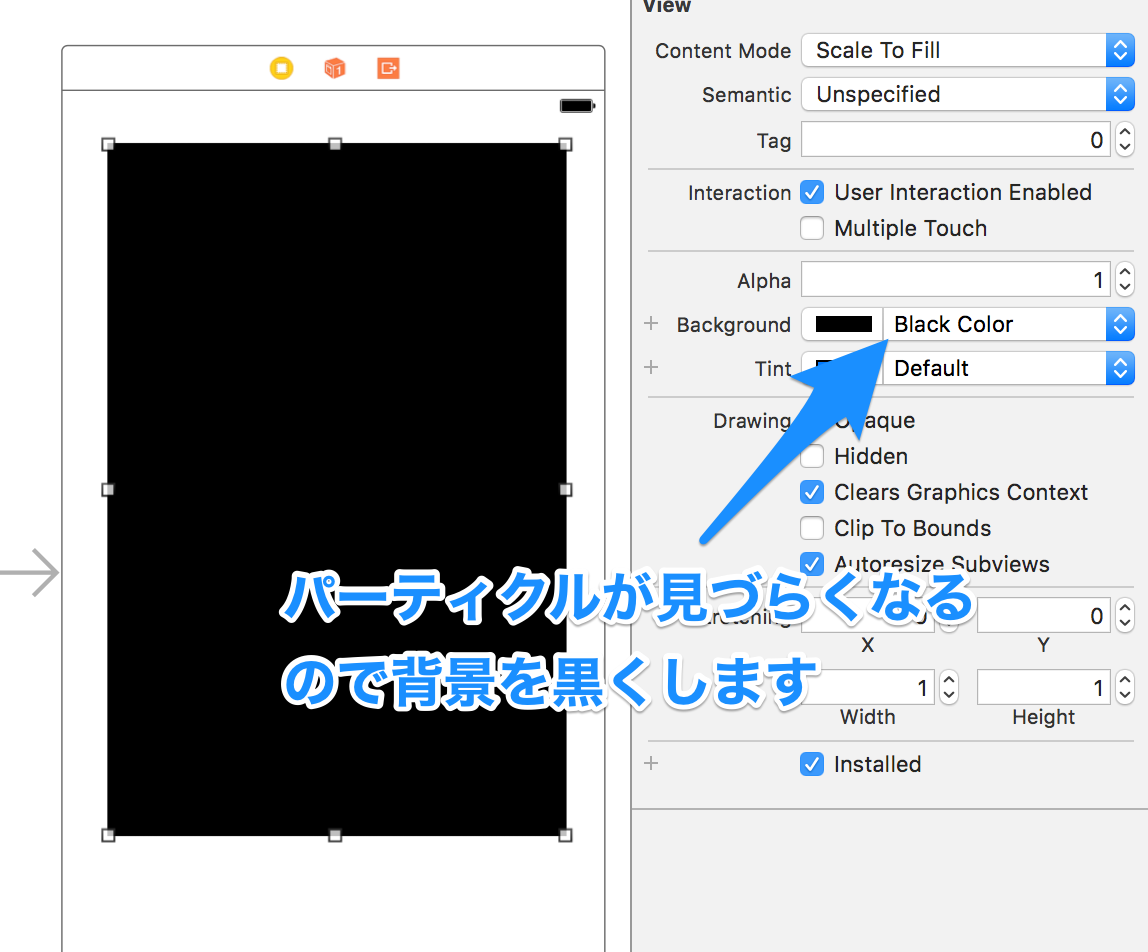
追加したViewの背景を黒くしてパーティクルが見やすくなるようにします
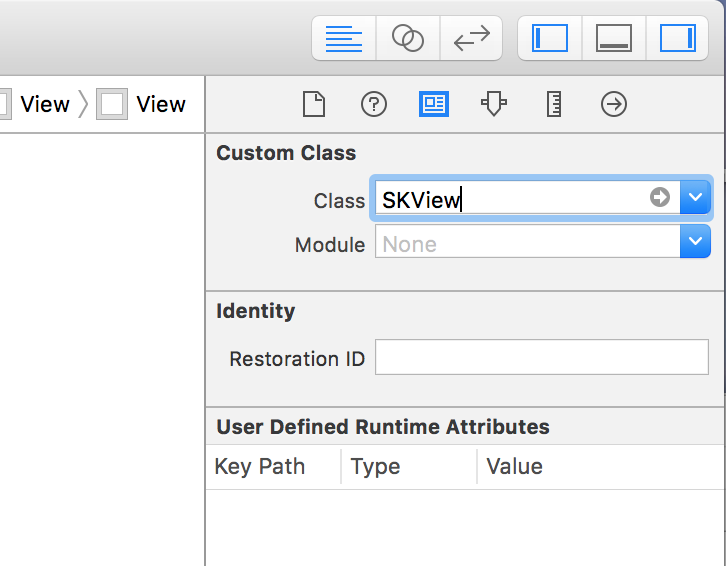
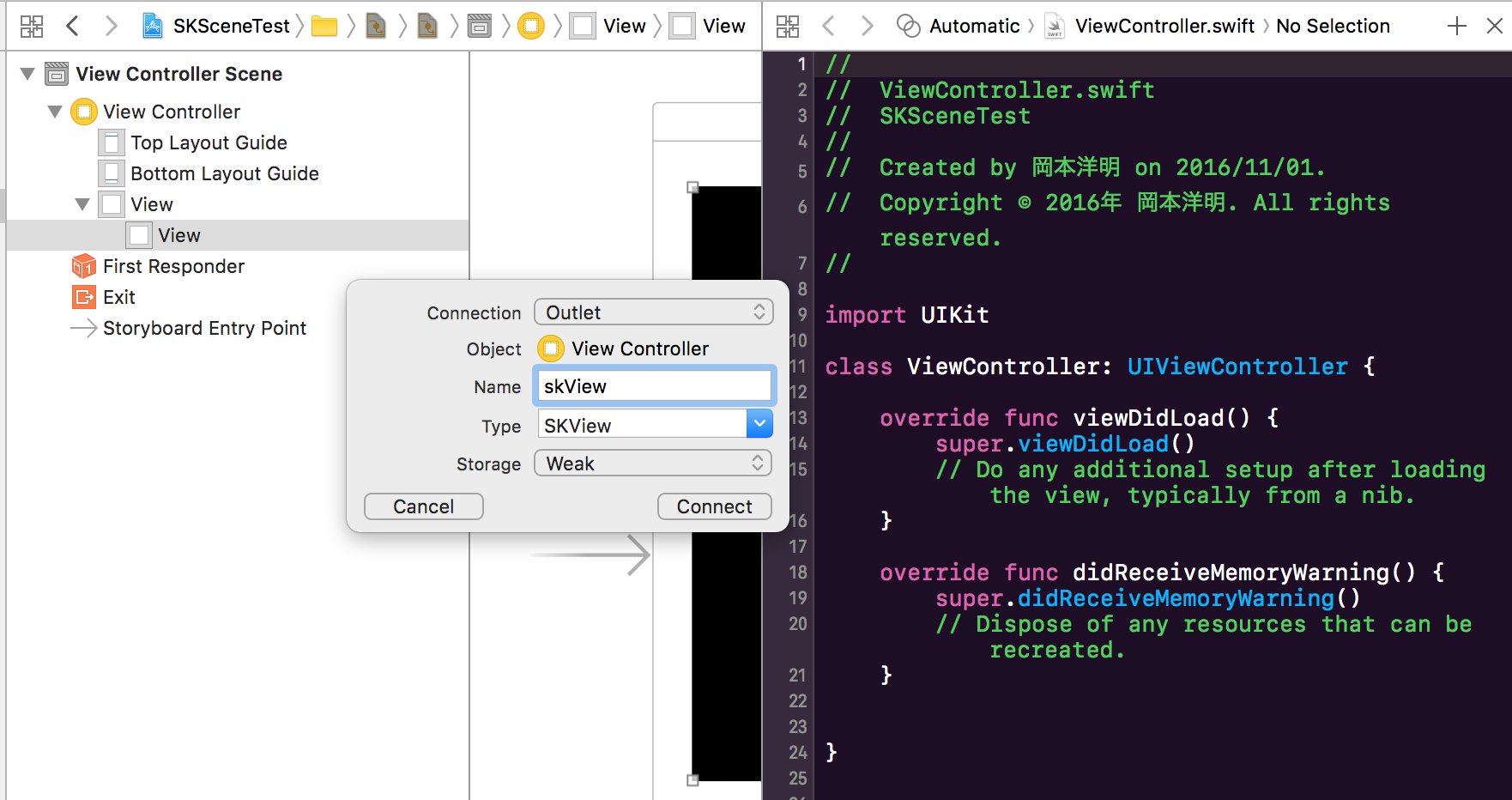
storyboardで追加したSKViewをViewController.swiftと紐付けします(skViewっていう名前にしました)

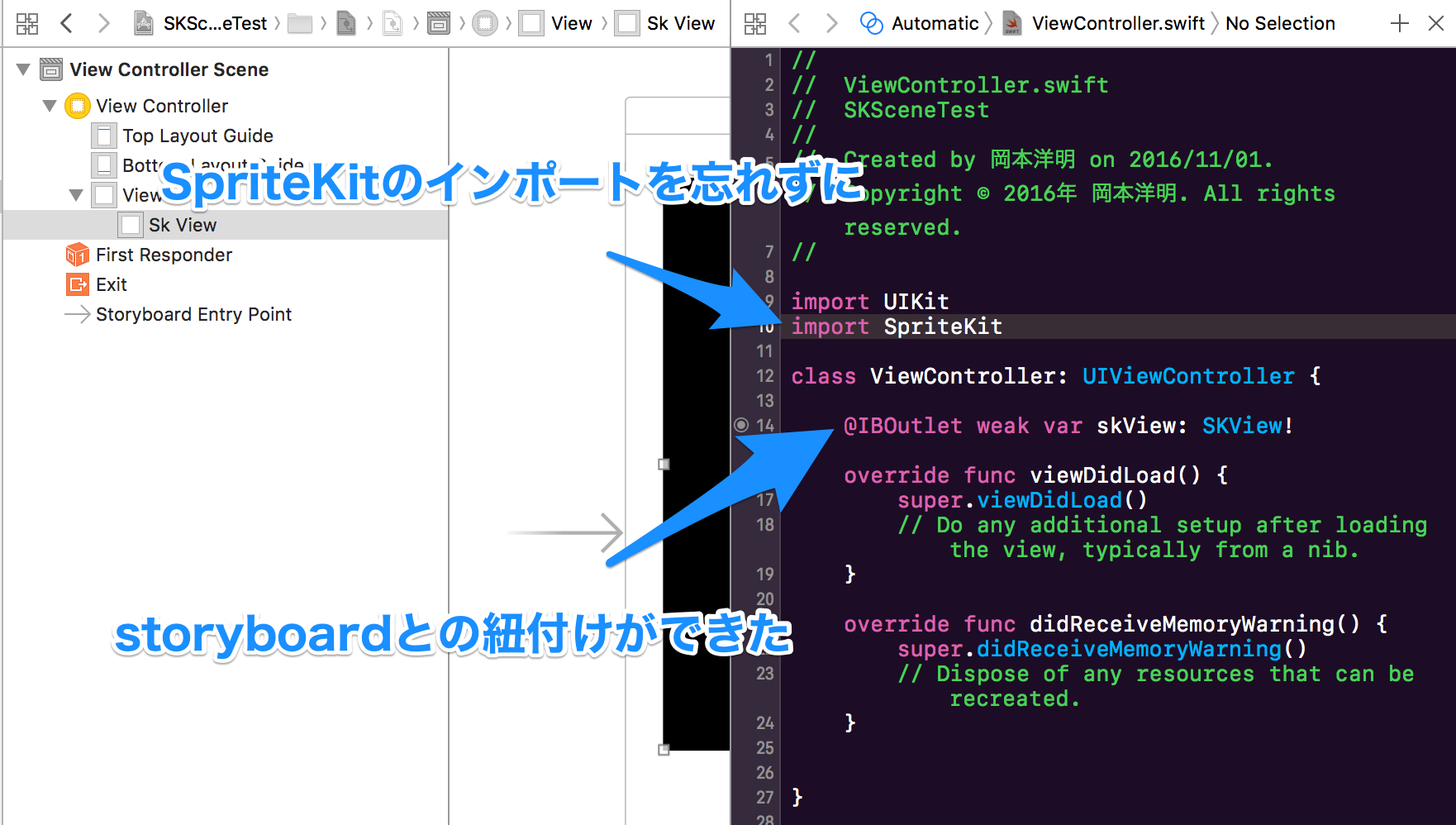
紐付け完了

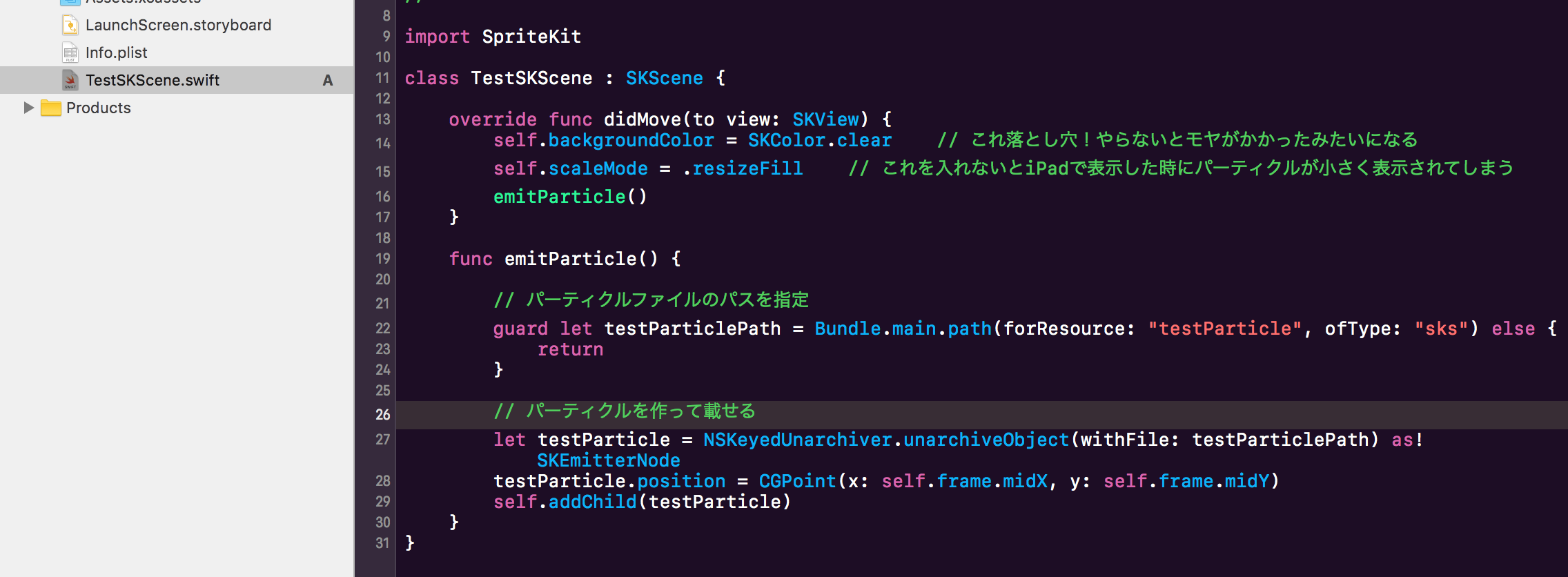
SKSceneのswiftファイルを作ります


import SpriteKit
class TestSKScene : SKScene {
override func didMove(to view: SKView) {
self.backgroundColor = SKColor.clear // これ落とし穴!やらないとモヤがかかったみたいになる
self.scaleMode = .resizeFill // これを入れないとiPadで表示した時にパーティクルが小さく表示されてしまう
emitParticle()
}
func emitParticle() {
// パーティクルファイルのパスを指定
guard let testParticlePath = Bundle.main.path(forResource: "testParticle", ofType: "sks") else {
return
}
// パーティクルを作って載せる
let testParticle = NSKeyedUnarchiver.unarchiveObject(withFile: testParticlePath) as! SKEmitterNode
testParticle.position = CGPoint(x: self.frame.midX, y: self.frame.midY)
self.addChild(testParticle)
}
}
まだパーティクルファイルは作ってないですが、名前はtestParticle.sksにする予定です。
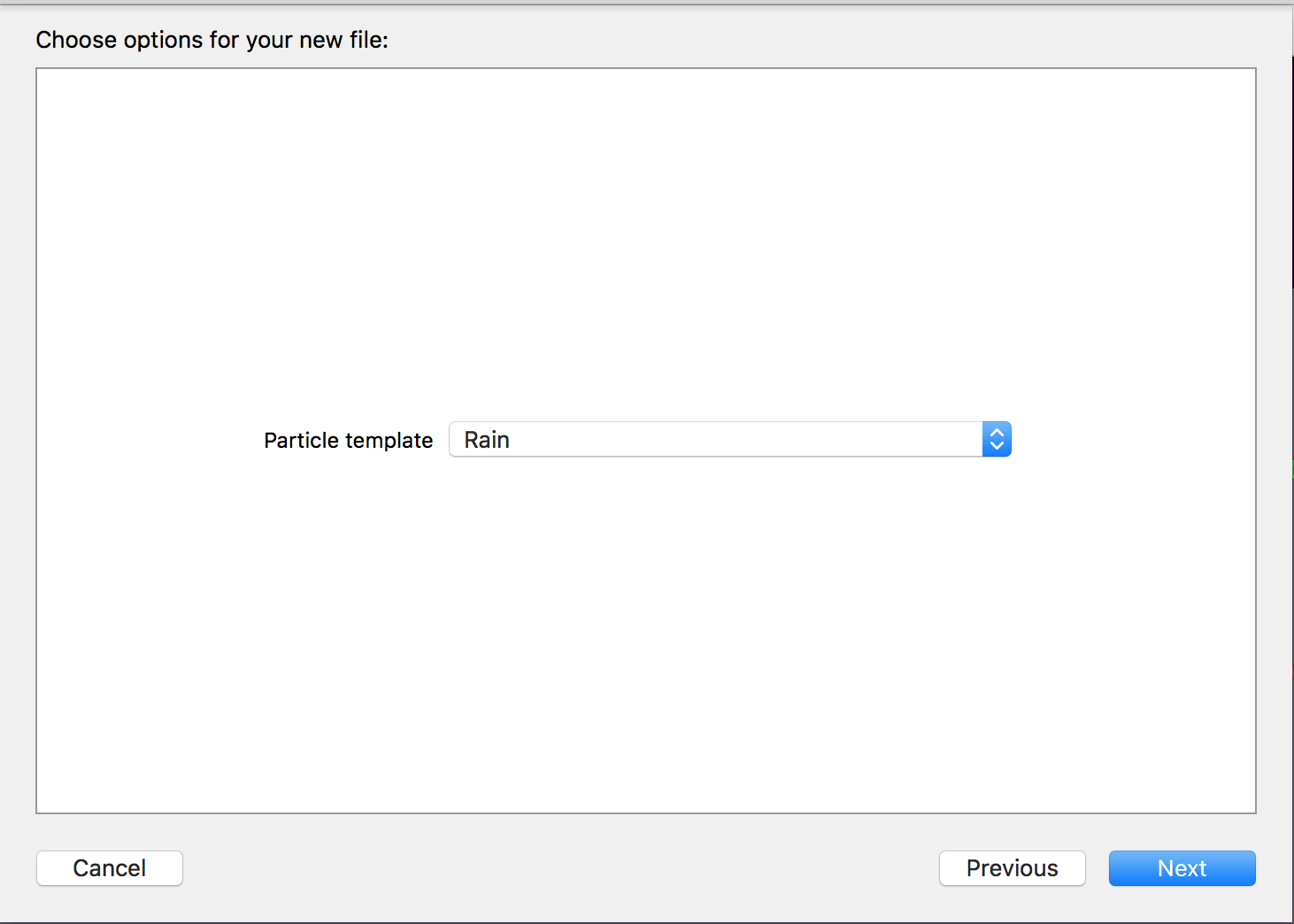
SpriteKitのパーティクルファイルを作ります
 ※SceneKitのパーティクルを選ばないように気をつけて
※SceneKitのパーティクルを選ばないように気をつけて
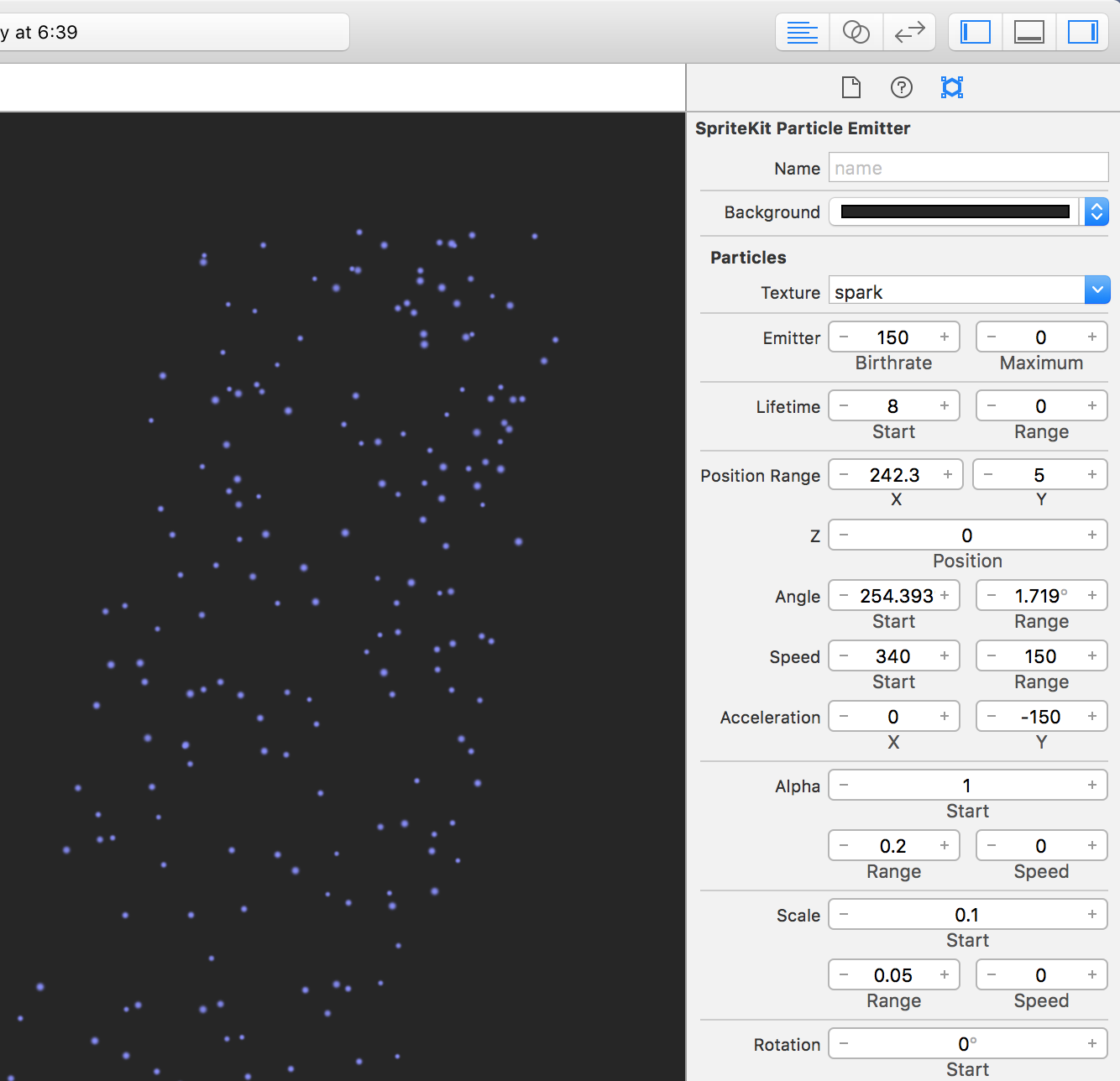
値を調整しないとこんな感じ

値を変えて欲しいイメージに調整しましょう
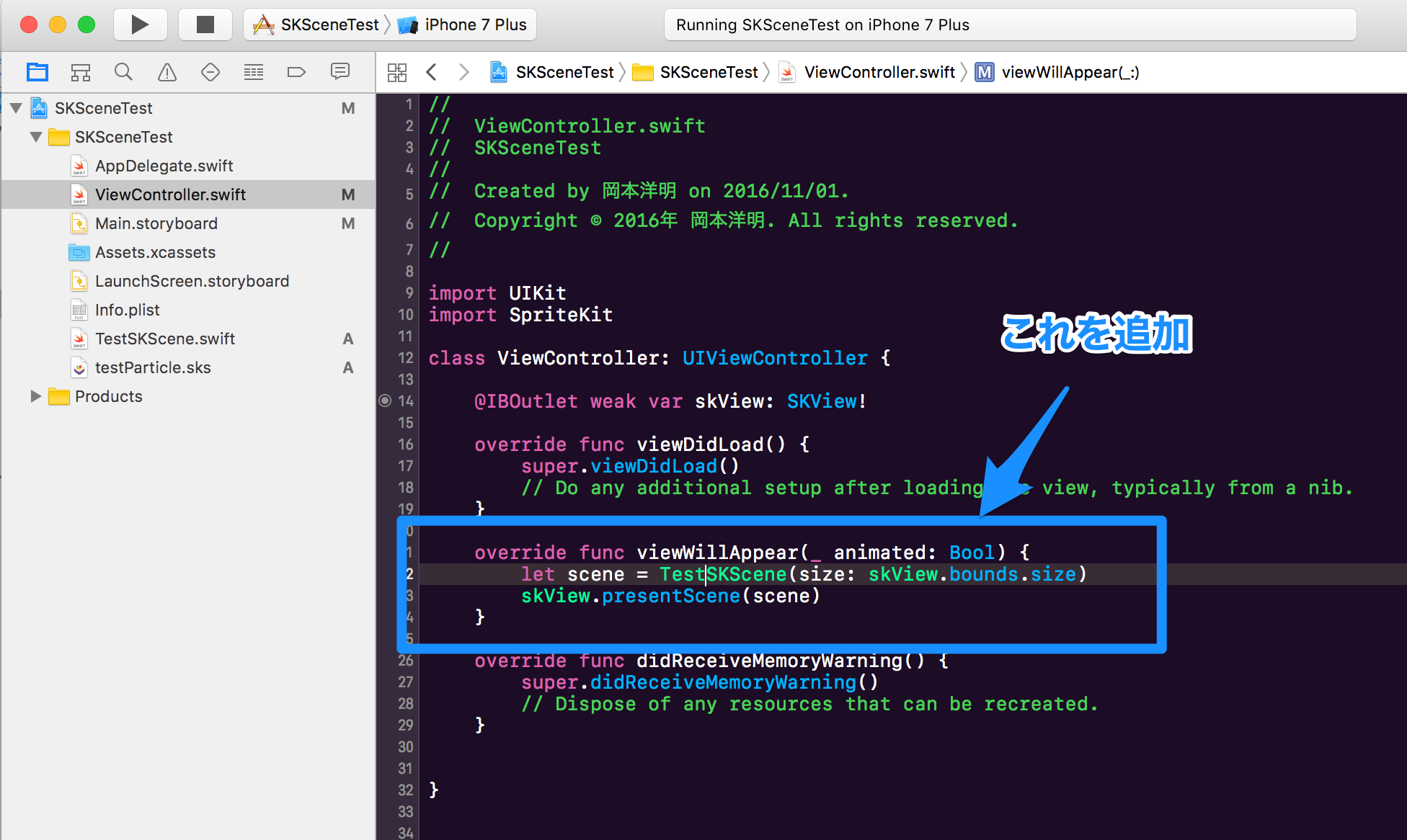
これでSKSceneにパーティクルは載ったので、最初に作ったViewControllerに載せたSKViewにSKSceneを載せます

override func viewWillAppear(_ animated: Bool) {
let scene = TestSKScene(size: skView.bounds.size)
skView.presentScene(scene)
}
ビルドしましょう
はい完成♪

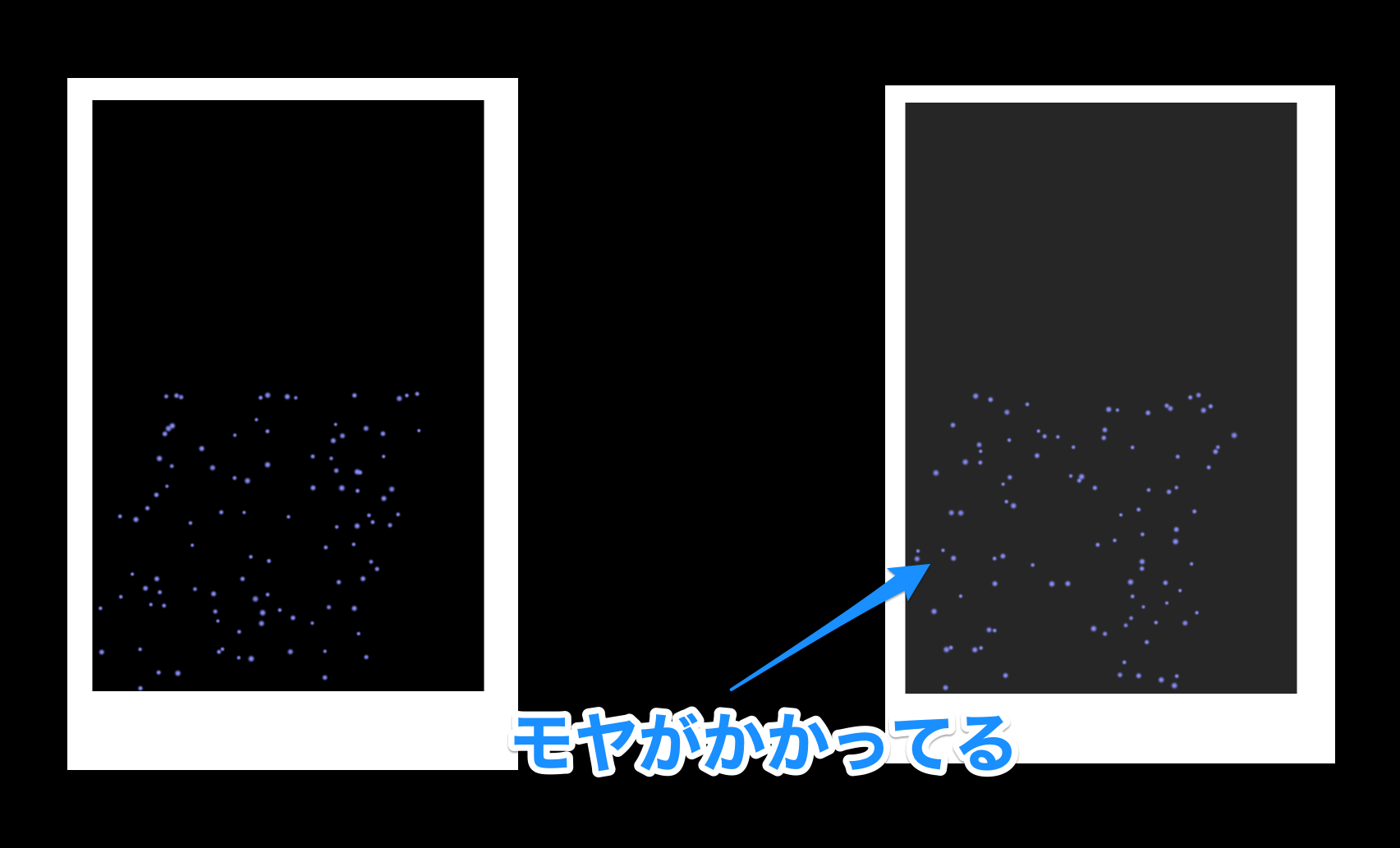
落とし穴がひとつだけ
TestSKScene.swiftファイルにコメントで書いたんですが、
self.backgroundColor = SKColor.clear
これを入れないとパーティクルの上にモヤがかかったみたいになります。これだけハマりました。

これができればシーンの上にSKSpriteNodeを載せることも可能だし、SpriteKitのパワー生かし放題ですね。