UIKitベースのアプリにパーティクルを載せたいと思ってCoreAnimationのパーティクルを試してみました。
 (パラメータを変えれば爆発とか雨とかいろんな演出ができる)
(パラメータを変えれば爆発とか雨とかいろんな演出ができる)
参考にしたサイトはどれもObjective-Cだったので、xcode8上でswift3に直しました。
SpriteKitのviewをViewControllerに載せるという方法もあるようで試してみたんですが、パーティクルファイルを作って、SKSceneファイルを作って、それをViewControllerに繋げて...など手数が多く面倒でした。(ゲーム演出をたくさん使うなら手間をかける意味はあると思うけど)
【参考リンク】SpriteKitとUIKitを組み合わせて、ちょっとリッチなウォークスルー画面 を作りたい
SpriteKitを載せるのはちょっと面倒なことが判明したので、CoreAnimationのパーティクルを試してみたわけです(CoreAnimation初めて触りました)。
【参考にしたのはこちら】UIKit上でパーティクルエフェクトを表示する
超簡単でした(Obj-CもSwiftも慣れてないので変換するのに手間取りましたが)。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// viewControllerの背景を黒くして(背景白だと見づらいので)、
view.backgroundColor = UIColor.black
// CAEmitterLayer(パーティクルを載せるレイヤー)を作って、
let layer = CAEmitterLayer()
let size = view.bounds.size
layer.emitterPosition = CGPoint(x: size.width/2, y: size.height/2)
layer.renderMode = kCAEmitterLayerAdditive
// ViewControllerに載せて、
view.layer.addSublayer(layer)
// CAEmitterCell(パーティクル本体)を作って、
let cell = CAEmitterCell()
cell.contents = #imageLiteral(resourceName: "particle1").cgImage
cell.emissionLongitude = CGFloat(M_PI)*2
cell.emissionRange = CGFloat(M_PI)*2
cell.birthRate = 800
cell.lifetimeRange = 1.2
cell.velocity = 240
cell.color = UIColor(red: 0.89, green: 0.56, blue: 0.36, alpha: 0.5).cgColor
// CAEmitterLayerに載せる
layer.emitterCells = [cell]
}
}
しかし問題が一つ。パーティクルってパラメータ調整をして、欲しい演出のイメージにたどり着くまでが大変。これをパラメータ直してビルドしてって繰り返していたら耐えられない。SpriteKitならxcode上でビルドしないで調整できるけど、CoreAnimationではできなそうだ...。
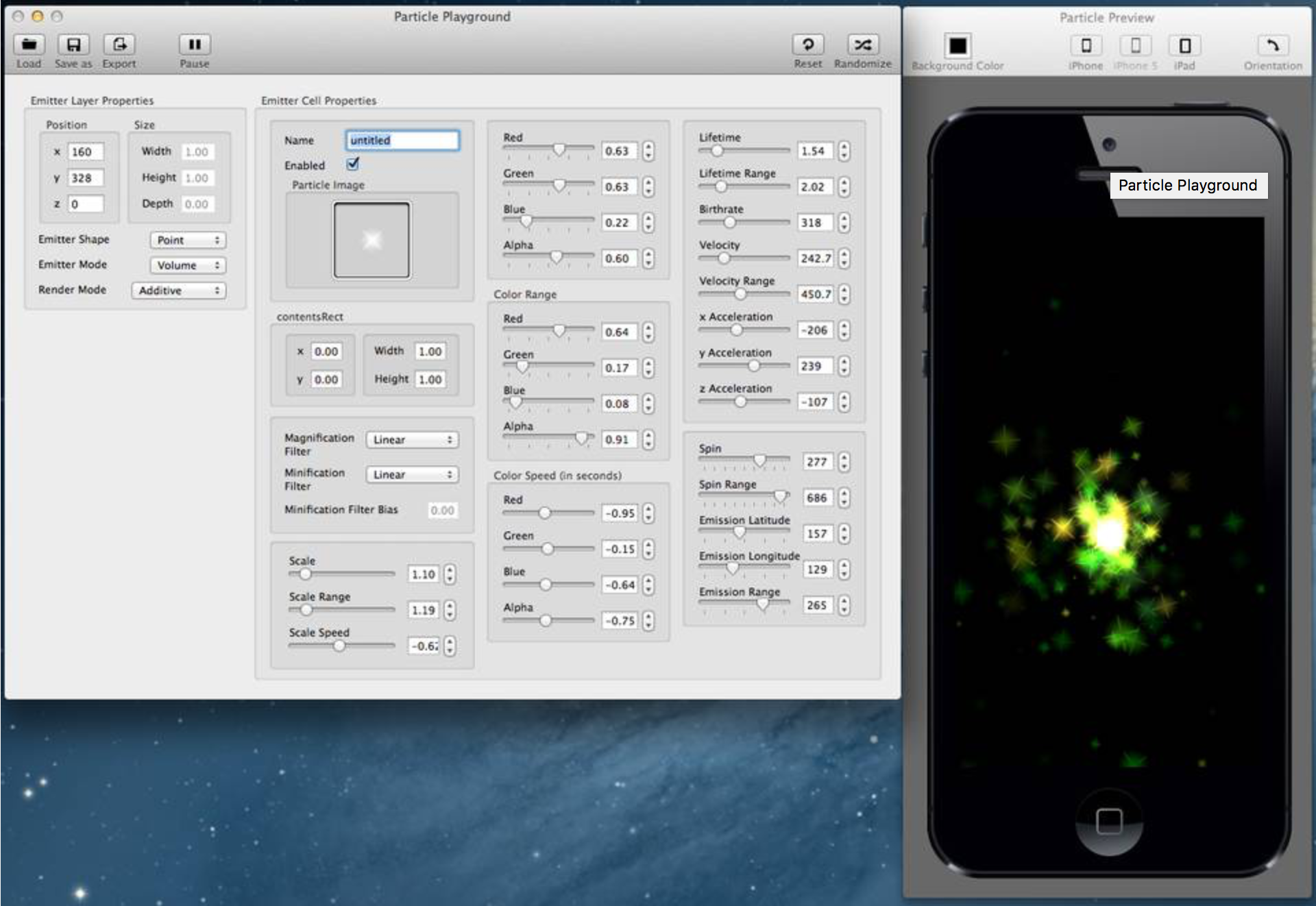
と思ってモヤモヤしてたんですが、調べてみたらこんなMacアプリがあるみたいですね。
Particle Playground

約1000円。まだ買って試してないけどこれがあれば楽に作れそうです。