iOSの勉強を始めて少し経つと、たいていの人は大きな山に遭遇する。
それがDelegate(デリゲート)だ。
いろんな人たちがこのDelegateという山をより分かりやすく説明できないものかと挑んできたが、意外とまだ登りやすいルートは見つかっていないような気がする。
もしかしたら人間は、猿だった頃の記憶を瞬く間に失ってしまうのかもしれない。
幸い僕は運よく(残念ながら)今でも猿なので、Delegateに遭遇した時の、
「Delegateってそもそも一体なんなんだ!」
と思っていた気持ちと、
訳が分からなくて、もがいていた頃の記憶が鮮明に残っている。
あの頃僕が(猿が)七転八倒しながらようやく分かった(気がする)Delegateというものについて説明してみたい。
結論から言うと、
デリゲートというのは一言で言えば「仕組み」だ。
どんな仕組みかというと**「クラス同士が連絡を取り合う仕組み」**
きっと今「デリゲートってなんなんだー!」と思っている人たちの多くは、UIKitのDelegateに遭遇しているのではないだろうか?
UITableViewDelegate
UITextFieldDelegate
とか。
デリゲートっていうのはクラス同士が連絡を取り合う仕組みだと知った上で、「こいつらは何なのか?」と考えると、こういうことになる。
1つ目のUITableViewDelegateは
**「テーブルビューが他のクラスと連絡を取るための仕組み」**で、
2つ目のUITextFieldDelegateも同様に、
**「テキストフィールドが他のクラスと連絡を取るための仕組み」**である。
今回はUITextFieldDelegateを例にして説明してみたい。
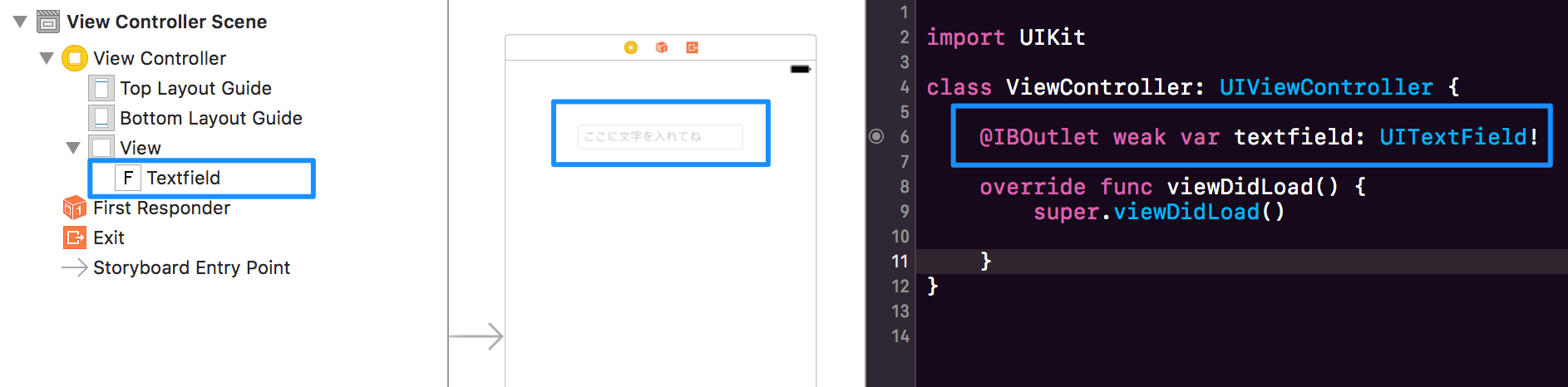
テキストフィールドがViewControllerのプロパティになっている。
(ctrlキーを押しながらstoryboardのテキストフィールドをコードの中にドラッグした)
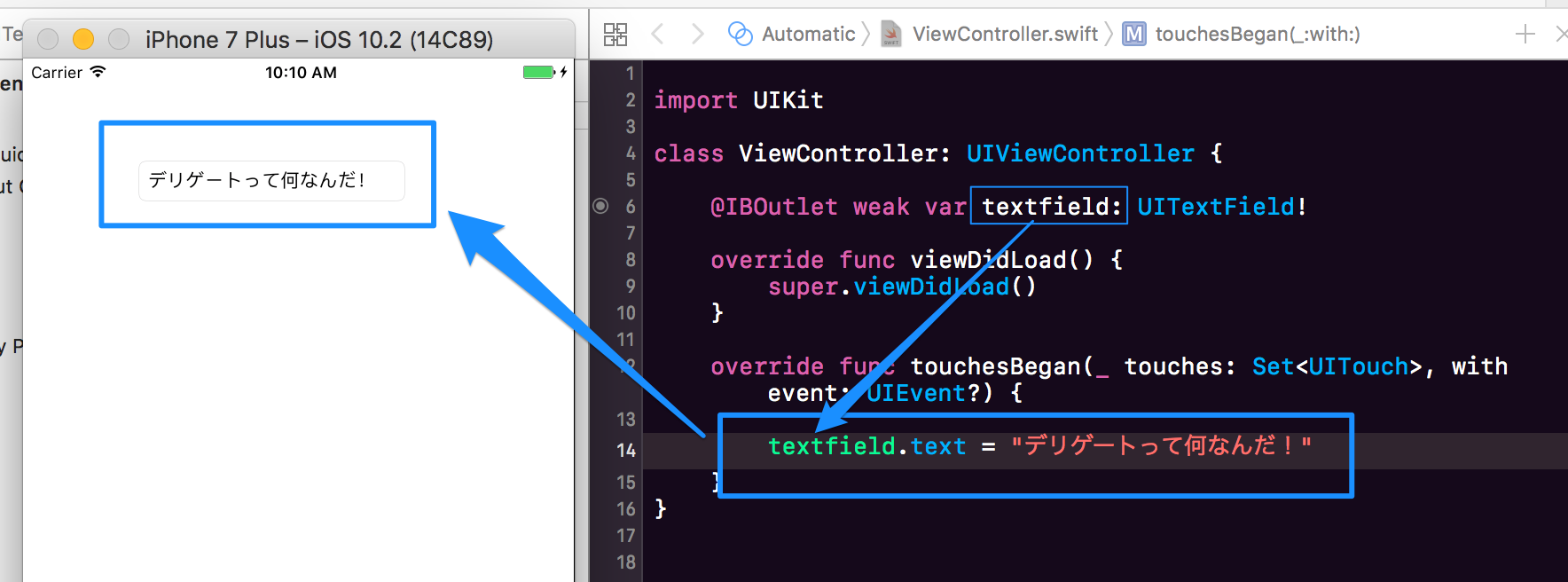
ViewControllerは、プロパティであるテキストフィールドに直接連絡できる。

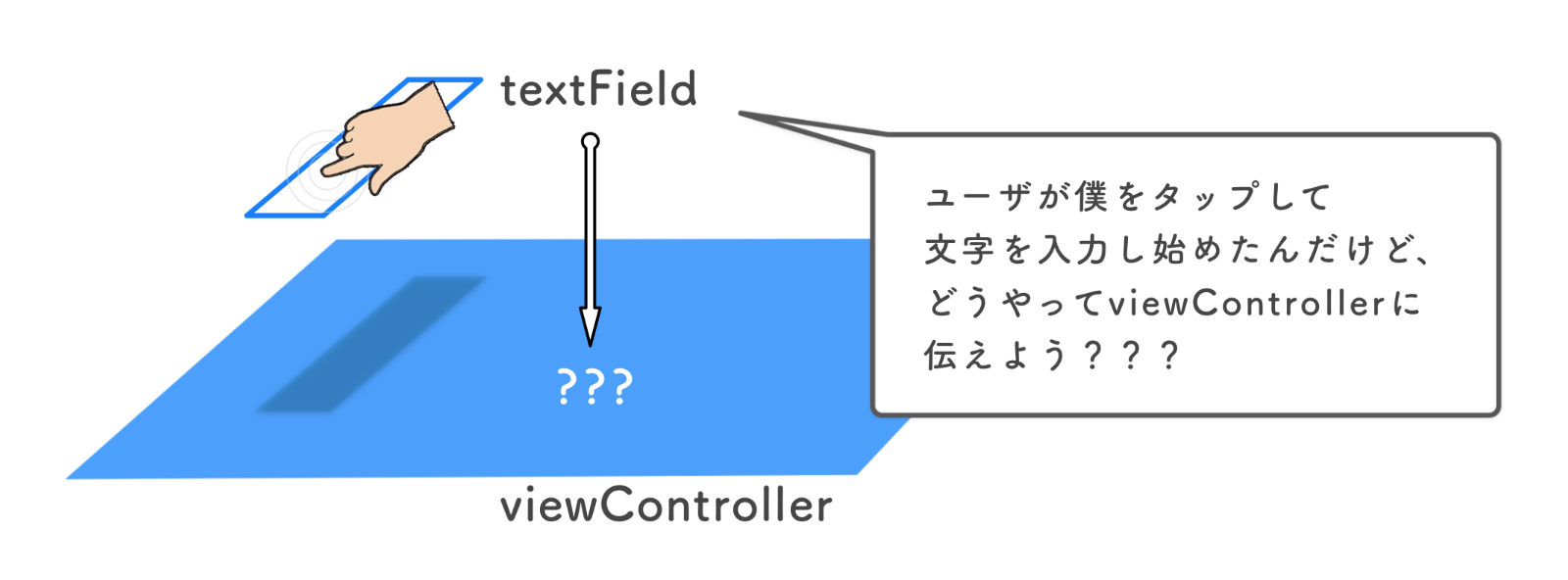
しかし逆の場合はどうだろう?
テキストフィールドはviewControllerをプロパティに持ってないので、
連絡方法がない。
そこでデリゲートの登場である。
この状況下でテキストフィールドがviewControllerに連絡を取るための仕組みがUITextFieldDelegateである。
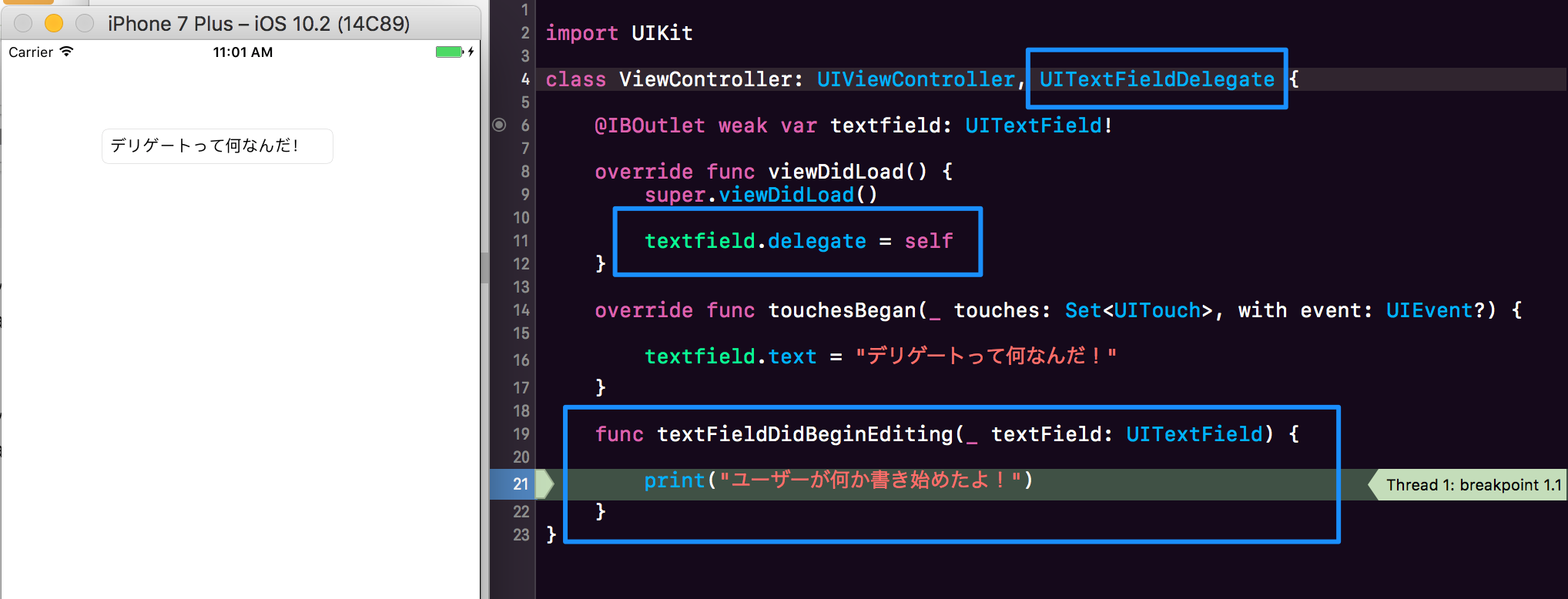
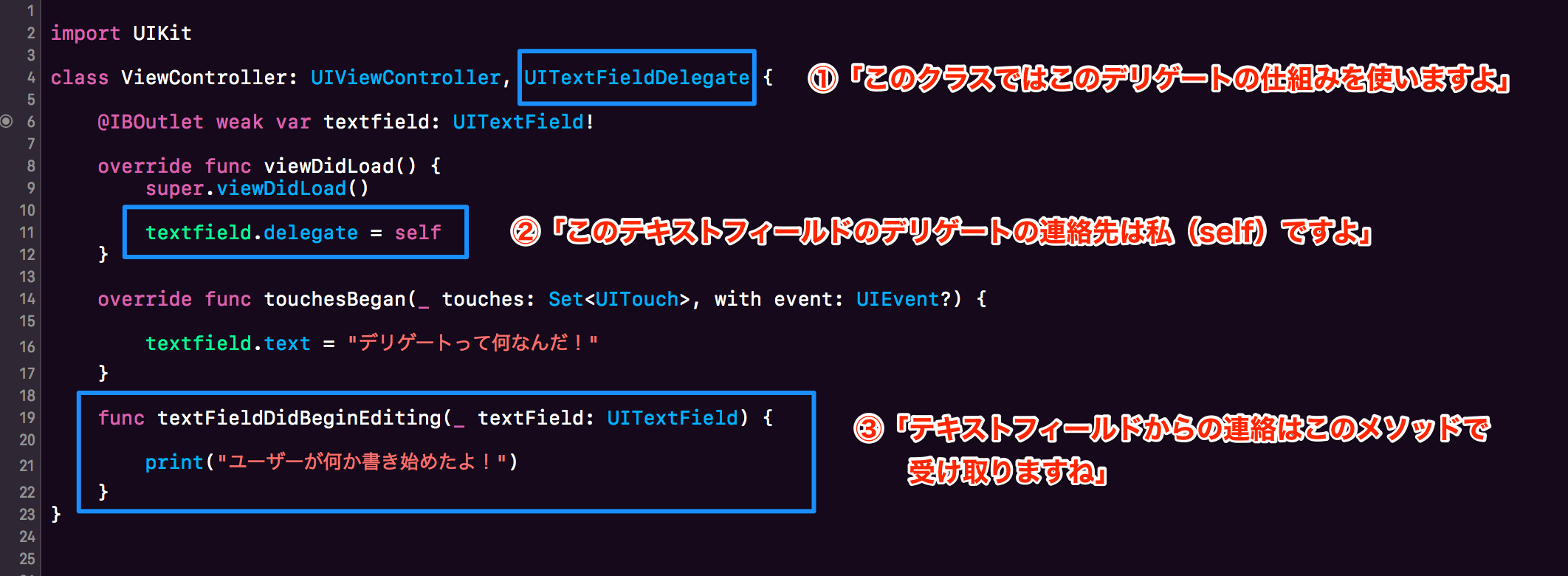
よくデリゲートの説明に出てくる**「3つの呪文」**と言うやつだ。

デリゲートという仕組みはこんな風に使うのだ。
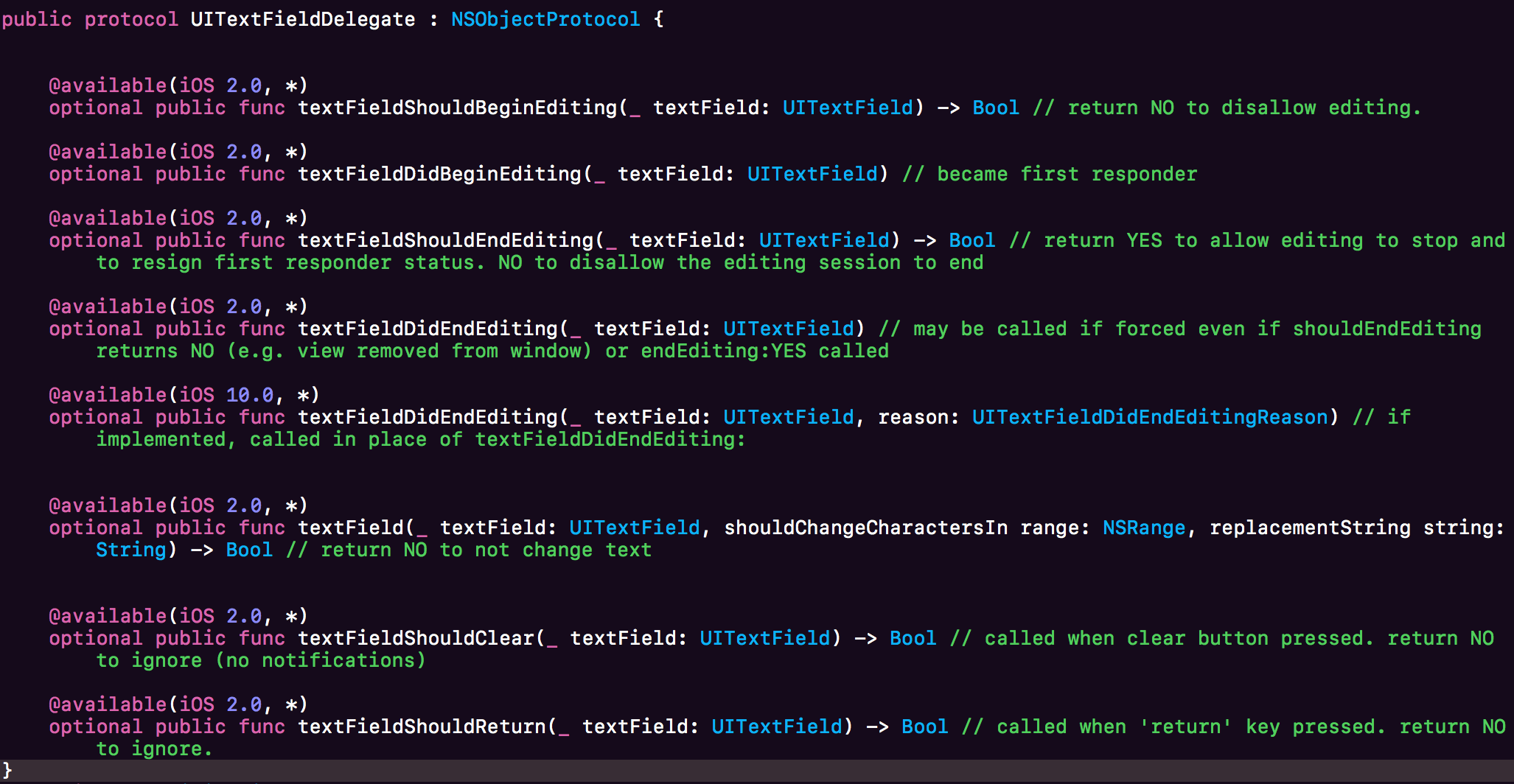
ちなみにここではUITextFieldDelegateを使ってテキストフィールドから受け取れる連絡メソッドを1つだけしか載せていないが、テキストフィールドから受け取れる連絡は、ユーザが編集を開始した時(textFieldDidBeginEditing)以外にも色々ある。

全部で8個?
ここに載っているデリゲートメソッドには、どれもoptional(「オプションだから使っても使わなくてもいいよ」という意味)とついているので、使いたい連絡方法だけを選んでコードに記述すればいい。
※(UITextFieldのデリゲートメソッドは全てoptionalだが、他のデリゲートの仕組みではoptionalが付いてないこともある。その場合は必ず書かなければいけない連絡方法ということなので、書く必要がある)
これでデリゲートという仕組みの猿的理解による説明は以上です。
少しは**「デリゲートって一体何なんだ!!」**という気持ちが収まったでしょうか?
今回は「デリゲートってそもそも何なのよ?」というところにフォーカスしたかったので、UIKitのデリゲートの説明を中心にやりましたが、
このDelegateという仕組みは自分で作ることもできます。
例えば自分でUIViewのカスタマイズクラスを作ってViewControllerに載せた場合、自作のクラスにはDelegateは標準装備されてませんので、自作クラスからviewControllerに連絡を取る方法がありません。
そんな場合には自分でDelegateを作ってしまえばいいのです。
機会があればそのやり方についても猿流でお伝えしたいと思います。
最後まで読んでいただいてありがとうございました。