Smart Lock for Passwordsとは
煩わしいID、パスワード入力を省略してくれる便利な機能です。
実装に関する説明を行っている記事が少ないので投稿します。
実装
プロジェクト
gradle
build.gradle(app)
dependencies {
- 省略 -
implementation 'com.google.android.gms:play-services-auth:15.0.1'
}
保存、読込
Acitityと分離して保存処理、読込処理を別クラスで記載するようにしました
LoginService.kt
class LoginService(private val activity: Activity) {
companion object {
const val RC_SAVE = 1
const val RC_READ = 2
}
// 保存、読込時に使用
private val credentialsClient: CredentialsClient =
Credentials.getClient(activity, CredentialsOptions.Builder().forceEnableSaveDialog().build())
// 保存処理
fun save(email: String, pass: String, finish: () -> Unit) {
val credential = Credential.Builder(email).setPassword(pass).build()
credentialsClient.save(credential).addOnCompleteListener {
if (it.isSuccessful) {
// 2回目以降の登録
finish()
return@addOnCompleteListener
}
val e = it.exception
if (e is ResolvableApiException) {
// 初回登録
e.startResolutionForResult(activity, RC_SAVE)
} else {
// 登録失敗
finish()
}
}
}
// 読込処理
fun load(finish: (credential: Credential) -> Unit) {
val request = CredentialRequest.Builder().setPasswordLoginSupported(true).build()
credentialsClient.request(request).addOnCompleteListener {
if (it.isSuccessful) {
// 読込が1件
finish(it.result.credential)
return@addOnCompleteListener
}
val e = it.exception
if (e is ResolvableApiException) {
// 読込件数が複数件
e.startResolutionForResult(activity, RC_READ)
} else {
e?.printStackTrace()
}
}
}
fun resolveActivityResult(requestCode: Int, resultCode: Int, data: Intent?,
finishLoad: (Credential) -> Unit, finishSave: () -> Unit) {
when (requestCode) {
RC_READ -> {
if (resultCode == Activity.RESULT_OK) {
data?.getParcelableExtra<Credential>(Credential.EXTRA_KEY)?.let {
finishLoad(it)
}
} else {
// 読込拒否
}
}
RC_SAVE -> {
if (resultCode == Activity.RESULT_OK) {
// 登録許可
} else {
// 登録拒否
}
finishSave()
}
}
}
}
Activity
email入力欄とpassword入力があるActivityです

MainActivity.kt
class LoginActivity : AppCompatActivity(){
private lateinit var service: LoginService
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
service = LoginService(this)
email_sign_in_button.setOnClickListener {
service.save(email.text.toString(), password.text.toString()){
// 保存完了後処理
}
}
service.load {
email.setText(it.id)
password.setText(it.password)
}
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
when (requestCode) {
LoginService.RC_READ, LoginService.RC_SAVE ->
service.resolveActivityResult(requestCode, resultCode, data, {
// 読み込み完了後処理
email.setText(it.id)
password.setText(it.password)
}, {
// 保存完了後処理
})
}
}
}
動作
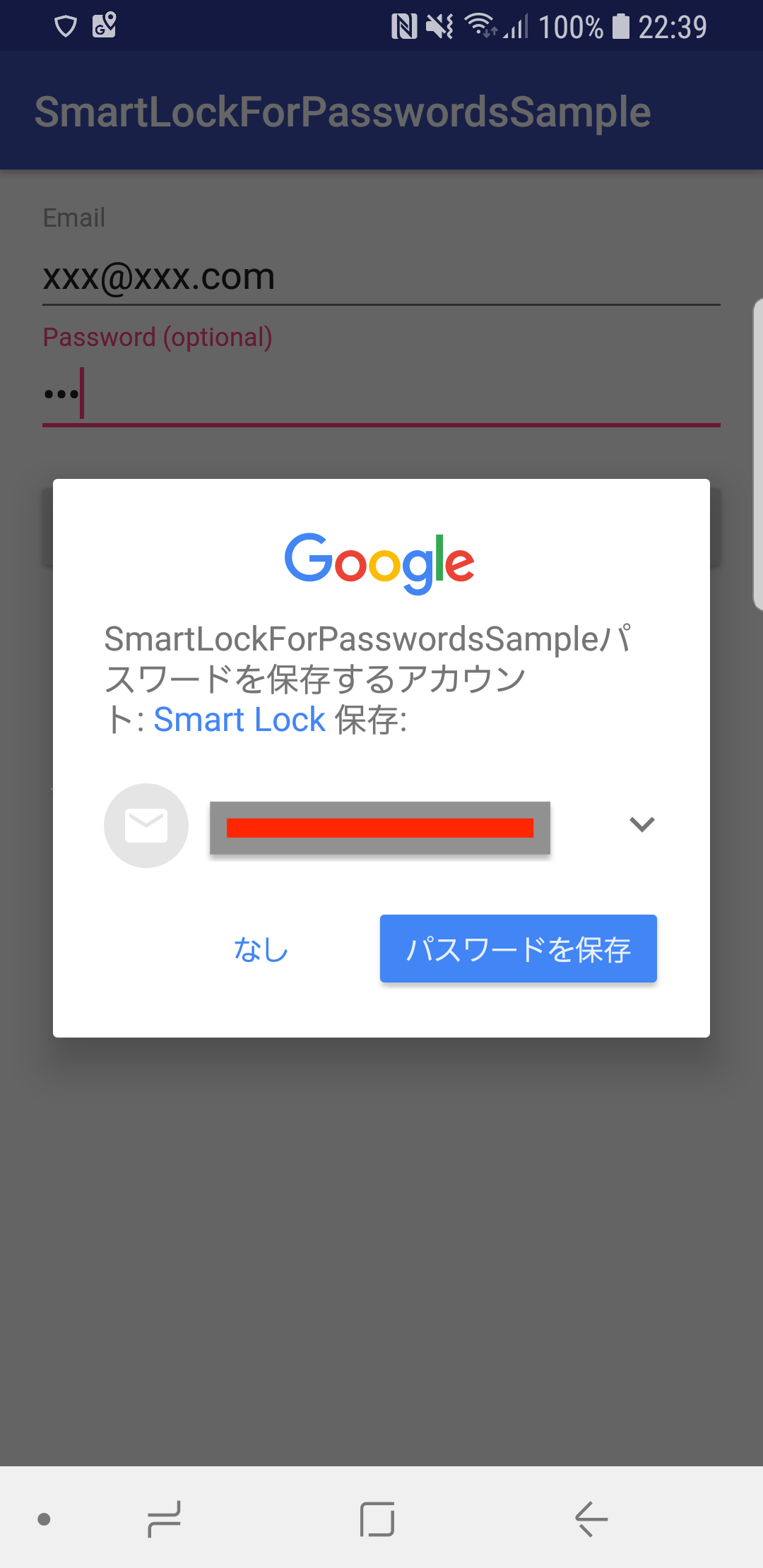
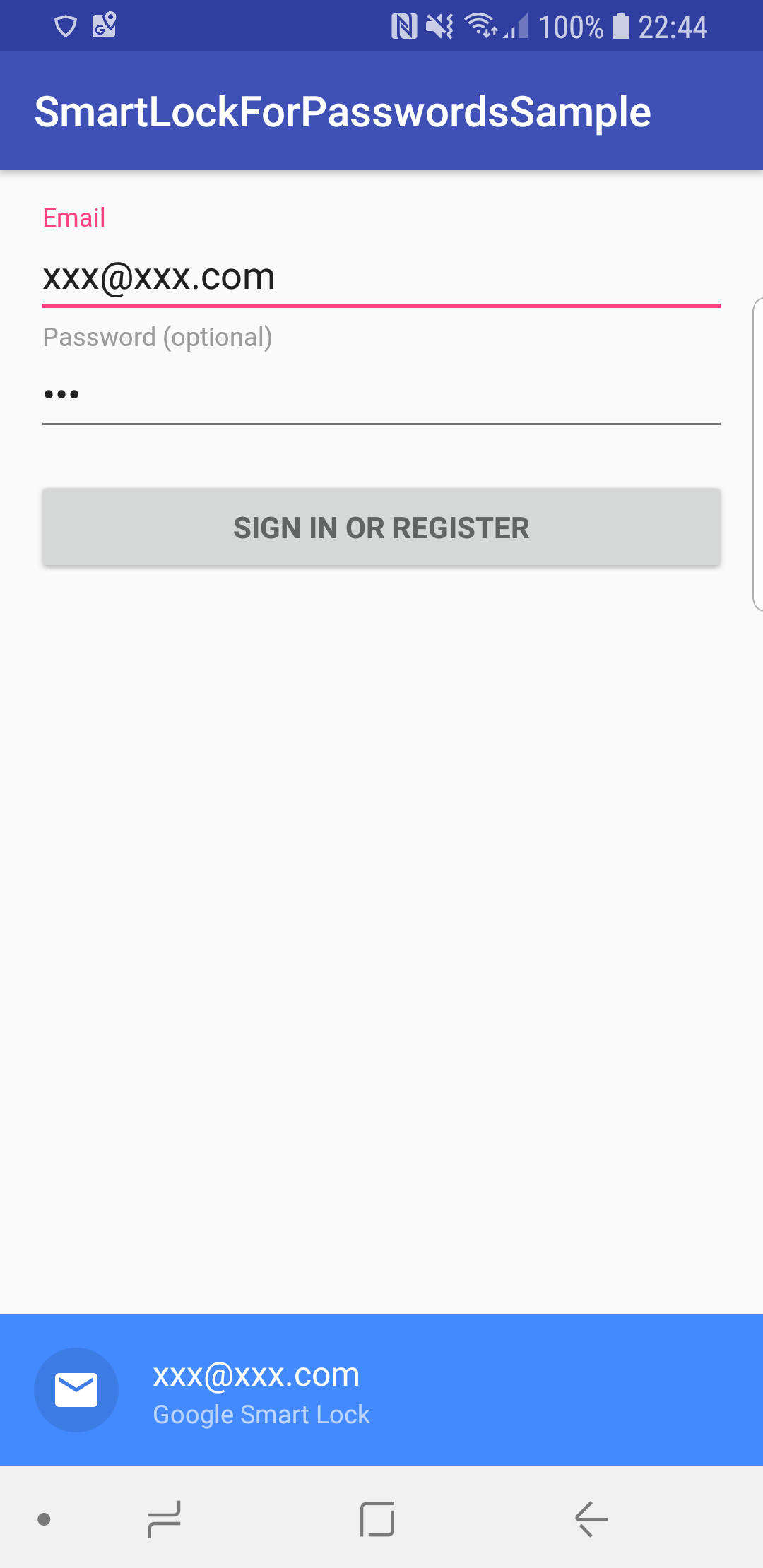
読込時に保存が1件だけの場合、下部よりイカしたポップアップ?が表示されます

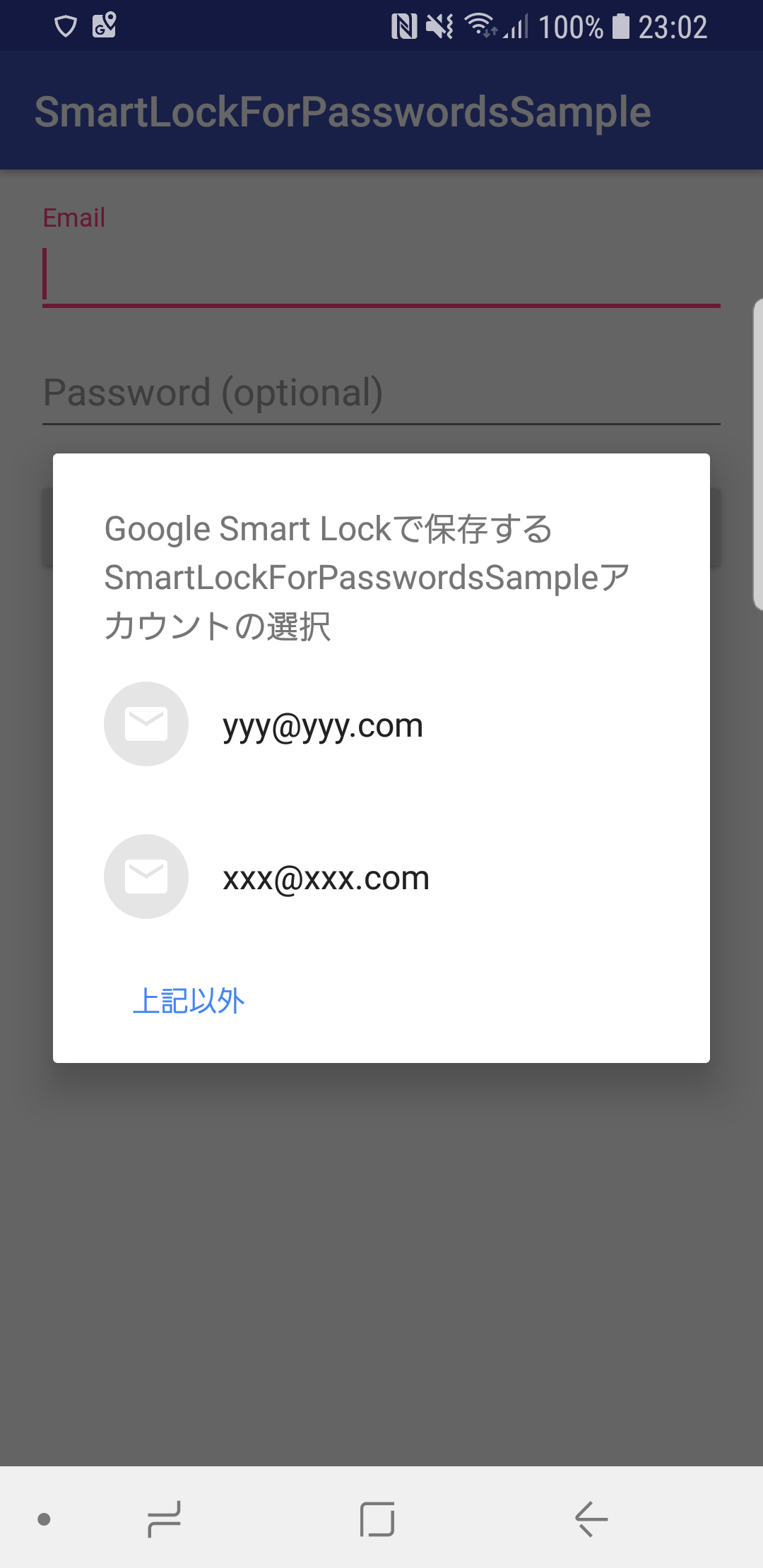
読込時に保存が複数件の場合、どのアカウントを使用するかポップアップが表示されます

その他参考
これらソースはGitHubにもアップしました。
動作の説明についてはクックパッドの記事がわかりやすかったです。
Smart Lock for Passwordsを利用したAndroidアプリログインフロー改善への取り組み
その他メールアドレス一覧を表示してくれるHINTも記載されたサンプルはGoogle Developersにあります。
Smart Lock for Passwords on Android