CoordinatorLayoutについて
良い感じにRecyclerViewと連携して閉じて開いてやってくれるレイアウト
一旦作成まで行きます
RecyclerViewについてはこちら
RecyclerViewの実装
RecyclerViewのヘッダ、フッタ、セクション
実装
MainActivityのレイアウトにレイアウト追加
- CoordinatorLayout
- AppBarLayout
- CollapsingToolbarLayout
- Toolbar
RecyclerViewはAppBarLayoutの外に配置
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/mainCoordinator"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/mainAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/mainCollapsingToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="@android:color/transparent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!--header-->
<android.support.v7.widget.Toolbar
android:id="@+id/mainToolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/transparent"
app:contentInsetStart="0dp"
app:layout_collapseMode="pin">
<TextView
android:id="@+id/mainToolbarText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:alpha="0"
android:gravity="center"
android:textColor="@android:color/white"
android:text="じわつきツールバー"
android:textSize="30sp"
android:background="@android:color/holo_red_light"/>
</android.support.v7.widget.Toolbar>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent">
<ImageView
android:id="@+id/mainAppBarIcon"
android:layout_width="72dp"
android:layout_height="72dp"
android:src="@android:drawable/ic_lock_idle_alarm"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/mainAppBarText"
android:layout_below="@id/mainAppBarIcon"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="ツールバーと同じ高さ"
android:textColor="@android:color/black"
android:textSize="30sp"
android:background="@android:color/holo_green_light"/>
</RelativeLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/mainRecycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
app:layoutManager="android.support.v7.widget.LinearLayoutManager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
</FrameLayout>
20件のデータ配置
class MainActivity : AppCompatActivity() {
private val TAG = MainActivity::class.java.simpleName
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var secCounter = 0
val states = (1..20).map {
RecyclerState(RecyclerType.BODY, "$it 件目")
}
val adapter = RecyclerAdapter(this, states)
val recycler = findViewById<RecyclerView>(R.id.mainRecycler)
recycler.adapter = adapter
}
}
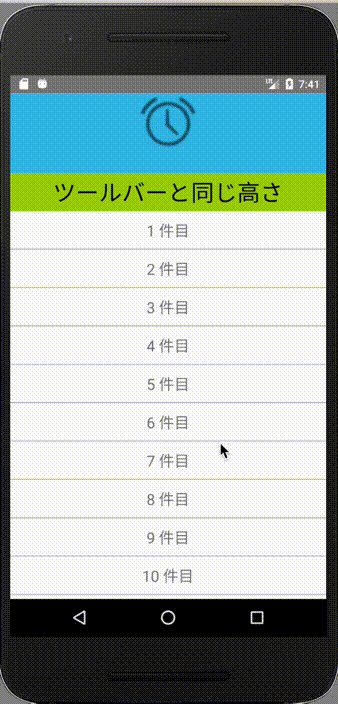
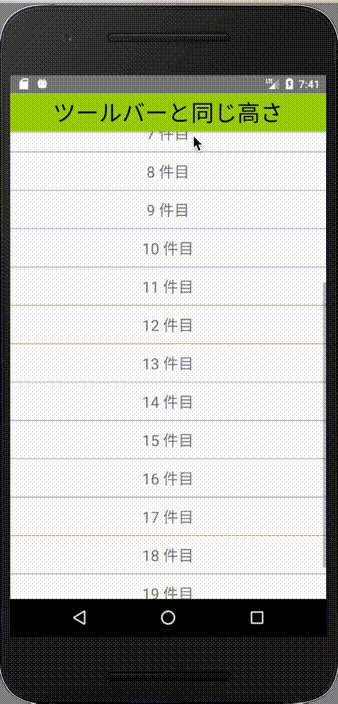
できあがり
「ツールバーと同じ高さ」は引き上げるて丁度出るようになっています。
さらに応用
ツールバーにalpha="0"で透明なツールバーを設定しているので、
appBarに配置されている「ツールバーと同じ高さ」テキストを透明にしてツールバーのテキストを表示したいと思います。
実装
class MainActivity : AppCompatActivity() {
private val TAG = MainActivity::class.java.simpleName
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var secCounter = 0
val states = (1..20).map {
RecyclerState(RecyclerType.BODY, "$it 件目")
}
val adapter = RecyclerAdapter(this, states)
val recycler = findViewById<RecyclerView>(R.id.mainRecycler)
recycler.adapter = adapter
val toolbar = findViewById<TextView>(R.id.mainToolbarText)
val appBarText = findViewById<TextView>(R.id.mainAppBarText)
val MAX_VERTICAL_OFFSET = 396 // appBarの最大値
val appBar = findViewById<AppBarLayout>(R.id.mainAppBar)
appBar.addOnOffsetChangedListener { appBarLayout, verticalOffset ->
val alpha = (-verticalOffset).toFloat() / MAX_VERTICAL_OFFSET // 1.0〜0.0 の間で変動
Log.i(TAG, "alpha = $alpha")
toolbar.alpha = alpha
appBarText.alpha = 1 - alpha
}
}
}
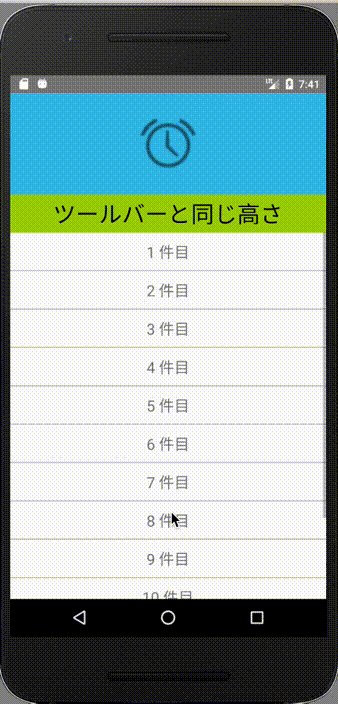
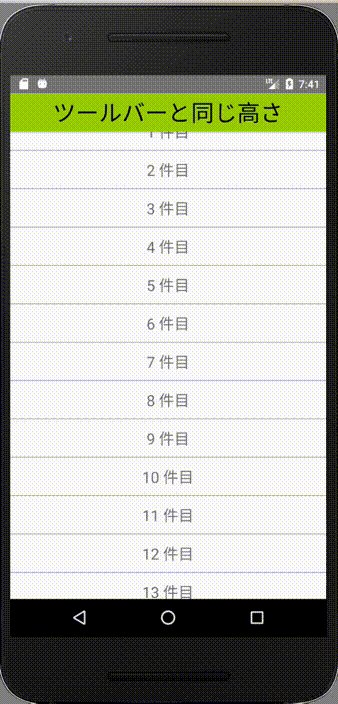
じわつき できあがり
説明
appBarの最大値を図り、alphaに計算し直し、
appBarの高さによってalphaを変更して表示するようにしています。
val MAX_VERTICAL_OFFSET = 396 // appBarの最大値
val appBar = findViewById<AppBarLayout>(R.id.mainAppBar)
appBar.addOnOffsetChangedListener { appBarLayout, verticalOffset ->
val alpha = (-verticalOffset).toFloat() / MAX_VERTICAL_OFFSET // 1.0〜0.0 の間で変動
Log.i(TAG, "alpha = $alpha")
toolbar.alpha = alpha
appBarText.alpha = 1 - alpha
}
注意点
@string/appbar_scrolling_view_behavior
これを忘れるとCoordinatorLayoutと連動してくれません。
<android.support.v7.widget.RecyclerView
android:id="@+id/mainRecycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
app:layoutManager="android.support.v7.widget.LinearLayoutManager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
まとめ
カスタマイズ方法は上部が完全に隠れたり、
News○icksみたいに上下のツールバーが連動して開いたり閉じたりするレイアウトも設定可能で
良い感じのUX作る時に使えます。
RecyclerViewだけではなく、ViewPagerやNestedScrollViewでも連動して動作してくれます
GitHub公開しました。
https://github.com/yoshihitoijichi/RecyclerViewSample