前提(困った現状)
時は西暦2020年、Houdini18.5がそろそろ来ようかというご時世。
なんとToonOutlineShaderが滅びてました。
This node type is hidden. It is no longer supported.
しかし滅びたという割にTabメニューから呼び出せてしまいます。
なんてこった。
そしてToonColorShaderはアウトラインを描いてくれません。
ドキュメントの絵にはアウトラインが描いてありますがこんな絵はレンダリングしてくれません。
またこれは3トーン固定です。
ネットでHoudiniのトゥーンを検索かけるとたいていアウトライン用の別ジオメトリを
マージするなり別オブジェクトにするなりするのでレンダリング資源を食います。
といった感じの大変美味しくない状況です。
モチベーション
正直レンダリング時間もかけたくないしシーンが重くなって欲しくないし
そもそも簡単にやれる手段が現状無いのをなんとかしたい。
Houdiniのアウトライン付きトゥーンのとっかりが欲しい。
最もシンプルで簡単で手っ取り早い解決方法
3トーンで良いなら最もシンプルで簡単で手っ取り早い解決方法があります。
ものの5分で現状のToonColorShaderにアウトラインを足すことが出来ます。
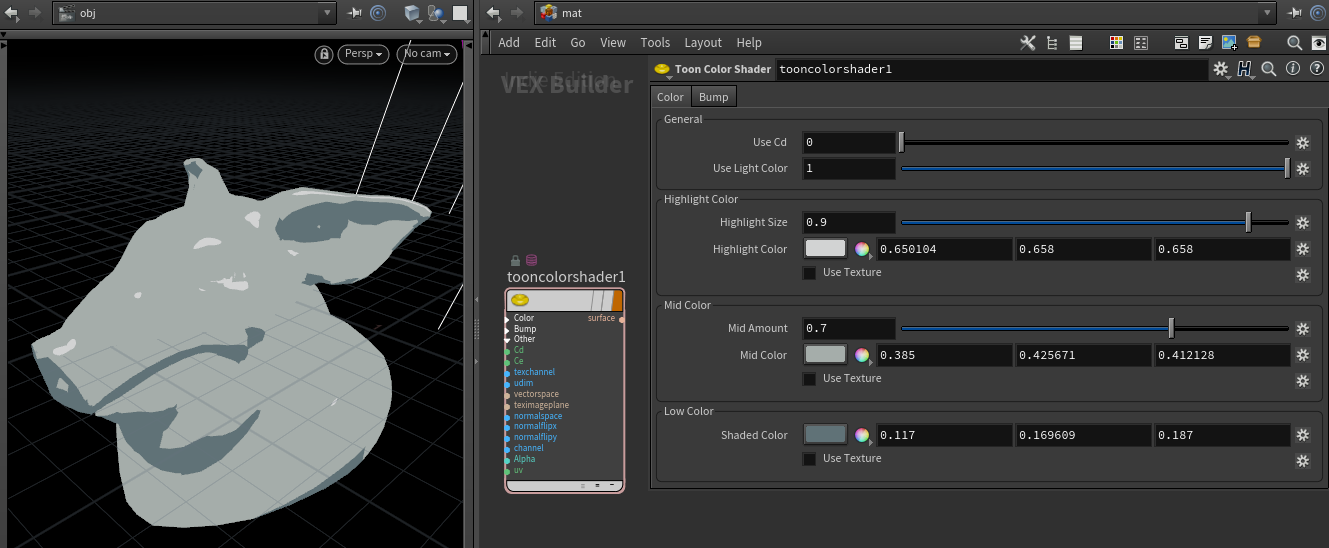
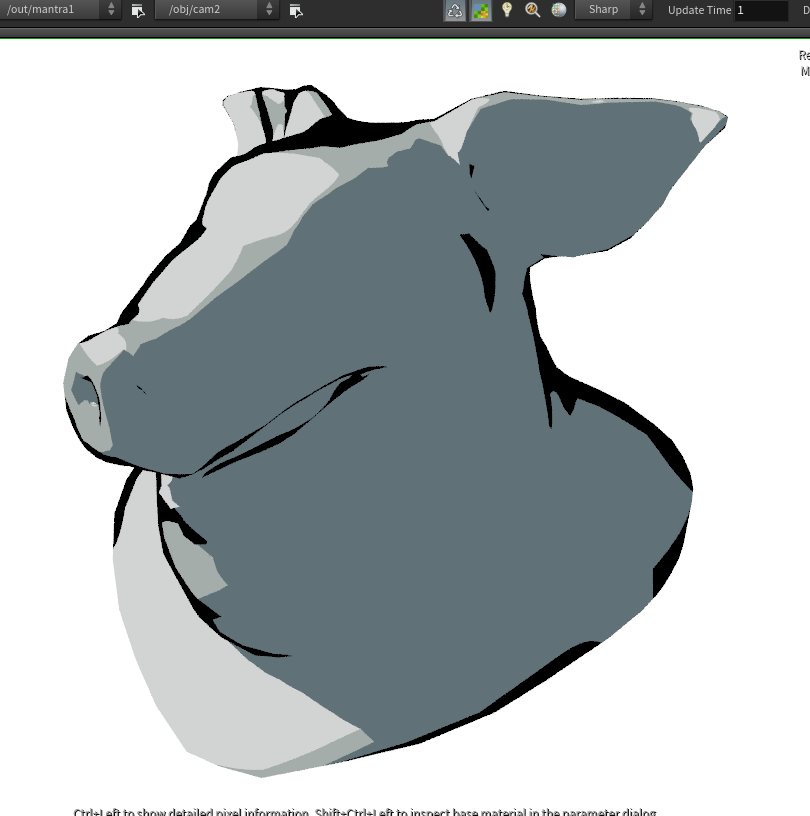
まずは普通にToonColorShaderを作ります。
でDistantLightを作ってブタさんにアサインするとこうなりますわな。
アウトラインは無いです。
このToonColorShaderを右クリックメニューからAllowEditingContentsしてやってダブルクリックでマテリアルの中に潜ります。
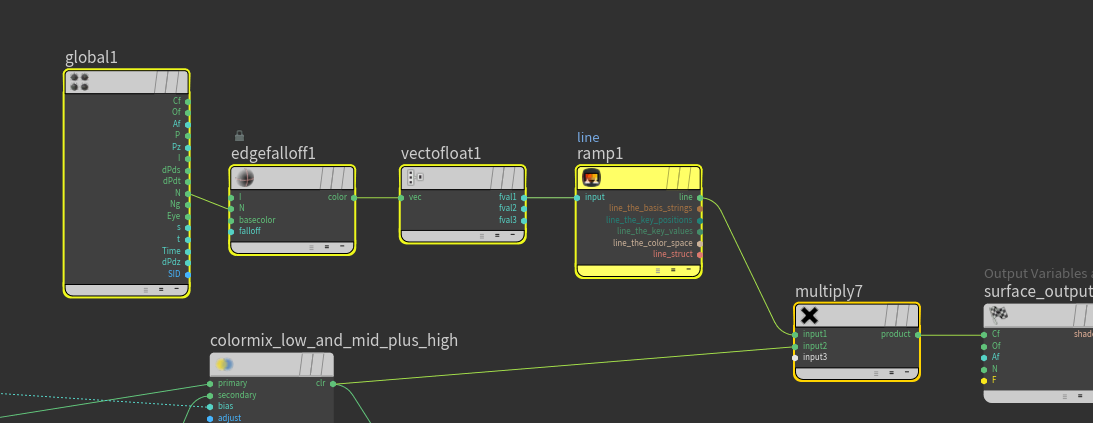
- Global Variables
- Edge Falloff(カメラベクターとアイベクターの為す角度を0~1で返す。フレネルやベルベットで使う)
- Vector to Float
- Ramp Parameter(Nameは必ず指定!)
- Multiply
の5つのノードを作って図の様にマテリアルノードネットワークに差し込みましょう。
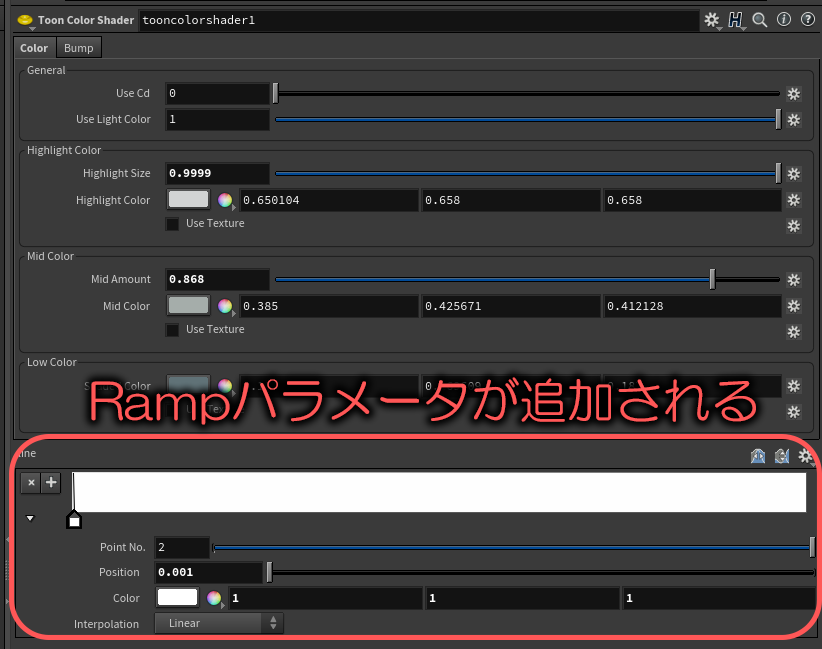
図の様にRampパラメータが追加されるので左側の隅っこにだけ黒を設定する。
するとこの様に法線が視線に対して垂直な法線の面がアウトラインとして描画される。
更に外側の輪郭線だけ太く出したいということであればPeakで少し太らせた別モデルを用意して反転させて
黒のコンスタントをアサインすれば

この様な力強い輪郭線を持ったトゥーンをレンダリングする事が出来ます。
あと一様な太さのアウトラインが欲しいということであればWrenというものがありますので
北口さんのこのページ
https://qiita.com/kit2cuz/items/0acc5b6352129db587cb
をご覧になると良いでしょう。
他にも部分部分でアウトラインの強弱を調整したいとかいろいろあると思いますが
とりあえず今回は手っ取り早くアウトライン付きトゥーンをMantraで出すだけに留めておきたいと思います。
では。