企画したもの
- 重量センサ―で在席確認!
クッション内に重りセンサーを埋め込むことで遠隔地でも在席確認できる。
おばあちゃん、ちゃんと座ってるかな?
応用すれば室内で椅子に何名が座っているか確認できると思う。
使用したもの
-
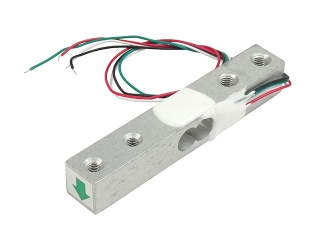
ロードセル シングルポイント(ビーム型) SC133 20kg
秋月電子通商 540円(税込)
URL: http://akizukidenshi.com/catalog/g/gP-12034/
aliexpressの方が安かった
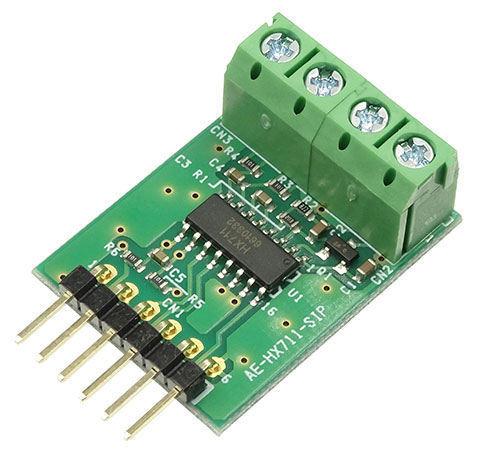
- HX711 ロードセル用ADコンバータ モジュール基板
秋月電子通商 350円(税込)
aliexpressの方が安かった
はんだごてとドライバーが必要になります!
持ってない人はついでに買うことをおすすめします。
10箇所はんだづけする為、ほぼ初心者の私はここが一番苦労しました。
-ブレッドボード・ジャンパーワイヤ(オス-メス) 15cm(白) (10本入)
秋月電子通商 220円(税込)
ほんとはもう少しカラーバリエーション欲しかった。
-タカノクッションR(めっちゃ座りやすいです!)
タカノ株式会社 10,000円(定価)
作り方
物を買いそろえたら、
HX711 ロードセル用ADコンバータ モジュール基板を組み立てます。
HX711は買った時点ではバラバラの為、はんだごてを使って結合していきます。
取扱説明書
http://akizukidenshi.com/download/ds/akizuki/ae-hx711.pdf
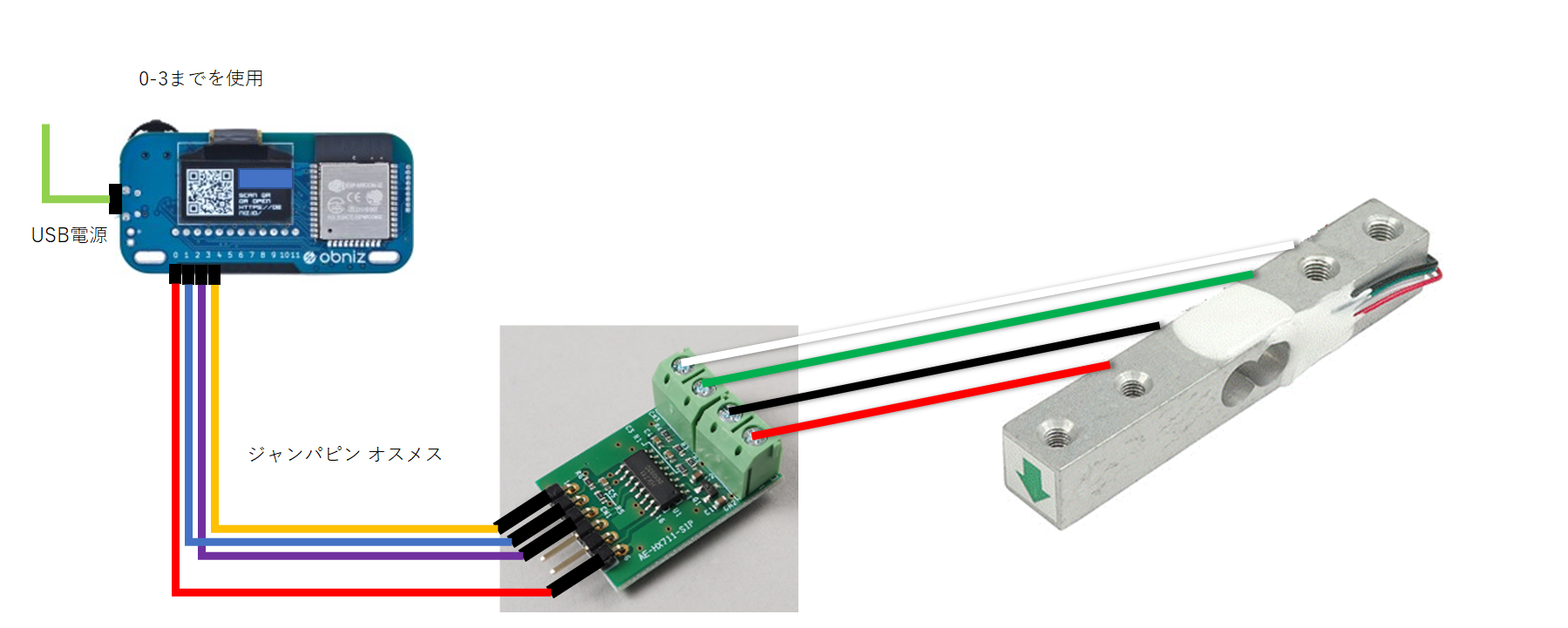
実装方法
LINEチャネルを作成し、Server.jsを下記のように記載します。
ソースコード
Server.js
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const Obniz = require('obniz');
var obniz = new Obniz("[obnizID]");
var strValue
const config = {
channelSecret: '[secret]',
channelAccessToken: '[AccessToken]'
};
const app = express();
obniz.onconnect = async function () {
obniz.display.clear();
const hcsr04 = obniz.wired("hx711" , {gnd:0, dout:1, sck:2, vcc:3} );
while(true) {
//ここの値でキャリブレーションする
hcsr04.offset = 88815;
hcsr04.scale = 88925;
const val = await hcsr04.getValueWait(1);
console.log(Math.abs(roundFloat(val, 4 )*10000));
strValue=Math.abs(roundFloat(val, 4 )*10000);
obniz.display.clear();
obniz.display.print(val);
await obniz.wait(100);
}
function roundFloat( number, n ) {
var _pow = Math.pow( 10 , n );
return Math.round( number * _pow ) / _pow;
}
}
app.get('/', (req, res) => res.send('Hello LINE BOT!(GET)')); //ブラウザ確認用(無くても問題ない)
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
//ここのif分はdeveloper consoleの"接続確認"用なので削除して問題ないです。
if(req.body.events[0].replyToken === '00000000000000000000000000000000' && req.body.events[1].replyToken === 'ffffffffffffffffffffffffffffffff'){
res.send('Hello LINE BOT!(POST)');
console.log('疎通確認用');
return;
}
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
var strWeight
//大体1kgで座っている判定にする
if (strValue >= 1000) {
strWeight='席に座ってます';
}else{
strWeight='席に座ってませんよー!';
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: strWeight //実際に返信の言葉を入れる箇所
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);