作ったきっかけ
本当はポケモンGoAPIを使って近くのポケモン通知作りたかったけど、
2段階認証やらでつまづいたのであきらめるが、
位置情報を使ったAPIは色々と使い道が出てきそうと思った。
移動中に仕事の電話が入ってきて途中のカフェで急遽仕事したくなった。
電源あるカフェってどこなのかな…って思い、
スタバだったら電源あるだろって思って入ると無かったりしてコーヒー代無駄になったり…
そんな時にDiscordでトリキで電源がなんとか...って会話が聞こえてきた。
現在地から電源が確保できて自分の入りたい店舗が表示されるとありがたいなと思ってLINEBOTを作りました。
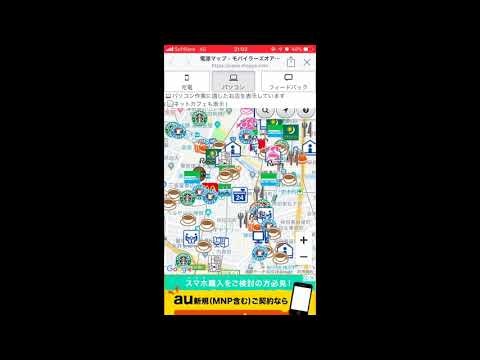
動作イメージ
機能概要
1.LINEBOTの対話画面にて、自分の位置情報を送る
2.経度緯度情報からモバイラーズオアシスのMAPリンクが送られてくる。
3.リンクを開くと電源が確保できるカフェがアイコン表示される。
サンプルコード
ngrokで動くけどNowで動かなかった…
node.js:server.js
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const request = require('request');
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: '[channelSecret]',
channelAccessToken: '[channelAccessToken]'
};
const app = express();
var json;
app.get('/', (req, res) => res.send('Hello LINE BOT!'));
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
console.log(req.body.events[0].message.latitude);
console.log(req.body.events[0].message.longitude);
var latGeo =req.body.events[0].message.latitude;
var lonGeo =req.body.events[0].message.longitude;
request('http://oasis.mogya.com/api/v0/map?lat=' + latGeo + '&lng=' + lonGeo + '', function (error, response, body) {
var jsonBefore = JSON.parse(body);
//console.log(jsonBefore.url);
json=jsonBefore.url;
})
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event) {
//位置情報以外が来た場合は、テキストで返す
if (event.type !== 'message' || event.message.type !== 'location') {
//return Promise.resolve(null);
return client.replyMessage(event.replyToken, {
type: 'text',
text: event.message.text, //実際に返信の言葉を入れる箇所
text: '左下の「+」アイコンから位置情報を送ってください' //実際に返信の言葉を入れる箇所
});
}
//Message
return client.replyMessage(event.replyToken, {
type: "template",
altText: "代替テキスト",
template: {
type: 'buttons',
actions: [
{
type: 'uri',
uri: json,
label: '近場で電源確保できる場所を開く'
}
],
title: '電源がなくて困ったらこココ!',
text: ' 電源マップ'
}
}
);
}
//app.listen(PORT);
(process.env.NOW_REGION) ? module.exports = app : app.listen(PORT);
console.log(`Server running at ${PORT}`);