概要
不快指数を電光掲示板に表示させて、
不快指数の値からミスト送風機や日よけ、ヒーターを動かすようにする。
作ったきっかけ
サービスエリアや公園、公共機関に暑さ対策として、ミスト送風機がたまに置いてあるが、管理の人が手動で電源入れていた。
管理人がいなければミストも動かないので、そこらへんの人の手間をなくしていきたい。
また、天気予報と連動してゲリラ雷雨の注意を電光掲示板で促すことができると良いと思った。
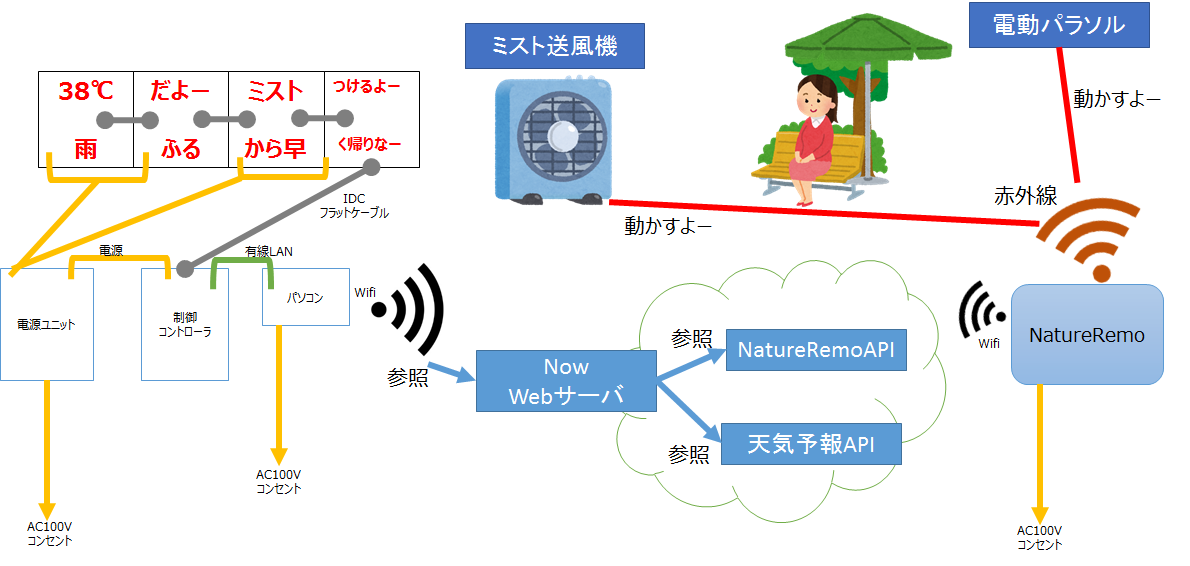
概念図(接続イメージ付き)
機能
①NatureRemoから温度・湿度を取得する 済
②取得した温湿度を電光掲示板に表示する 済
③天気予報APIを使用して天候の注意を表示させる 未完成
④不快指数の値によって送風機・ヒーターを動かす 未完成
課題
・温度から判定して送風機やヒーターを動かすので安全面で ☓
・室外に設置するため防滴・防水対応が必要
使用した部材
操作コントローラ・温度・湿度センサー
・NatureRemo 税込 10,778円
温度・湿度を捉えることができ、赤外線リモコンの代わりになって操作できるため。
購入先:Amazon https://nature.global/

電光掲示板 操作用
有線LANポートで電光掲示板コントローラと繋ぐ
NatureRemo側のAPIはインターネット必須のため、無線LANでインターネットに繋げる
電光掲示板の操作ソフトはWindowsのみ対応
電光掲示板
①LEDマトリクスパネル P6 RGB 32×32 4枚 × 4,300円
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/1162
②スイッチング電源 MEAN WELL 5V LRSシリーズ LRS100-5 1個 × 3,360円
※配線間違えると危ないので注意すること!
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/1640
③LEDマトリクスパネルコントローラー 5A-75 [8052] 1台 × 7,980円
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/1188
④プラグ付き電源コード VFF0.75mm2 [6224] 1本 × 390円
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/383
⑤IDC フラットケーブル 16P 50cm コネクター付き [6486] 1本
パネル購入すると付属で15cm×4本がついてくる?
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/1201
⑥LEDパネル用RGB用電源線2コネクタ お兄さんに聞いたら出してくれた
購入先:akibaピカリ館LED
⑦赤黒平行線 これもお兄さんに聞いたら出してくれた
スイッチング電源からコントローラに電源供給する線
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/303
⑧LEDパネル取り付け用マグネットボルトM3 × 16個 × 25円
※磁力が強力なのでコントローラには近づけないこと!
購入先:akibaピカリ館LED https://www.akiba-led.jp/product/1197
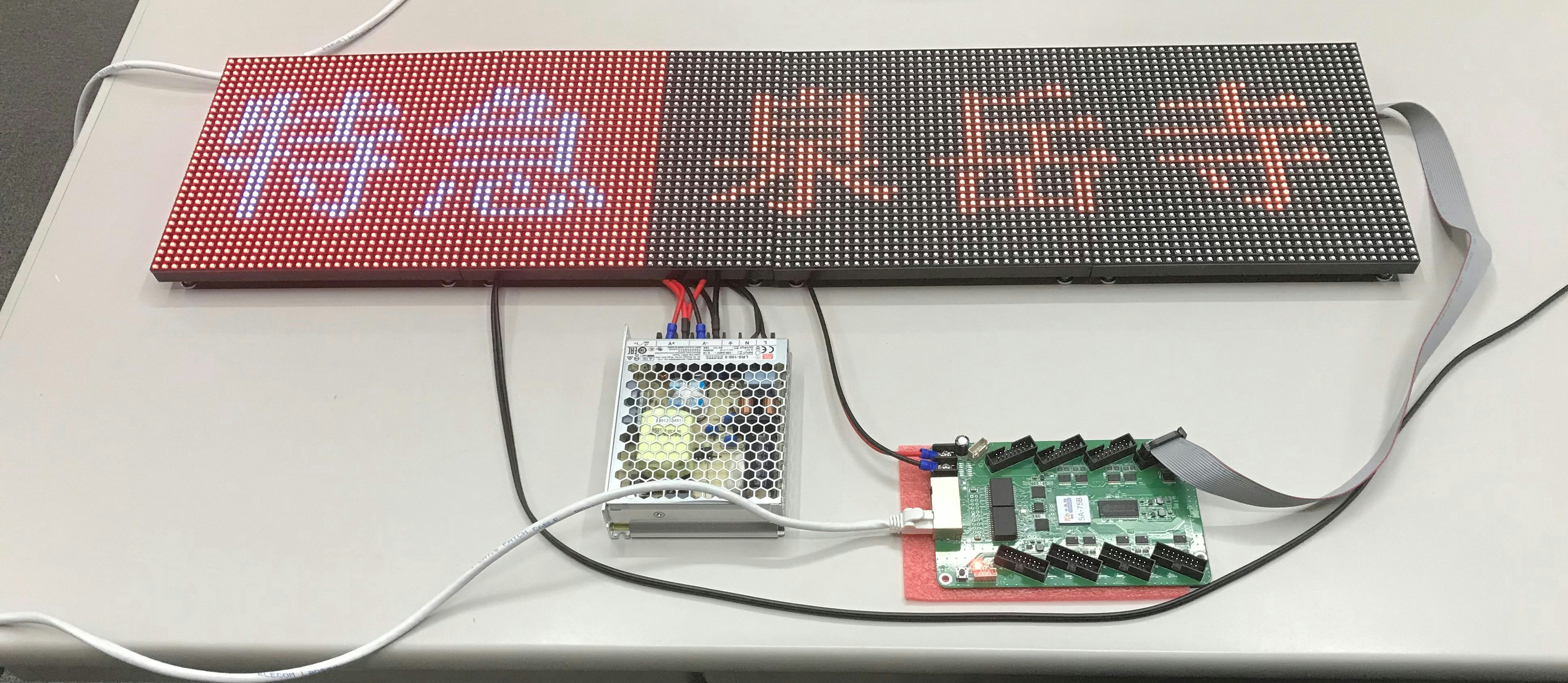
配線
③のLEDマトリクスパネルコントローラーからLANポート経由でパソコンに繋げる

デモ ※クリックするとYoutube
http://www.youtube.com/watch?v=pJDLxknZCiY

プログラム側
・Node.js
・デプロイ環境はNowを使用
・NatureRemoAPI
明るさの値も取れるが、今回のテーマとしては使わない。
[今後の予定]
・天気予報API
const webClient = require('request');
const express = require('express');
const app = express();
module.exports = (req, res) => {
// 室温を取得
webClient.get({
url: "https://api.nature.global/1/devices",
headers: { "Authorization": "Bearer [API-KEY]" }
}, function(error, response, body){
status=body;
const obj = JSON.parse(body);
// jsonを分解する処理
function getValue(obj) {
if (typeof obj === 'object') {
let strValue = '';
let strTemp = obj['newest_events']['te']['val']
let strHu = obj['newest_events']['hu']['val']
let striL = obj['newest_events']['il']['val']
let strFukai =0
let strMessage="しょきち"
strValue= '現在の温度:'+obj['newest_events']['te']['val'] + '℃ \n' ;
strValue += '湿度:' + obj['newest_events']['hu']['val'] + '% \n ' ;
//strValue += '明るさ' + obj['newest_events']['il']['val'] + '\n' ;
strFukai=Math.round(0.81 * strTemp + 0.01 * strHu *(0.99*strTemp-14.3)+46.3);
if(strFukai<=55){
strMessage="<span style='background-color:#0000ff' color:#ffffff;>寒い!((´д`)) ブルブル…</span>"
}
else if(strFukai >= 56 && strFukai <=60){
strMessage=" 肌寒いよー"
}
else if(strFukai >=61 && strFukai <=65){
strMessage=" いい感じの気候(*′∀`)v"
}
else if(strFukai >=66 && strFukai <=70){
strMessage=" ちょうどよい~(´∀`~)スズスィー"
}
else if(strFukai >=71 && strFukai <=75){
strMessage=" まだ我慢できる暑さかなー"
}
else if(strFukai >=76 && strFukai <=80){
strMessage="<span style='background-color:#ff0000; color:#ffffff;'> ちょっとむしむしするねー</span>"
}
else if(strFukai >=81 && strFukai <=85){
strMessage="<span style='background-color:#ff0000; color:#ffffff;'> 暑い!水分補給して!</span>"
}
else if(strFukai>=86){
strMessage="<span style='background-color:#ff0000; color:#ffffff;'> ヤバい!!!!!!!!</span>"
}else{
strMessage="<span style='background-color:#ff0000; color:#ffffff;'> あつい!</span>"
}
strValue +="不快指数:" + strFukai ;
strValue += strMessage;
return strValue;
} else {
return obj;
}
}
// 出力結果
console.log(getValue(obj[0]));
var strHTML ="";
strHTML ="<meta http-equiv='refresh' content='60' > <body bgcolor='#000000' text='#FF9900'><font face='MS P明朝,MS 明朝' size='+2'><Marquee scrollamount='2'>" + getValue(obj[0])+ "</Marquee></font>"
res.send(strHTML)
});
}