Flutterには便利なWidgetがたくさんありますよね。
その中でも、最近使って「便利だな〜」と思ったWidgetを3つ紹介します!
今後もどんどん便利なWidgetは取り入れていきたいと思います。
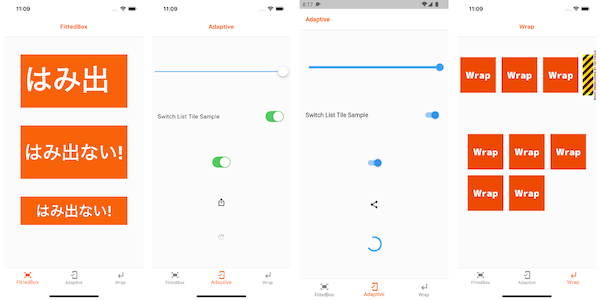
FittedBox
widgetを入れ子にした場合、子Widgetが親Widgetのサイズに収まりきらないことがあります。
FittedBoxを使えば、幅や高さを細かく指定することなく、子Widgetをピッタリ収めることができます。
・はみ出てしまう子Widget
// FittedBoxを使わない場合、はみ出てしまう。
Center(
child: Container(
width: 300,
height: 150,
color: Colors.deepOrange,
padding: const EdgeInsets.all(10),
child: const Text(
'はみ出るぞ!',
style: TextStyle(
fontSize: 80,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
・FittedBoxを使用するとピッタリ収まる
// FittedBoxを使う場合、fontSizeそのままでもはみ出ない。
child: const FittedBox(
child: Text(
'はみ出ない!',
style: TextStyle(
fontSize: 80,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
・親Widgetの高さを小さくしても、ピッタリ収まる
// FittedBoxを使う場合、fontSizeそのままで高さを縮めてもはみ出ない。
Center(
child: Container(
width: 300,
height: 80, // 高さを小さくする
color: Colors.deepOrange,
padding: const EdgeInsets.all(10),
child: const FittedBox(
child: Text(
'はみ出ない!',
style: TextStyle(
fontSize: 80,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
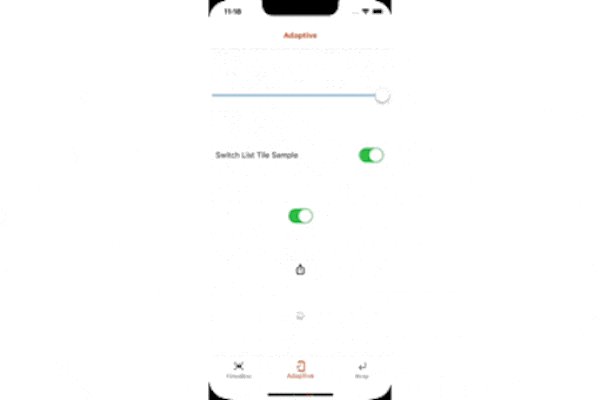
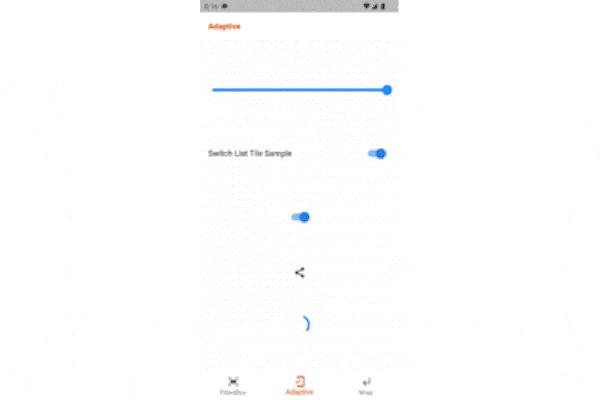
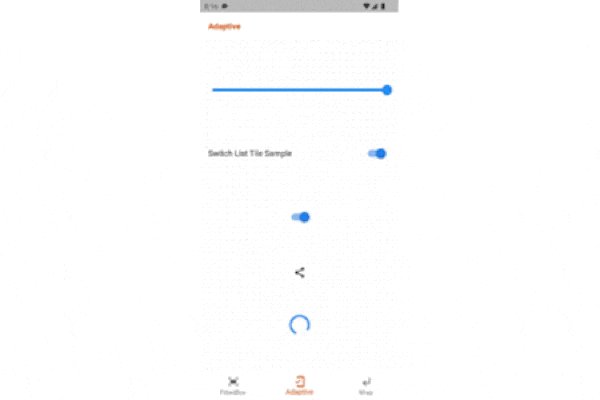
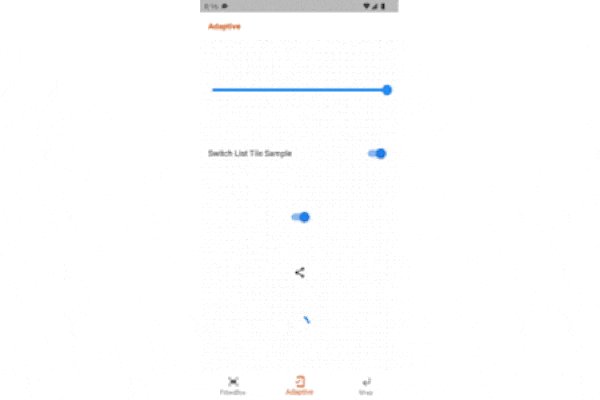
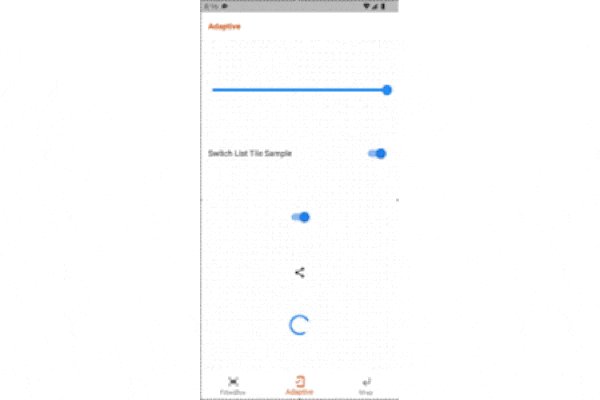
Adaptive
iOS/Androidの各プラットフォームでは、特有の見慣れたWidgetが存在します。
それぞれ、Cupertino/Material Widgetを使用して表現することも可能ですが、一部のWidgetでは.adaptiveによって、同じソースコードで出し分けることができます。
クロスプラットフォームならではですね!
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// .adaptiveのWidgetはAndroid/iOSのプラットフォーム毎に出し分けてくれる。
Slider.adaptive(
value: 1,
onChanged: (double newValue) {},
),
SwitchListTile.adaptive(
title: const Text('Switch List Tile Sample'),
value: true,
onChanged: (bool newValue) {},
),
Switch.adaptive(
value: true,
onChanged: (bool newValue) {},
),
Icon(
Icons.adaptive.share,
),
const CircularProgressIndicator.adaptive(),
],
),
Wrap
画像などの要素を並べて表示することがあると思います。
ただし、画面幅を越えてしまうとエラー(A RenderFlex overflowed by 〜 pixels on the right.)が発生します。
そんな時はWrapを使えば、要素が画面幅を超えても、良い感じに折り返して表示してくれます。
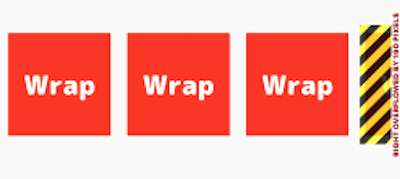
・Wrapを使用していない場合(エラー発生)
// 要素が画面幅に収まらず、エラーが発生してしまう。(A RenderFlex overflowed by 〜 pixels on the right.)
Row(
children: _list,
),
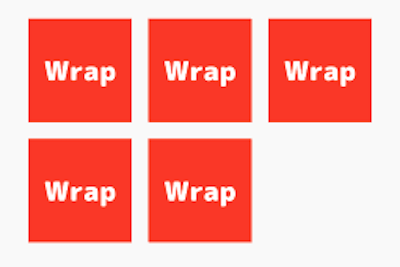
・Wrapを使用した場合(4つ目の画像が折り返されている)
// 要素が画面幅を超える場合、良い感じに折り返して表示してくれる。(4つ目の画像が折り返されている)
Wrap(
children: _list,
),
まとめ
Flutterは便利なWidgetが多くて面白いですよね!
これからも色々なWidgetを試していきたいと思います。
部分的な紹介となりましたので、ソースコード全体はGitHubよりご覧ください。