はじめに
これは「imtakalab Advent Calendar 2023」の 23 日目の記事です。
こんにちは ![]() そこらへんにいる私立理系大学の学部 4 年生です
そこらへんにいる私立理系大学の学部 4 年生です ![]()
背景
自分が所属している研究室では Web アンケート作成ツールの Qualtrics が研究によく使われています。
とても便利ですよね〜使ったことはないですが。(アンチとかではない ![]() )
)
しかし、Qualtrics はとても使いやすく柔軟に表現可能ですが、自分が納得のいくようないい感じに実験ページを組めないことがあると思います。
その際には自分で実験ページの Web サイトを作成してしまえばいいのです。
たまたま研究開発でお手伝いする機会があったので備忘録がてら、記事にしたいと思います〜
この記事でやること
AWS (Amazon Web Services) で EC2 (Elastic Compute Cloud) を利用して仮想環境にサーバーを立てて、簡単な Web ページをデプロイするところまでやっていきたいと思います。
AWS では 12 ヶ月間無料で利用することができるので今回はその枠をありがたく使用したいと思います〜
サーバーを停止を忘れたり、IP アドレスを固定したのにサーバーをずっと停止していたりすると課金対象になります!
そもそも AWS とは?
AWS (Amazon Web Services) とは Amazon が提供しているクラウドサービスのことです ![]()
どんなことができるのかについては下の記事を書いた方がまとめているので気になる方は見てみてください!
(料金については変動している可能性があります。)
EC2 の構築イメージ
流れ
この動画がとてもわかりやすかったので、参考にさせていただきます。
以下の流れで進めていきます
- AWS アカウントの作成
- キーペアの作成 ( PC ↔️ AWSサーバー)
- インスタンス (EC2 から立てられるサーバー) の作成・起動
- 作成した仮想サーバーに SSH でアクセスする
- インスタンスの停止・終了
番外編
- IP アドレスの固定化
- サーバーのデーモン化
1. AWS アカウントの作成
AWSを使用するにはやはりアカウントが必要なので、AWS アカウントを持っていない方は作成してください。
2. キーペアの作成 ( PC ↔️ AWSサーバー)
次に、AWS上に立てるコンピュータにアクセスするために必要な公開鍵と秘密鍵を作成します。
- 左上の「サービス」>「コンピューティング」> 「EC2」 >「キーペア」 へ進み、
右上の「キーペアを作成」を選択します。 - 作成するコンピュータの名前やキーペアのタイプなどの選択が終わったら「キーペアを作成」を選択します。

aws_test_key がダウンロードされるのでお使いのPCの以下の場所に aws_test_key を移動してください。
# Mac
$ /Users/<ユーザー名>/.ssh
# Windows
$ C:¥Users¥<ユーザー名>¥.ssh
3. インスタンス (EC2 から立てられるサーバー) の作成・起動
次に、サーバーを立てていきたいと思います。
インスタンス:AWS クラウド上で実行される仮想マシン
左上の「EC2 ダッシュボード」>「インスタンスを起動」を選択します。
ここで、作成するインスタンスの名前や OS イメージ等を設定します。
Key pair (login) のところで先ほど作成したキーペアを選択します。
そして、その下のネットワーク設定のところの以下の二つを選択
- インターネットからの HTTPS トラフィックを許可
- インターネットからの HTTP トラフィックを許可]
今回はストレージ数などはデフォルトのままで行います。
そして最後に右下の「インスタンスを起動」を選択します。
右下の「全てのインスタンスを表示」を選択すると自分が作成したインスタンスの一覧を見ることができます。
いま作成したインスタンスは実行中となり課金し続けるため、使っていないのに放置しているということがないように注意してください
4. 作成した仮想サーバーに SSH でアクセスする
AWSの無料枠では、規模が大きいと仮想サーバーを VS Code で起動すると負荷がかかりすぎて、SSH 接続タイムアウトになりやすくなって、インスタンスを停止 -> インスタンスを開始 を行う手間が増えますので、その場合は terminal 等で操作することを強くお勧めします
インスタンス ID を選択すると詳細情報を見ることができます。
「接続」>「SSH クライアント」へ進み、SSH で作成した仮想サーバーにアクセスしていきたいと思います。
$ ssh -i <秘密鍵のファイルパス> ユーザ名@ホスト名
ホスト名が反映されたものが例として下に用意されているので、これをコピペして、秘密鍵のパスを変更するだけで OK です。
これを実行すると AWS 上の自分が作成した仮想サーバーにアクセスすることができます。
初期状態では Python3 は入っていますが、Python は入っていません。
なので、以下を実行することで Python でも動くようになります。
$ sudo apt install python-is-python3
VS Code を使ってアクセスする
ターミナル等で ssh 接続すると作業効率がとても悪いです。
そこで VS Code の拡張機能の「Remote-SSH」をインストールして、VS Code 上でも作業できるようにしていきます。
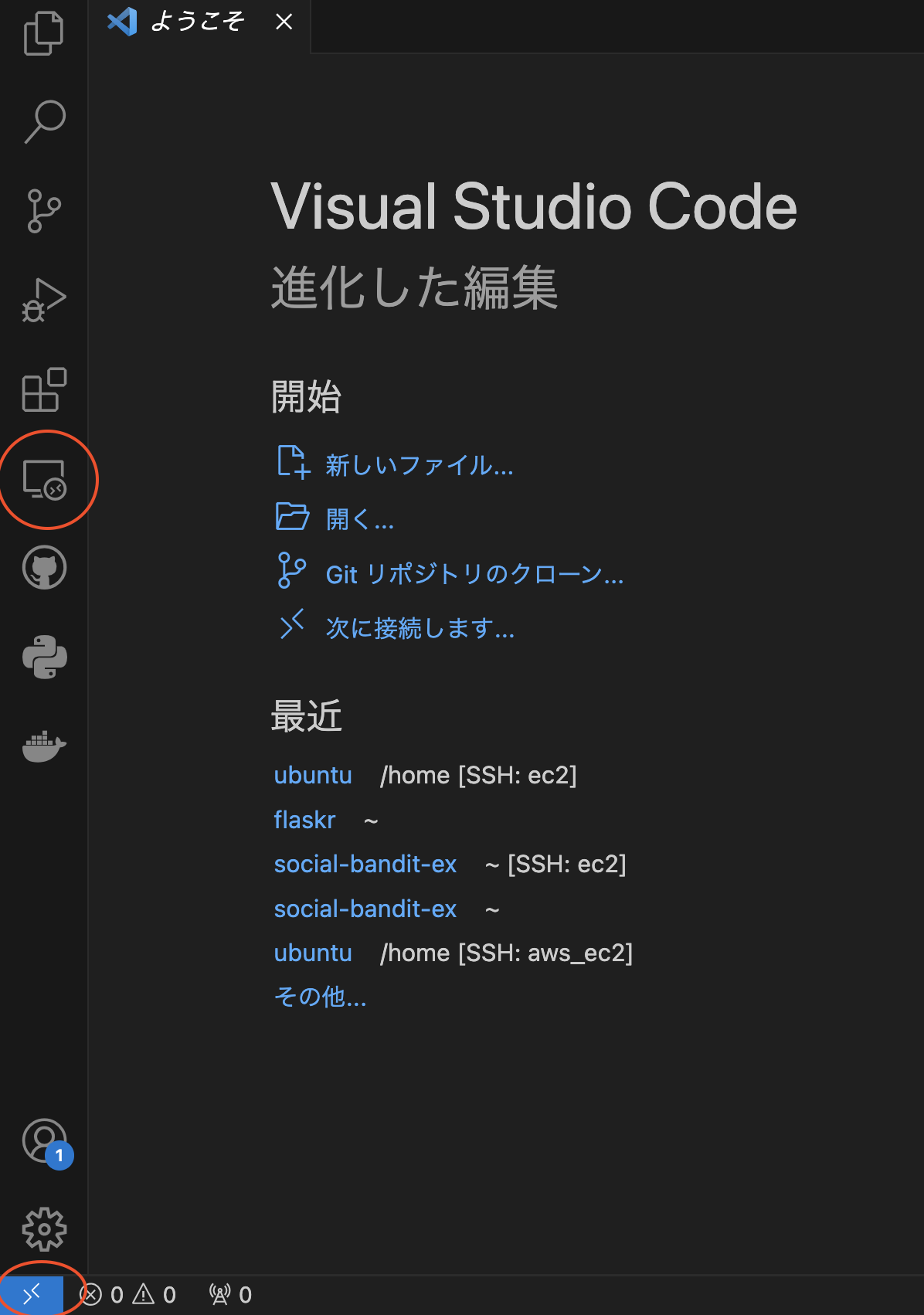
左下の「><」のようなアイコンまたは左のバーにあるスクリーンのアイコンから ssh 接続することができます。
左下の「><」からの場合
アイコンを選択>「ホストに接続する」>「新規 SSH ホストを追加する」を選択して SSH 接続コマンドを入力
左のバーにあるスクリーンのアイコンからの場合
SSH フォルダの「+」を選択し、SSH 接続コマンドを入力
そして、SSH 接続コマンドを入力したら以下を選択します。
自分のユーザ名/.ssh/config
そして、先ほど作ったインスタンスのホスト名が表示されているのでそのウィンドウを選択すると VS Code 上で SSH 接続することができます。
簡易的な Web ページをデプロイする
作成した仮想サーバー上で簡易的な Flask で Webページを作成していきます。
まず pip が入っていないのでインストールします。
$ sudo apt update
$ sudo apt install python3-pip
次に flask をインストールします。
$ pip install flask
この動画と同じようにお試し用のWebページを作成します。
ソースコードは こちら
そして、flaskr と同じ階層にいる状態で以下のコードを実行
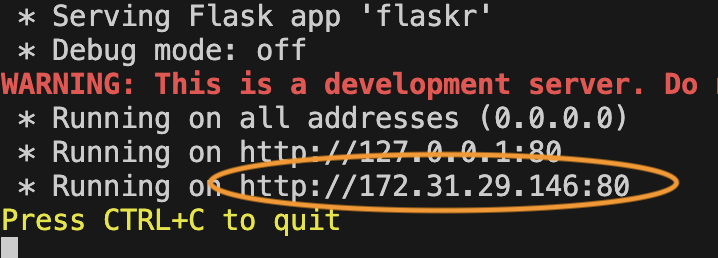
$ sudo flask --app flaskr run --port 80 --host 0.0.0.0
上の画像のまるで囲ったところにアクセスしても Web ページは表示されません
AWS のインスタンス詳細画面に行き、パブリック IPv4 アドレス にアクセスする必要があります
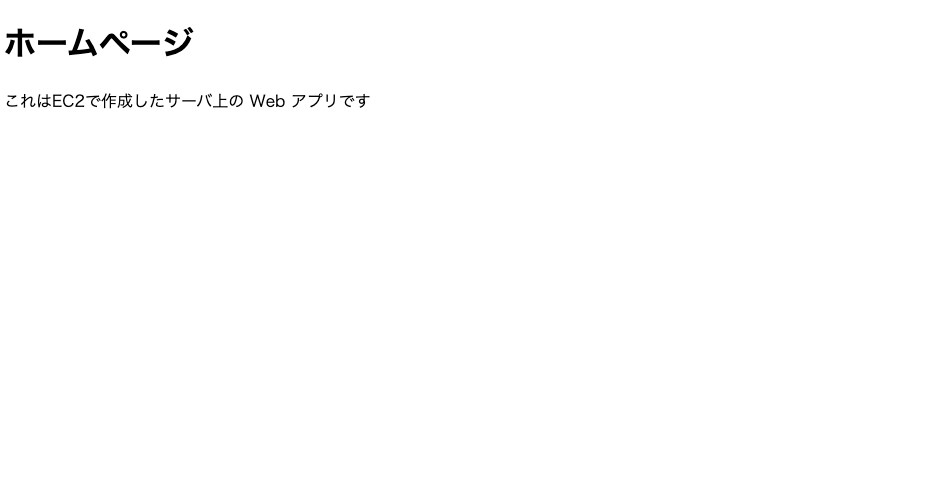
http://<パブリック IPv4 アドレス>
この URL にアクセスすることでちゃんと表示されます!
5. インスタンスの停止・終了
最後にインスタンスの停止・終了についてです。
インスタンスの画面にある、操作したいインスタンスを選択し、
「インスタンスの状態」>「インスタンスの停止」
を選択することで、選択したインスタンスを停止させることができます。
もうこのインスタンスは使用しないなーっていうようなインスタンスは
「インスタンスの状態」>「インスタンスの終了」
を選択することで終了することができます。
(再び起動したい場合は「インスタンスを開始」を選択)
ホスト名や IP アドレスは起動するたびに変更されます
(ElasticIP で固定することも可能)
番外編
IP アドレスの固定化
インスタンスを停止して再度開始すると IP アドレスやホスト名が新たに割り振られるため、アクセスするのに毎回設定し直すことは面倒くさいです。そこで、ElasticIP を作成することで割り振られる IP アドレスを固定化することができます。
- ElasticIP の作成
- ElasticIP と EC2 インスタンスを関連付ける
これで、インスタンスを停止して再度開始しても IP アドレスが不変になります!
ElasticIP を作成して関連付けているインスタンスを起動しているときはお金は請求されない
ElasticIP を作成して関連付けているインスタンスを起動していないときは微小に課金対象になるので注意
また、無料枠の ElasticIP は 12 ヶ月間で 1 時間のみ
たしか、0.005ドル / 1h とか?間違えていたらすみません。
サーバーのデーモン化
自分は Django, gunicorn, Nginx の構成で行いました。
ファイルを設定する必要があるので以下の記事を参考にやってみてください。
その際に、仮想サーバーと Git アカウントを接続しておくと作業がさらにしやすくなります。
デーモン化で起動
$ gunicorn project_name.wsgi:application --daemon --bind=0.0.0.0:8000
また、gunicornとnginxに関する設定ファイルの変更をした場合
$ sudo systemctl restart gunicorn
$ sudo systemctl restart nginx
おわりに
いかがでしたでしょうか?
思ったより記事を書くのが楽しくなってしまい、気分が高揚してしまいました。
アウトプットするいい機会となったので、タイミングがあれば記事を投稿したいと思います〜
最後まで見ていただき、ありがとうございました! ![]()
![]()
参考