【概要】
『UI設計』についてです。
経緯は、
・筆者が初めてアプリの実装を行った際にUI設計が杜撰だったこと
・デジタル庁のサイトの記事を閲覧し、UI設計に興味を持ったこと
からUI設計・デザインについて体系的に学びたいと思いました。
本記事では
UI設計の考え方から実装方法
まで完結的に説明できるように考察していきたいと思います。
※ 筆者は、駆け出しエンドエンジニアである為、知識が浅い部分もあると思います。間違い等ある場合はご指摘等いただけると幸いです。また、初心者のためのUI設計になりますので、より専門的に深めたい方は書籍などをご利用ください。
【対象者】
・UIデザインを0から体系的に学びたい人
・バックエンドエンジニアで個人アプリのUIを向上させたい人
・フルスタックな開発を意識している人
【目次】
※下記、全体に目を通してから作業することをお勧めします。
・【概要】
・【対象者】
・【UIデザインについて】
・【UIとUXの違い】
・【UIデザインの重要性について】
・【UI設計の手順】
【1.アプリのペルソナを作成する。】
【2.画面遷移・ワイヤーフレームの作成】
・3に入る前に【ビジュアルデザインの原則】
・3に入る前に【デザインの4大原則】
【3.モックアップ・プロトタイプの作成】
【4.ユーザーテストとデザインの改善】
【5.UIデザインのコンポーネント化】
・【おすすめのUIデザインツール】
・【おわりに】
・【引用】
【UIデザインについて】
ユーザーインターフェース(User Interface)デザインは、デジタル製品やウェブサイト、アプリケーションなどのユーザーが直接触れる部分を設計するプロセスを指します。
【UIデザインを行う目的】
UIデザインの主な目的は、ユーザーが製品やサービスを直感的かつ効果的に使用できるようにすることです。これは、視覚的なデザインだけでなく、操作性やユーザーの心理にも焦点を当てます。UIデザインは、ボタン、メニュー、アイコン、フォントなど、ユーザーが触れるすべての要素を包括します。(ChatGPTより引用)
こちら、webサービスの利用率に直結する重要な要素になります。
本記事はユーザーがサービスを効果的に利用し、良い体験を得るためのUIデザインを目指して解説していきます。
【UIとUXの違いとは】
ここで、UIとUXについて確認しておきます。
混合されがちですが、UIはUXの一部であることを説明します。
◇UIについて◇
まず、UIは「User Interface」を指します。
UIとは「ユーザーとサービスをつなぐすべての接点」のことであり、具体的にはフォントやボタン、イラストやメニュー、入力欄など、ユーザーがコンテンツと接するすべての構成要素を指します。これらの構成要素の設計をすることが、UIデザインにあたります。(ChatGPTより引用)
◇UXについて◇
一方でUXはUX(User eXperience)には「ユーザーの経験・体験」という意味があります。例えばアプリでいえば、UXは「アプリの利用で得られる体験」になります。UXにおいては、利用する瞬間だけでなく、利用前後におけるユーザーの心理や行動も考察されます。(ChatGPTより引用)
イメージとしては以下になります。
◇UI/UXについて解説◇
UIはUXの中の一部であると言えます。
Webサービスで言えば、
1サービスに出会う、
2興味を持つ、
3サービスを利用する、
4サービス利用後に抱えていた課題が解決する、
といったすべての体験の流れを設計することがUXです。
UIは「3サービスを利用する」でユーザーがWebサイトや何らかのシステムの操作を行う際に、最適な体験を提供するために
インターフェースを設計することが対象となります。(マイナビクリエイターより引用)
このように、UXの一部がUIになります。
本記事はUIの質を向上させる手法を深掘りします。
【UI設計の手順】
本題です。
UIの設計手順は下記の流れに沿って説明します。
1.【アプリのペルソナを作成する。】
2.【画面遷移・ワイヤーフレームを作成する。】
3.【モックアップ・プロトタイプを作成する。】
4.【試作とテストを実施する。】
5.【テスト結果をもとに再検討し改善する。】
1.【アプリのペルソナを作成する。】
前提として、アプリ作成の目的は
ユーザーに継続的に使用してもらうこと。がポイントになります。具体的には
1.「サイト訪問者がアプリに対して何を求めているのか」
2.「自社サービスでどのように解決するか」
など、利用・売上の向上に直結する部分をペルソナで決めます。
軸がブレないように設定しましょう。
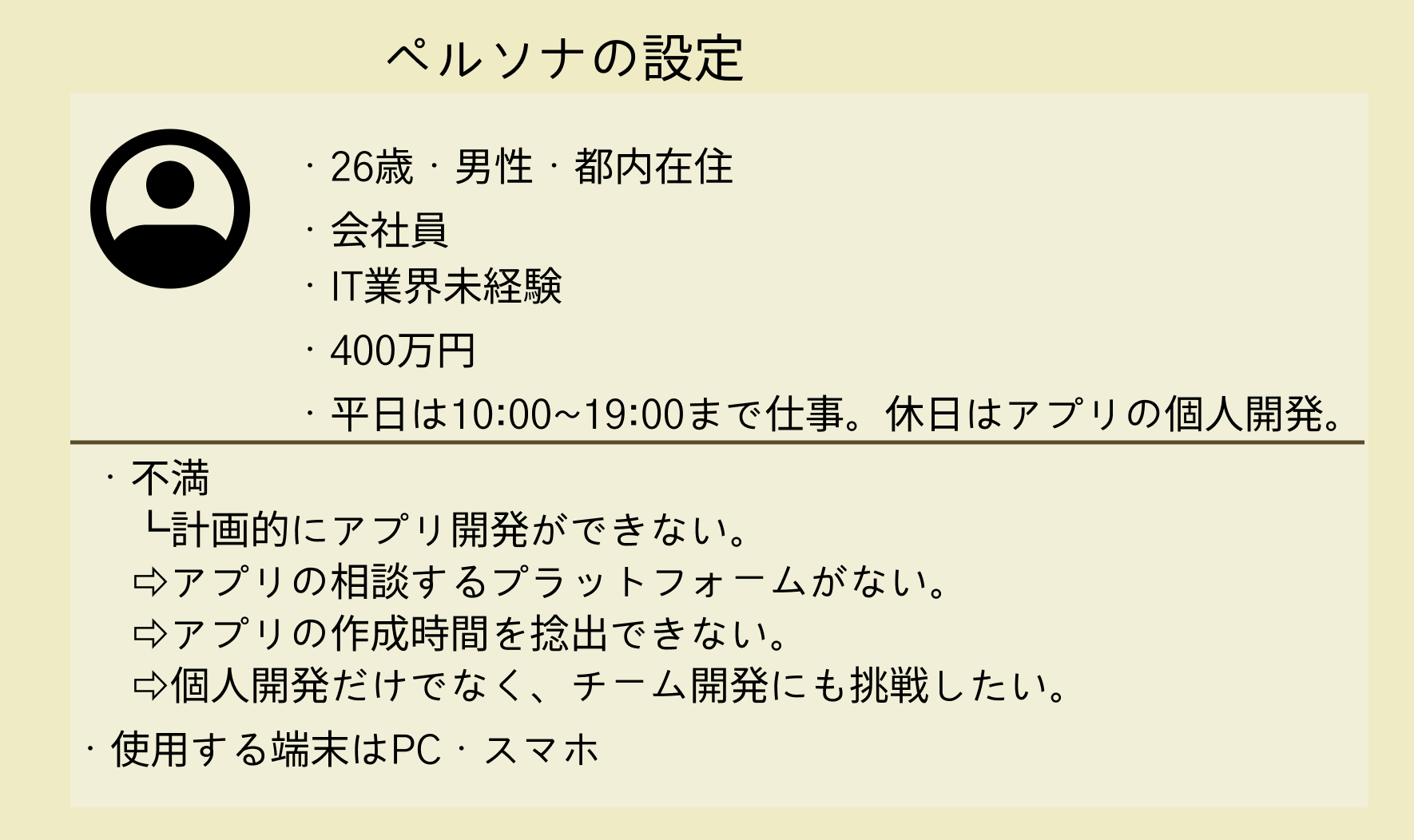
◇参考例◇
作成時の注意点として
・「自社の理想像」にしない
・先入観や思い込みを入れない
・作りっぱなしにせず、定期的に見直す
のようにアプリベースで作成しないようにしましょう。
作成する際の項目は下記を参照してください。
(追加した方が良い項目などあればご指摘ください!!)
ペルソナの作成例
-
基本情報
- 氏名
- 年齢
- 性別
- 居住地
- 職業
- 業種
- 年収
- ライフスタイル
- 不満
- 所持するデバイスの種類
2.【画面遷移・ワイヤーフレームを作成する。】
作成したペルソナを元に、ユーザーが機能や情報をどのような順序で利用するか確認します。
画面設計図の代表的な設計手法として
・オブジェクト指向UI(OOUI:Object-Oriented User Interfaces)
・タスク指向UI
の2通りがあります。今回は、OOUIを解説します。
(※こちらの作業は一回紙に書き出しすることをオススメします。)
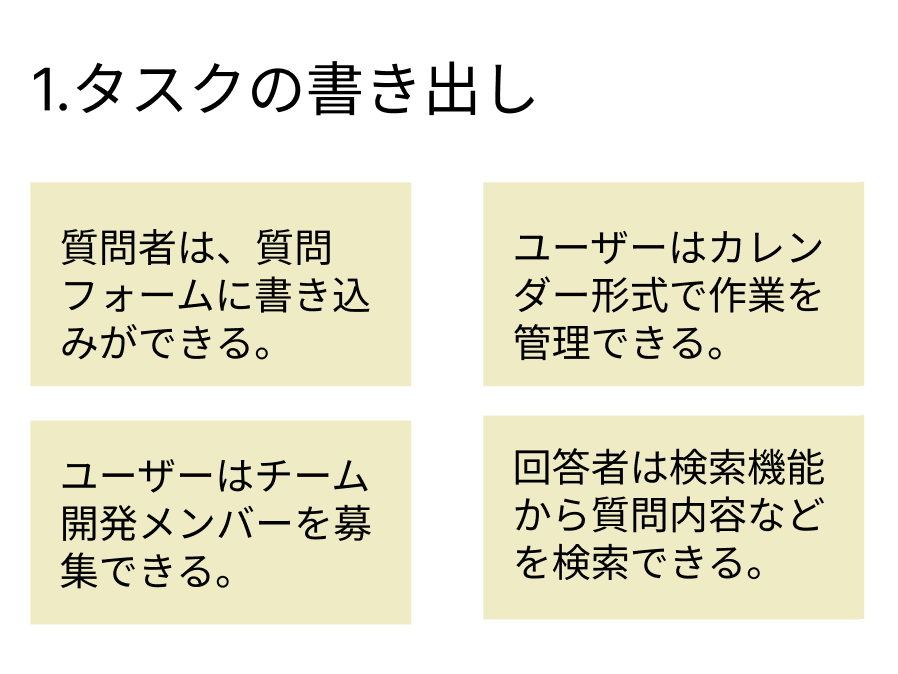
1.タスクの書き出し
ペルソナからアプリで解消したいタスクを付箋形式で書き出しましょう。
ここの設計内容の書き出しが甘いと手直し時に大変なので、FBを行い漏れを防ぎましょう。
以下、タスクの書き出し例です。
2.オブジェクトの抽出
ここでは、オブジェクトを抽出します。「名詞を探す」で問題ないです。
3.オブジェクトの整理
抽出したオブジェクトの関係を整理します。
ここではオブジェクト郡と関係性に分けて記述しております。
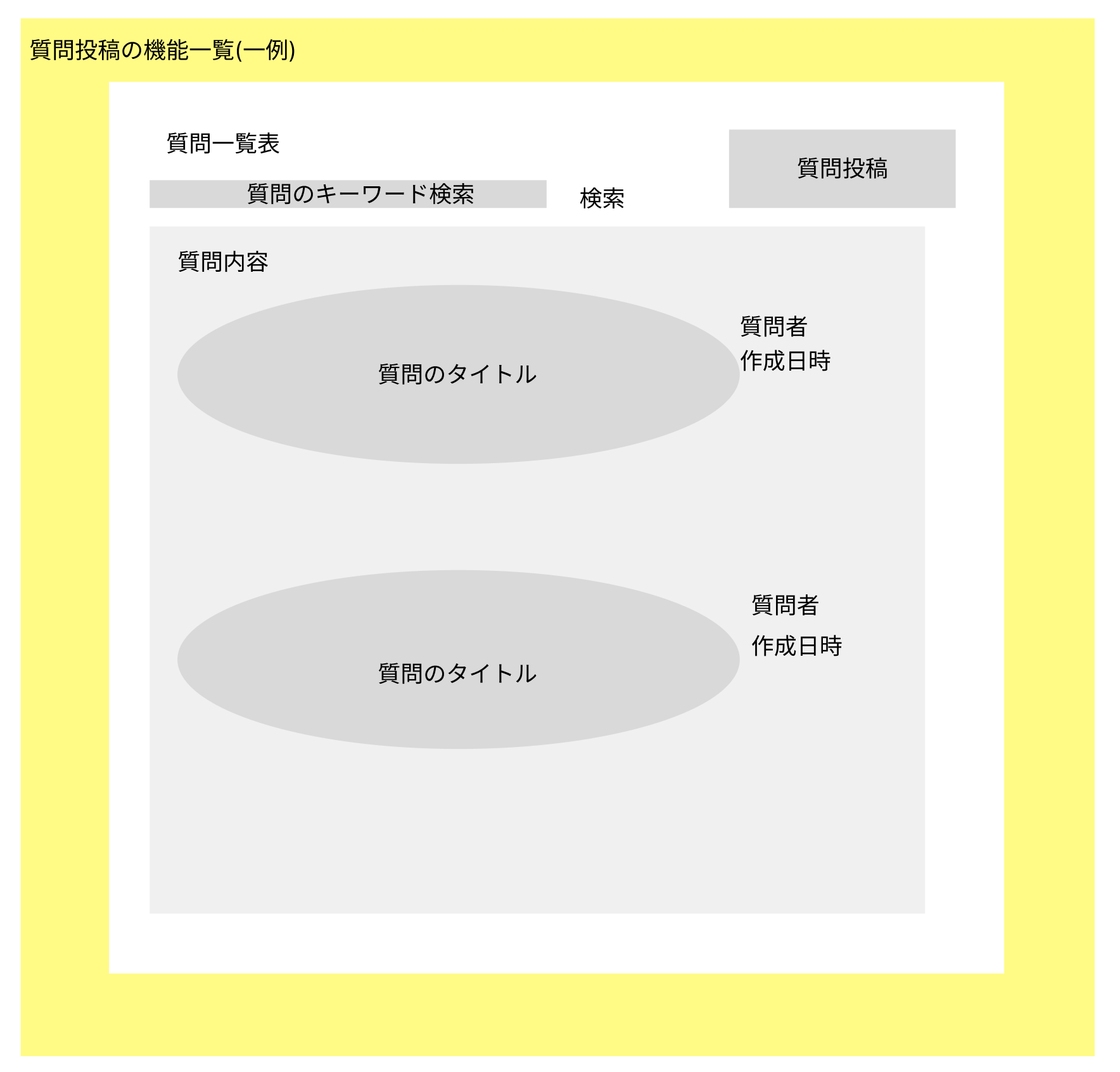
4.ビュー設計
先ほど設定した関係の部分から、呼び出し元と呼び出し先を考えます。
基本的には、一覧と詳細に分けて考えます。
ここでは、一つの画面に情報量をどのぐらい設定するかを考えます。(下記、一例です。)
5.画面遷移図の作成
ここでラフ画像を作成し、画面名と遷移先をわかるように記述していきます。
以上がOOUIの手法になります。
ここまでの詳細を確認したい場合は、下記を参照してください。
(一部省いて説明している箇所もございます。)
・3に入る前に【ビジュアルデザインの原則】
UIデザインの側面としてビジュアルデザインといった考え方があります。
ビジュアルデザインでは、ボタンや配色などを決定する作業を行います。
上記資料を参考に、下記要素について厳格にルールを決めましょう。
-
ライン
- 視覚的な区切りや階層を示すために使用。線のスタイルや太さ、色など
-
スケール・フォント
-
ヘッダーなどの大きさ
- ヘッダーやタイトルなどのテキストの大きさ
-
文字の大きさ
- 通常の本文や説明文の文字サイズ
-
フォントファミリー
- ブランドイメージやデザインの雰囲気を重視
-
ヘッダーなどの大きさ
-
配色
-
メインカラー
- ブランドのアイデンティティを表現
-
サブカラー
- メインカラーを補完し、アクセントや強調に使用。
-
メインカラー
-
ボタン
-
プライマリーボタン
- 主要なアクションや重要な操作に使用、デザイン全体で目立つ位置に配置。
-
セカンダリーボタン
- 補助的なアクションやセカンダリな操作に使用、プライマリーボタンよりも控えめなスタイルを適用。
-
プライマリーボタン
-
スペース
-
マージン要素
- 要素と要素の間隔や外側の余白を指し、デザインの整体感や視認性
-
パディング要素
- 要素内部の余白を指し、テキストや画像などの内容と周囲の要素との間隔を調整
-
マージン要素
-
補助要素
-
ダイアログ
- ユーザーに対して情報を提示、確認を求めたりするために使用
-
トースト
- 一時的な通知やメッセージを表示する小さな領域。ユーザーに情報を提供
-
ダイアログ
・3に入る前に【UIデザインの4大原則】
今度は、UIデザインの4大原則を説明します。
ビジュアルデザインで決定したものを当セクションで落とし込みます。
1. 近接 (Proximity)
関連する要素をまとめること。同じ要素は近くに、異なるものは適切な距離を保つことで、内容が把握しやすい。
2. 整列 (Alignment)
要素をルールに沿って並べることが整列の原則。左右の整列や上下の整列を意識的に行う。
3. コントラスト(対比) (Contrast)
情報に強弱をつけてメリハリを出すことがコントラストの原則。
4. 反復 (Repetition)
類似した要素に同じパターンを繰り返すことが反復の原則です。
これらのデザインの原則を理解し、組み合わせることで、より効果的で見やすいデザインを実現できます。記事内でこれらの原則の実践例や具体的な事例を挙げることで、読者にとってより分かりやすくなるでしょう。
【3.モックアップ・プロトタイプの作成】
ここからモックアップの内容になります。
ワイヤーフレームを元に、ビジュアルデザイン・UIデザインの内容を落とし込みます。
以下、完成形になります。
(あくまでも当セクションの一例であり、先ほどのペルソナとは関係ないです。)
ここから先の作業は下記を参照にしながら作業を行うと良いです。
特に、
・アイキャッチ
・アテンションヒートマップ
など、ユーザーが使用するイメージを想像しながら作業を行うことが大切になります。
必要であれば、ワイヤーフレームのコンテンツ順などを入れ替えて対応しましょう。
【4.ユーザーテストとデザインの改善】
モックアップを作成したら、一度ユーザーにテストプレイで確認してもらいます。
実装後に、下記のような点を検証してもらいましょう。
- ボタンの位置・大きさ
- テキストのわかりやすさ
- フォームの入力のしやすさ
- メニューのわかりやすさ
- アプリの機能の過不足
ユーザーが実際にプロダクトを利用する動きでユーザー自身が実際にアプリの意図を汲めるかを中心に考えましょう。
【5.UIデザインのコンポーネント化】
最後に、UIデザインをコンポーネント化します。
コンポーネント化とは、使用頻度の高いパーツを再利用できるように共通化する作業です。
(ビジュアルデザインの内容と被る部分があります。)
こちらの資料はさっと見るレベル感で良いです。
自身のアプリに取り入れたいもののみ、決めておくと良いです。
デザインに統一感や一貫性が生まれるだけでなく、保守性にも貢献できます。
【おすすめのUIデザインツール】
| おすすめの人 | ツール名 |
|---|---|
| 初めてUIデザインツールを使う人 | Adobe XD |
| イラスト制作やロゴ制作を中心に行う | Illustrator |
| 写真レタッチやバナー制作を中心に行う | Photoshop |
| Webサイト、アプリデザインを中心に制作する | Sketch, Adobe XD, Figma |
| 拡張性が高くさまざまな機能を使う | Sketch |
| チームで1つの作業を同時進行で行う | Figma |
筆者はFigmaで実装しておりますが、無料で提供されるFigmaのワイヤーフレームを使用することで、簡単にアプリをデザインすることが可能です。
詳細について気になった方は下記を覗いてみてください。
【ステップアップ要素】
ここまでで、基礎部分についてはご紹介いたしました。
応用として、UIデザインの心理学・AI・トレンドなどの分野について調査してみるのも面白いと思います。
より踏み込んだ領域について知りたい方は下記を覗いてみてください。
【おわりに】
ここまでお読みいただき、ありがとうございます。
UI設計において正解は一つではなく、様々な考え方やアプローチが存在します。
ただし、よく利用されるアプリにはこのような考え方が根底にあることを意識するとアプリを参考にする際にポイントが掴めてくると思います。また、よく利用されているwebサイトの裏側でどのようなUIデザインが大事であるかを考えると、UI設計の知見がより深くなるでしょう。
※あくまでも筆者の一意見として捉えていただけると幸いです。
【引用】