AWS Sumerianとは
1行で
- ブラウザ上でUnityみたいなものが動くサービス。
賞金総額$10,000のコンテストで作品を募集中とのこと
賞金目指してARアプリを作るための技術検証をしてみた記事です
参考リンク
-
AWS SumerianのARのチュートリアル
https://docs.sumerian.amazonaws.com/tutorials/create/intermediate/augmented-reality-using-sumerian-arkit/ -
Sumerian API reference
https://content.sumerian.amazonaws.com/engine/latest/docs/
概念
だいたいこんな責任分割
- Sumerianの仕事
- 3Dのコンテンツ/物理エンジン/ゲームなどのスクリプト
- iosの仕事
- カメラから現実空間から平面など検出してARAnchor生成し、現実と対応する座標を作る
- ARAnchorの子要素としてSumerianの3Dオブジェクトを張り合わせる
特徴
コンテンツの更新性
- Web側で更新することで表示するコンテンツやゲームのロジックを更新できる
os固有の検知機能を利用可能
- 現実空間から特徴検知してARAnchorを作るまでは引き続きOS側で行えるのでios固有の検知機能を組み込んだARアプリの開発が可能
画像検知を実装する
ImageTrackingの組み込み[ios]
サンプルコードはARWorldTrackingConfigurationになっているがiOS12で追加された高速な画像検知を使いたい場合はARImageTrackingConfigurationに差し替えことも可能。こちらは複数の画像の同時検出も可能。
-
参考
https://qiita.com/k-boy/items/d935b76fed67e11b9fb2#imagetracking -
ARWorldTrackingConfiguration
let configuration = ARWorldTrackingConfiguration()
configuration.detectionImages = referenceImages
configuration.planeDetection = .horizontal
configuration.isLightEstimationEnabled = true
return configuration
- ARImageTrackingConfiguration
let configuration = ARImageTrackingConfiguration()
configuration.trackingImages = referenceImages
configuration.isLightEstimationEnabled = true
return configuration
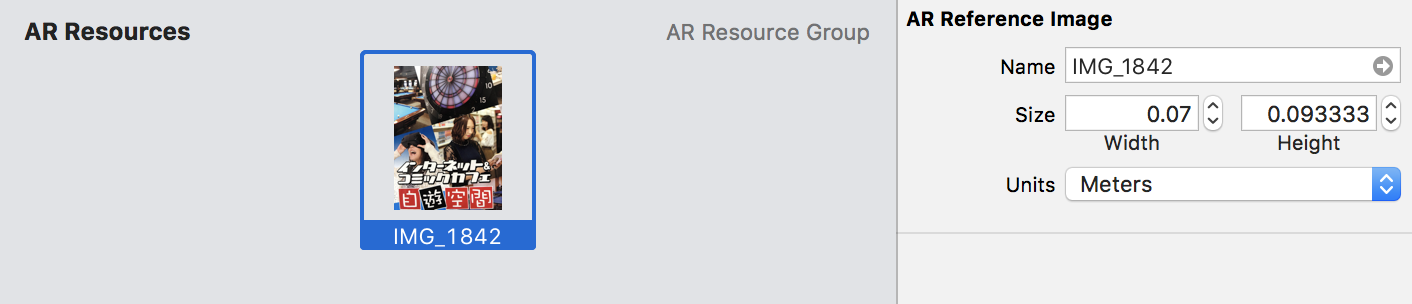
検知用の画像を設定する[XCodeで作業]
Assetsに画像をつっこむ

- 初期値でSizeが0になっているので現実の大きさに合わせて設定する。1が1メートルなので注意。
Assets名からreferenceImagesを生成
guard let referenceImages = ARReferenceImage.referenceImages(inGroupNamed: "AR Resources", bundle: nil) else {
fatalError("Missing expected asset catalog resources.")
}
テスト
以上でARとして動くようになるはずなのでテストします
検知できた
仕上げ
画面でタップしたポイントからAnchorを作る
チュートリアルのサンプルコードが間違っていて以下の修正が必要
画面でタップしたところと検査する座標が上下左右逆になっている
- 誤
// Touch handler. Performs a hit test at the currrent screen location.
ctx.performHitTest = function(evt) {
var pixelRatio = ctx.world.sumerianRunner.renderer.devicePixelRatio;
var normalizedX = 1 - (evt.pageX * pixelRatio / ctx.viewportWidth);
var normalizedY = 1 - (evt.pageY * pixelRatio / ctx.viewportHeight);
arSystem.hitTest(normalizedX, normalizedY, ctx.hitTestCallback);
};
- 正
// Touch handler. Performs a hit test at the currrent screen location.
ctx.performHitTest = function(evt) {
var pixelRatio = ctx.world.sumerianRunner.renderer.devicePixelRatio;
var normalizedX = evt.pageX * pixelRatio / ctx.viewportWidth;
var normalizedY = evt.pageY * pixelRatio / ctx.viewportHeight;
arSystem.hitTest(normalizedX, normalizedY, ctx.hitTestCallback);
};
デバッグモードだとAnchorのところにCubeが表示されるので消す
フラグをfalseに変えるだけ。
createDebugNodes = false
結果ARのコンテンツが全て表示されなくなるバグを見つけたので
修正するPR作成 (マージされたようです)
https://github.com/aws-samples/amazon-sumerian-arkit-starter-app/pull/8
まとめ
以上で最低限ARのコンテンツを触るための技術が検証できました。
後はコンテストに向けてコンテンツを拡充していくだけです。
コンテストの締切は2019/01/08ですのでそこまで頑張って行きたいと思います。

