Jupyter Lab でグラフといえばmatplotlibが有名ですが、Vega1 のグラフを表示したいと思います。
VegaがベースとなっているPythonライブラリのVega-Alatairを使います。
前準備
必要なOSSをインストールしておきます。
pip install altair pandas
グラフ表示
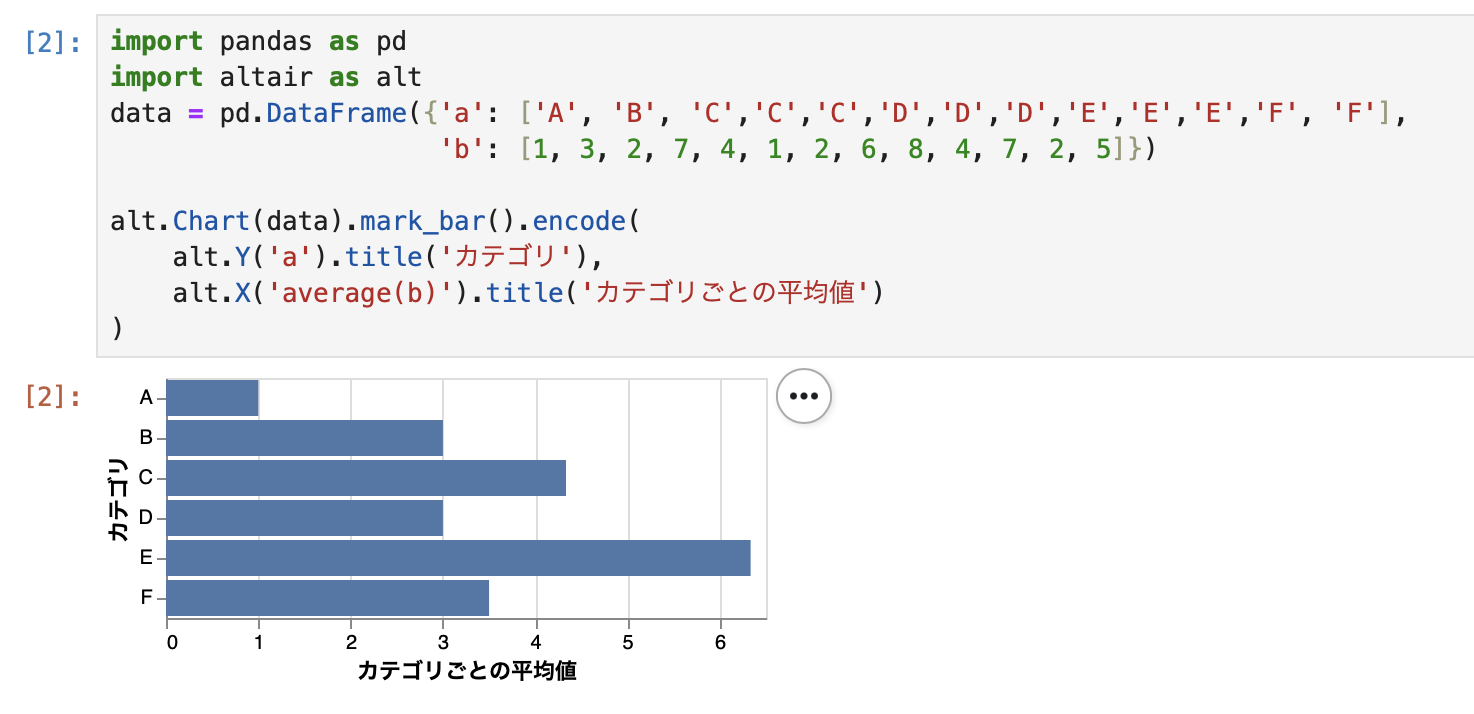
アルファベットと数字のデータを渡して、アルファベットごとの平均値をグラフ化します。
DataFrameを作り、alt.Chartに渡し、グラフの種類、Y軸、X軸設定をすることで簡単に描画できます。
コード
import pandas as pd
import altair as alt
data = pd.DataFrame({'a': ['A', 'B', 'C','C','C','D','D','D','E','E','E','F', 'F'],
'b': [1, 3, 2, 7, 4, 1, 2, 6, 8, 4, 7, 2, 5]})
alt.Chart(data).mark_bar().encode(
alt.Y('a').title('カテゴリ'),
alt.X('average(b)').title('カテゴリごとの平均値')
)
matplotlibのように日本語フォント設定などをする必要はなく、日本語を含むグラフも簡単に表示できます。
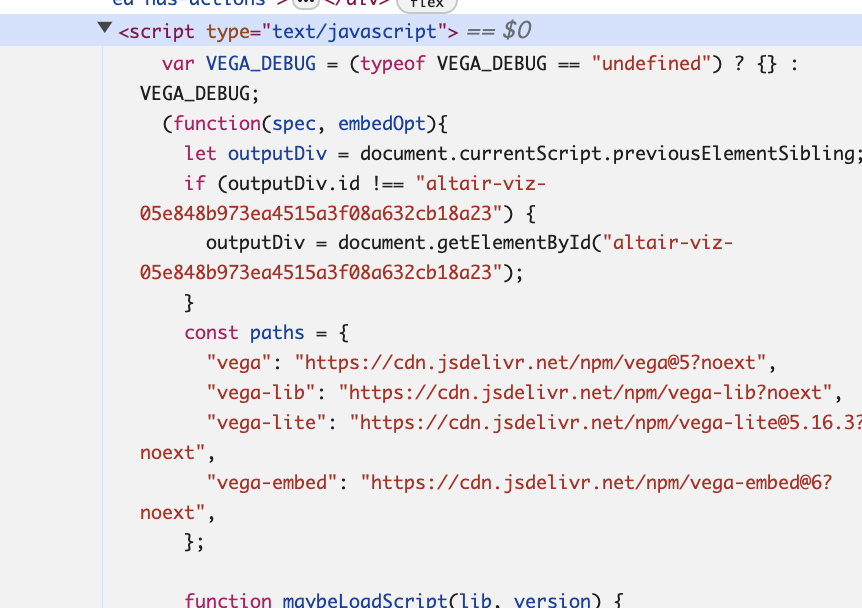
ちなみに、ブラウザの開発者ツールで確認したところ、scriptタグが埋め込まれておりその中でvega に表示処理が記載されていました。
その他
グラフの保存
chart = alt.Chart(data).mark_bar().encode(
alt.Y('a').title('カテゴリ'),
alt.X('average(b)').title('カテゴリごとの平均値')
)
chart.save('graph.html')
vegaスペック
- to_dict()関数を使うことでvega-lite specを確認できます
chart.to_dict()
==>
{'config': {'view': {'continuousWidth': 300, 'continuousHeight': 300}},
'data': {'name': 'data-ac98e885dff2f1803e10758db85208b7'},
'mark': {'type': 'bar'},
'encoding': {'x': {'aggregate': 'average',
'field': 'b',
'title': 'カテゴリごとの平均値',
'type': 'quantitative'},
'y': {'field': 'a', 'title': 'カテゴリ', 'type': 'nominal'}},
'$schema': 'https://vega.github.io/schema/vega-lite/v5.16.3.json',
'datasets': {'data-ac98e885dff2f1803e10758db85208b7': [{'a': 'A', 'b': 1},
{'a': 'B', 'b': 3},
{'a': 'C', 'b': 2},
{'a': 'C', 'b': 7},
{'a': 'C', 'b': 4},
{'a': 'D', 'b': 1},
{'a': 'D', 'b': 2},
{'a': 'D', 'b': 6},
{'a': 'E', 'b': 8},
{'a': 'E', 'b': 4},
{'a': 'E', 'b': 7},
{'a': 'F', 'b': 2},
{'a': 'F', 'b': 5}]}}
-
Vega はjsonでデータや描画の設定を記述することで、視覚化できるツール。いろんなグラフを表現できます。 ↩