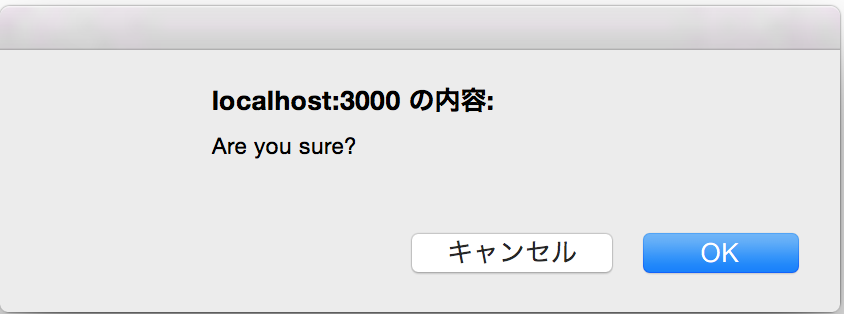
railsでdata: {confirm: "本当に削除しますか?"}と指定すると、chromeの場合、こんな感じの確認ダイアログが表示されます。

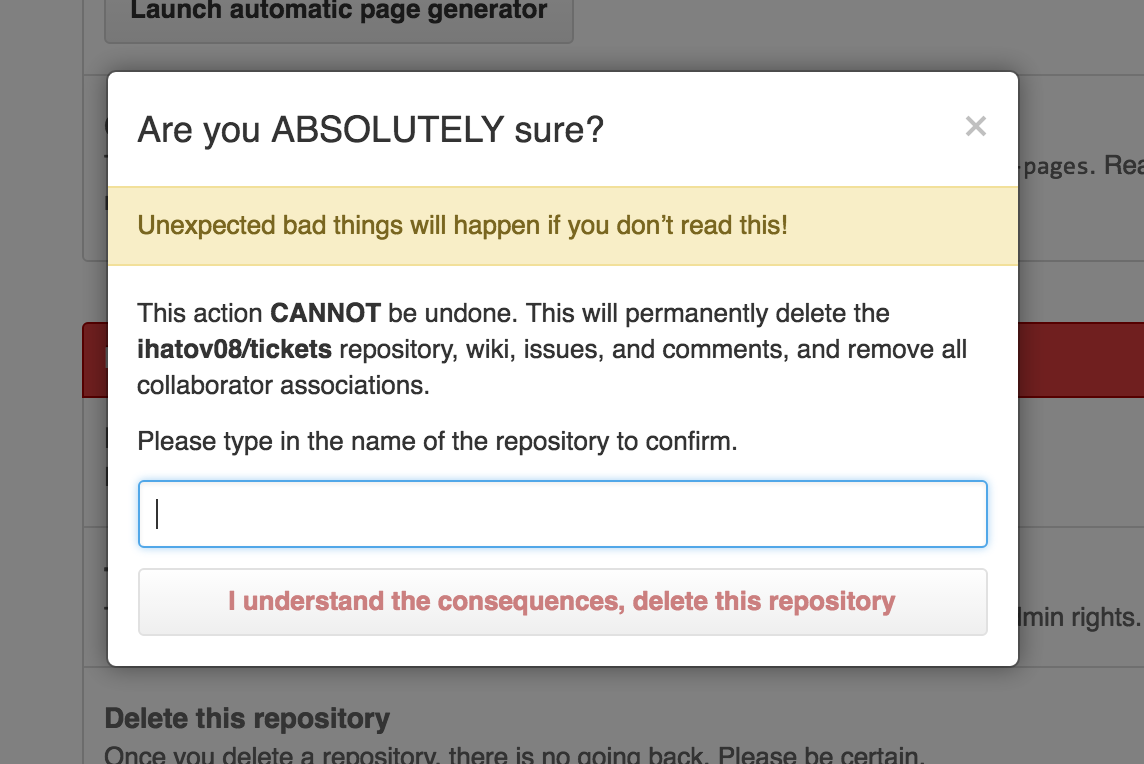
これにgithubみたいな確認ダイアログを簡単に適用する方法です。

bootstrap適用
そもそもbootstrapが使えないといけないので、bootstrap-railsgemを使います。
gem 'bootstrap-sass'
$ bundle install
application.cssをapplication.css.scssに名前を変更します。
@import "bootstrap-sprockets";
@import "bootstrap";
もしくは
下記のコードをapplication.html.erbのheadタグ内に挿入するだけでもいけます。
Bootstrap CDN
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
gemのdata-confirm-modal適用
確認ダイアログにbootstrapを適用するgemの設定をしていきます。
gem 'data-confirm-modal'
$ bundle install
// = require data-confirm-modal
application系のファイルを編集したので、サーバー再起動をしましょう。
# ctrl + c
$ rails s
viewの設定
viewで設定していきます。というか何も設定しなくても適用されます!
<%= link_to 'Delete', product, method: :delete, data: {confirm: 'Are you sure?'} %>

オプション
titleで確認ダイアログのタイトルの文字列を指定できます。
cancelではキャンセルボタンの文字列を指定できます。
commitでは削除ボタンの文字列を指定できます。
varifyとvarify_textで、githubのようにvarify_textで削除するための条件文の記載、削除する場合にはvarifyで指定した文字列の入力をしなければ、削除できないような設定ができます。
<%= link_to 'destroy', product, method: :delete, data:
{ confirm: "本当に<strong>#{product.title}</strong>を削除してよろしいですか?",
verify: "#{product.title}",
verify_text: "削除する場合は商品名を入力してください",
cancel: "やめる",
commit: "削除する"}, title: "削除の確認" %>

これだけで設定できるなんて簡単ですね!