概要
Flutterでバトルシップパズルを作成する
スクリーンサイズと向きを考慮する
効果音を入れる
- [Flutterでバトルシップパズルを作成する3]
(https://qiita.com/iharakenji/items/ff65749c4b6acd1b57d2)
実行環境
Mac
$ sw_vers
ProductName: macOS
ProductVersion: 11.6
BuildVersion: 20G165
Flutter
$ flutter --version
Flutter 2.5.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision ffb2ecea52 (5 days ago) • 2021-09-17 15:26:33 -0400
Engine • revision b3af521a05
Tools • Dart 2.14.2
修正内容
スクリーンサイズと向きを考慮する
スクリーンサイズ、向き、セルサイズを定義する
late Size _screenSize;
late Orientation _orientation;
static const _cellSizeMax = 40.0;
late double _cellSize;
スクリーンサイズ、向きを取得してセルサイズを計算する
@override
Widget build(BuildContext context) {
_screenSize = MediaQuery.of(context).size;
_orientation = MediaQuery.of(context).orientation;
switch (_orientation) {
case Orientation.landscape:
_cellSize = [
_screenSize.width / 18,
_screenSize.height / 13,
_cellSizeMax
].reduce(min);
break;
case Orientation.portrait:
_cellSize = [
_screenSize.width / 12,
_screenSize.height / 19,
_cellSizeMax
].reduce(min);
break;
}
return _buildContainer();
}
効果音を入れる
こちらで配布している効果音を使わせていただきました
otosozai.com
使用したライブラリ
https://pub.dev/packages/audioplayers
設定を追加
pubspec.yaml
dependencies:
flutter:
audioplayers: ^0.20.1
flutter:
assets:
- assets/
assets以下に効果音ファイルを置く
$ tree assets
assets
├── se_saa01.wav
└── se_sad03.wav
使い方
// プレイヤー初期化
final _player = AudioCache(fixedPlayer: AudioPlayer());
@override
void initState() {
super.initState();
// 使用するファイルをロードしておく
_player.loadAll(['se_saa01.wav', 'se_sad03.wav']);
}
// 効果音を鳴らす
if (cellType != CellType.None) {
// アタリの効果音
_player.play('se_sad03.wav');
} else {
// ハズレの効果音
_player.play('se_saa01.wav');
}
アプリの実行
アプリを起動
flutter run
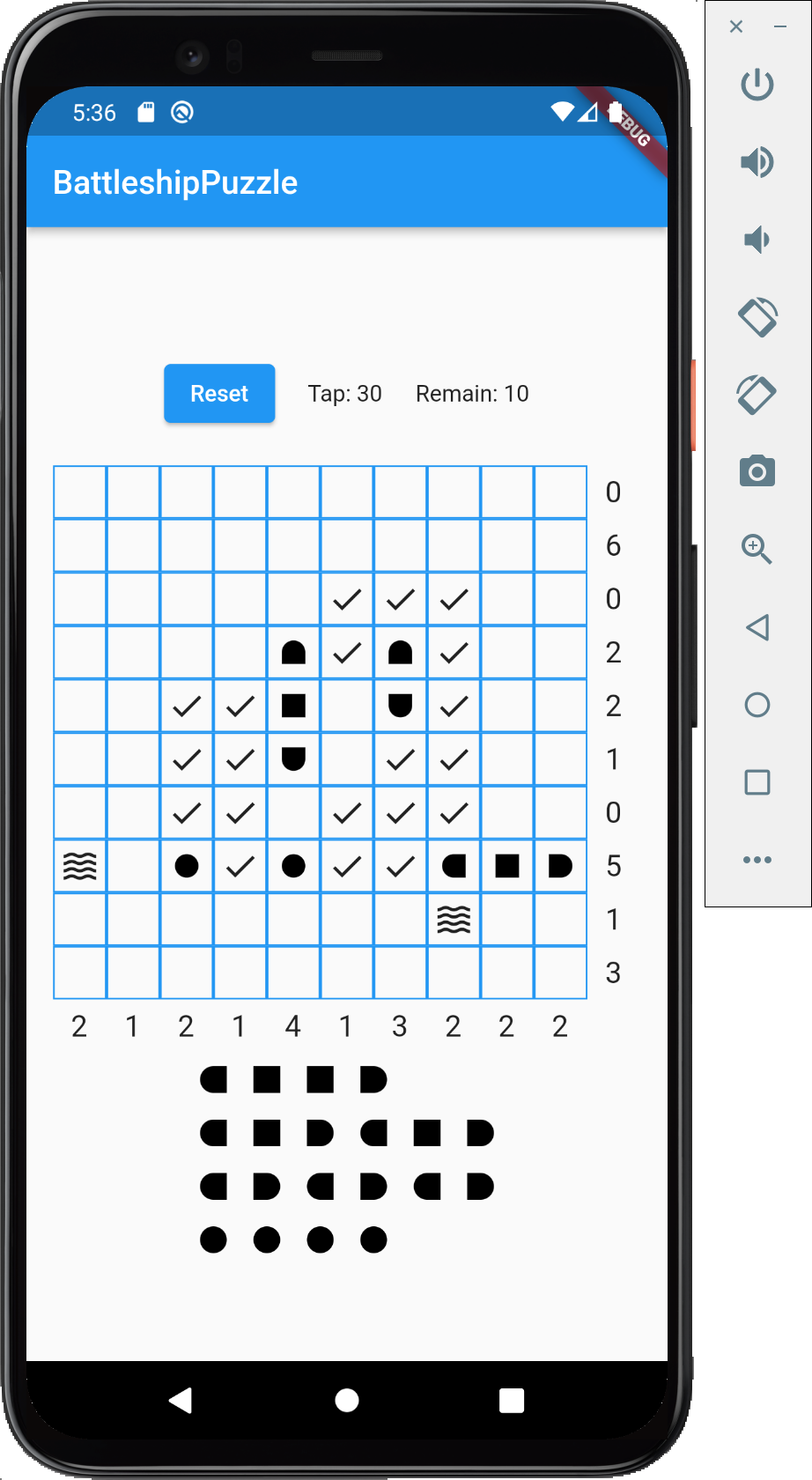
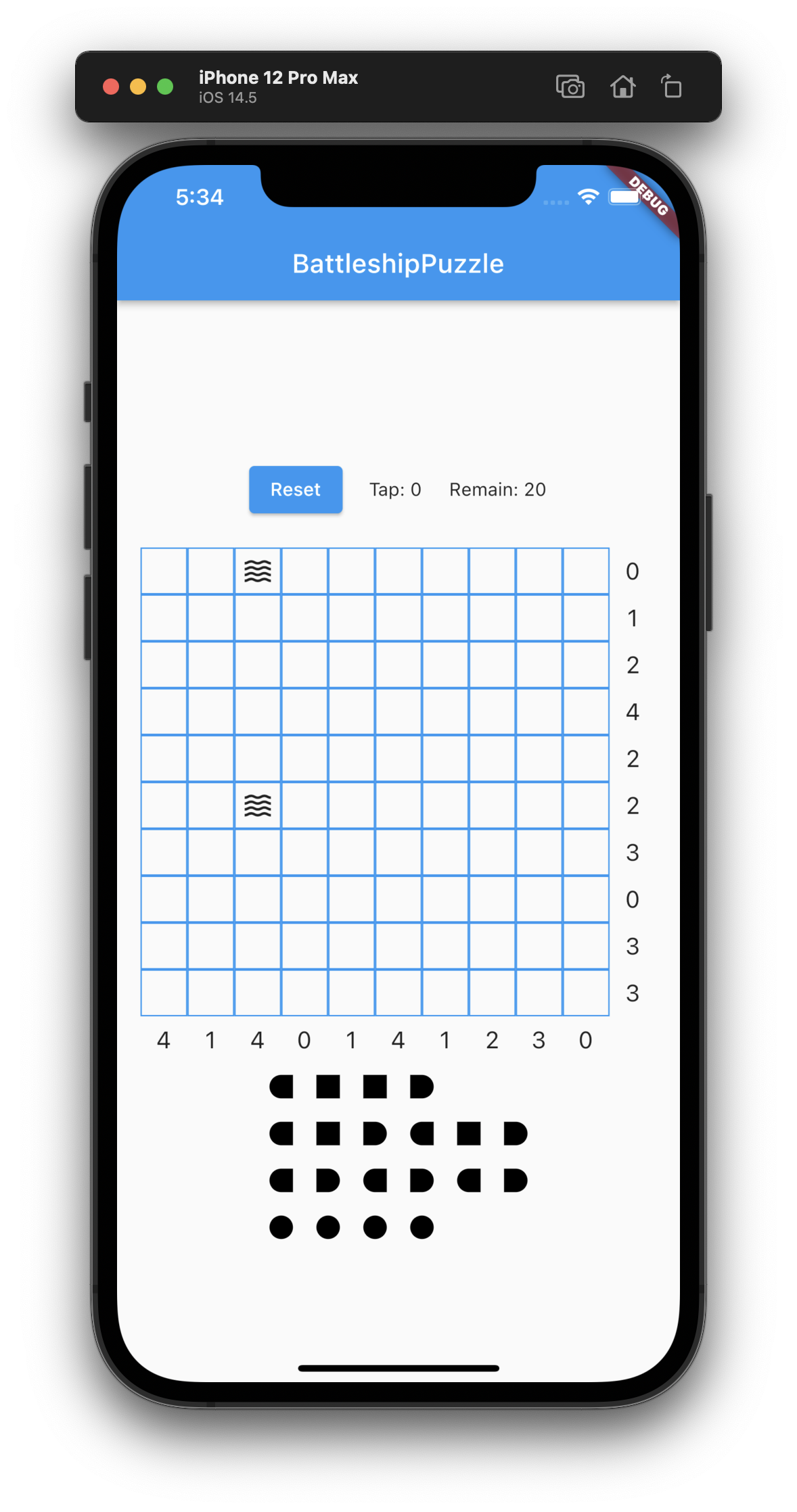
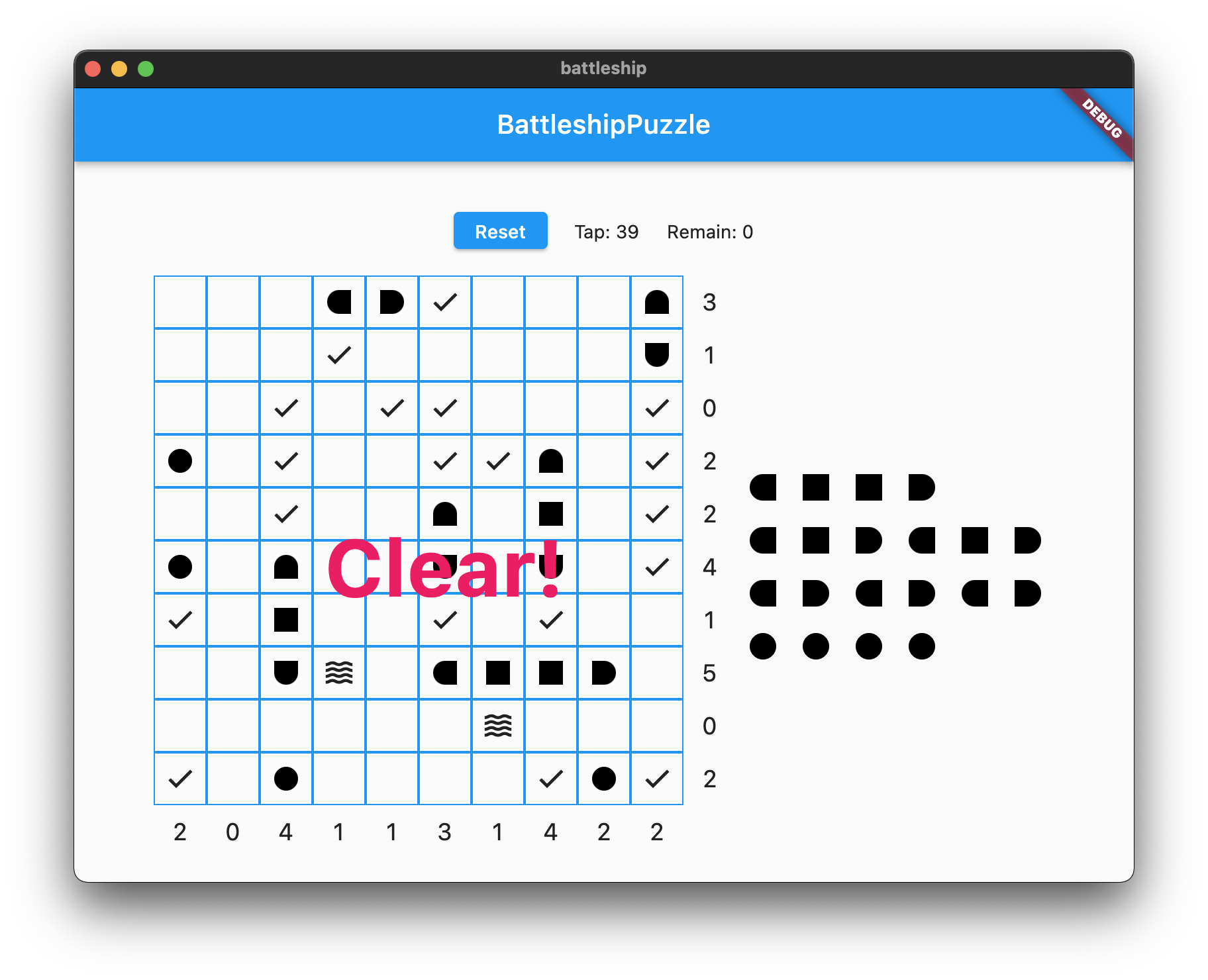
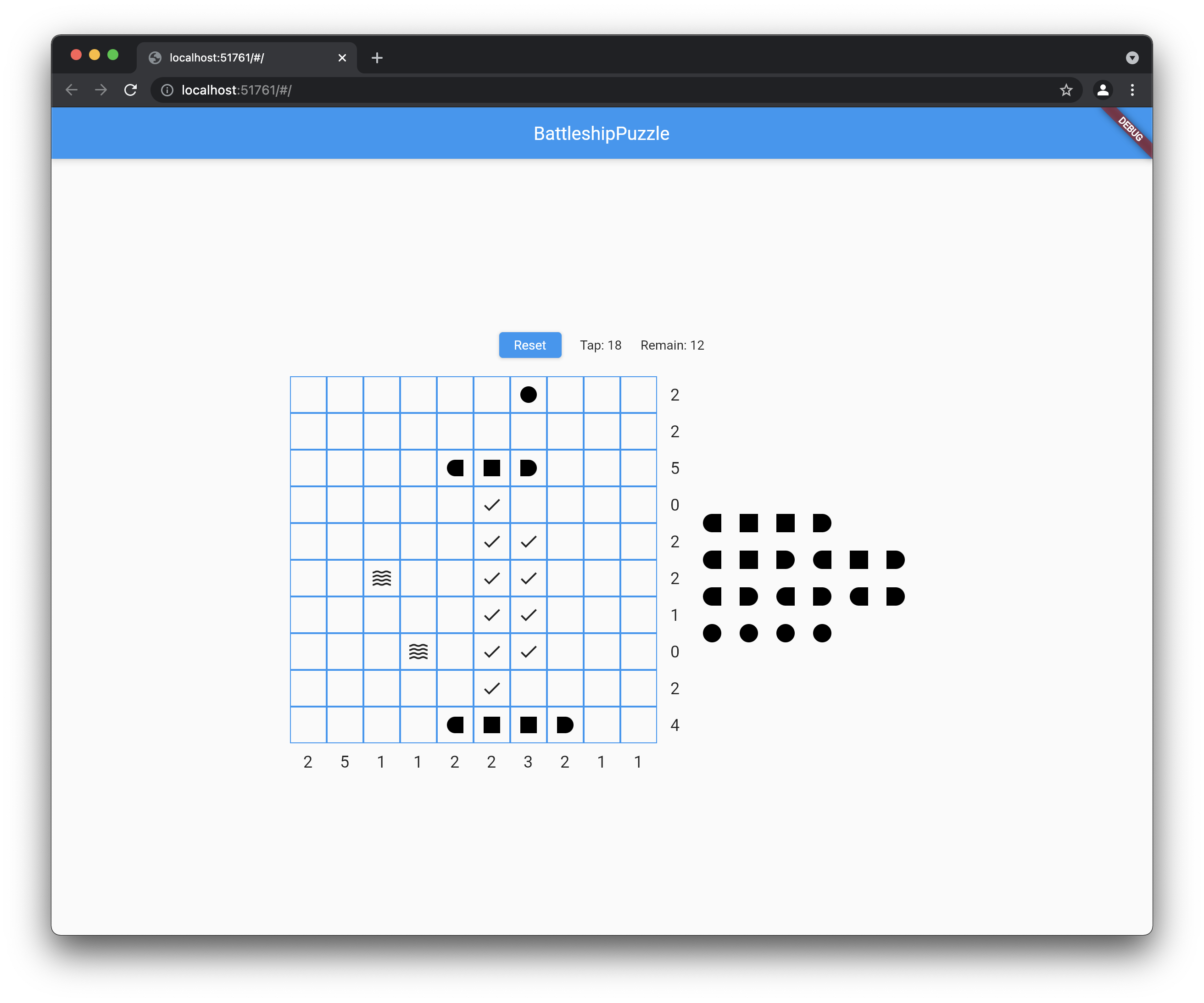
実行結果
| Android | iOS | macOS | web |
|---|---|---|---|
 |
 |
 |
 |