Google Fontとは
Googleが提供するWebフォントのサービスです。
基本無料で使用できます。
下記GoogleフォントのURL
Webフォントとは
Webフォントはネットワーク上からフォントデータを読み込みWebサイトやブログに表示する仕組みを利用しています。
異なるデバイスで見ても意図したWebフォントを表示することが可能。
実装の手順
①使いたいGoogleフォントを探す( link と CSS rules to specify familiesをコピー)
②app/views/layouts/application.html.erb のheadの中にlinkを貼り付ける
③app/assets/stylesheets 内にある使いたいscssにCSS rules to specify familiesを貼り付ける
①

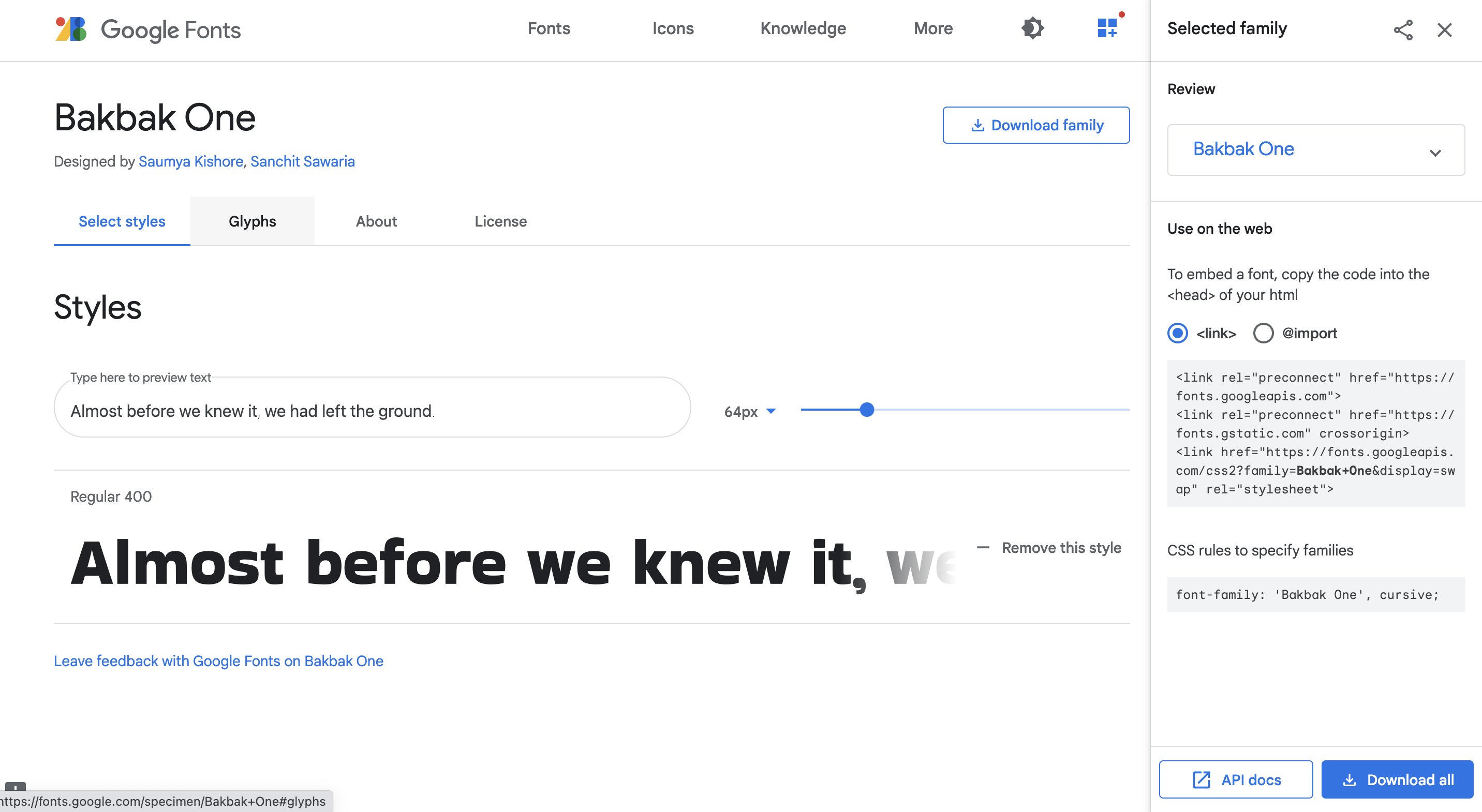
上画像Googleフォントのページです
ここから使いたいフォントを選びます

選んでみました。

右下の方にあるselect this style を押します

押すとこのように"link"と"CSS rules to specify families" が表示されます
この2つが必要になります。
注意
ページを翻訳するとコピーする内容も翻訳される場合があります。
②
<!DOCTYPE html>
<html>
<head>
<title>Unkoapp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<link rel="preconnect" href="https://fonts.googleapis.com"> #headの中に先ほどコピーしたリンクを差し込む
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> #同じく
<link href="https://fonts.googleapis.com/css2? family=Kaisei+Decol:wght@500&display=swap" rel="stylesheet"> #同じく
</head>
<body>
<%= yield %>
</body>
</html>
③
.title {
font-family: 'Kaisei Decol', serif; #コピーしたCSS rules to specify families
}
なぜこの記事を書いたか
今、初めてオリジナルでアプリを作っています。
その中でGoogleFontを使うのに時間がかかってしまったので
1ページでわかりやすい記事を書いてみようと挑戦してみました。
他にもGoogleFontの使い方は多数あるので、追記して出来るだけわかりやすいページに仕上げていきたいと思います。