目的
ESP32 Dev Module - arduinoIDE からRICOH THETAに無線LAN接続して、静止画を撮影して取得します。
背景
最近流行りのESP32 - arduinoIDE環境からRICOH THETA V(またはRICOH THETA S/SC/SC Type HATSUNE MIKU)を制御するコードをイベント向けに作成したので公開します。
環境
Windows10
chocolateyを使っているならarduinoIDEのインストールは、管理者権限でプロンプト(cmd)を起動して以下のコマンドを実行します。
choco install arduino
バージョンは以下のコマンドで確認できます。
choco list arduino
Chocolatey v0.10.8
arduino 1.8.5 [Approved]
arduinoide 1.6.1 [Approved]
chocolateyのインストールは、chocolatey 基本情報まとめを参考にセットアップしました。
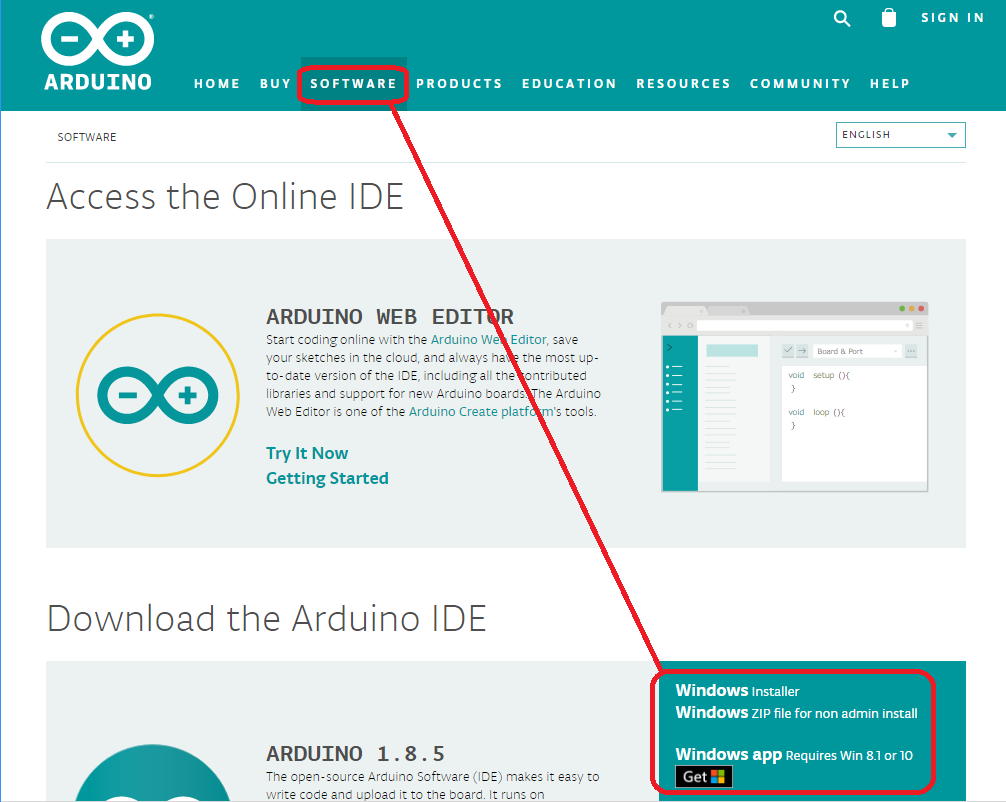
arduinoIDEをダウンロードしてセットアップする場合は、https://www.arduino.cc/ にアクセスしてメニューから[SOFTWARE]を選び、好きなファイル形式を選びます。

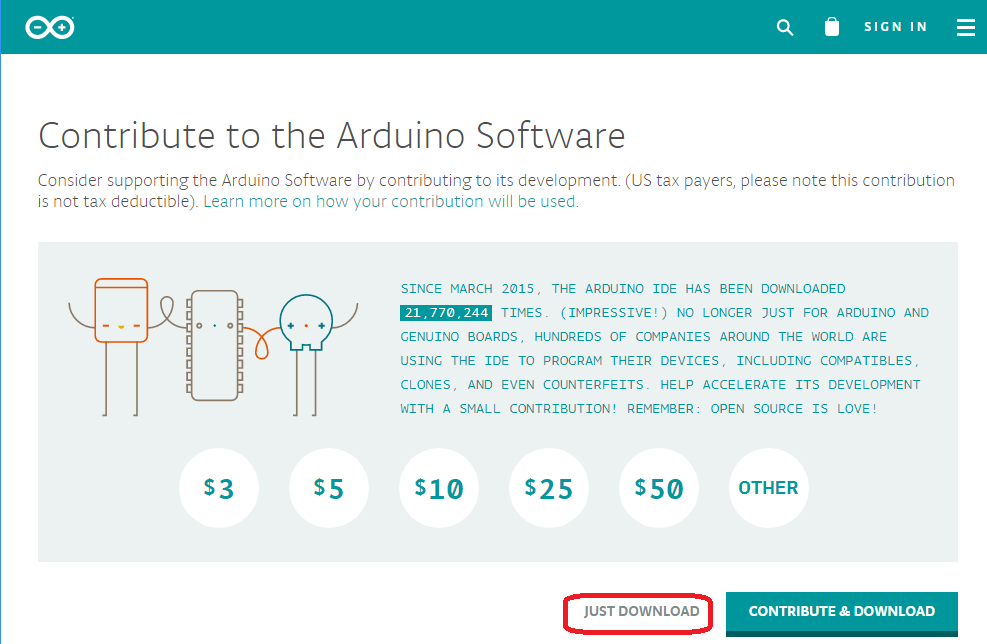
[Just Download]をクリック※気に入ったら寄付も歓迎とのこと

arduino-ESP32は、Arduino core for the ESP32 のインストール方法の「2.GitHub からArduino core for the ESP32 のZIPファイルをダウンロード」を参考にセットアップしました。
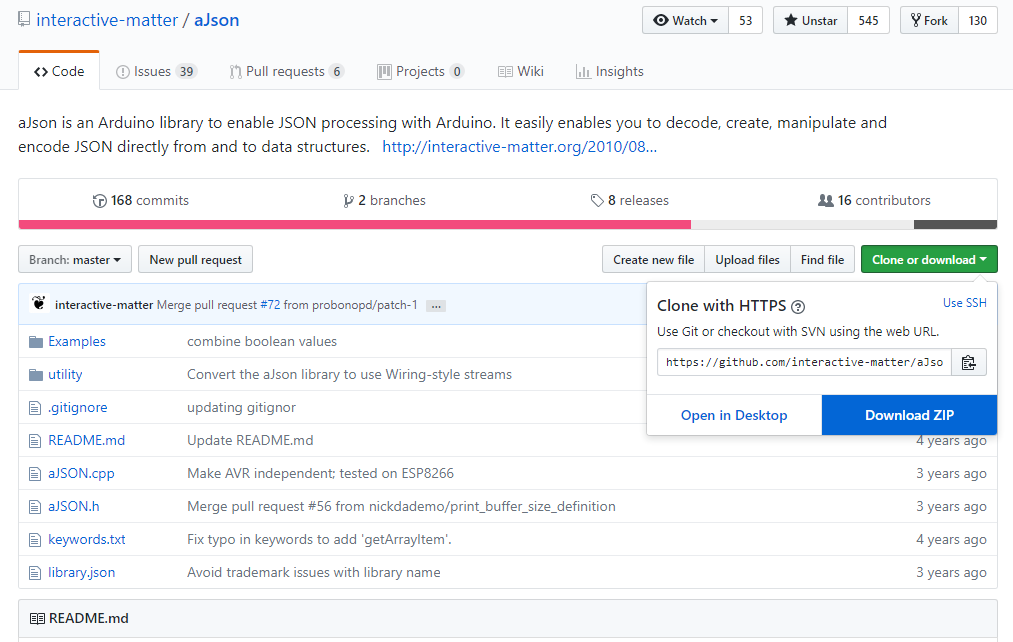
aJsonは、Gitページにアクセスして、[Clone or Download]-[Download]をクリックしてダウンロードします。

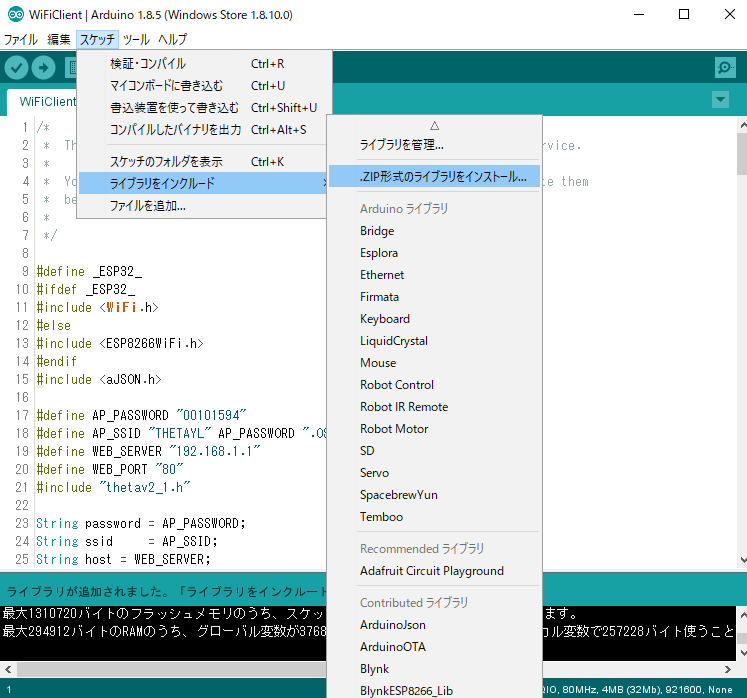
次に[スケッチ]-[ライブラリをインクルード]-[.ZIP形式のライブラリをインストール]を選んで、先ほどDownloadしたaJsonのzipファイルを選ぶとライブラリに組み込まれます。

他にも↓この辺が使えました。
HiLetgo ESP32 ESP-32S NodeMCU開発ボード
KKHMF ESP32 ESP-32S NodeMCU開発ボード
RICOH THETA V 2.00.2

関連リンク
ESP32本家
-
ESP32
ESP32参考 - 滴了庵日録
-
DEKOのあやしいお部屋。
arduinoIDE参考 - Windows-arduinoIDE環境構築記事
-
Mac-arduinoIDE環境構築記事
aJson参考(ArduinoJsonはパースエラーで使えなかったのでaJsonを使用します) -
ArduinoJsonとaJsonをESP8266で使う際の比較
RICOH THETA本家 - theta360
ベースコード
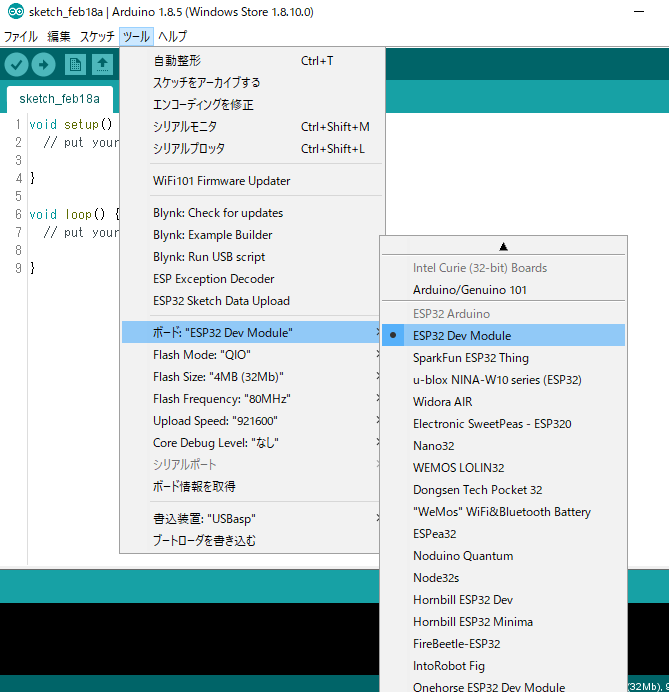
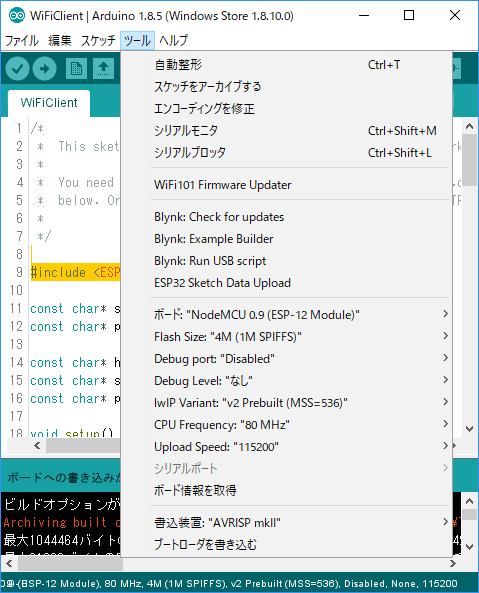
ボードに[ツール]-[ボード:]-[ESP32 Dev Module]を選択します。

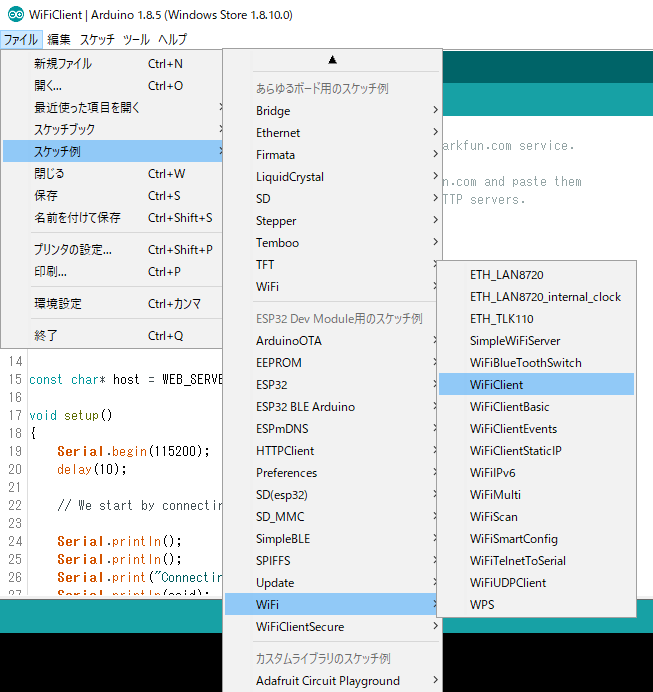
[ファイル]-[スケッチ例]-[WiFi]-[WiFiClient]がベースコードとなります。

このスケッチ例は、WiFi接続を行い、GET要求を行い、応答を一行ずつシリアルに出力しています。
コード修正
コード修正したスケッチをGitに置きました。
zipでダウンロードする場合はGitから[Clone or Download]-[Download]します。
zipを展開して「\arduino-ESP-THETA-master\Hands-on\1st_period\sample01\WiFiClient\WiFiClient.ino」を開きます。
RICOH THETA Vと接続する例で説明すると、
16行目から19行目にある定義の中で、接続したいRICOH THETAのモデルのみdefineを有効にします。
# define THETA_V
//#define THETA_S
//#define THETA_SC
//#define THETA_SC_TYPE_HATSUNE_MIKU
スマートフォンと無線LANで接続するの手順4を参考に、20行目にあるパスワードを変更します。
# define AP_PASSWORD "00101594"
RICOH THETA S以降の機種で接続から画像取得するまでの参考資料に従って、44行目のGettingStarted()で以下の処理を行っています。
1.APIバージョンの指定(THETA S/SC/SC Type HATSUNE MIKUは必要、THETA Vは不要)
2.撮影前状態の取得
3.プロパティの取得・設定
4.静止画撮影(ついでにアクセスポイント登録も実施しています)
5.ファイル保存確認(撮影後状態の取得のみ実施しています)
6.ファイル取得(サムネイル画像)
標準の画像はマイコンで扱うにはサイズが大きすぎるため、ここではサムネイル画像を取得します。
THETA V2.1でサムネイル画像を取得する参考資料によると、GET時のURLに「?type=thumb」を付加すればサムネイル画像が取得できます。
コンパイル&書き込み
ESP32 Dev ModuleとPCを、マイクロUSBケーブルで接続します。
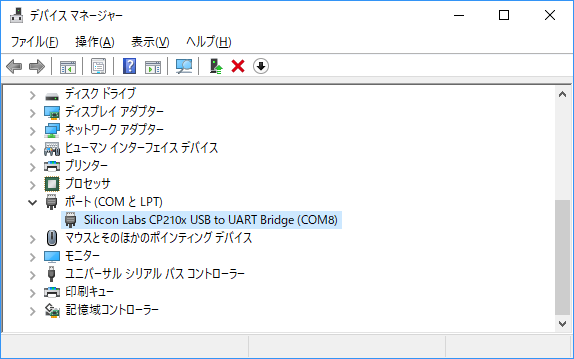
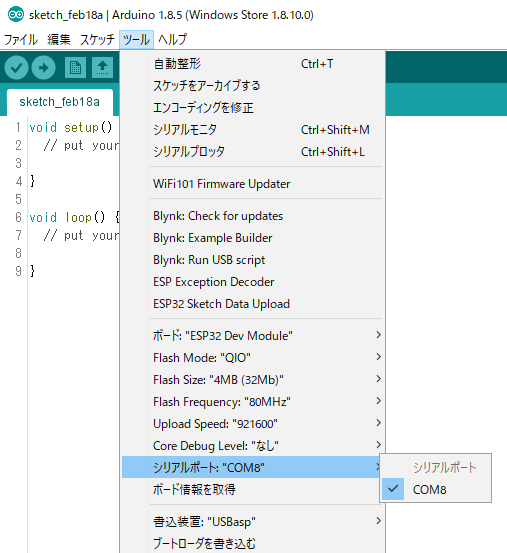
arduino-IDEで[ツール]-[シリアルポート]にデバイスマネージャで確認したCOMポートを選びます。

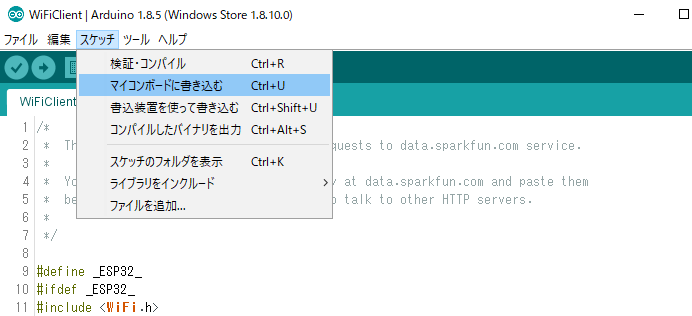
コンパイル&書き込みするには[スケッチ]-[マイコンボードに書き込む]を選びます。

実行
書き込みが完了すると、自動でリセットがかかり動き出します。スマートフォンと無線LANで接続するの手順No.1と2を実施して接続されるのを待ちましょう。
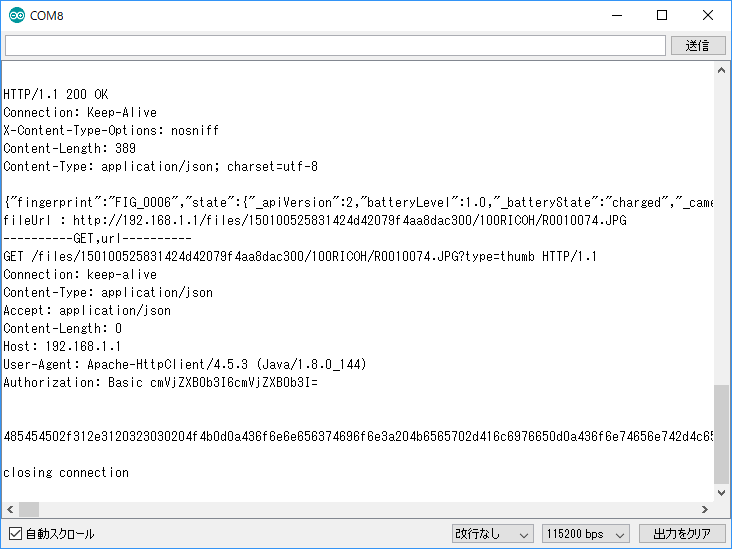
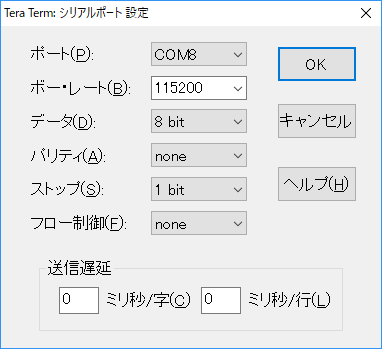
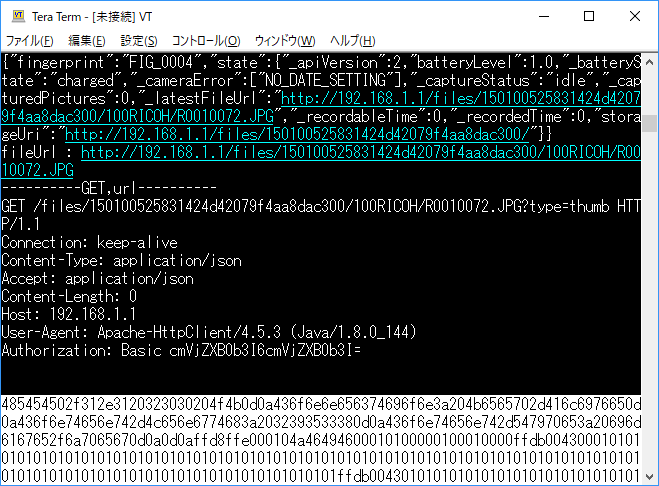
(以降の確認はarduino-IDEのシリアルモニタでも出来ますが)ここではteratermで確認しました。(ESP32に書き込みを行う際は、通信に失敗するのでシリアルモニタやteratermを閉じておきましょう)

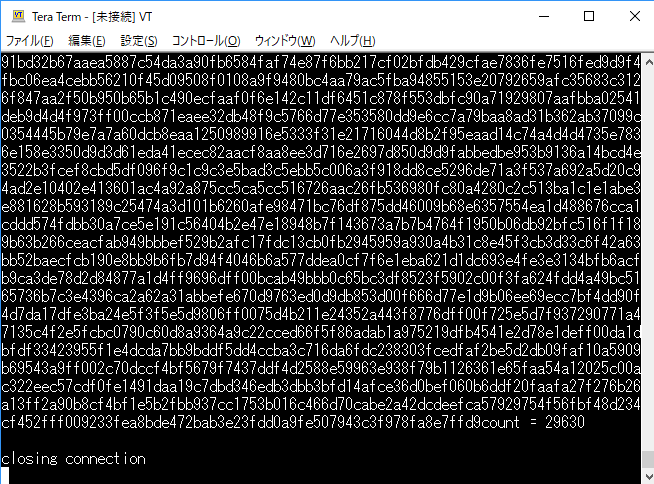
closing connectionまで進んだら、ケーブルを切断するなどして一旦停止しましょう。

バイナリデータの取得
シリアルコンソール(teraterm)に表示されたバイナリを範囲選択して、メニューより[編集]-[コピー]します。

PCにバイナリエディタが入っていなければ、ブラウザで以下のリンクを開きます。
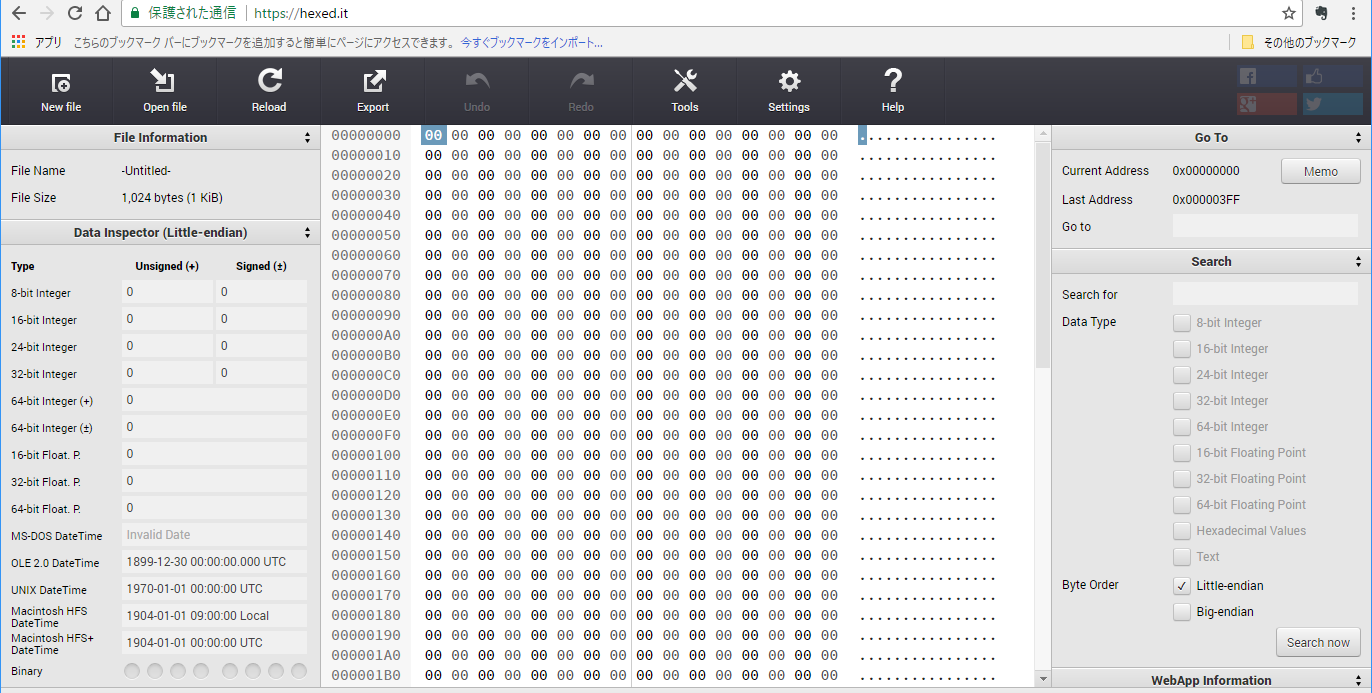
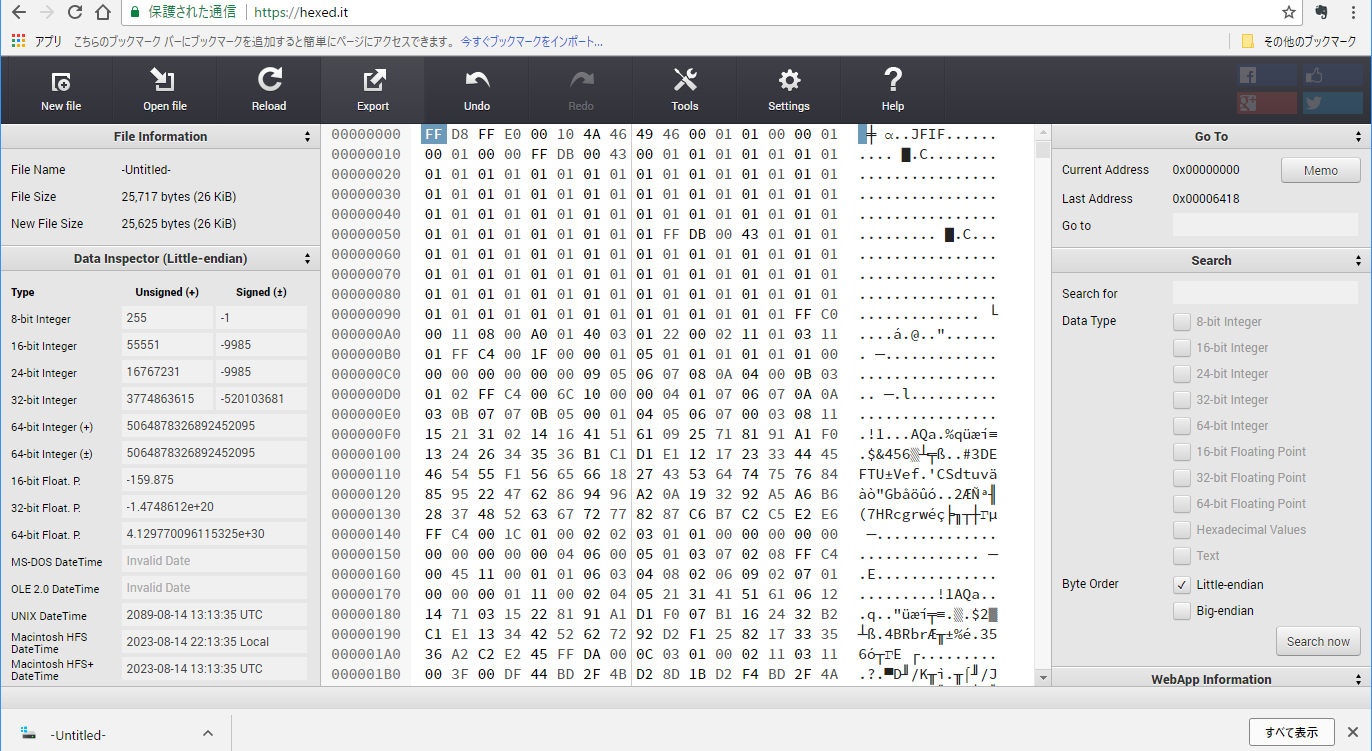
https://hexed.it/
0アドレスを選択してショートカットキー(Control-v)でペーストします。

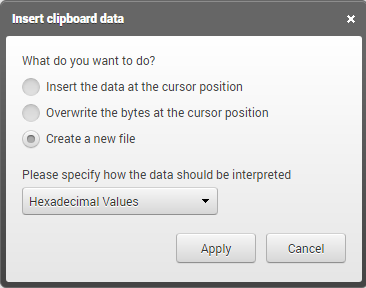
すると、挿入方法を選択する画面がポップアップするので以下の通り選びます。

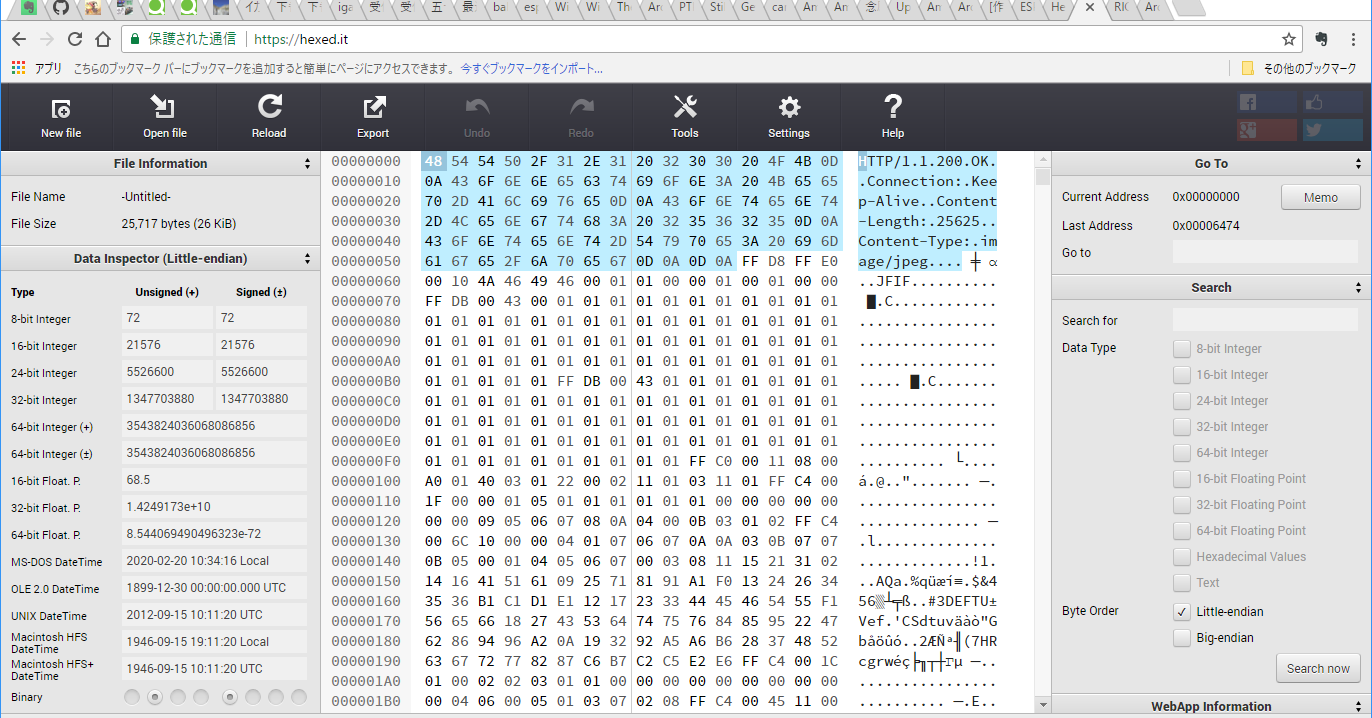
このバイナリデータにはGETリクエストの応答も含まれているので、FFD8までを範囲選択して削除します。
※JPGファイルはFFD8で始まり、FFD9で終わります。

Exportボタンをクリックするとファイル「-Untitled-」がダウンロードされます。

ファイル名をhands-on.jpgなどに変更して、画像ビュアーで開いてみましょう。
画像は見れましたか?
おわりに
今回は取得した画像をシリアルでPCに送りましたが、ESP32自体に保存して再利用することも考えられます。私はSPIFFSでファイル保存(SPIFFS.write)を試したのですが、何故か2018/02/18時点でバイナリ保存が出来ませんでした。書き込みサイズが0byteとなります。テキストでは保存できたのでBase64変換での保存など試してみたいです。
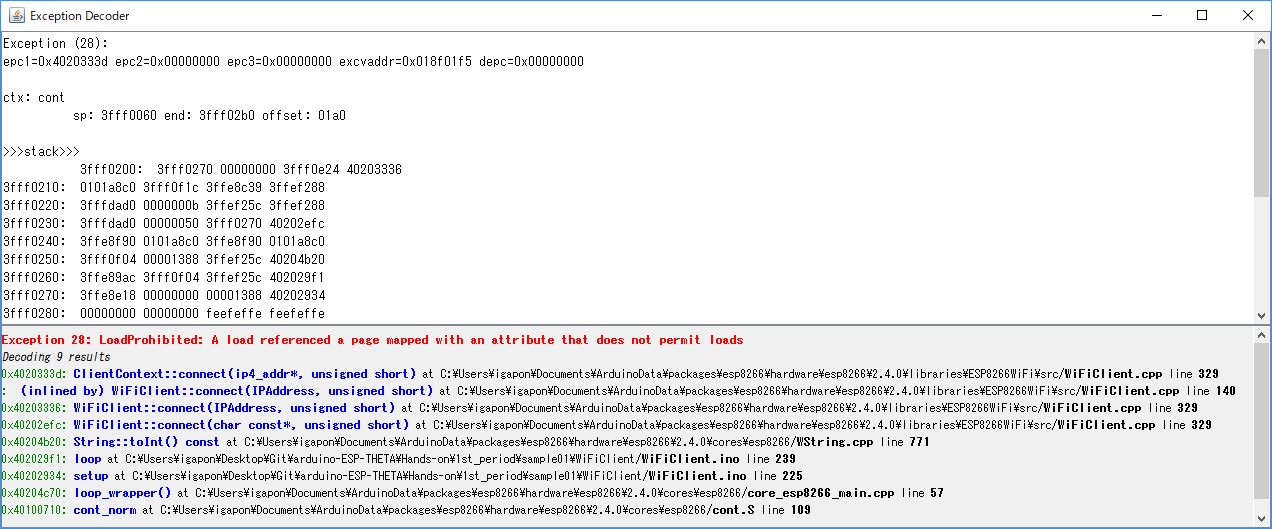
また、今回はESP32だけでなく、ESP8266との共通コードになるようにしていましたが、ESP8266ではどうしても接続時にException(28)が発生して期待通りに動きませんでした。そのうち解析してみたいです。

ESP8266でビルドする場合は、ボードの種類をESP32 Dev Module以外にします。
Rasbee New バージョン NodeMcu Lua ESP8266と
HiLetgo ESP8266 NodeMCUを使用し、以下のボード設定で試しました。

RICOH THETA Vのロードマップに無線LANクライアントモードが記載されており、2018/1/26に対応したようです。今回のコードにアクセスポイント登録処理を入れておきました。次回はこちらを試したい♪