はじめに
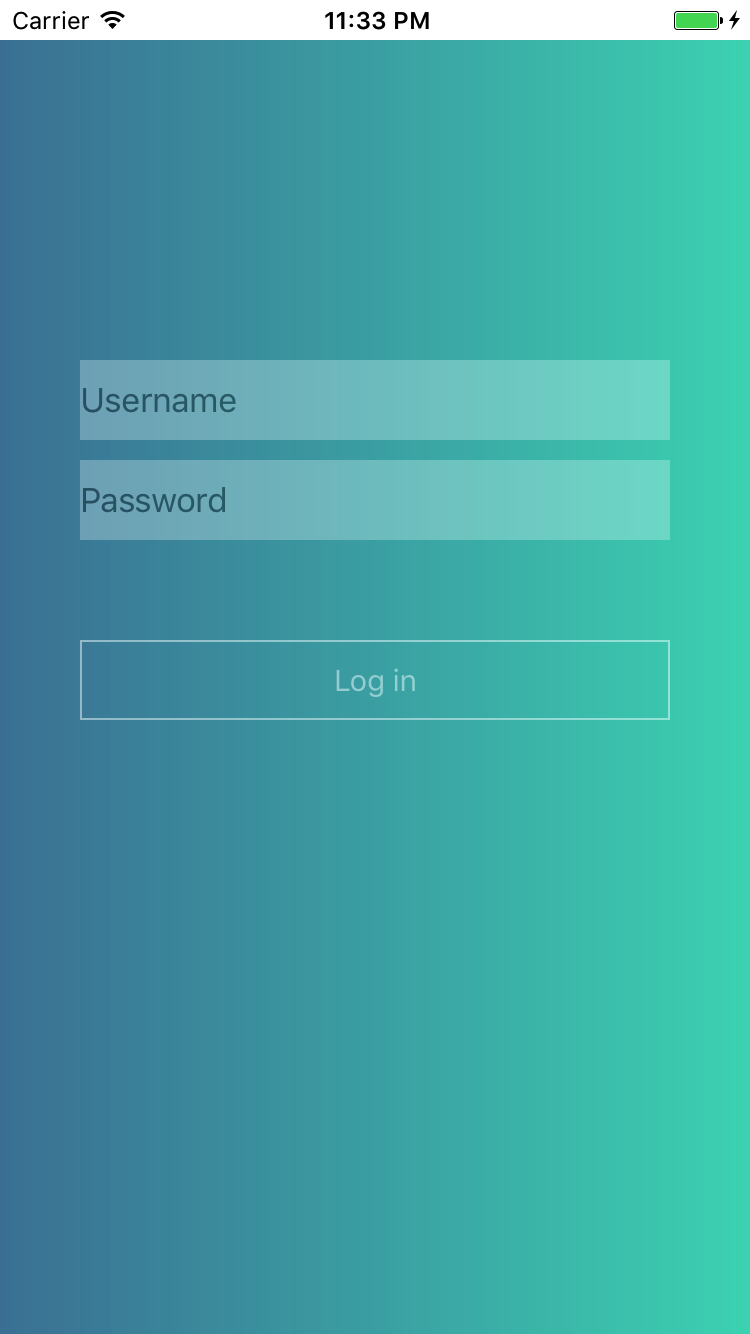
Instagramのログイン画面のようなUIを簡単に作れるPastelViewを試してみましたので、その内容を共有します。PastelViewを使用することで下のような画面を簡単に作ることができます。(色が動的に変化します)

検証環境
以下の環境を使用しています。
- macOS Sierra Version 10.12.4
- Xcode Version 8.3.2
導入
CocoaPodsやCarthageを使用して導入することができます。
Pods
use_frameworks!
target 'PastelSample' do
pod "Pastel"
end
Carthage
github "cruisediary/Pastel" ~> 0.3.0
pastelの主要コンポーネント
PastelView
- PastelViewの本体です。
- 色の移り変わりの始点と終点を指定できます。
- デフォルトでは開始地点が画面右上、終点が画面左下に指定されているようです
- デフォルトの設定では画面右上から画面左下へ色が移り変わっていきます
- 変化する色の指定ができます。(複数指定可能)
- 色の変化する時間間隔を設定できます。(一つの色から別の色に変化する間隔)
- 例えば、時間感覚を3秒に設定、色を3つ指定している場合は元の色に戻るまで9秒かかります
- アニメーションの開始を行います。
PastelGradient
- PastelViewで使用する色のセットを提供しています。
- 暖かい色、春っぽい色など直感的な名前で指定できます。
- PastelViewに直接自分で色を指定できますが、このような色のセットがあると使い勝手が良いなと思いました。
実装
- PastelViewの初期化
- 色の移り変わりの始点と終点の設定
- アニメーション間隔の設定
- 色のセットの設定
- アニメーションの開始
実装例
import UIKit
import Pastel
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let pastelView = PastelView(frame: view.bounds)
view.addSubview(pastelView)
pastelView.startPastelPoint = .bottomLeft
pastelView.endPastelPoint = .topRight
pastelView.animationDuration = 3.0
pastelView.setColors([UIColor(red: 156/255, green: 39/255, blue: 176/255, alpha: 1.0),
UIColor(red: 255/255, green: 64/255, blue: 129/255, alpha: 1.0),
UIColor(red: 123/255, green: 31/255, blue: 162/255, alpha: 1.0),
UIColor(red: 32/255, green: 76/255, blue: 255/255, alpha: 1.0),
UIColor(red: 32/255, green: 158/255, blue: 255/255, alpha: 1.0),
UIColor(red: 90/255, green: 120/255, blue: 127/255, alpha: 1.0),
UIColor(red: 58/255, green: 255/255, blue: 217/255, alpha: 1.0)])
pastelView.startAnimation()
}
}
その他
gradientの設定例
pastelView.setPastelGradient(.sunnyMorning)
所感
おしゃれな画面を非常に簡単に作ることができました。
色の組み合わせなどは実際の実装の際にはどのようにしようか迷うかと思いますが、それを事前に用意してくれているのは親切だなと感じました。(色はcolorLiteralで書かれているのでひと目で簡単に確認できます。)