概要、目的
Prettierという、ソースコードの自動整形ツールが気になったので
まずはお試しで、個人的に作っているプロジェクトに採用できないか調べてみました。
JavaScriptは書く人によってコードスタイルがバラバラになってくることが多いので、
他人のソースコードを読むときにイラッとすることが多々あります。
コーディングルールを決めればいい話なんですが、
決めたところで守らない人は出て来るし、それに対してソースコードの手動整形をしなくてはいけないのも不毛ですよね。
そこで、Prettierをうまく使えばこういう無駄な時間も大きく減らせるのではと考えた次第です。
コードを整形するタイミングについては、
gitにコミットするときだったり、自分でコマンドを叩いて任意のタイミングで都度実行したりと色々あるみたいですが、今回はファイルを保存したときに自動整形してくれるやり方を調べてみました。
変更を検知するコマンドを実行するパターン
パッケージインストール
まずは必要なパッケージをインストールします。
一つはPrettierの本体、もう一つのonchangeはファイルの保存を検知するためのパッケージです。
npm install -S pritter onchange
設定ファイルの作成
任意の場所に、設定ファイル.prettierrcファイルを置きます。
私の場合は、package.jsonがあるルートフォルダに置きました。
一応、今回実験に使ったプロジェクトのフォルダ構成のサンプルを記載しておきます。このプロジェクトはcreate-react-appで作成しました。
application /
├ node_modules /
├ public /
├ src /
├ (略)
├ .prettierrc <--- 追加
├ package-lock.json
├ package.json
└ README.md
このファイルの中に、Prettierが整形するときに使うルールを記述します。
{
tabWidth : 4,
semi : true
}
どんな設定値が使えるかは、以下のページの「API OVERRIDE」の項目を参照してください。
https://prettier.io/docs/en/options.html
変更監視スクリプトの設定
package.jsonの中のscriptsの項目に、(+)で示した行を追加します。
"scripts": {
+ "prettier-watch": "onchange './src/**/*.{js,scss,json,css}' -- prettier --config ./.prettierrc --write {{changed}}",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
各環境によって記述を変えなければいけない部分があります。
1つは、onchange以下のパスで、この例ではsrcフォルダ内のjs scss json cssファイルの変更を監視するようにしています。
監視対象のフォルダが違ったり、ファイルの種類が違う場合は、パスを書き換えたり { }内の拡張子を変更したりしてください。
もう一つは、--configで指定した設定ファイルの場所です。この1つ上のセクションと同じ位置と名前で作成したならばこのままで構いません。
変更監視スクリプトの起動
これで準備は出来ました。
ターミナルを起動してpackage.jsonのあるフォルダに移動し、以下のコマンドを実行してみてください。
npm run prettier-watch
この状態で、srcフォルダ内の.jsファイルに、汚いソースコードを
const i = 10
if(i>=9){// kitanai
i+=5
}
これを保存するとこうなります。
const i = 10;
if (i >= 9) {
//kitanai
i += 5;
}
インデントがついたり、( )内の条件にスペースが入ったり、セミコロンを追加してくれたりと
いい感じに整形してくれていますね。
あとはこの設定ファイルをチーム全体で共有すればみんなハッピーになれるはず。
エディターにPrettierプラグインを組み込んでしまうパターン
あとから気付きましたが、対応しているエディターならこちらのほうが楽ですね…。
対応しているエディタ一覧はこちら。
https://prettier.io/docs/en/editors.html
私はVisual Studio Codeを使っているので、そのやり方を調べてみました。
プラグインのインストール
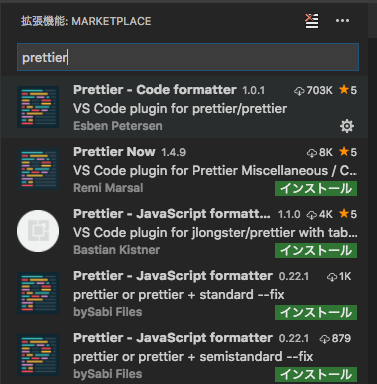
MarketPlaceをPrettierで検索するといくつか候補が出てきますので、
Prettier - Code formatterを選択してインストールします。
ユーザ設定の変更
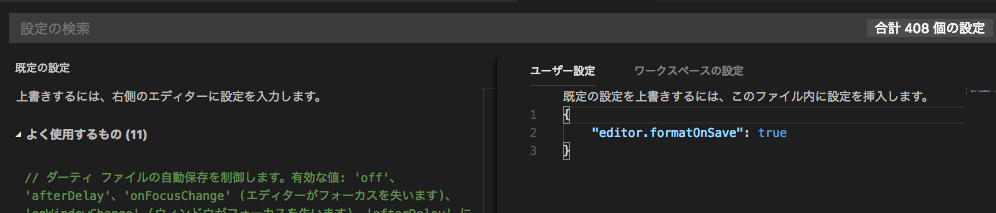
ユーザ設定 (Macだと、Code > 基本設定 > 設定 を開いて右側のペイン) に、"editor.formatOnSave" : true を追加します。
これで保存時に自動整形が走るようになります。

設定ファイルの作成
これは上で述べた.prettierrcと同じものを同じ位置に用意しておくだけでOKです。省略します。
手順は以上です。
チーム全体で同じエディタを使っているなら、変更監視スクリプトを用意・実行しなくて済むのでこっちのほうがいいかもしれませんね。
汎用性はあるので前者も覚えておいて損はないですが。