今日はマウス・タップのイベント制御に関して書きたいと思います。
EventDispatcher
マウス・タップのイベント制御はEventDispatcherクラスが管理・実行しています。
このクラスで実装されている機能や関数を紹介します。
まずは、イベント発火順番と機能を紹介します。
イベントフェーズ
イベントフェーズはキャプチャ段階、ターゲット段階、バブリング段階の3段階に別れており、イベントが発火する順番は
- キャプチャ段階
- ターゲット段階
- バブリング段階
の順番で実行されていきます。
キャプチャ段階(use_capture)
祖先要素(Stage)から子孫(イベント発火したDisplayObject)に向かって順番に実行されます。

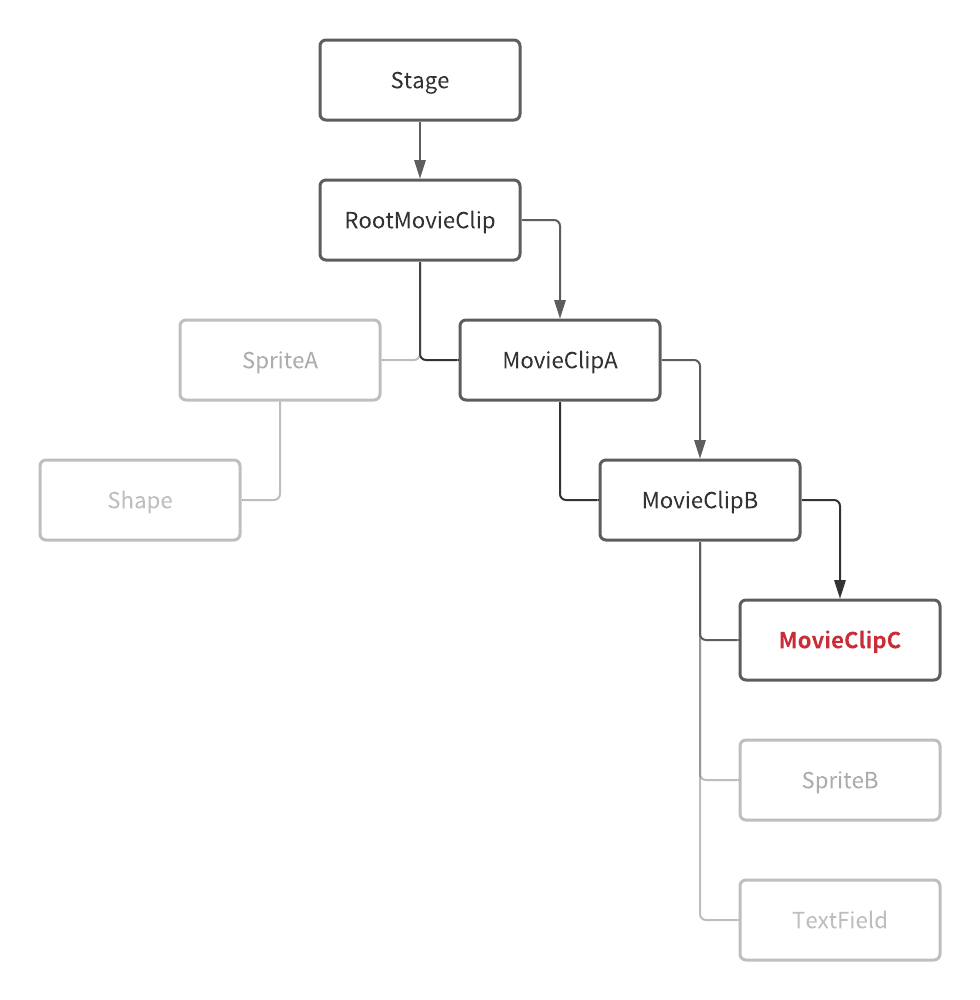
MovieClipCのparentはMovieClipB
MovieClipBのparentはMovieClipA
MovieClipAのparentはRootMovieClip
RootMovieClipのparentはStage
という親子関係の場合で、MovieClipCが発火元で、その他、全てのDisplayObjectにキャプチャイベントが登録されていた場合のキャプチャ段階の実行順番は
- Stage
- RootMovieClip
- MovieClipA
- MovieClipB
という順番で実行されていきます。
ターゲット段階
イベント発火元のDisplayObjectに登録されたイベントが実行されます。
今回の例だとMovieClipCに登録されたイベントが実行されます。
実行される順番はaddEventListenerの第四引数のpriorityの数字の大きい順番に実行されます。
デフォルト値は0の為、引数に指定がない場合は登録順に実行されます。
バブリング段階(bubbles)
キャプチャ段階とは逆に、イベントの発火したDisplayObjectから祖先要素(Stage)までさかのぼってイベントを伝搬させる機能で、異なるDisplayObject間でのイベント伝搬が可能になります。

- MovieClipB
- MovieClipA
- RootMovieClip
- Stage
という順番で実行されていきます。
マウスイベント
次にイベントの種類を紹介します。マウスイベントはスマートフォンでの閲覧時は自動的にタッチイベントに切り替わります。その為、タッチイベントクラスは存在せず、マウスイベントクラスでタッチ機能も実装しています。
マウスイベントクラスの呼び出しサンプル
const { MouseEvent } = next2d.events;
| イベント名 | バブリング | 説明 |
|---|---|---|
| MouseEvent.DOUBLE_CLICK | true | 対象のDisplayObject上でマウスをダブルクリックした際に発火します。※タップイベントには対応していません。 |
| MouseEvent.MOUSE_DOWN | true | 対象のDisplayObject上でマウスを押下、もしくは画面をタップした際に発火します。 |
| MouseEvent.MOUSE_UP | true | 対象のDisplayObject上でマウスを押下し離した、もしくは画面をタップし離した際に発火します。 |
| MouseEvent.MOUSE_MOVE | true | 対象のDisplayObject上でマウスを移動した、もしくは画面をタップし移動した際に発火します。 |
| MouseEvent.MOUSE_OVER | true | 対象のDisplayObject上にマウスがヒットした際に発火します。※タップイベントには対応していません。 |
| MouseEvent.MOUSE_OUT | true | 対象のDisplayObject上にあったマウスが外れた際に発火します。 |
| MouseEvent.ROLL_OVER | false | 対象のDisplayObject上にマウスがヒットした際に発火します。MOUSE_OVERと大きく違う点はbubblesがfalseの為、バブリングが発生しません。※タップイベントには対応していません。 |
| MouseEvent.ROLL_OUT | false | 対象のDisplayObject上にあったマウスが外れた際に発火します。MOUSE_OUTと大きく違う点はbubblesがfalseの為、バブリングが発生しません。 |
| MouseEvent.MOUSE_WHEEL | true | 対象のDisplayObject上でマウスホイールを動かした際に発火します。※タップイベントには対応していません。 |
イベントの登録・削除
イベントを登録して発火するサンプルコードと登録したイベントを削除するサンプルコードを記載します。
addEventListener
任意のイベント名に対して、コールバック関数を登録する事ができます。
| プロパティ | 型 | 初期値 | 説明 |
|---|---|---|---|
| type | string | 必須 | イベント名 |
| listener | function | 必須 | コールバック関数 |
| use_capture | boolean | false | trueにした場合キャプチャイベントとして登録されます。 |
| priority | number | 0 | イベントの実行順番、降順で実行されます。 |
事前技術共有
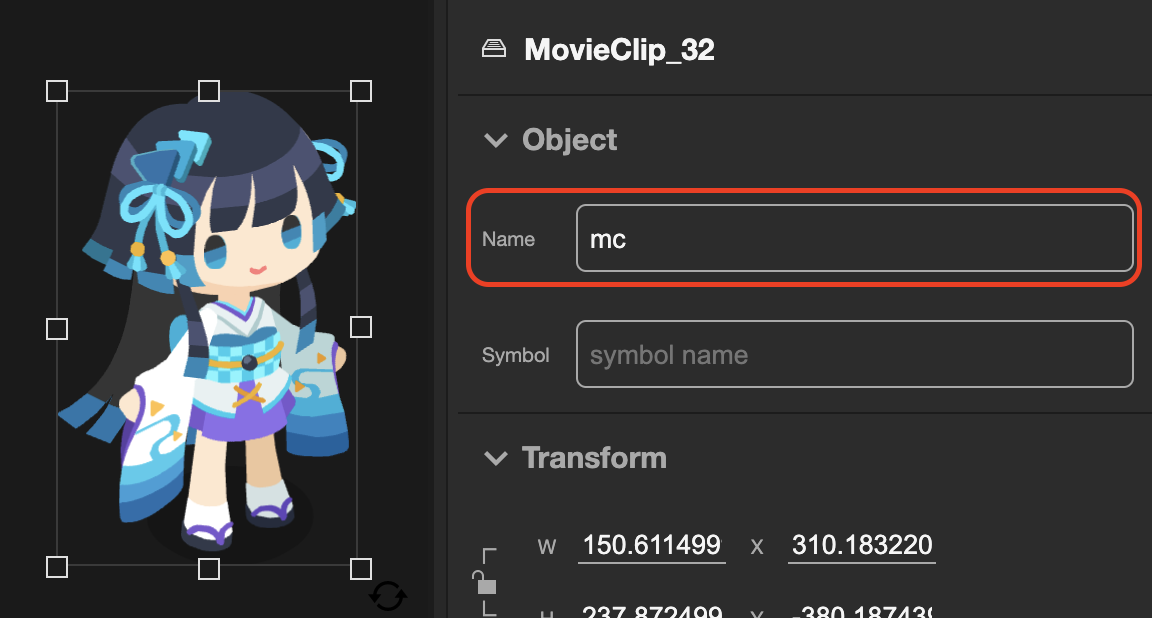
DisplayObjectには任意の名前を付ける事ができ、名前を付与したDisplayObjectはthis.{{名前}}でアクセスする事が可能になります。

今回はmcという名前を付与します。
const { MouseEvent } = next2d.events;
this.mc.addEventListener(MouseEvent.MOUSE_DOWN, (event) =>
{
event.currentTarget.startDrag();
});
this.mc.addEventListener(MouseEvent.MOUSE_UP, (event) =>
{
event.currentTarget.stopDrag();
});
サンプルコードでは、クリックもしくはタップしたタイミングで対象のDisplayObjectの座標移動を可能にするstartDragを実行します。マウスもしくはタップを離すと、移動を終了するstopDragを実行します。
動作サンプル動画
removeEventListener
任意のイベント名で登録されているコールバック関数を削除する事ができます。
| プロパティ | 型 | 初期値 | 説明 |
|---|---|---|---|
| type | string | 必須 | イベント名 |
| listener | function | 必須 | コールバック関数 |
| use_capture | boolean | false | trueにした場合キャプチャイベントを削除します。 |
const { MouseEvent } = next2d.events;
this.mc.addEventListener(MouseEvent.MOUSE_DOWN, (event) =>
{
event.currentTarget.alpha = 0.5;
event.currentTarget.removeEventListener(MouseEvent.MOUSE_DOWN, event.listener);
});
this.mc.addEventListener(MouseEvent.MOUSE_UP, (event) =>
{
event.currentTarget.alpha = 1.0;
event.currentTarget.removeEventListener(MouseEvent.MOUSE_UP, event.listener);
});
サンプルコードでは、クリックもしくはタップしたタイミングで対象のDisplayObjectを半透明(0.5)にして、イベントを削除します。その後、マウス、もしくはタップを離したタイミングで対象のDisplayObjectを透明度を元に戻して、イベントを削除します。二回目以降に対象のDisplayObjectをクリックもしくはタップしてもイベントを削除してる為、何も起こりません。
動作サンプル動画
如何だったでしょうか?
もし、この記事を見て、興味が出た方はこちらか動作確認ができます。
NoCode Tool
また、その他の関数に関しては、Next2D PlayerのAPI Docsから閲覧できます。
明日はタイムラインでの変数の利用方法を紹介ができればと思います。