今日はNext2D FrameworkとNoCode Toolの連携手法を紹介したいと思います。
Framework側の処理
routing.json
typeにcontentを設定します。
{
"top": {
"requests": [
{
"type": "content",
"path": "{{ content.endPoint }}content/sample.json",
"name": "MainContent",
"cache": true
}
]
}
}
| プロパティ | 値 |
|---|---|
| type | content |
| path | {{ content.endPoint }}content/sample.json |
| name | MainContent |
| cache | true |
path
NoCode Toolで書き出したJSONデータが保管されているURLを追記します。
name
cacheを利用する、もしくは、レスポンスデータを任意のクラスで取得したいケースの時は設定してください。JSONデータを取得するだけの場合はnameの設定を行わなくても問題ありません。
cache
jsonファイルのアニメーションデータは静的なデータなので、二度目からはキャッシュから再利用する事を推奨しています。但し、シーン数やアニメーションの数が多い場合はメモリリークする可能性がありますので、使い過ぎはお気をつけください。再利用性の高いものはキャッシュし、状況などで変化するようなアニメーションはfalseに設定するのがいいかと思います。
シンボル名
NoCode Toolは、全てのDisplayObjectに任意のシンボル名を設定でき、設定したシンボル名を利用してFrameworkから動的にアクセスが可能です。
/**
* @class
* @extends {next2d.fw.Context}
*/
export class TopContent extends next2d.fw.Content
{
/**
* @return {string}
*/
get contentName ()
{
return "MainContent";
}
/**
* @return {string}
*/
get namespace ()
{
return "TopContent";
}
}
get namespaceとget contentNameのgetter設定は必須となります。
contentNameでどのJSONかを判別する為、routing.jsonのnameと一致させる必要があり、namespaceで設定した文字列とNoCode Toolで設定したシンボル名が一致する必要があります。
Framework側での設定は以上となります。
次は、NoCode Tool側の設定を記載していきます。
NoCode Tool側の設定
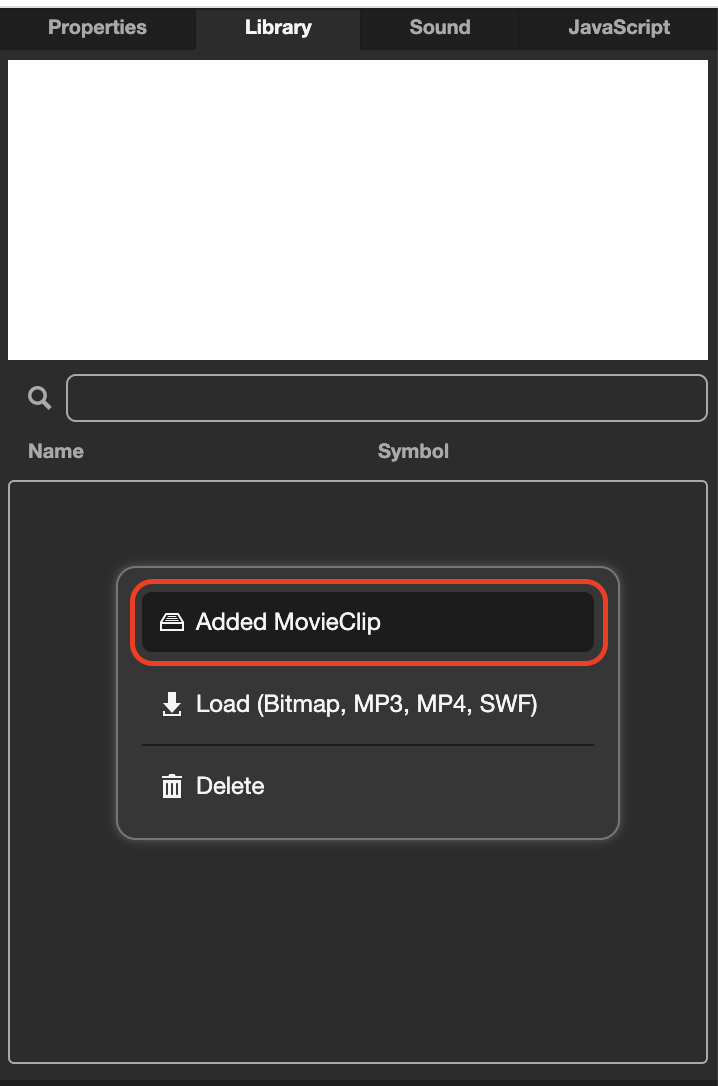
Controller AreaのLibraryタブを開き、新しいMovieClipを追加します。

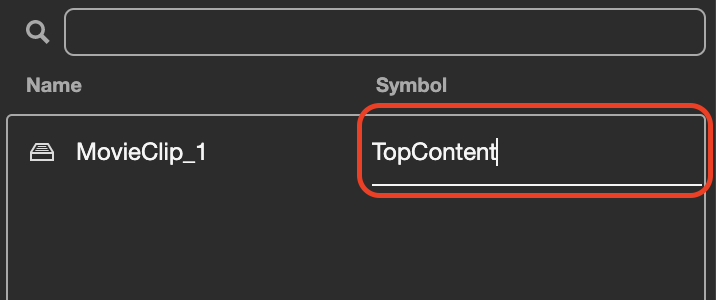
追加した、MovieClipのSymbol部分をダブルクリックしてget namespaceで設定した文字列と同じ文字を追記します。

これで、書き出しを行えば、Framework側で任意のタイミングで、任意のMovieClipを展開する事ができます。
アニメーション単体で管理するのもいいですが、シーン単位でアニメーションを管理した場合などに便利です。また、クリエイターとプログラマーがシンボル名を共有していれば、お互いに干渉する事なく作業を進められ、結合まで進められます。
明日は、ViewとViewModelの構成を記事にできればと思います。