NoCode Toolとは
Webブラウザ上で動作するオーサリングツールで、インストール不要、会員登録も不要、アクセスすれば誰でも利用できるサービスです。
サイトはこちら:NoCode Tool
昨日の記事(Next2D入門)では、SWFファイルを利用した過去の資産の再利用について書きました。
ですが、NoCode Tool本来の機能はSWFを読み込むところではありません。
今日はどのよう機能があるかをご紹介させて頂ければと思います。
前半は前日の記事と重複していますので、スクロールしてもらえればと
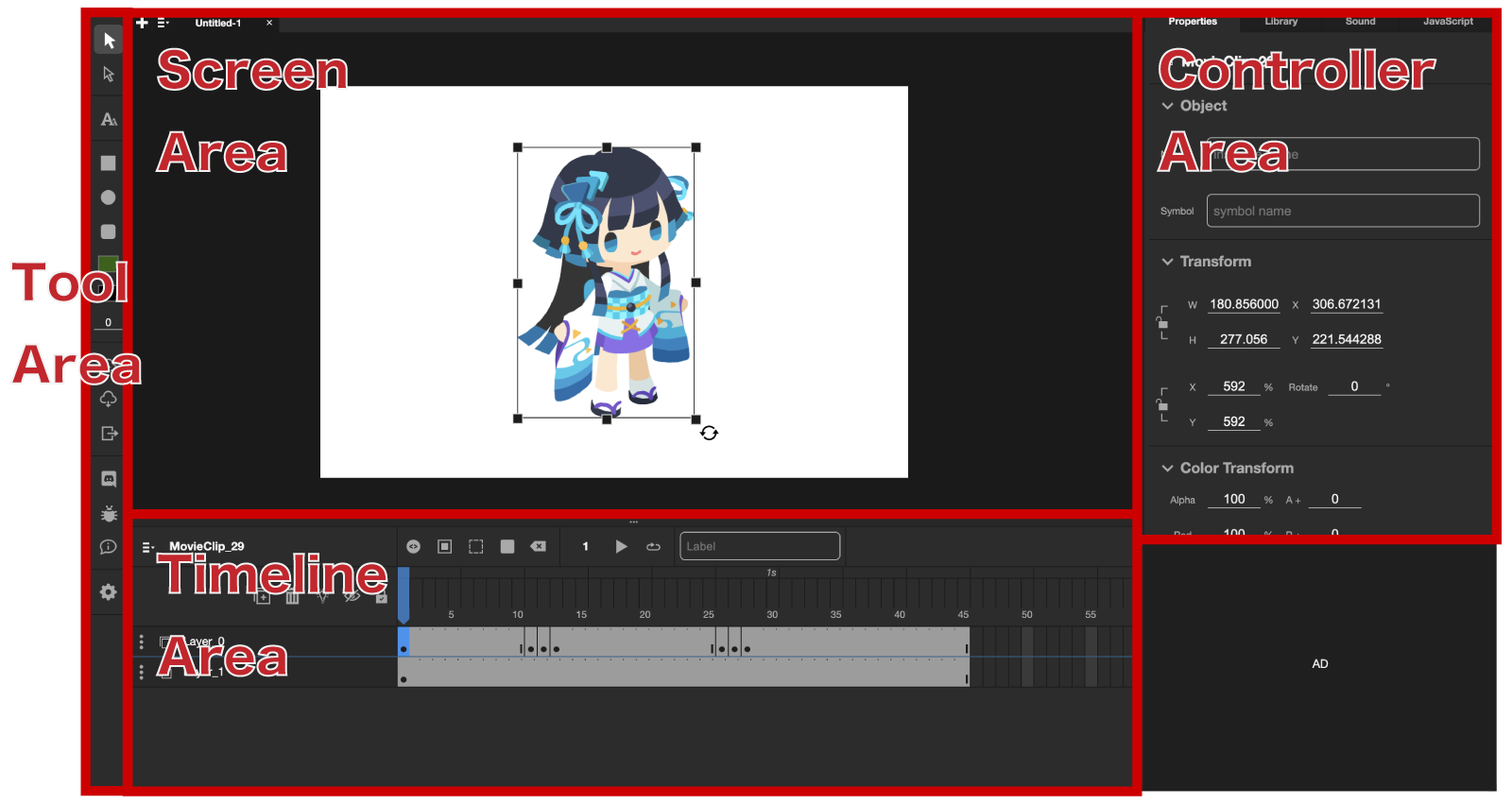
ワークスペース
Tool Area
描画ツール、テキストツール、プロジェクトの読込・保存、書き出し設定や言語設定など各種ツールと設定項目が設置されているエリアになります。
Screen Area
現在のフレームでStage上に表示されるDisplayObjectの閲覧・配置・重ね順など、描画情報を確認できるエリアになります。Command+EnterまたはCtrl+Enterで、Playerのプレビュー再生が行えます。
Timeline Area
レイヤーやアニメーションのキーフレームなどを操作するエリアになります。Label名の設定や、フレームに任意のJavaScriptを埋め込む事ができ、レイヤー毎のTweenの追加・削除のコントロールも可能です。
Controller Area
拡大縮小/回転/カラー操作/BlendMode/Filterなど、Screen AreaのDisplayObjectの操作を行えるエリアになります。テキストデータはサイズ、スタイル、行揃えなどの設定ができ、ビデオ・音声データはループ設定や音量の設定が可能です。Libraryタブから外部データ(画像、MP4、MP3、SWF)を読み込む事ができ、JavaScriptタグではプロジェクト全体に埋め込まれたJavaScriptの一覧を確認・編集ができます。
操作方法
英語表記しかないので、初見は「うっ・・・」っとなるかと思います。
(言語追加頑張ります!!)
(モーダルの説明文だけは日本語対応してます)
今日は全体の簡単な操作方法とデータの保存・書き出しに関して記載できればと思います。
アクセスすると、自動で新規のタブが画面の左上に「Untitled-1」と追加されます。

+マークを押下すると新しいタブを追加でき、メニューボタンでタブの一覧が表示されます。

タブの名前がデータ保存と書き出しを行った時のファイル名になります。
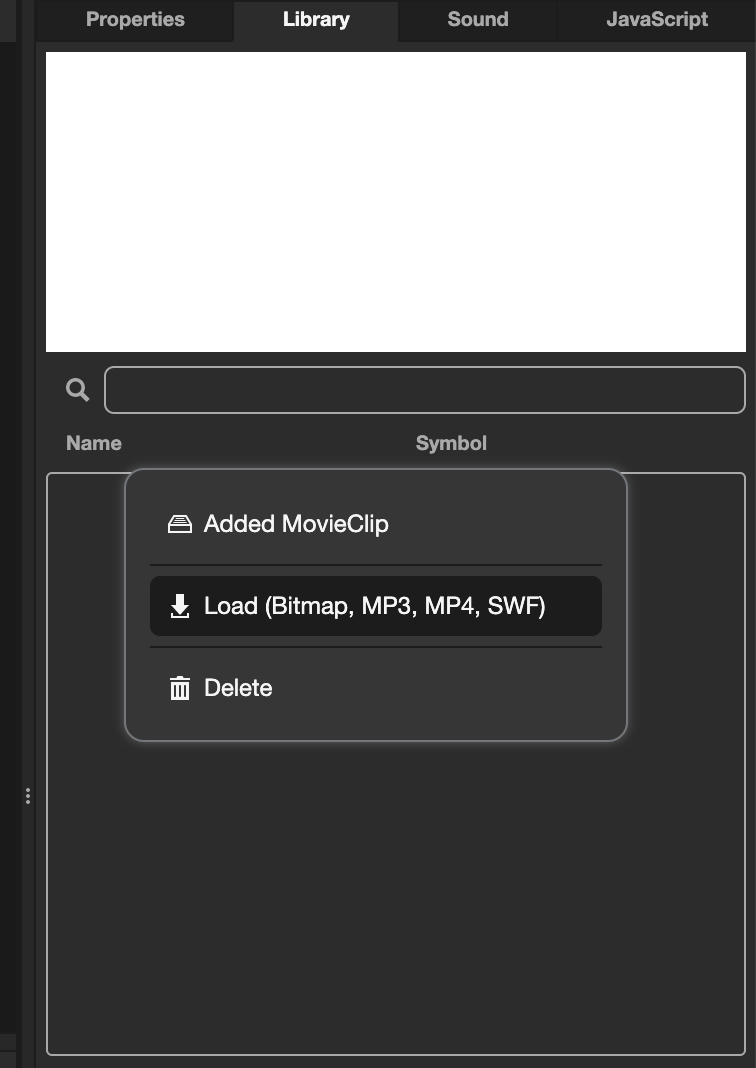
外部データの読み込み
Controller AreaのLibraryタブから外部データを読み込めます(直接ドロップも可能です。)
利用可能なフォーマットは以下となります。
プロジェクトデータの保存・読み込み
Tool Areaの雲ボタンの下矢印がプロジェクトデータの保存で、上矢印が読み込みです。
データのフォーマットはタブの名前.n2dとして保管され、同じく.n2dデーターであればいつでもプロジェクトデータの読み込みが可能です。

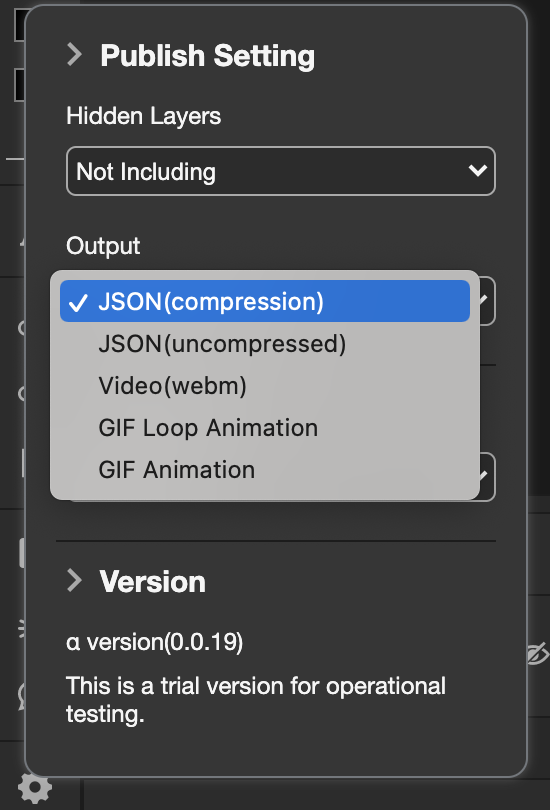
書き出し
作り上げたプロジェクトはTool Areaのoutputボタンから書き出しが可能です。

書き出しは以下のフォーマットで書き出しが可能です。
- JSON(圧縮)
- JSON(無圧縮)
- webm
- GIF(Loop Animation)
- GIF Animation
JSONデータはNext2D Playerで読み込む事が可能です。
データが重い場合は、圧縮を選択する事で軽量化されます。
CDNなどでgzip圧縮が可能な環境であれば無圧縮で書き出す事を推奨しています。
理由としてはNext2D Playerでの圧縮データの解凍オーバーヘッドを回避できるからです。
Next2D Playerでの読み込みサンプルコード
STEP1
next2d.jsをHTMLに追加
(Next2D Playerはこちらダウンロードできます。)
<script src="next2d.js"></script>
STEP2
表示させたいエレメントにscriptタグを追加
<script type="text/javascript">
next2d.load("path/to/output.json");
</script>
書き出し設定
書き出すフォーマットの設定は、Tool Areaの歯車ボタンの設定から行えます。
Hidden LayersをNot Includingにした場合、非表示レイヤーを含めず書き出します。
逆にIncludeに設定した場合は、非表示レイヤーも含めて書き出します。
動作サンプル動画
この動画の中では、MP4、サウンド、画像、SWFを配置してます。
MP4に馴染むようにSWFと画像はBlendModeで加工し、MP4の角を丸くするのにマスク機能を利用しました。
マスクはロックをOffにすると無効になり対象のDisplayObjectを移動することでマスク位置を調整できます。
逆にOnにすると有効になり、マスクの中のDisplayObjectを移動することで位置を調整できます。
サウンドにはloop機能があり、BGMはloopして利用し、ジングルは1回の利用で停止するよう設定してます。
また、MP4のボリュームとloop再生もコントールが可能です。
このように複数の異なったフォーマットのデータを編集し、任意のデータに書き出す事が可能です。
明日からは機能を絞って紹介させていただければと思います。