はじめに
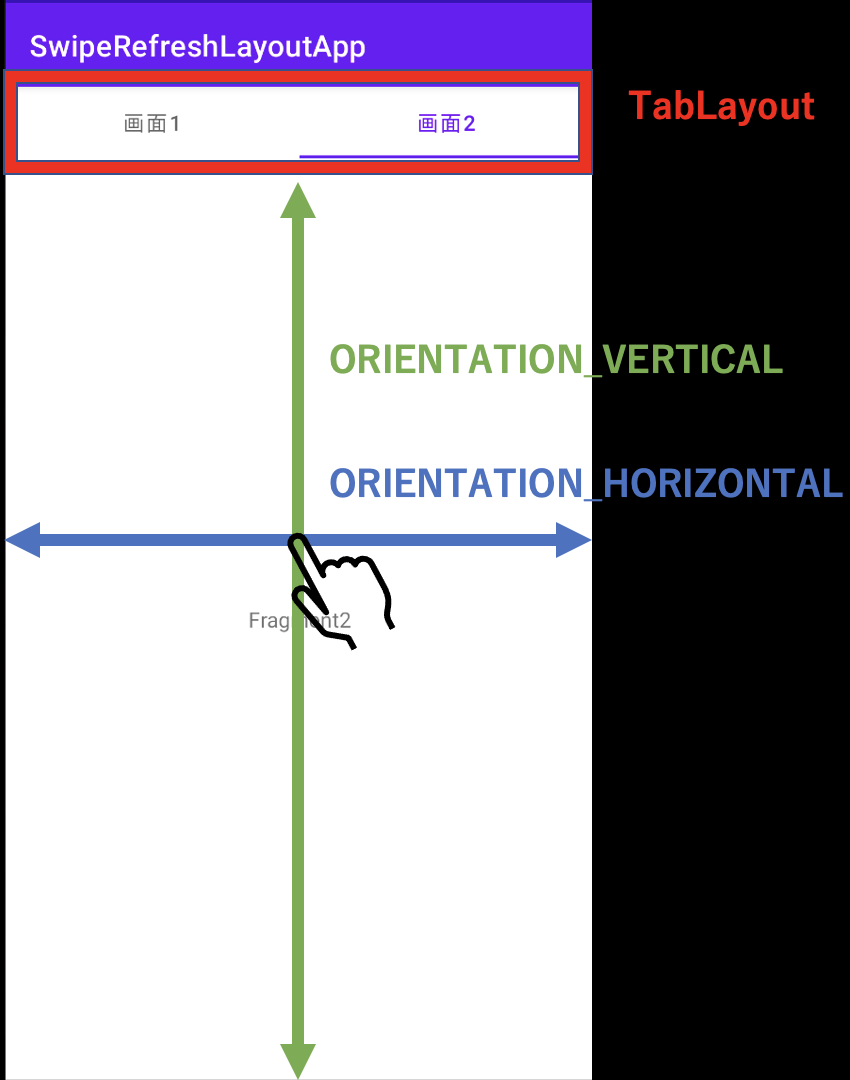
今回はViewPager2を使用し、下記のような画面をスワイプで行き来できるような機能を実装してみました。

準備
今回はViewPagar2を使用するとのことで、下記のライブラリを用意します。
build.gradle
// ViewPager2
implementation "androidx.viewpager2:viewpager2:1.0.0"
// TabLayout タブでも画面を切り替えれるように
implementation 'com.google.android.material:material:1.6.0'
実際に書いてみた
実際に書いてみたコードがこちらになります。
MainActivity
import ...
class MainActivity : AppCompatActivity() {
private val viewPagerAdapter by lazy { ViewPagerAdapter(this) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// ViewPager2の初期化
viewPager2.apply {
//タブ用のadapter
adapter = viewPagerAdapter
//スワイプの向き
orientation = ViewPager2.ORIENTATION_HORIZONTAL
//Fragmentの数(スワイプできる数)
offscreenPageLimit = viewPagerAdapter.itemCount
}
// TabLayoutの初期化
// TabLayoutとViewPager2の紐づけ
// TabLayoutのTextを指定する
TabLayoutMediator(tabLayout, viewPager2) { tab, position ->
tab.setText(viewPagerAdapter.titleIds[position])
}.attach()
}
}
viewPagerAdapter
タブ用のAdapterになります。
import ...
class ViewPagerAdapter(fragmentActivity: FragmentActivity): FragmentStateAdapter(fragmentActivity) {
// 各タブの名前
val titleIds = listOf(R.string.tab_title_1, R.string.tab_title_2)
// 各タブの画面
val fragments = listOf(SwipeFragment(), SwipeFragment2())
override fun getItemCount(): Int {
return fragments.size
}
override fun createFragment(position: Int): Fragment {
return fragments[position]
}
}
レイアウト
次に画面を表示させるレイアウトを用意します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
...
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager2"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tabLayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
コードの説明
今回横のスワイプ以外にタブで画面を切り替えれるようにしているため、
viewPagerAdapterでTabLayoutを実装しております。
orientationを設定することで縦にスワイプするか横にスワイプするか設定できます。
・ViewPager2.ORIENTATION_HORIZONTAL:横向き
・ViewPager2.ORIENTATION_VERTICAL:縦向き
offscreenPageLimitでは画面の数を設定できます。

終わりに
今回はViewPager2を使用して画面の切り替えを実装してみました。
他にもよく使用するライブラリのまとめを記事にできればと思います。