Cloud Workstationsってなに?
「Google Cloud Next '22」において、あらかじめ設定済みのセキュアな開発環境一式をマネージドサービスで提供する「Cloud Workstations」を発表。
コンテナを用いたカスタマイズ可能な開発環境となっており、開発者はこの開発環境に対してあらかじめインストールしておくべきツールやライブラリ、IDE(統合開発環境)の拡張機能、スタートアップスクリプトなどを指定し、実行すればすぐに使えるようになります。
Cloud Workstationsによって開発者はローカルマシンの種類や性能に依存することなく、どこからでもすぐに開発環境を立ち上げてアクセスできるようになるだけでなく、開発チーム内で統一した環境をすぐに用意できることで開発生産性の向上に寄与します。
とのこと。
実際に使ってみた
では実際に構築から始めます。
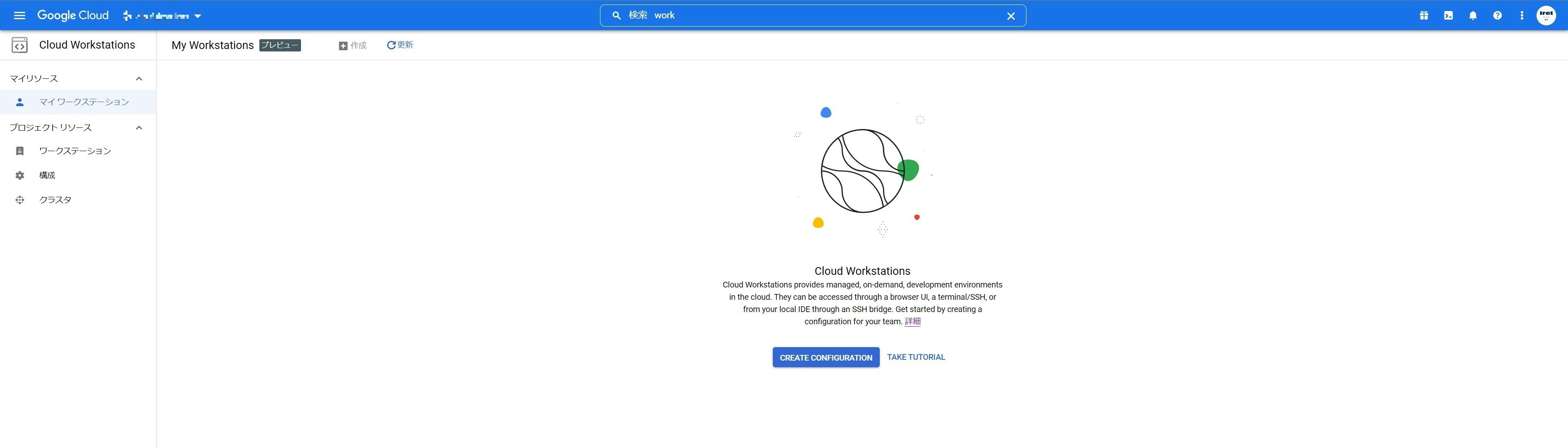
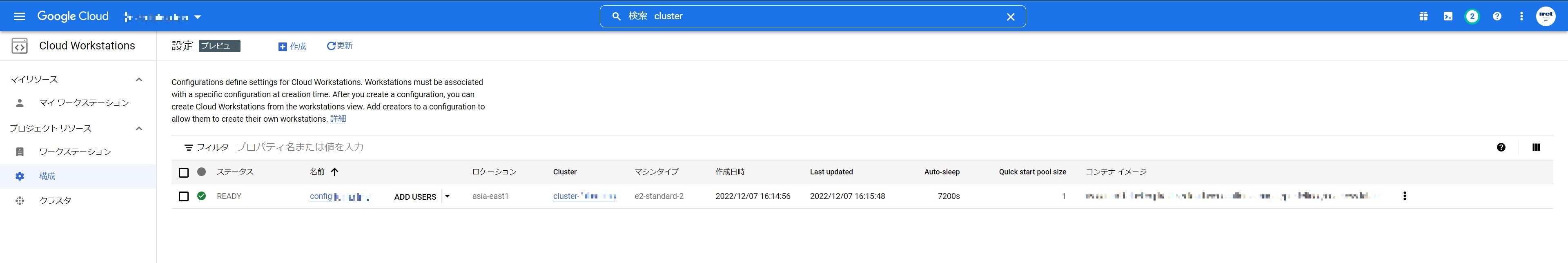
構成

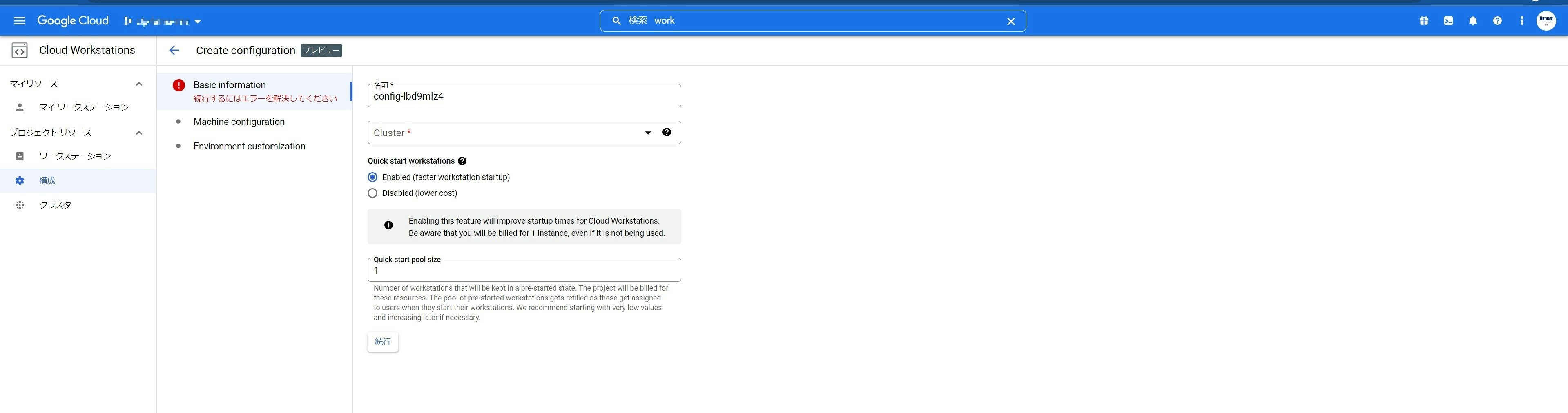
「CREATE CONFIGRATION」から構成を作成します。
- 名前はわかりやすいもの、プロジェクト名とかが良いかも。
- クラスターについては、ネットワーク接続用の構成可能なゲートウェイを用意してくれます。(パッケージのインストールなんかができます)
- 022/12/12現在、日本はまだないので近くのasia-east1(台湾)にししました。
- ここでクラスターを作成できますが、時間がかかるのでサイドメニューから事前に作れるなら先に行っておきましょう。
- 高度なネットワーク設定もできそうですが、今回は特に設定なし。
- Quick Start Workstationについては何も考えず有効でいいかと(ランニングコスト削減につながる)
- Quick start poolsizeはとりあえず最小値の1で設定。
- 後述するワークステーションの追加で、開発環境が増える場合はこの値を増やすことで、要はスリープモードの個数が増えます。
- 誰かが使うと(起動すると)割り当てられ、0になるとスリープモードのワークステーションが減るので他のワークステーションがある場合は起動に時間がかかります。
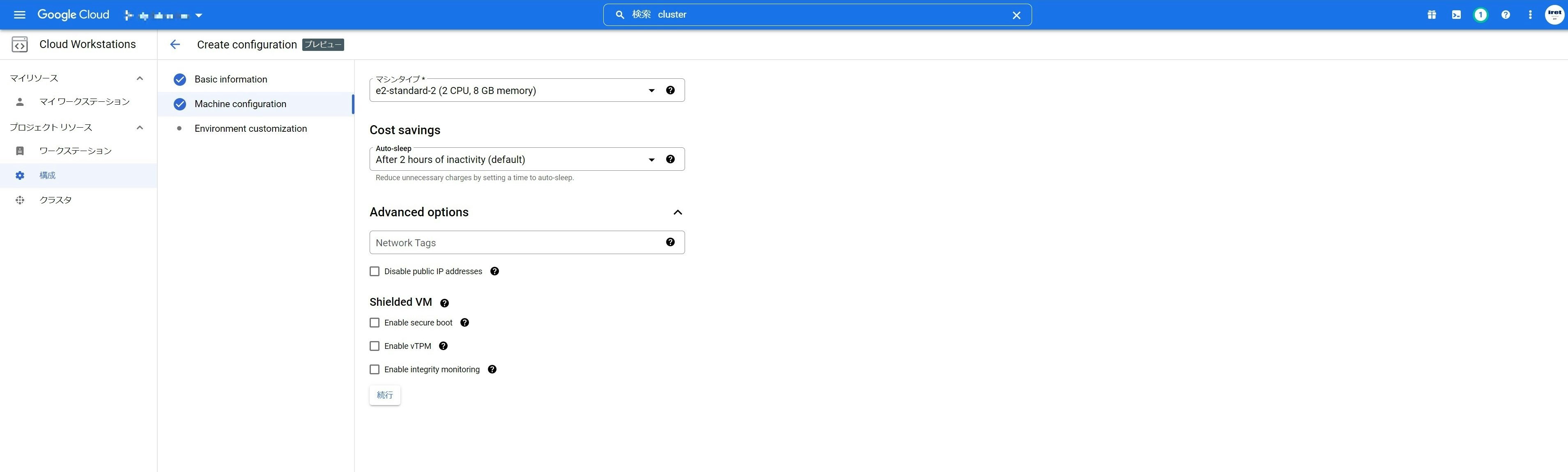
- マシンタイプは、今回はサクッと開発環境で開発してテストしたいだけなので、コストを抑えるために一番小さい「e2-standard-2」。
- 要件によって大きくしてください。
- Cost Savingsは自動シャットダウンまでの時間を決められます。
- 今回はデフォルトの「After 2 hours pf inactivity(2時間何も更新が無かったらシャットダウン)」。
- Advanced optionsはお好みで(今回は設定なし)。
- 最後に作成。
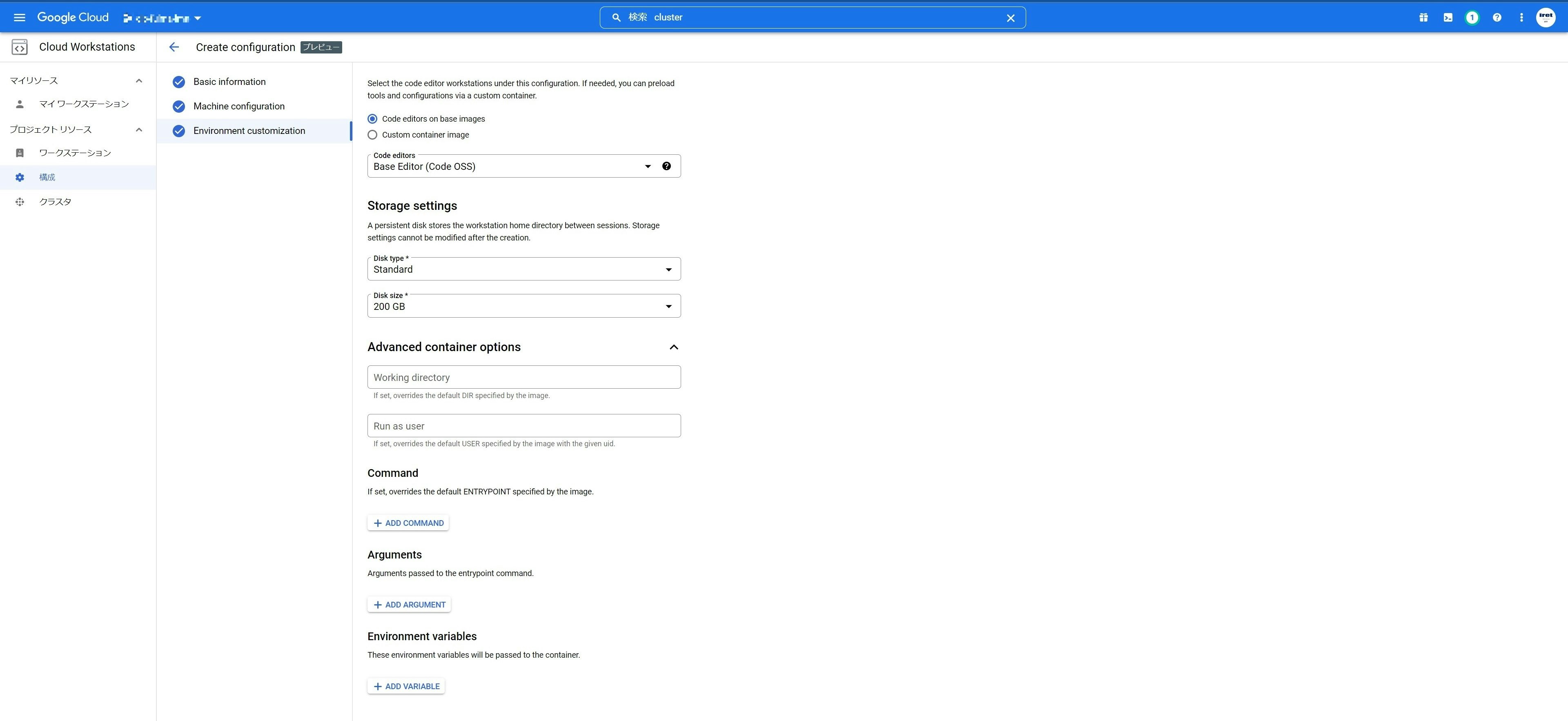
- 最初にコードエディターが入ったベースのイメージを基に構築するか、カスタムで構築するかを選びます。
- 特にカスタムしたい要件もないので、前者の「Code editors on base images」を選択。
- Code Editorについては「Base Editor(Code OSS)」でよいかなと。
- Disk typeは一番下の「Standard」。
- Disk sizeは200GB。
- 私が見た時点では、ドキュメントには10~100も選べたですが、disabledになってたのは何故だろう…
- Advanced optionsはお好みで(今回は設定なし)。
- 最後に作成。

できました!
あとは実際にソースコードを書く場所(ワークステーション)を用意します。
ワークステーション

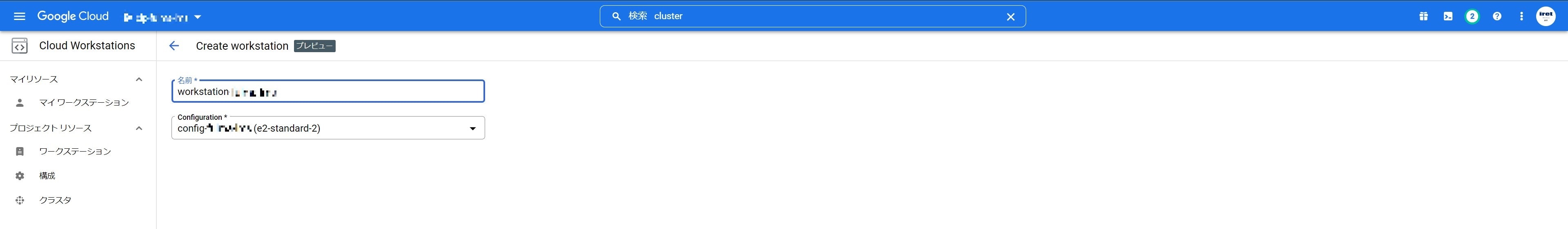
サイドメニューの「ワークステーション」から、「CREATE WORKSTATION」を押下。
- ワークステーション名を決めます。
- Configurationは先ほど作った構成から選びます。
- そして作成。

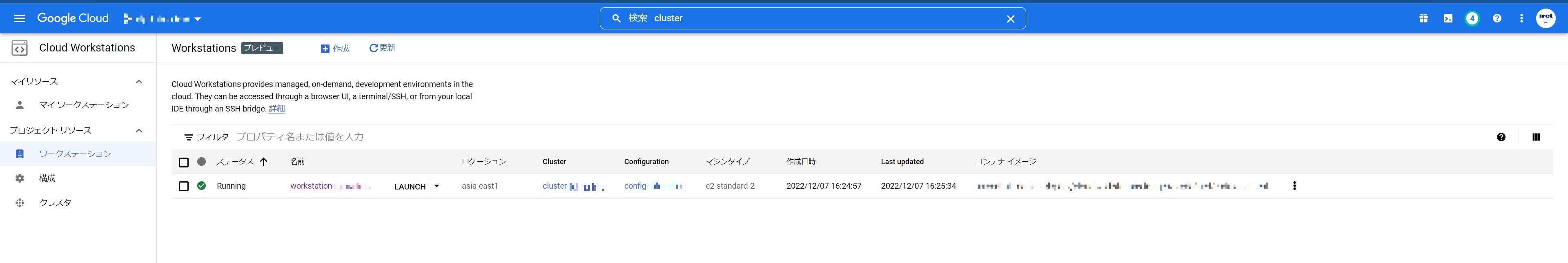
ワークスステーションが完成しました!![]()
最初「STOPPED」になってたので、「START」をクリックして、ワークステーションを起動します。
その後、「LAUNCH」を押下。
※ここで上述した「Quick start poolsize」の値が1から0になります。
そして、この後に起動されるワークステーションは起動に時間がかかります。
複数ワークステーションを用意し、同時並行する場合は「Quick start poolsize」を少し大きめに設定してあげるといいと思います。

はい、ブラウザでコードエディターが開きました!
完全にVSCodeなのでかなり使い勝手がよさそうです。もちろん拡張機能も使えます。
Gitリポジトリと連携ができるので、ソースコード管理も楽ちんですね![]()
ここからは完全に案件用に構築したものになるので、作り方まで理解できた方はここまでで良いかと思います、お疲れ様でした![]()
開発環境をさらに整備
今回の案件はPython(FastAPI)を用いたAPI開発となります。
開発環境が整ったものの、OSはUbuntuベースでPythonしか入っていないので、
- FastAPIのインストール
- 動作確認
までやってみます。
FastAPIのインストール
VSCodeと全く一緒なので、
Ctrl + @
でターミナルを開きます(Macは Command + @ ですかね…すみませんわからないです…)
pipがすでにあるので必要なパッケージのインストールします。
$ pip3 install fastapi uvicorn #pythonが3系なので、pip3であることに注意

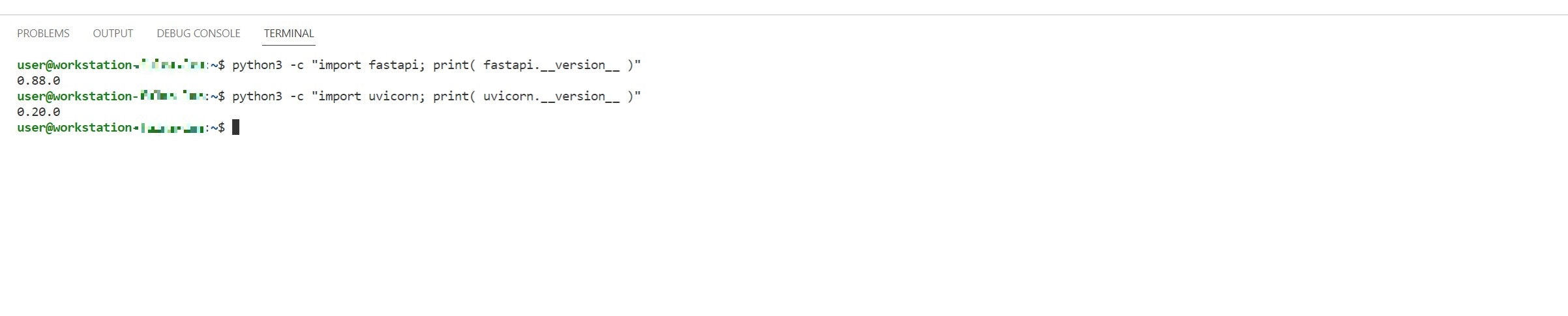
バージョン確認したところ表示されたので、無事インストールできました。
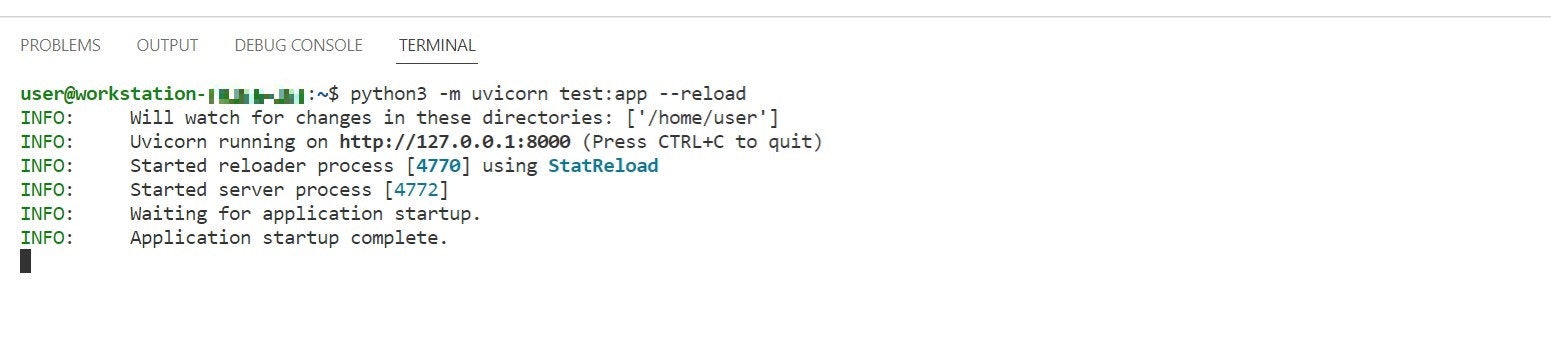
動作確認
最後にサクッと動作確認します。
ターミナルに出ているURL を開くと…

ちゃんと「Hello, World!」と出ていますね!
これにてFastAPI開発の設定が完了しました!
きになる料金は?
ドキュメントによると以下の通り
- コンピューティング リソースと Persistent Disk リソース(現在 Compute Engine で支払っている料金と同じレートを使用)
- ワークステーション管理料金 1 vCPU 時間あたり $0.05
- コントロール プレーンの料金は 1 時間あたり $0.2
ざっくり今回の構成で計算してみると
1 人の開発者が、非アクティブな状態を自動シャットダウンする前に、1 週間に 8 時間 5 日 + 1 時間を使用するとします。開発者は、2個の vCPUと8GBのRAM、200 GBの永続ディスクを備えたe2-standard-2 Cloud Workstations を使用します。
198 ワークステーション時間(1時間あたり $0.16、1 か月あたり $32)
200 GB × $0.04/GB = $8/月(永続ディスク)
$32 + $8 = $40/月
くらいになるかなーと。大規模開発となるともっとかかるのかも…?
さいごに
ここまで読んでいただいてありがとうございます![]()
クラウド知識にとぼしい自分でも、簡単に開発環境が構築できました。
GC案件で開発環境を用意するなら、断然Cloud Workstationsがいいと思うほどに手軽でだれにでもおススメできます。
また、前述したGit連携やIAM等でのユーザー追加もできますので、共同開発にも向いています。(ソースコードはリアルタイムで更新されるので、ワークステーション内でコンフリクトが起きることもありません)
最後のFastAPIの導入については、構築済みのIDEを使用すればもっと簡単にできるかもしれません。
ただ唯一難点を上げるとするならば、普段使ってるVSCodeに入ってる拡張機能をまた入れなおさなきゃいけないくらいですね(笑)
是非皆さんも一度使ってみてはいかがでしょうか?
ありがとうございました!![]()
参考
https://cloud.google.com/workstations?hl=ja
https://www.itmedia.co.jp/news/articles/2210/12/news096.html
https://self-methods.com/fastapi-install-setting/