TL;DR
symfonyのencoreが提供するwebpack.config.jsで、VuetifyのSASSを変更したい場合に、以下の設定をしました。
// enables Sass/SCSS support
.enableSassLoader((options) => {
options.implementation = require('sass')
options.sassOptions = {
fiber: require('fibers'),
indentedSyntax: true,
}
options.additionalData = `
@use "assets/styles/variables.scss"
`
})
以下、詳細。
個人的なメモです。
SymfonyもLaravelのLaravel Mixのような、Javascriptの開発環境をかんたんに構築するためのEncoreという仕組みが用意されています。
そのためencoreをインストールすると、webpack.config.jsもデフォルトのものが提供されます。
composer require symfony/webpack-encore-bundle
yarn install
そのwebpack.config.jsをカスタマイズしていくのですが、Webpackに詳しくないと、カスタマイズもままならないです。
さすがに、ドキュメントが丁寧に整備されているSymfonyも、変化の流れが早いJSのWebpackの説明はシンプルになっている気がして、深く何かをしようとすると戸惑うことが多いです。
EncoreでSASSを使えるようにする。
Symfonyの公式ドキュメントのCSS Preprocessors: Sass, LESS, Stylus, etc.では、Sassが使えるようにするためのローダーの設定だけがシンプルに書かれています。
// webpack.config.js
// ...
Encore
// ...
// enable just the one you want
// processes files ending in .scss or .sass
.enableSassLoader()
// processes files ending in .less
.enableLessLoader()
// processes files ending in .styl
.enableStylusLoader()
;
各ローダーにオプションが渡せるわけですが、それはEncoreのindex.jsを読み解いてくださいとあります。
index.jsを開いてみると、まぁ、汎用的な感じにならんでます。
ほんと、シンプルなドキュメントです。質実剛健ですね。
Vuetifyを導入する
Vuetifyもそれなりにドキュメントが充実しています。
ただ、要点だけが記載れていて断片的で、知識不足だと読み解けないんですよね。。。
今回、SASSの設定方法を書いて終わりにしようかと思いましたが、後で見返して自分で混乱する可能性もあるので、もう少し詳しく書いていきます。
混乱のもととなっているのは、VuetifyのWebpack.config.jsの設定方法は、一般的なWebpackでの設定がか書かれていますが、Encoreで導入したwebpack.config.jsとは、Encoreでラップされているので、見た目が違うからです。
そうは言っても乗り越えていきましょう。
Webpackでのインストールを参考にインストールしていきます。
ちなみに、Vuetifyはサイトの更新も頻繁で、パーマネントリンクがあるようでないような感じなので、もしリンク切れをしていたら、公式サイトの検索ボックスで「install」と入れて探してみてください。
インストールした時に入ってきたsass-loaderが10系でした。はじめは8系だった気がしますが、いろいろとモジュールを追加していたら10になっていました。
・・・
"sass": "^1.26.10",
"sass-loader": "10.1.0",
・・・
この時のwebpack.config.jsは、VuetifyのドキュメントのRequires sass-loader@^8.0.0を参考にして、以下のように設定しました。
※半年前ぐらいに設定した時は、fiberのオプションも必要だったのですが、今回、確認したら不要になっていましたので、コメントアウトしました。
・・・
// enables Sass/SCSS support
.enableSassLoader((options) => {
options.implementation = require('sass')
options.sassOptions = {
// fiber: require('fibers'),
indentedSyntax: true,
}
})
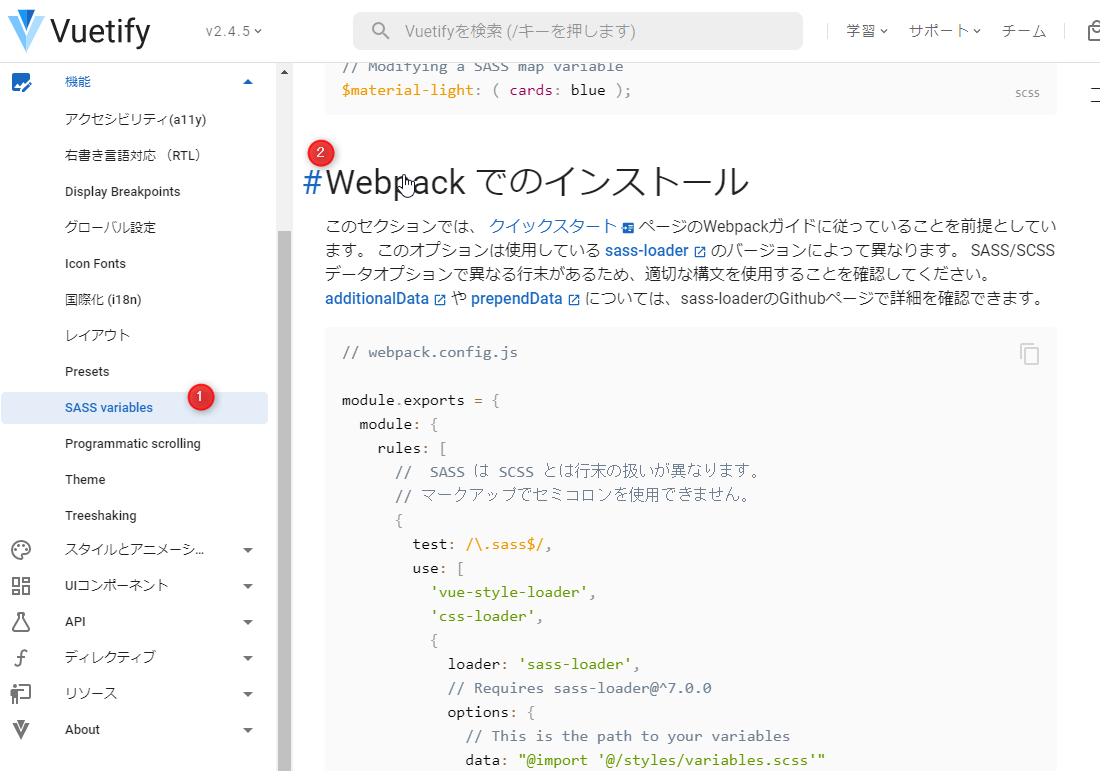
VuetifyのドキュメントでSASSの設定を確認する
左側のサイドメニューの「機能 > SASS variable」に 「Webpack で(Vuetifyを)インストール(した場合のSASSの設定)」方法の説明があります。
こちらもリンク切れしていたら、公式サイトで「SASS」で検索をしてください。
このドキュメントを見ていくと、sass-loaderが9系の設定は以下を書くようにと書かれています。
// Requires sass-loader@^9.0.0
options: {
// This is the path to your variables
additionalData: "@import '@/styles/variables.scss'"
},
私は、10系を使っているので、9系の設定を採用して、以下のように記述しました。
// enables Sass/SCSS support
.enableSassLoader((options) => {
options.implementation = require('sass')
options.sassOptions = {
// fiber: require('fibers'),
indentedSyntax: true,
}
options.additionalData = "@import 'assets/styles/variables.scss'"
})
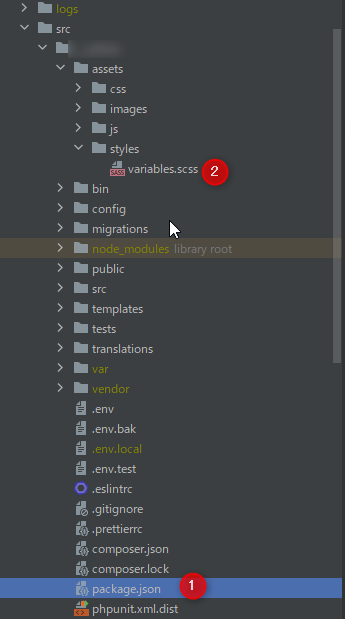
assets/styles/variables.scssは、ご自分で作成したファイルのパスに合わせてください。
additionalDataの記述をsassOptionsに書いていて、2~3時間、ハマっていたのは内緒です(汗)
パスの話で、一応、Symfonyの4系の標準的なフォルダ構成で設定しています。
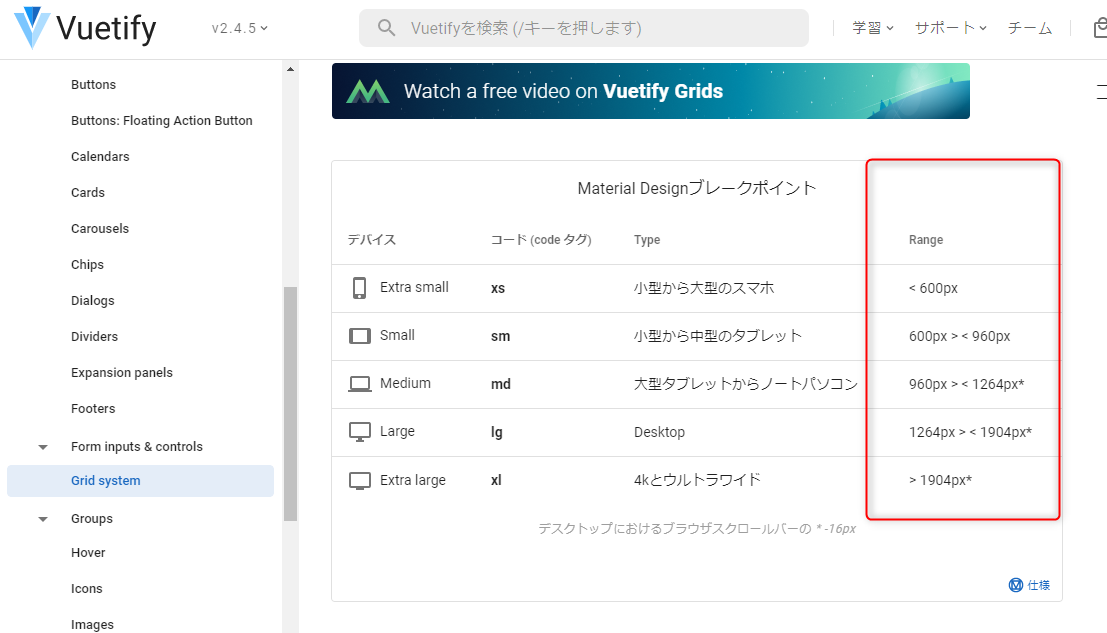
これでSASSが設定できるようになりましたので、以下のようにブレイクポイントやコンテナサイズを修正できるようになりました。
$grid-breakpoints: (
'xs': 0,
'sm': 576px,
'md': 768px,
'lg': 992px - 24px,
'xl': 1200px - 24px
);
$container-max-widths: (
'md': map-get($grid-breakpoints, 'md') * 0.9375,
'lg': map-get($grid-breakpoints, 'lg') * 0.9677,
'xl': map-get($grid-breakpoints, 'xl') * 0.95
)
まとめ
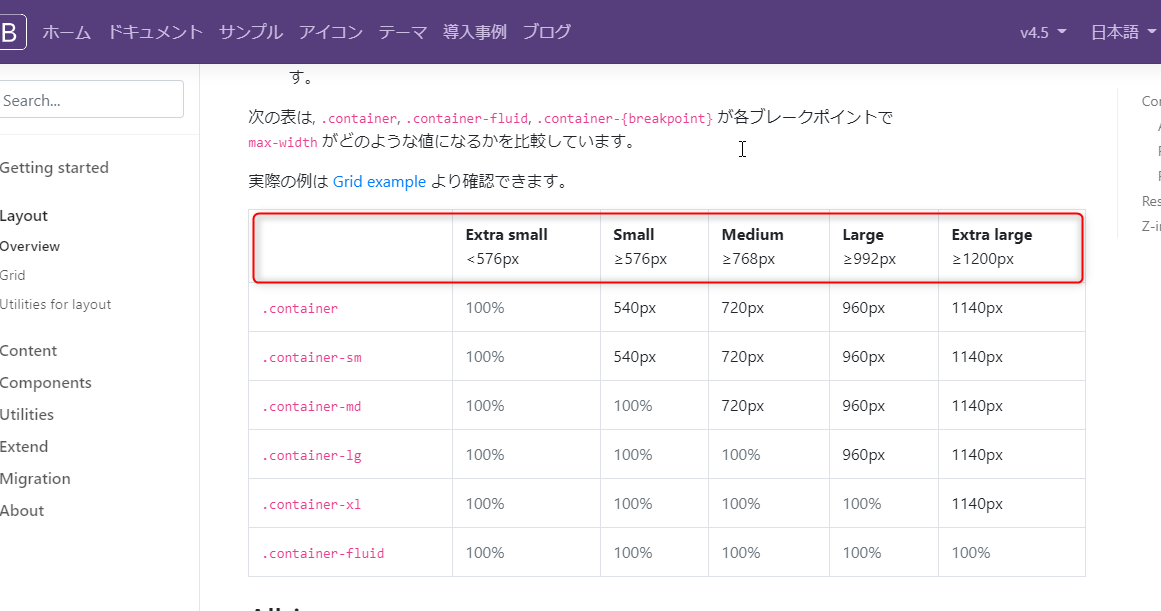
VuetifyをBootstrap4系の中で混ぜて使うことになったのですが、BootstrapのブレイクポイントとVuetifyのブレイクポイントが違うので、Vuetifyを合わせるためにSASSでの調整が必要となりました。
フルSPAでVuetifyのみで作れればいですが、既存のサービスと組み合わせたりする場合は、細かな調整が必要となります。SASSが使えるようになると、Vuetifyのカスタマイズの幅も広がります。