課題
vuetifyで用意されているボタン、v-btnでボタン名がアルファベットの場合は、必ず大文字となります。
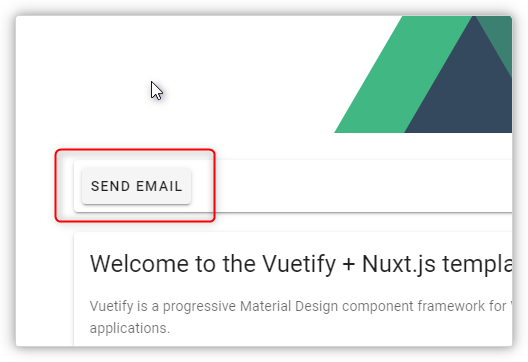
このようにv-btnでSend Emailというボタン名にすると、以下の図のように大文字となります。
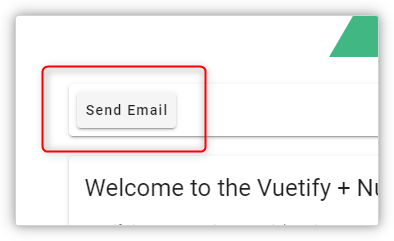
これをそのまま表示するようにしたい。
<v-card class="mb-5 mt-5">
<v-card-actions>
<v-btn>Send Email</v-btn>
</v-card-actions>
</v-card>
解決法
個別CSSのスタイルを適用する
style="text-transform: none"
<v-card class="mb-5 mt-5">
<v-card-actions>
<v-btn style="text-transform: none">Send Email</v-btn>
</v-card-actions>
</v-card>