注意
もっと簡単な導入方法を見つけました。以下を参照してください。
https://qiita.com/idani/items/661e5aaa9dc32588d204
はじめに
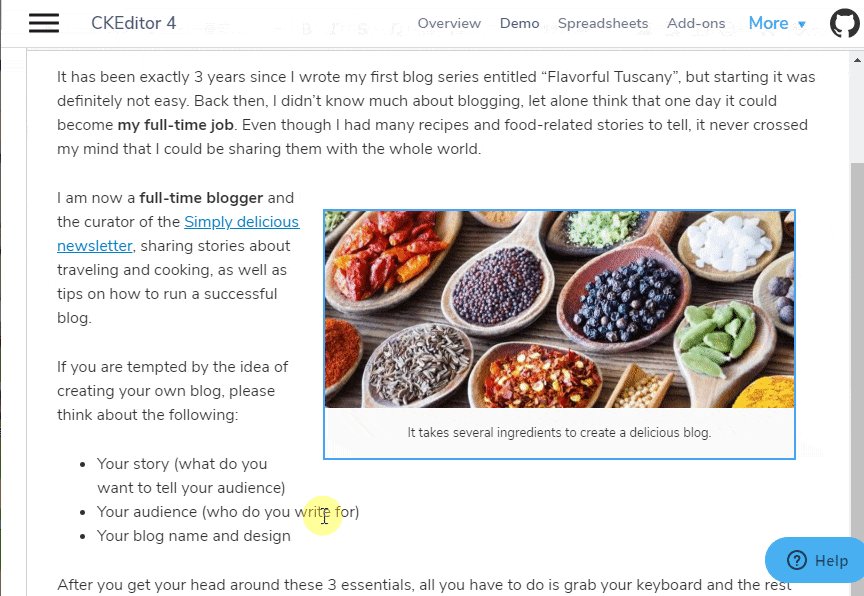
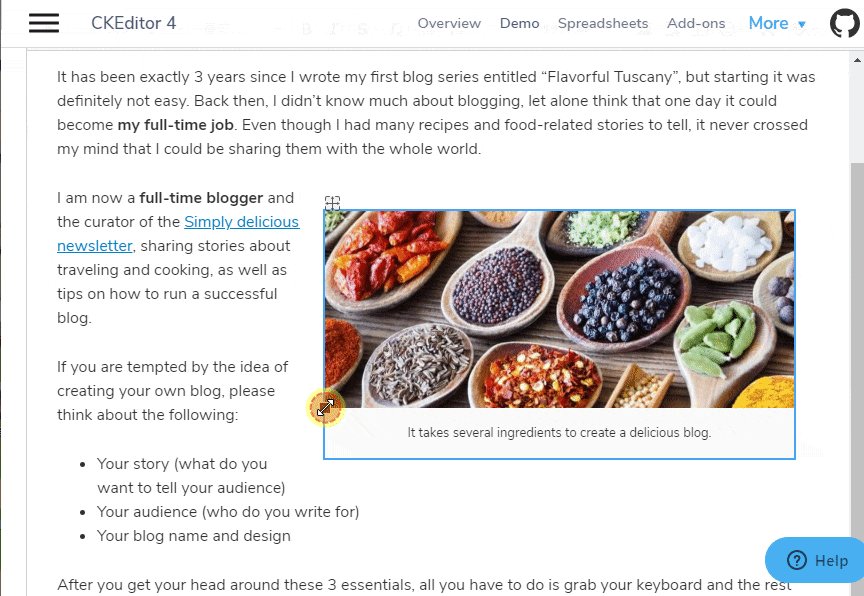
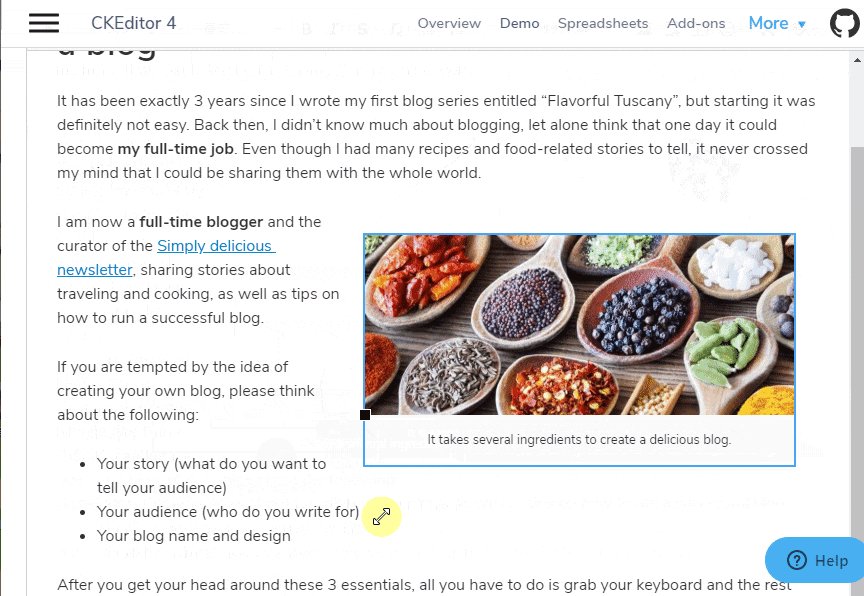
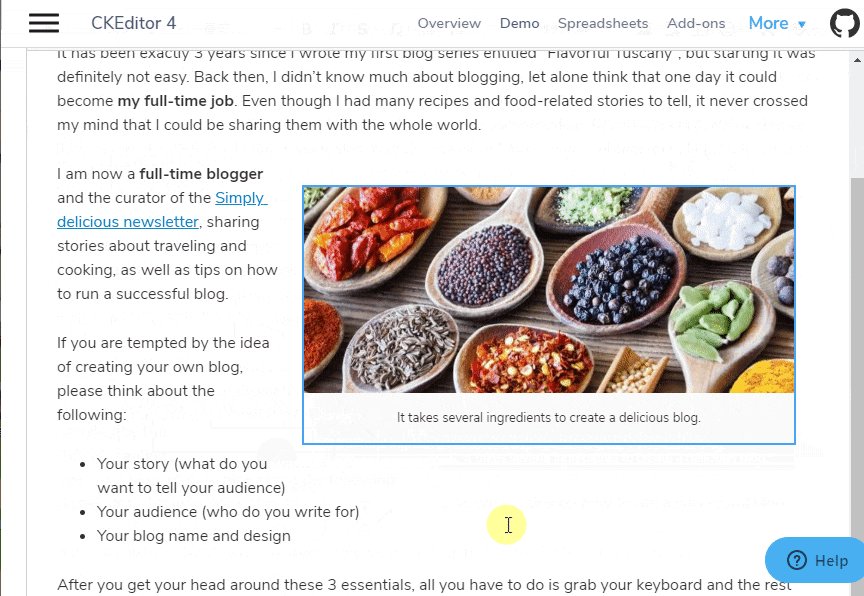
CKEditorで編集しているHTMLで、画像を挿入した場合に、ドラッグで画像サイズを自由に変更したい。
CKEditorのデモサイトでは、以下のように自由に画像のサイズをドラッグで変更ができる。
ところが、Vue.jsに導入したCKEditorでは、画像のサイズ変更ができなかった!!
TL;DR
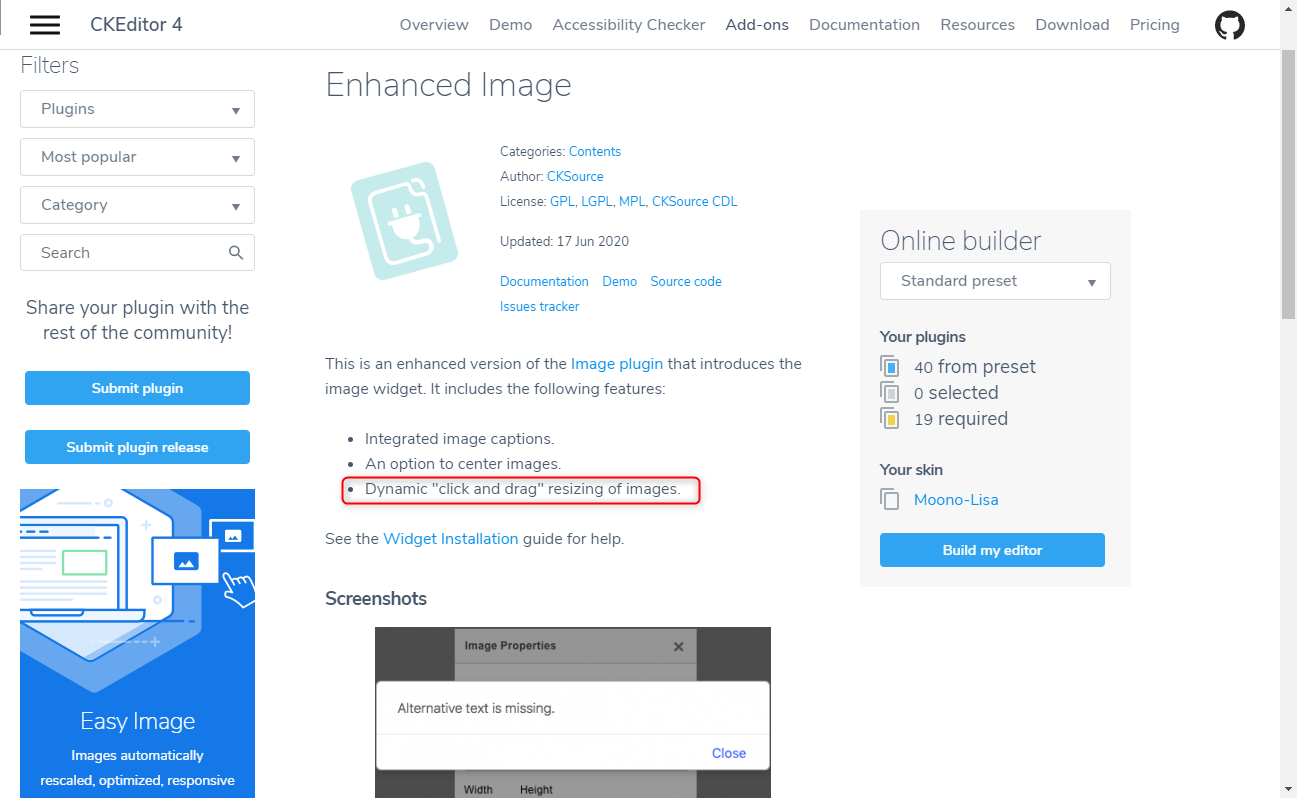
Enhanced Imageプラグインを導入することで、ドラッグでの画像のリサイズに対応するようです。
デモサイトと今回作成したサンプルコードをGithubで公開をしています。
https://github.com/idani/ckeditor4-vue-image-resize
以下、Vue.jsのCKEditor4の導入の仕方からカスタマイズも含めて説明していきます。
Vue.jsにCKEditorを導入について
Vue.jsにCKEditorを導入する方法は、本家のドキュメントで、CKEditor 4 WYSIWYG Editor Vue Integrationに記載されています。
ckeditor4-vueというckeditorをVueで使うためのコンポーネントが用意されていますので、こちらの利用方法が記載されています。
それでは具体的に、Nuxt.jsでプロジェクトの作成からCKEditor4-vueの導入までを、順を追って説明します。
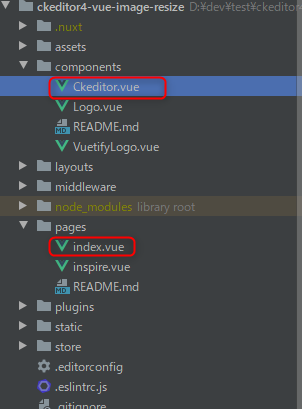
nuxt.jsでプロジェクトを生成すると、以下のようなファイル構成になります。
そこに、components/Ckeditor.vueを追加して、pages/index.vueを修正します。

<template>
<ckEditor v-model="contents" :config="editorConfig"></ckEditor>
</template>
<script>
import CKEditor from 'ckeditor4-vue'
export default {
name: 'CKEditor4',
components: { ckEditor: CKEditor.component },
props: {
value: {
type: String,
required: true
},
height: {
type: Number,
required: false,
default: 500
}
},
data() {
return {
editorConfig: {
height: this.height
}
}
},
computed: {
contents: {
get() {
return this.value
},
set(value) {
this.$emit('input', value)
}
}
}
}
</script>
<template>
<v-layout column justify-center align-center>
<v-flex xs12 sm8 md6>
<div class="text-center">
<logo />
<vuetify-logo />
</div>
<v-card>
<v-card-title class="headline">
CKEditor4-vue image resize example
</v-card-title>
<v-card-text>
<ckeditor v-model="contents" :height="height" />
</v-card-text>
</v-card>
</v-flex>
</v-layout>
</template>
<script>
import Logo from '~/components/Logo.vue'
import VuetifyLogo from '~/components/VuetifyLogo.vue'
import Ckeditor from '~/components/Ckeditor'
export default {
components: {
Logo,
VuetifyLogo,
Ckeditor
},
data: () => ({
contents: '',
height: 500
})
}
</script>
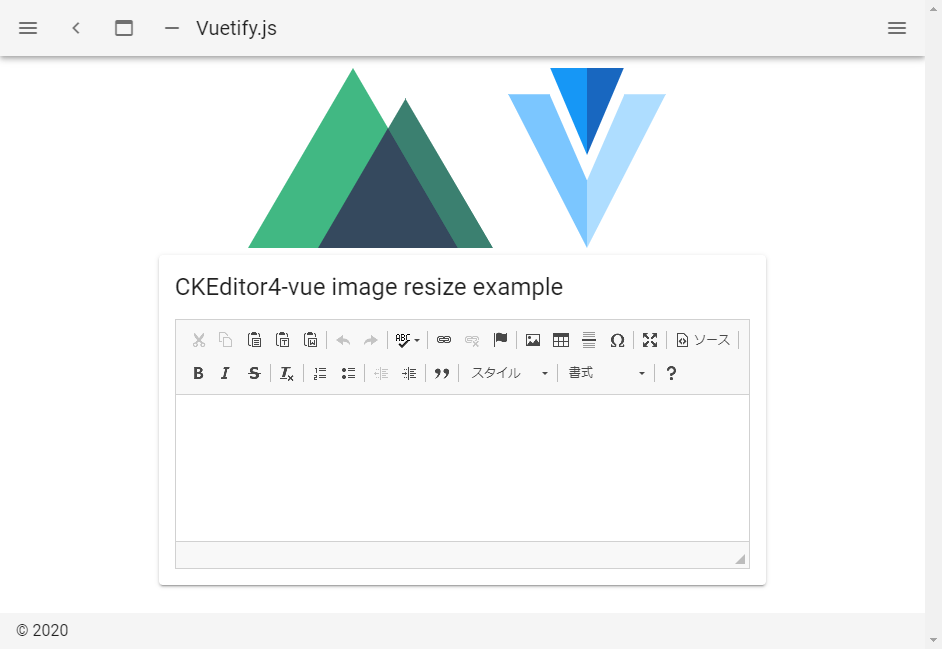
以下のようになります。
CKEditorの導入が簡単ですね。
CKEditorをカスタマイズする
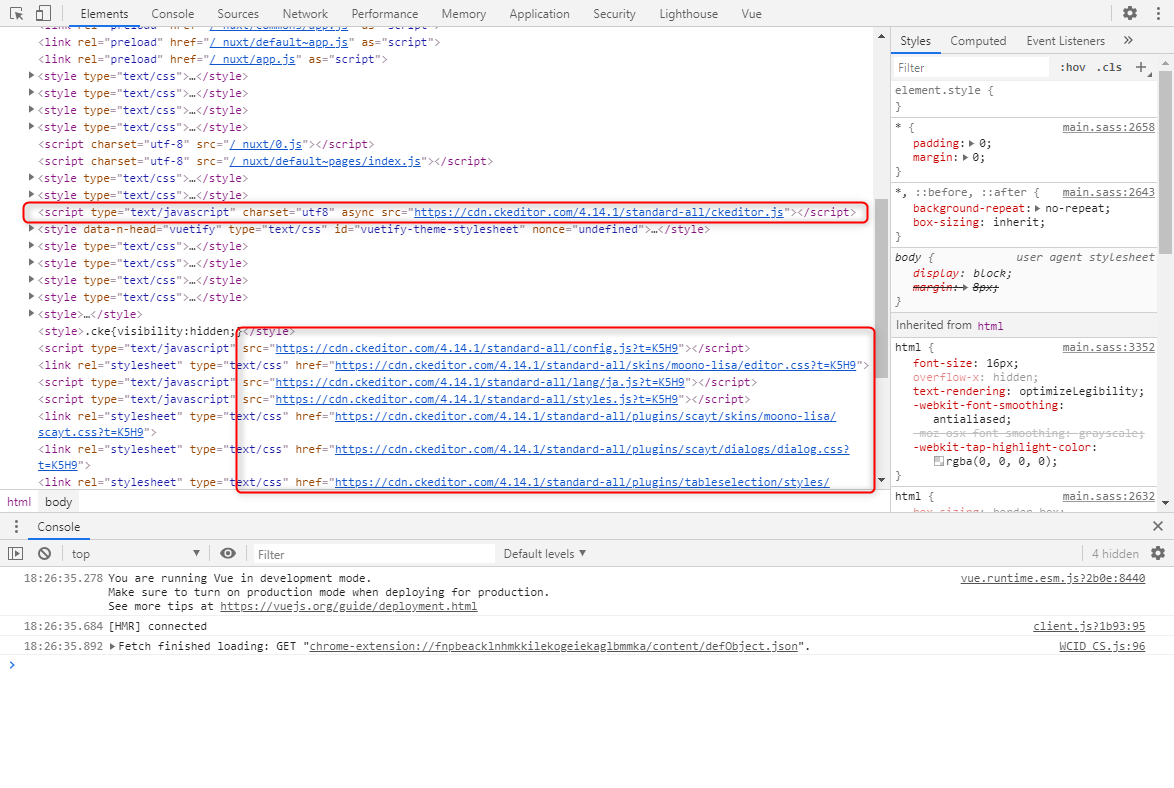
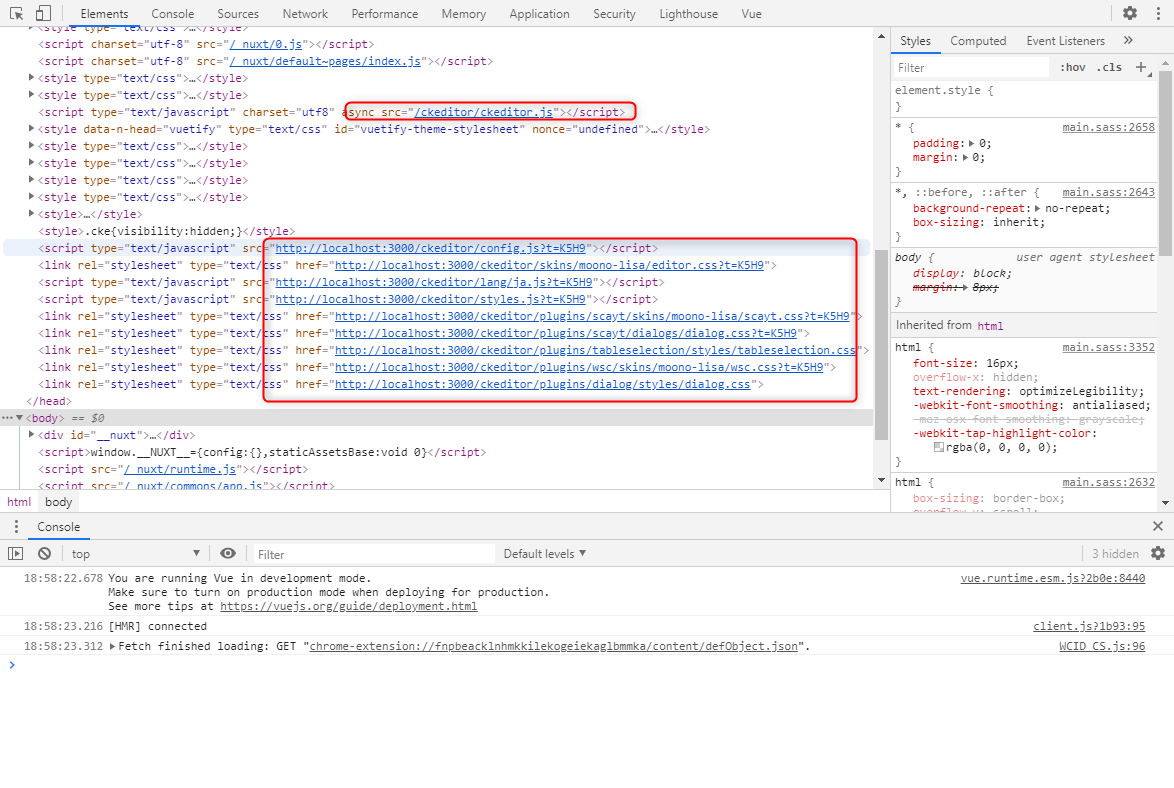
先ほどの画面でChomeの開発者ツールで見てみますと、CKEditor.jsは、CDNから読み込まれています。
また、プラグインも同様に芋づる式にCDNから読み込まれているようです。
CKEditorをカスタマイズするには、公式ドキュメントのeditor-urlプロパティを変更して、CKEditor.jsの読み込み先を変更する必要がありました。
このeditorUrlが未指定の場合は、デフォルトでCDNから読み込まれるという仕組みです。その場合は読み込まれるプリセットは、standard-allプリセットになっています。
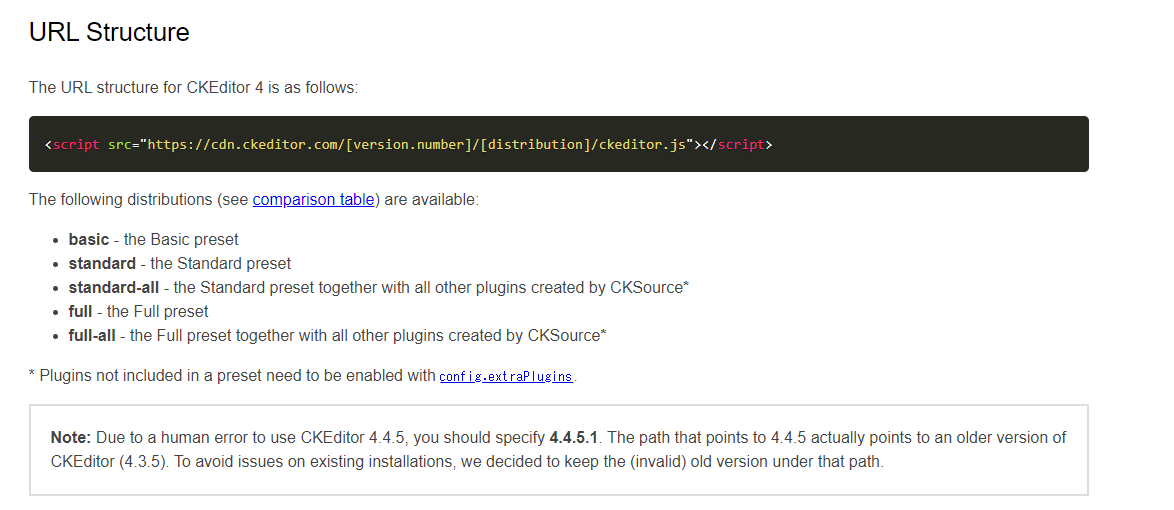
余談ですが、CDNのURLの構造は以下になります。プリセットの変更だけでしたら、自分でckeditor.jsを用意しなくてもよいですね。
しかし、今回はプリセットで提供されないプラグインを利用するため、自分のサーバにCKEditor.jsなど一式を用意する必要があります。
それでは、まずは、CDNと同じstandard-allプリセットを自社サイトに準備をしてみましょう。
プリセットやプリセットをカスタマイズするサイトが、CKEditor4ビルダーになります。
こちらでプラグインの追加・削除やスキンを選ぶことができます。
それでは、CKEditor4ビルダーの使い方とサーバ設置を順を追って説明していきます。
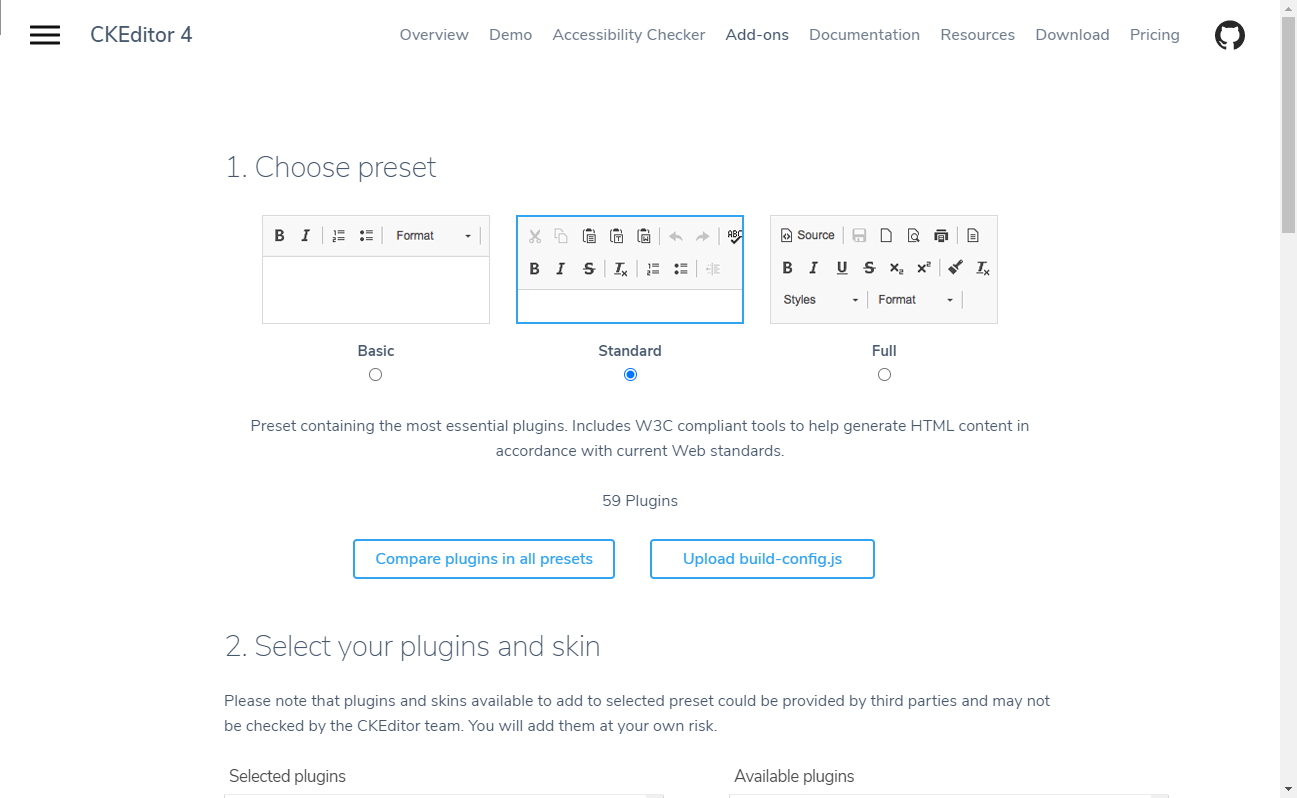
プリセット選択
Standardを選択します。
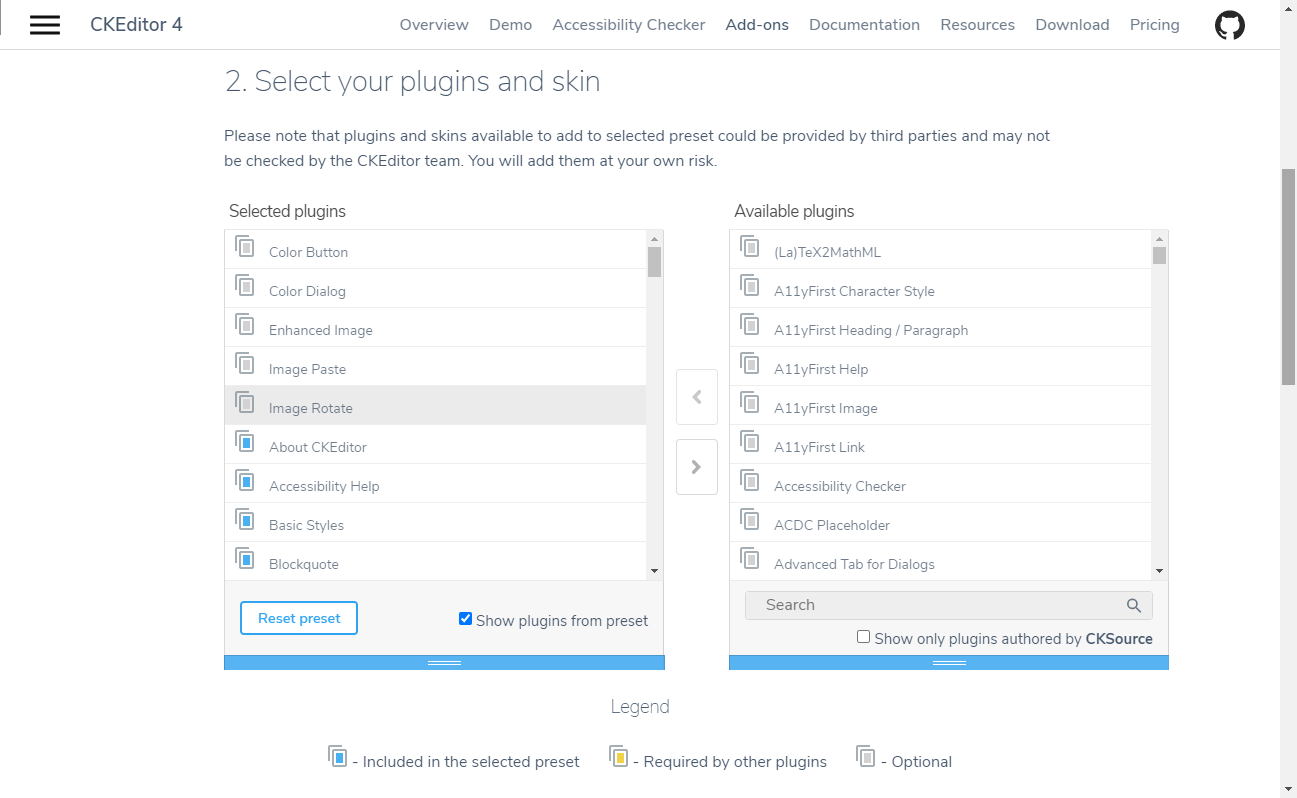
プラグイン選択
スタンダード プリセットデフォルトとして、何も選ばずに次に進みます。
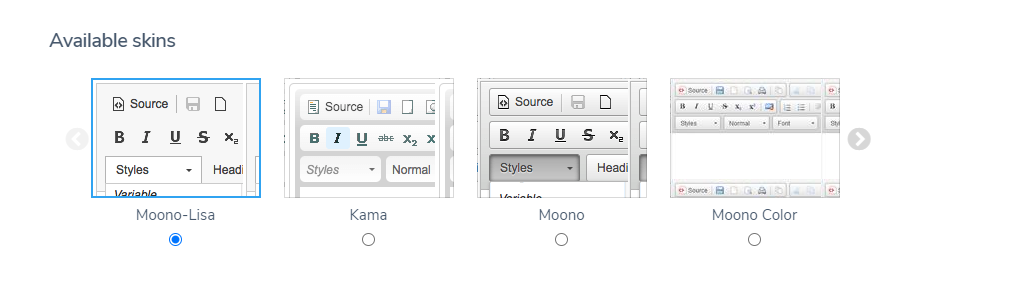
スキンを選択する
ここもデフォルトのモナ・リザを選択します。
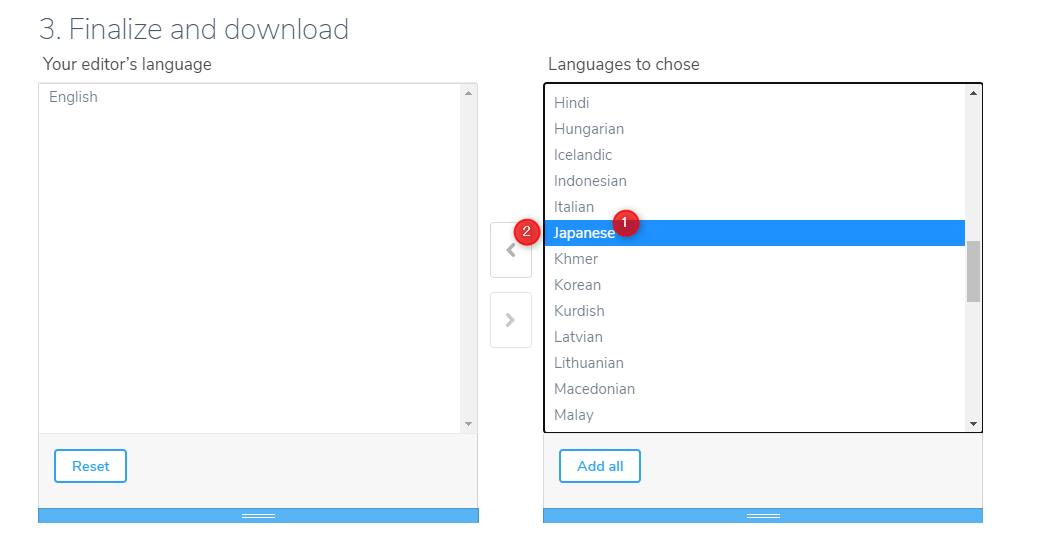
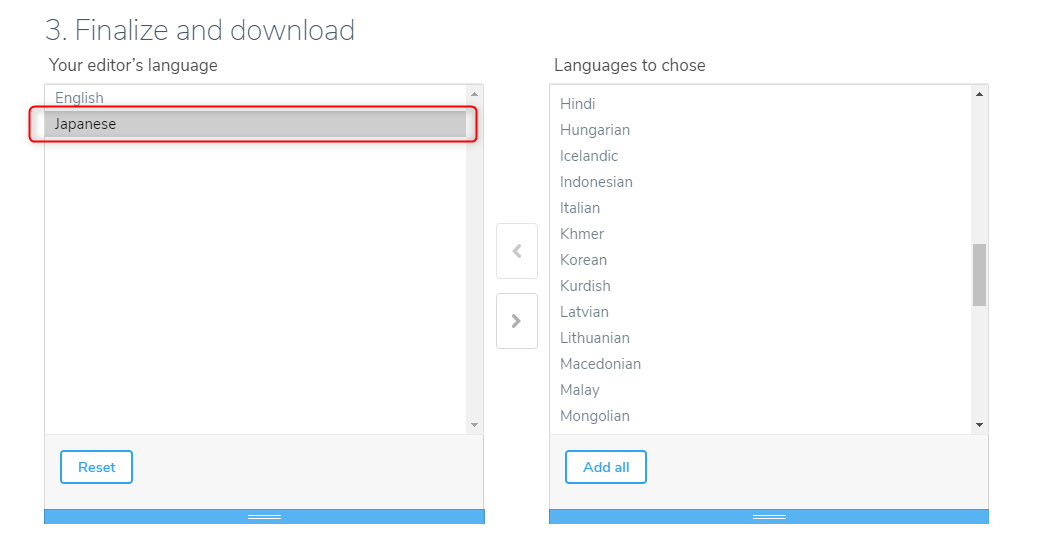
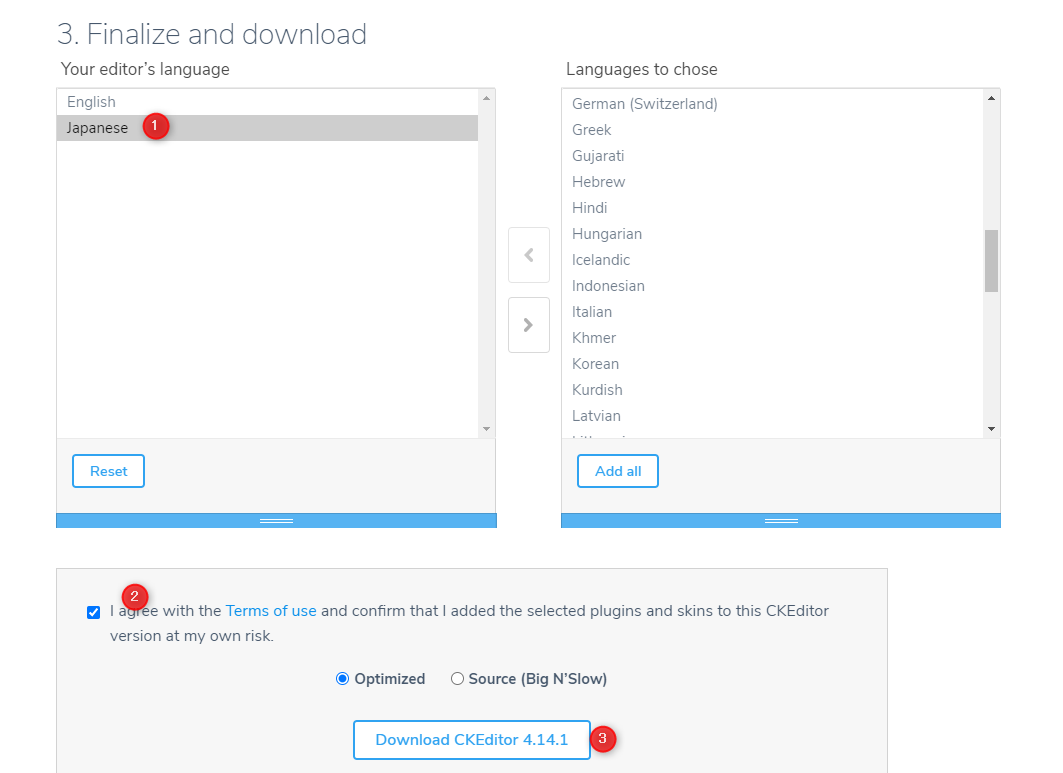
言語を追加する
メニューなどで日本語で表示をしたいので、日本語カタログを追加します。
①「japanese」を選択
②追加ボタンをクリック
すると、「Japanese」が追加されます。
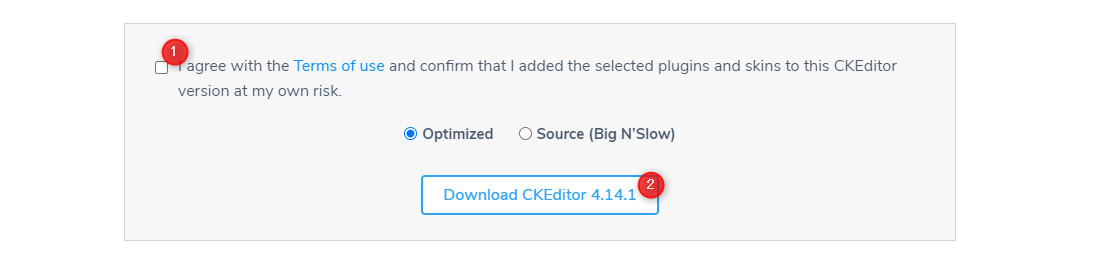
利用規約に同意をしてダウンロードする
最後に、利用規約の同意のチェックを入れて、ダウンロードします。
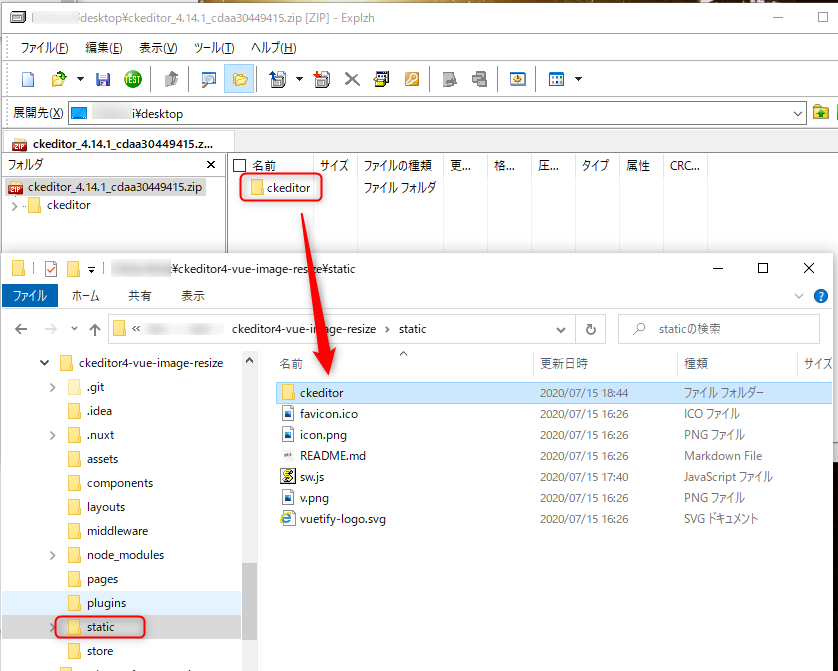
static に展開する
ダウンロードしたZIPファイル(ckeditor_4.14.1_xxxxxx.zip)を展開すると、ckeditorというフォルダがありますので、それをそのまま、Nuxtプロジェクトのstaticに展開します。
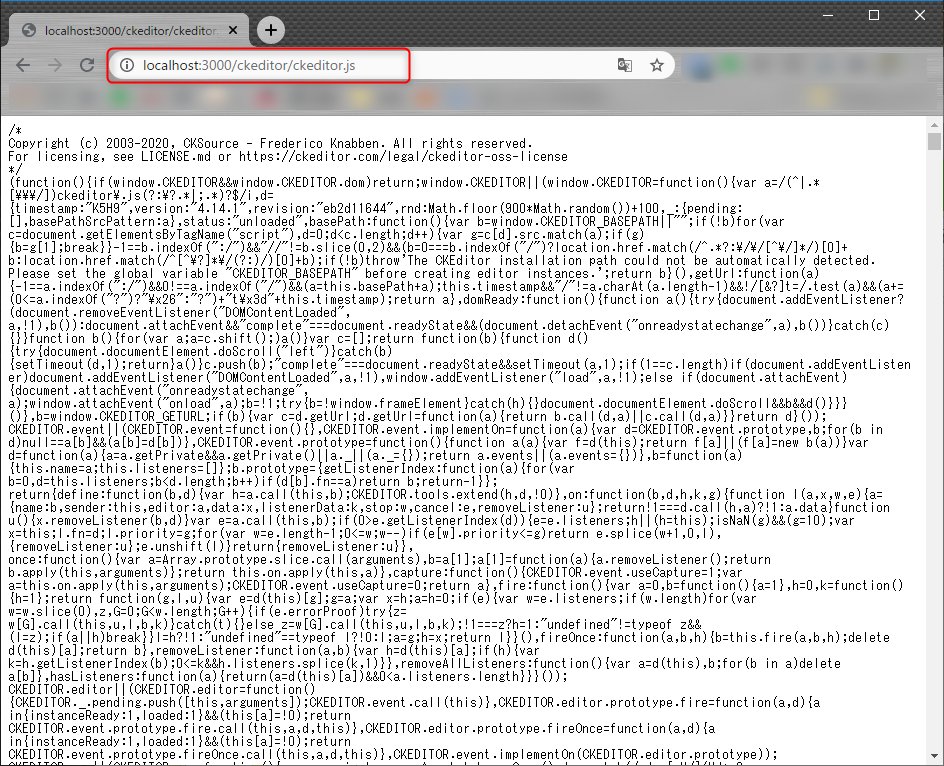
yarn devで開発をしている場合は、以下のようにhttp://localhost:3000/ckeditor/ckeditor.js でstaticに展開したファイルが見れることを確認します。
Ckeditor.vueを書き換える。
editor-urlプロパティを変更して、ckeditor.jsをローカルにダウンロードしたファイルを参照するように変更します。
<template>
<ckEditor
v-model="contents"
:editor-url="editorUrl"
:config="editorConfig"
></ckEditor>
</template>
<script>
import CKEditor from 'ckeditor4-vue'
export default {
name: 'CKEditor4',
components: { ckEditor: CKEditor.component },
props: {
value: {
type: String,
required: true
},
height: {
type: Number,
required: false,
default: 500
}
},
data() {
return {
editorUrl: '/ckeditor/ckeditor.js',
editorConfig: {
height: this.height
}
}
},
computed: {
contents: {
get() {
return this.value
},
set(value) {
this.$emit('input', value)
}
}
}
}
</script>
<style scoped></style>
以上の変更をしたら、http://localhost:3000/ をリロードします。
画面は変化はありませんが、開発ツールで確認をするとckeditor.jsからプラグインまでローカルからの読み込みに変更になっています。
Enhanced Image プラグインの導入
これでckeditorを自由にカスタマイズできる状態となりました。
画像をドラッグでリサイズができるEnhanced Imageプラグインを追加していきましょう。
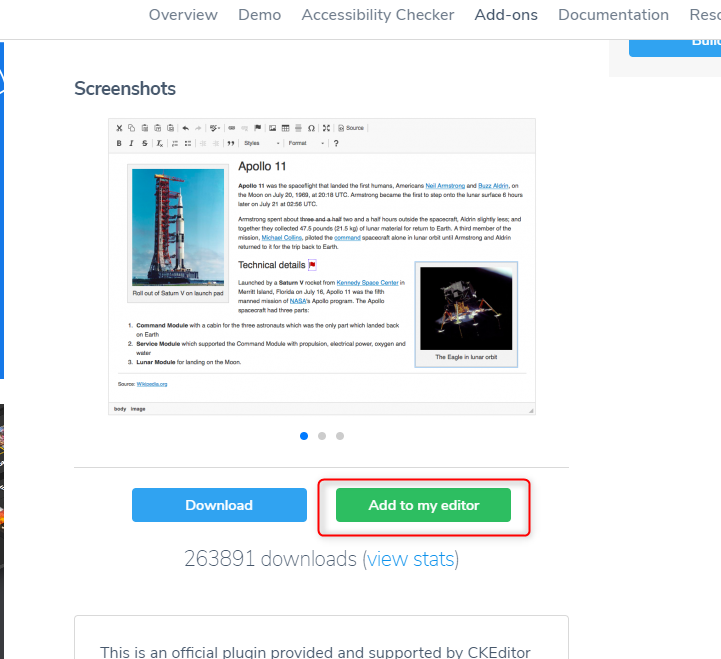
Enhanced Imageプラグインの画面から、Add to my editorをクリックします。
Add to my editorボタンがRemoveボタンに変化します。
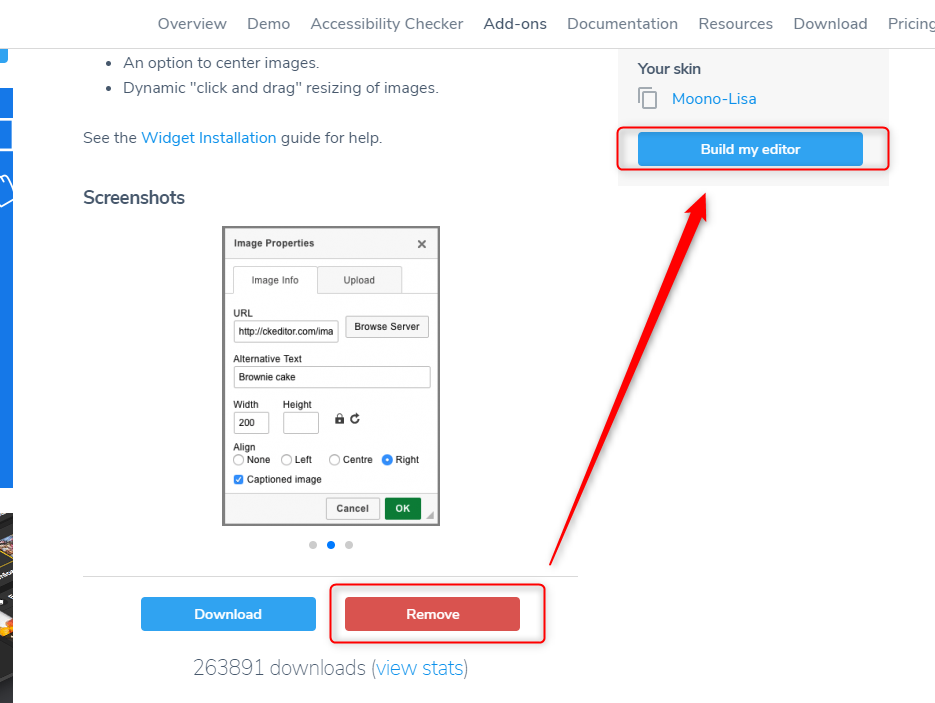
その後、Build my editorをクリックします。
Build my editorをクリックするとビルダーページに移動します。
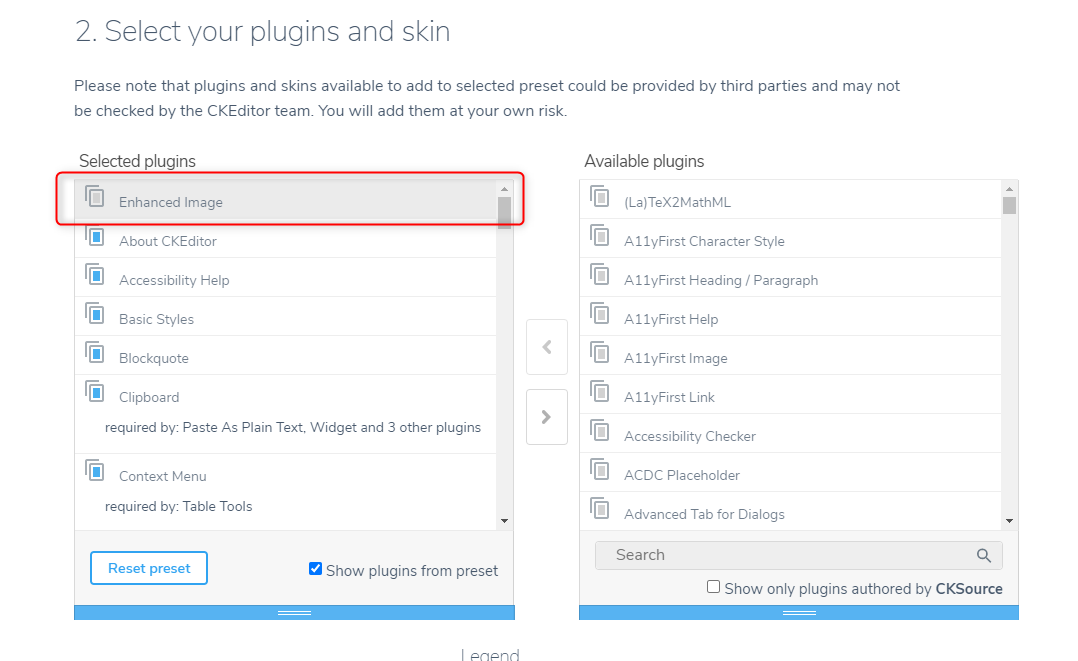
そうすると、自動的にEnhanced Imageプラグインが追加されています。
先ほどと同様に、
①日本語カタログの追加
②利用規約の同意のチェック
③ダウンロード
を行います。
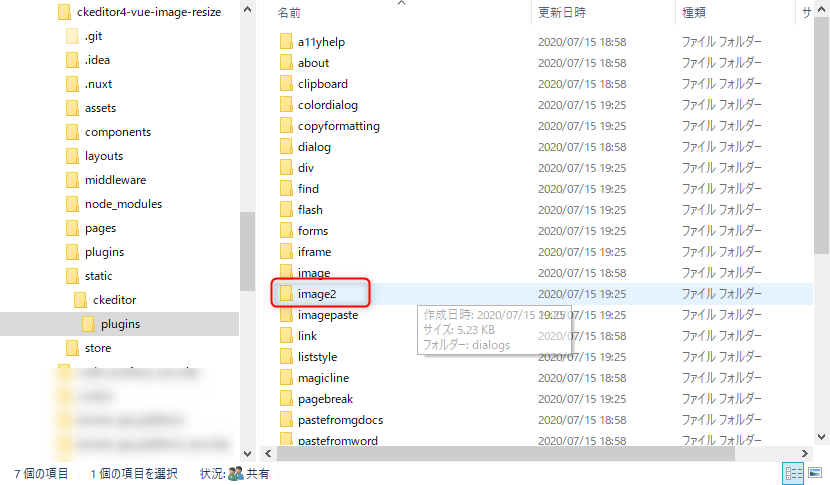
ダウンロードしたZIPファイルをstatic配下に展開します。
static/ckeditor/plugins/image2があればOKです。

以上で画像をドラッグでリサイズ、移動ができるようになりました。
demoページ: https://idani.github.io/ckeditor4-vue-image-resize/

まとめ
CKEditorは、CKEditor4-vueで簡単に導入できます。
簡単すぎるがゆえに、ドキュメントを読まずに使ってしまっていて、仕組みとかわからずに使ってしまいます。
今回は、カスタマイズすることで、理解ができました。
また、、今回作成したサンプルコードは、以下で公開をしています。
https://github.com/idani/ckeditor4-vue-image-resize