はじめに
タイトルのままです。
cssでスーパーファミコン風のコントローラーを書いたので、作り方をまとめました。
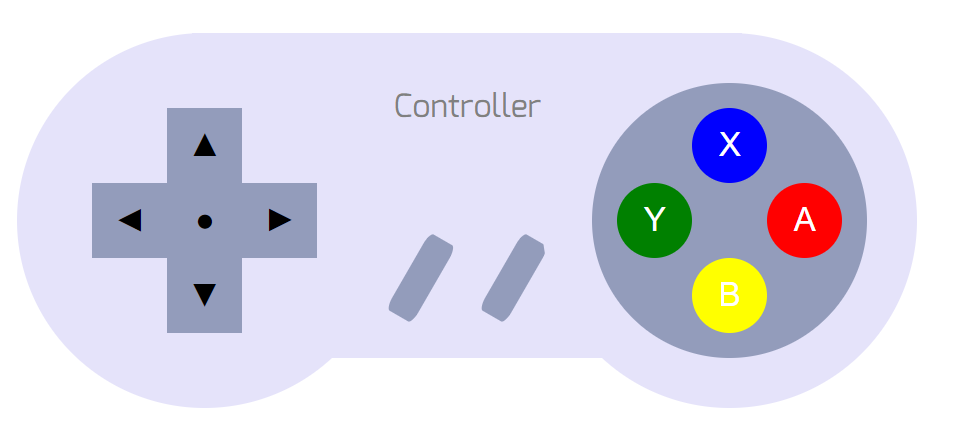
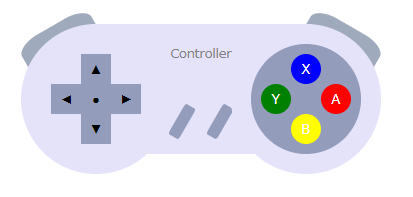
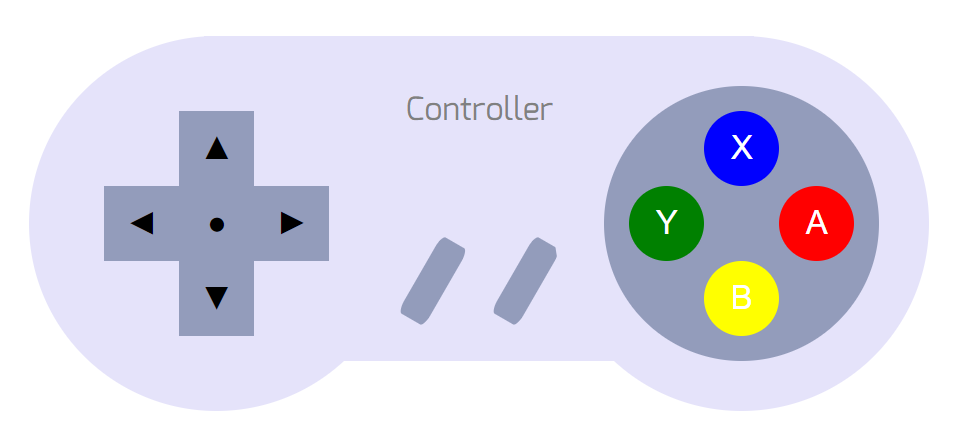
完成イメージ
準備するもの
・cssファイル × 1
・htmlファイル × 1
・やる気 × 1
下準備
ボタンの下ごしらえ
buttonタグに適用するクラスを用意しておきます。
.btn {
border-style: none;
cursor: pointer;
}
使い方はこんな感じです。
<button class="btn">ボタン</button>
画面の表示はこんな感じです。
枠線がなくなっているのがわかるかと思います。

パーツを十字配置するための部品を作成
コントローラーを書く際に、ボタンを十字に配置するケースが2回出てきます。
後で楽できるように、ボタンを十字に配置するパーツを先に作っておくことにします。
ボタンを十字に配置するパーツの作り方
今回はGridレイアウトを利用することにします。
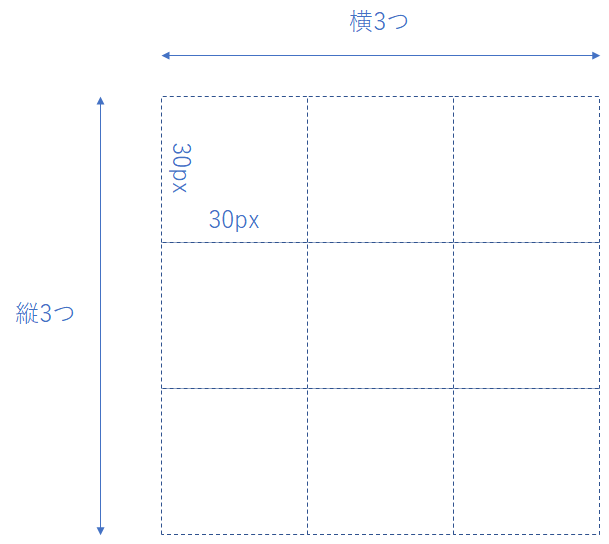
まずは3×3のGridレイアウトを作成します。

.cross-layout {
display: grid;
grid-template-columns: 30px 30px 30px;
grid-template-rows: 30px 30px 30px;
}
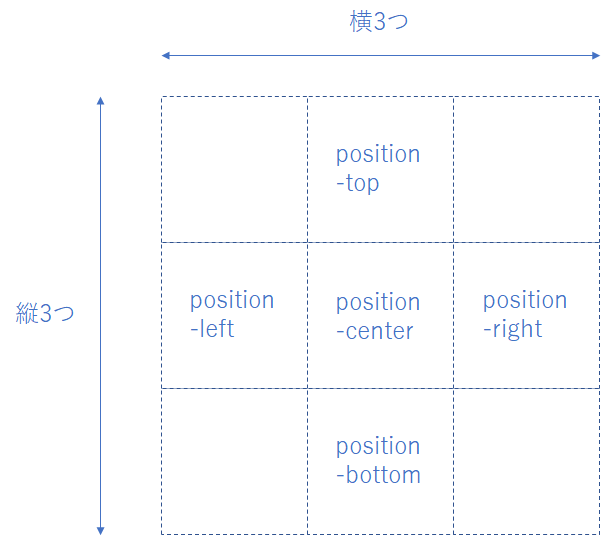
次に、作成したGridレイアウトの各セルにパーツを配置するためのクラスを用意しておきます。

.cross-layout {
display: grid;
grid-template-columns: 30px 30px 30px;
grid-template-rows: 30px 30px 30px;
}
.cross-layout .cross-layout-position-top {
grid-row: 1 / 2;
grid-column: 2 / 3;
}
.cross-layout .cross-layout-position-left {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.cross-layout .cross-layout-position-center {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.cross-layout .cross-layout-position-right {
grid-row: 2 / 3;
grid-column: 3/4;
}
.cross-layout .cross-layout-position-bottom {
grid-row: 3 / 4;
grid-column: 2/3;
}
これでパーツは出来上がりです。
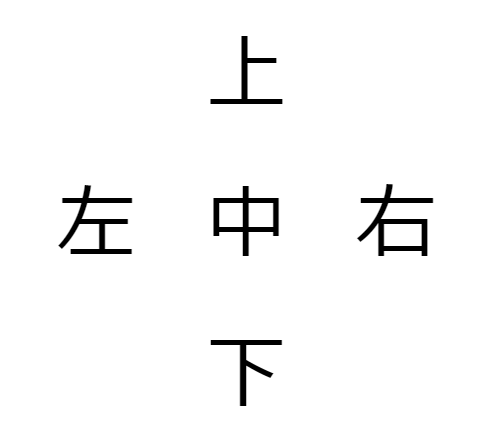
使い方はこんな感じです。
<div class="cross-layout">
<div class="position-top">上</div>
<div class="position-left">左</div>
<div class="position-right">右</div>
<div class="position-bottom">下</div>
<div class="position-center">中</div>
</div>
コントローラの右側を作る
ボタンを作る
丸い形のボタンを作ります。
「border-radius」でボタンの角を丸くします。
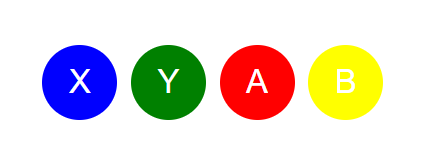
Xボタン、Yボタン、Aボタン、Bボタンの4種類のボタンがあるので、4つボタンを作ります。

.abxy-btn {
border-radius: 50%;
width: 30px;
height: 30px;
color: white;
}
.btn-x { background-color: blue; }
.btn-y { background-color: green; }
.btn-a { background-color: red; }
.btn-b { background-color: yellow; }
<button class="btn abxy-btn btn-x">X</button>
<button class="btn abxy-btn btn-y">Y</button>
<button class="btn abxy-btn btn-a">A</button>
<button class="btn abxy-btn btn-b">B</button>
ボタンを十字に配置する
下準備で作った「十字に配置する部品」を使って、ボタンを十字に配置します。

<div class="cross-layout">
<button class="btn abxy-btn position-top btn-x">X</button>
<button class="btn abxy-btn position-left btn-y">Y</button>
<button class="btn abxy-btn position-right btn-a">A</button>
<button class="btn abxy-btn position-bottom btn-b">B</button>
</div>
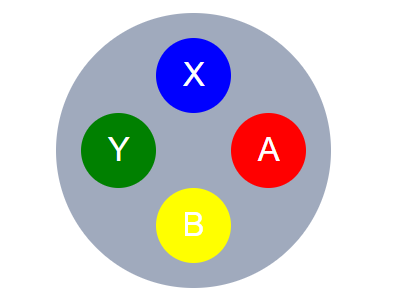
4つのボタンの周りを円形の灰色で囲む
.abxy-btn-set {
display: inline-block;
padding: 10px;
background-color: rgba(66, 86, 123, 0.5);
border-radius: 50%;
}
<div class="abxy-btn-set">
<div class="cross-layout">
<button class="btn abxy-btn position-top btn-x">X</button>
<button class="btn abxy-btn position-left btn-y">Y</button>
<button class="btn abxy-btn position-right btn-a">A</button>
<button class="btn abxy-btn position-bottom btn-b">B</button>
</div>
</div>
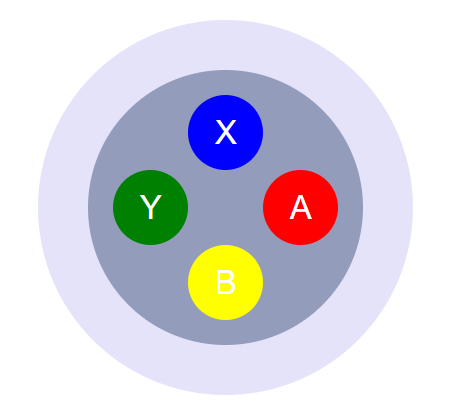
さらに薄い灰色の円形で囲む
.controller-right {
display: inline-block;
background-color: rgb(229, 227, 250);
padding: 20px;
border-radius: 50%;
}
<div class="controller-right">
<div class="abxy-btn-set">
<div class="cross-layout">
<button class="btn abxy-btn position-top btn-x">X</button>
<button class="btn abxy-btn position-left btn-y">Y</button>
<button class="btn abxy-btn position-right btn-a">A</button>
<button class="btn abxy-btn position-bottom btn-b">B</button>
</div>
</div>
</div>
コントローラの左側を作る
十字キーを作る
十字キーの上下左右、および真ん中のボタンをつくります。
上下左右のボタンのマークは「▲」という文字を回転させて作ります。
文字の回転は、「transform: rotate」を使用します。

.cross-key-btn {
width: 30px;
height: 30px;
background-color: rgba(66, 86, 123, 0.5);
}
.left-mark {
display: block;
transform: rotate(-90deg);
}
.right-mark {
display: block;
transform: rotate(90deg);
}
.bottom-mark {
display: block;
transform: rotate(180deg);
}
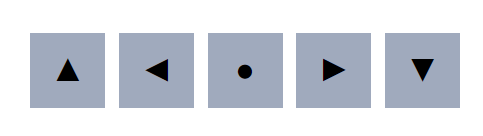
<button class="btn cross-key-btn"><span class="top-mark">▲</span></button>
<button class="btn cross-key-btn"><span class="left-mark">▲</span></button>
<button class="btn cross-key-btn"><span class="center-mark">●</span></button>
<button class="btn cross-key-btn"><span class="right-mark">▲</span></button>
<button class="btn cross-key-btn"><span class="bottom-mark">▲</span></button>
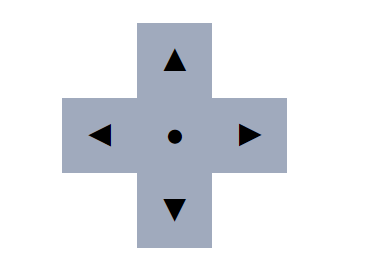
十字キーを十字に配置する
下ごしらえで作った「十字に配置する部品」を使って十字キーを配置します。

<div class="cross-layout">
<button class="position-top btn cross-key-btn"><span class="top-mark">▲</span></button>
<button class="position-left btn cross-key-btn"><span class="left-mark">▲</span></button>
<button class="position-center btn cross-key-btn"><span class="center-mark">●</span></button>
<button class="position-right btn cross-key-btn"><span class="right-mark">▲</span></button>
<button class="position-bottom btn cross-key-btn"><span class="bottom-mark">▲</span></button>
</div>
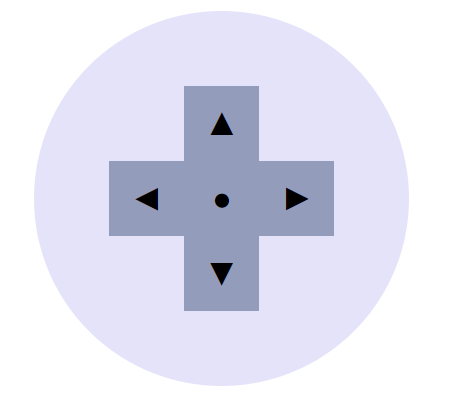
十字キーを灰色の円形で囲む
こんな感じにします。
これでコントローラーの左側も完成です。

.controller-left {
display: inline-block;
background-color: rgb(229, 227, 250);
padding: 30px;
border-radius: 50%;
}
<div class="controller-left">
<div class="cross-layout">
<button class="position-top btn cross-key-btn"><span class="top-mark">▲</span></button>
<button class="position-left btn cross-key-btn"><span class="left-mark">▲</span></button>
<button class="position-center btn cross-key-btn"><span class="center-mark">●</span></button>
<button class="position-right btn cross-key-btn"><span class="right-mark">▲</span></button>
<button class="position-bottom btn cross-key-btn"><span class="bottom-mark">▲</span></button>
</div>
</div>
コントローラの真ん中を作る
スタートボタン・セレクトボタンを作る
縦中のオブジェクトを作って、少し斜めに傾けます。
オブジェクトを斜めにするには「transform:rotate」を指定します。

.selectstart-btn {
width: 10px;
height: 35px;
border-radius: 15%;
background-color: rgba(66, 86, 123, 0.5);
transform: rotate(30deg);
}
<button class="btn selectstart-btn"></button>
スタートボタン・セレクトボタンを二つ並べたパーツを作ります。
こんな感じで並べます。
二つのボタンがくっつかないように、間にマージンを入れてます。

.selectstart-btn:first-child {
margin-right: 20px;
}
<div class="selectstart-btn-set">
<button class="btn selectstart-btn"></button>
<button class="btn selectstart-btn"></button>
</div>
ロゴの文字列を書くパーツを作ります。
こんな感じです。
適当にGoogle Fontsからフォントを選んで指定しているだけです。
Google Fontsを使うので、html側のヘッダータグの中に対象のフォントのlinkを追記するのを忘れないようにしましょう。

.logo-msg { font-family: 'Mina', sans-serif; }
<span class="logo-msg">Controller</span>
Google Fontsを使うため、下記の一文をhtmlのヘッダーに追加。
<!-- ヘッダー部分 -->
<link href="https://fonts.googleapis.com/css?family=Mina" rel="stylesheet">
Logoとスタート・セレクトボタンを一つのパーツにまとめる
上部中央にロゴを、下部中央にスタート・セレクトボタンを配置したパーツを作ります。
こんな感じです。

.controller-center {
width: 220px;
height: 130px;
background-color: rgb(229, 227, 250);
}
.controller-center .logo-msg {
display: block;
width: 140px;
margin: auto;
padding-top: 20px;
text-align: center;
font-size: 0.8em;
color: gray;
}
.controller-center .selectstart-btn-set{
display: block;
width: 140px;
text-align: center;
margin: auto;
margin-top: 40px;
}
<div class="controller-center">
<span class="logo-msg">Controller</span>
<div class="selectstart-btn-set">
<button class="btn selectstart-btn"></button>
<button class="btn selectstart-btn"></button>
</div>
</div>
コントローラの左側と右側と真ん中の部品をくっつける
これまで作ってきた左側と右側と真ん中をくっつけてコントローラを完成させます。
「display:flex」を使って各部品を横に並べたうえで、真ん中の部品の左右のマージンにマイナスを指定して、少し各部品が重なるように配置します。
重ねた各部品の重なり順は「z-index」で指定します。

.spf-controller {
display: flex;
}
.spf-controller .controller-center {
margin-left: -80px;
margin-right: -80px;
}
.spf-controller .controller-center { z-index:1;}
.spf-controller .controller-left { z-index: 2; }
.spf-controller .controller-right { z-index: 2; }
<div class="spf-controller">
<div class="controller-left">
<div class="cross-layout">
<button class="position-top btn cross-key-btn"><span class="top-mark">▲</span></button>
<button class="position-left btn cross-key-btn"><span class="left-mark">▲</span></button>
<button class="position-center btn cross-key-btn"><span class="center-mark">●</span></button>
<button class="position-right btn cross-key-btn"><span class="right-mark">▲</span></button>
<button class="position-bottom btn cross-key-btn"><span class="bottom-mark">▲</span></button>
</div>
</div>
<div class="controller-center">
<span class="logo-msg">Controller</span>
<div class="selectstart-btn-set">
<button class="btn selectstart-btn"></button>
<button class="btn selectstart-btn"></button>
</div>
</div>
<div class="controller-right">
<div class="abxy-btn-set">
<div class="cross-layout">
<button class="btn abxy-btn position-top btn-x">X</button>
<button class="btn abxy-btn position-left btn-y">Y</button>
<button class="btn abxy-btn position-right btn-a">A</button>
<button class="btn abxy-btn position-bottom btn-b">B</button>
</div>
</div>
</div>
</div>
おまけ
CSSの全体像はこんな感じです。
/** 下準備_ボタン **/
.btn {
border-style: none;
cursor: pointer;
}
/** 下準備_十字配置部品 **/
.cross-layout {
display: grid;
grid-template-columns: 30px 30px 30px;
grid-template-rows: 30px 30px 30px;
}
.cross-layout .position-top {
grid-row: 1 / 2;
grid-column: 2 / 3;
}
.cross-layout .position-left {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.cross-layout .position-center {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.cross-layout .position-right {
grid-row: 2 / 3;
grid-column: 3/4;
}
.cross-layout .position-bottom {
grid-row: 3 / 4;
grid-column: 2/3;
}
/** コントローラーの右側_ABXYボタン**/
.abxy-btn {
width: 30px;
height: 30px;
border-radius: 50%;
color: white;
}
.btn-x {
background-color: blue;
}
.btn-y {
background-color: green;
}
.btn-a {
background-color: red;
}
.btn-b {
background-color: yellow;
}
/** コントローラーの右側_ABXYボタンを灰色の円形で囲む**/
.abxy-btn-set {
display: inline-block;
padding: 10px;
background-color: rgba(66, 86, 123, 0.5);
border-radius: 50%;
}
/** コントローラーの右側_ABXYボタンを灰色の円形で囲んだものをさらに灰色の円形で囲む**/
.controller-right {
display: inline-block;
background-color: rgb(229, 227, 250);
padding: 20px;
border-radius: 50%;
}
/** コントローラーの左側_十字キー**/
.cross-key-btn {
width: 30px;
height: 30px;
background-color: rgba(66, 86, 123, 0.5);
}
.left-mark {
display: block;
transform: rotate(-90deg);
}
.right-mark {
display: block;
transform: rotate(90deg);
}
.bottom-mark {
display: block;
transform: rotate(180deg);
}
/** コントローラーの左側_十字キーを灰色の円形で囲む**/
.controller-left {
display: inline-block;
background-color: rgb(229, 227, 250);
padding: 30px;
border-radius: 50%;
}
/** コントローラーの真ん中_スタートボタン(セレクトボタン)**/
.selectstart-btn {
width: 10px;
height: 35px;
border-radius: 15%;
background-color: rgba(66, 86, 123, 0.5);
transform: rotate(30deg);
}
/** コントローラーの真ん中_スタートボタンとセレクトボタンを並べる**/
.selectstart-btn:first-child {
margin-right: 20px;
}
/** コントローラーの真ん中_Logoを書く領域を定義**/
.logo-msg {
font-family: 'Mina', sans-serif;
}
/** コントローラーの真ん中_スタートボタン・セレクトボタンとLogoを書く領域を一つにまとめる**/
.controller-center {
width: 220px;
height: 130px;
background-color: rgb(229, 227, 250);
}
.controller-center .logo-msg {
display: block;
width: 140px;
margin: auto;
padding-top: 20px;
text-align: center;
font-size: 0.8em;
color: gray;
}
.controller-center .selectstart-btn-set {
display: block;
width: 140px;
text-align: center;
margin: auto;
margin-top: 40px;
}
/** コントローラーの左側と真ん中と右側をくっつける**/
.spf-controller {
display: flex;
}
.spf-controller .controller-center {
margin-left: -80px;
margin-right: -80px;
}
.spf-controller .controller-center {
z-index: 1;
}
.spf-controller .controller-left {
z-index: 2;
}
.spf-controller .controller-right {
z-index: 2;
}
(2018/03/24追記) RボタンとLボタンを付ける
コメントをいただきましたので。
RボタンとLボタンをつけたい場合は、cssファイルとhtmlファイルに下記の修正を加えてください。
cssファイルに下記を追記。
/** 追記_RボタンLボタン **/
.ear {
position: absolute;
width: 80px;
height: 40px;
background-color: rgba(66, 86, 123, 0.5);
border-top-right-radius: 30%;
border-top-left-radius: 30%;
}
.ear-left {
transform: rotate(-30deg);
top: 0px;
left: 0px;
}
.ear-right {
transform: rotate(30deg);
top: 0px;
right: 0px;
}
.spf-controller {
position: relative;
width:360px;
margin:30px 30px;
}
htmlファイルの<div class="spf-controller">の下に、2行追加。
<div class="spf-controller">
<button class="btn ear ear-left"></button>
<button class="btn ear ear-right"></button>
以上です。