本記事は「ローコード開発プラットフォーム(Oracle APEX)を使って家計簿?アプリを作る(その1)」(以降「その1」と表記します)の続きです。
(所要時間:20分)
1. 「支出管理帳」ページのカスタマイズ
前の記事では、Oracle APEX で 3つのページから成るアプリケーションを作成しました。
本記事ではそのなかの「支出管理帳」ページをカスタマイズします。
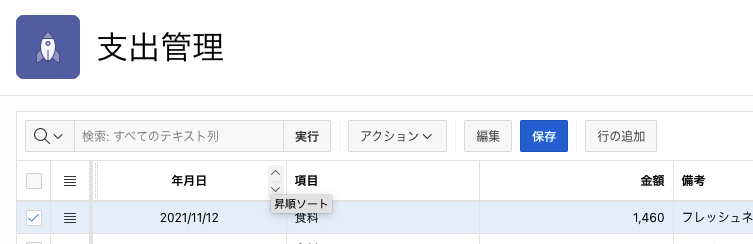
「その1」で作成した「支出管理帳」ページは下のようになっていたと思います。

本記事では以下4点のカスタマイズを行いたいと思います。
- データが時系列に並べられていないので、それを時系列に並べて表示させます。
- 「行の追加」ボタンをクリックして、データを追加し、「保存」ボタンで保存することができますが、そのデータ追加の際「食料」、「交通・通信」といった「項目」をリストから選べるようにします。
- 「金額」を"¥1,000"のように前に'¥'をつけた3桁区切りで表示します。
- データ量が多くなるとスクロールが大変なので、年月を選んでデータを表示するようにします。
1-1. データを時系列に並べる
下の図の通り、ヘッダの「年月日」にマウスポインタを移動させると「昇順ソート」「降順ソート」と表示されるので、昇順/降順 お好きな方をクリックし ソート下さい。

ただ この設定だけだとサインアウトするとソートは元に戻ってしまうため、この状態でレポートを保存します。

1-2. 「値リスト」の作成と設定
「支出管理帳」ページにデータを追加したり変更したりする際、「食料」、「交通・通信」といった「項目」をリストから選べるよう、値リストを作成、設定します。
1-2-1. 値リストの作成
値リストは「共有コンポーネント」メニューの中から「LOV」を選んで作成します。が、皆様のAPEX開発画面がいまどんな状態なのかわからないので、トップページからのオペレーションを説明します。
APEX開発画面の上のメニューの「アプリケーション・ビルダー」を選択すると、「支出管理」アイコンが出てきますから、右側にあるペンの形をした「編集」アイコンをクリックしてください。


すると下のような画面になりますから、そこで「共有コンポーネント」をクリックし、出てきた画面の右上方にある「LOV」をクリックします。


出てきた画面の「作成」ボタンをクリックします。下画面が表示されますので「最初から」が選択されていることを確認し、「次」をクリックしてください。

下の通り名前を「項目LOV」とします。「タイプ:」が "Dynamic" になっていることを確認し、「次」をクリックしてください。

「データ・ソース」が「ローカル・データベース」であることを確認します。「ソース・タイプ」は 今回は "SQL Query"を選択してください。すると SQL SELECT文を入力できるようになりますから、下の通り SQL文を入力して下さい。

select "支出_貯蓄項目"."分類" as "分類",
"支出_貯蓄項目"."表示順" as "表示順"
from "支出_貯蓄項目" "支出_貯蓄項目"
order by "支出_貯蓄項目"."表示順" ASC
クエリー・ビルダー(金槌のアイコン)を使えば、Select文を生成してくれるのでSQLを一から書く必要はないのですが、今回はその説明は割愛させていただきます。また、SQLにエラーがないかは「検証」(チェックマークのアイコン)をクリックして確認できます。


LOV作成の最後に戻り列と表示列を指定します。今回はどちらも「分類」です。お間違えのないようご注意下さい。「作成」クリックして作成を完了させます。

1-2-2. 「支出管理帳」ページの「項目」列に作成した値リストを設定する
「支出管理帳」ページを編集して、上で作成した値リストが項目の入力時に利用できるようにします。
値リストを作成したときと同様に、「支出管理」の編集アイコンをクリックします。今回は出てくる画面の「1-支出管理」アイコンをクリックして下さい。


表示される「支出管理帳」ページで、
- 対話グリッド「支出」の列「項目」をクリックしてください。すると「項目」のプロパティが右側に表示されます。
- その「項目」プロパティの中の 識別ー>タイプ を(「テキスト・フィールド」から)「選択リスト」にしてください。
- プロパティ画面の下方にある、LOVー>タイプ を「共有コンポーネント」にし、LOV->LOV を「項目LOV」にして下さい。

右上方の「保存」ボタンをクリックして、変更を保存します。その隣の緑のボタンをクリックしてアプリケーションを実行し、「支出管理帳」画面を表示してみてください。

「行の追加」や「編集」ボタンをクリックしてデータを追加したり編集する際、「項目」列をクリックすると値リストが表示されることが確認できると思います。

1-3. 「金額」の値の前に'¥'をつけて3桁区切りで表示する
値リストを設定した際と同様、「ページ1:支社管理帳」を開いて、今度は
- 対話グリッド「支出」の列「金額」をクリックして下さい。すると、「金額」のプロパティが右側に表示されます。
- その「金額」プロパティのなかの 外観ー>書式マスク を、"FML999G999G999G999G999" にして下さい。

FML999G999G999G999G999
値リストを設定した時と同様に、右上方のボタンで保存および実行を行います。

下のように「金額」列の値の前に'¥'がついていて、値が3桁ずつカンマで区切られていることが確認できると思います。

1-4. 年月を選んでデータを表示する
現時点での「支出管理帳」ページはすべてのデータが表示されるようになっていますが、「年月」を選択できるフィールドを付加し、そこで値を選択することにより特定の年月のデータだけを表示させるようにしたいと思います。
1-4-1. 値リスト「年月LOV」の作成
値リスト「年月LOV」を作成します。「項目LOV」と同様なので、詳細は割愛します。以下をご覧になって作成下さい。



select
distinct(to_char("支出"."年月日",'YYMM')) as v,
to_char("支出"."年月日",'YYMM') as s
from "支出" "支出"
1-4-2. 「年月」選択リストを付加し、値リスト「年月LOV」を設定
「ページ1: 支出管理帳」の編集画面で、"P1_YYMM" (名前は任意ですがここでは "P1_YYMM" とします)というページアイテムを作成します。対話グリッド「支出」を右クリックー>「アイテムの作成」を選択します。

"P1_NEW"というアイテムが作成されると思いますので
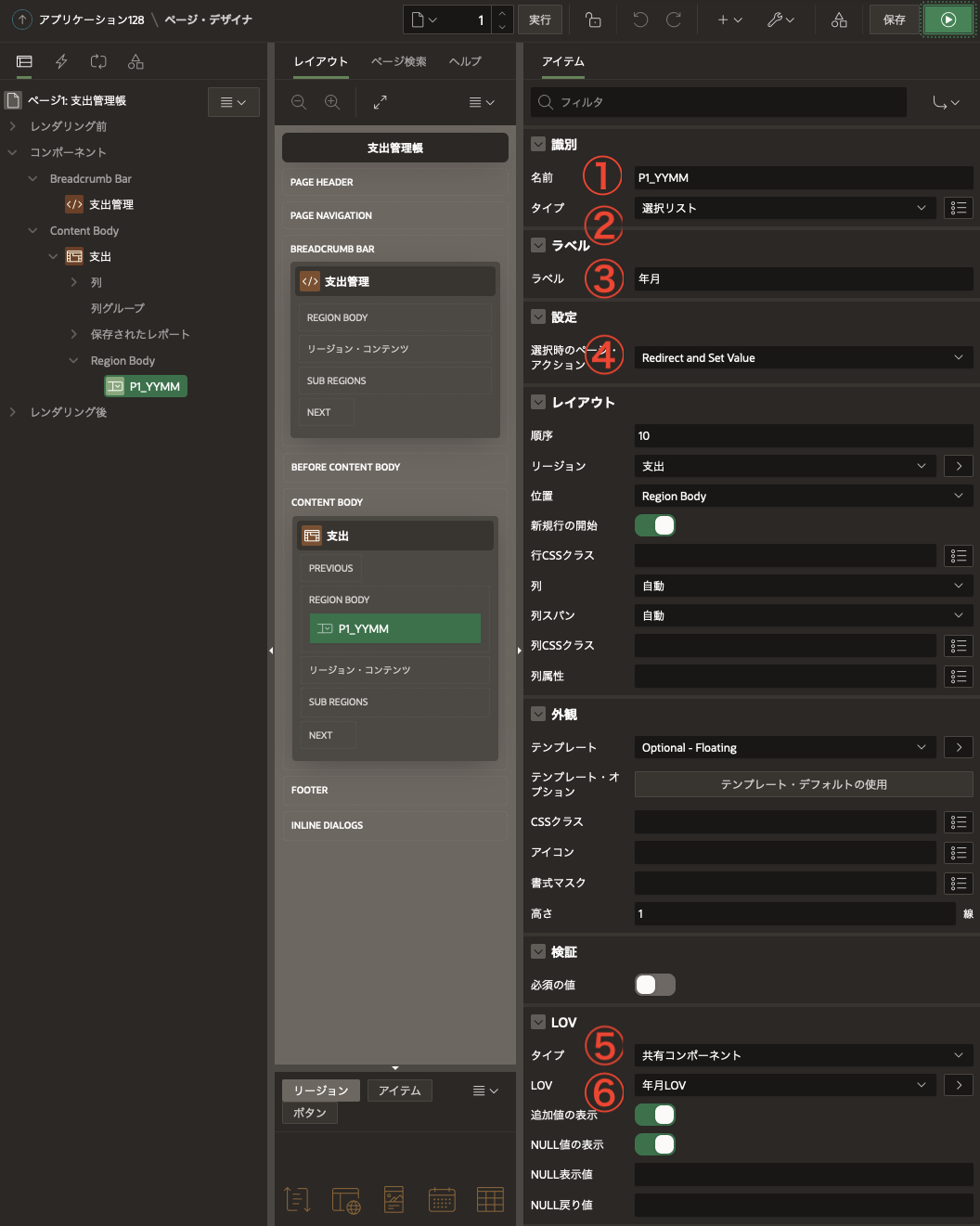
- 右側のプロパティ画面で、識別 ー> 名前を "P1_YYMM"にします(名前は任意ですが)
- 識別 ー> タイプ を「選択リスト」にします
- ラベル ー> ラベル を「年月」にします(任意です)
- 設定 ー> 選択時のページ・アクション を "Redirect and Set Value"にします (こうすることで、選択リストの値がセットされた状態で画面がリフレッシュされます)
- LOV ー> タイプ を「共有コンポーネント」にします
- LOV ー> LOV に 上で作成した 「年月LOV」を選択します
- (下の画面には見切れていて表示されていませんが、下方にスクロールして) 詳細 ー> 保存されていない変更の警告 を 「ページのデフォルト」から「無視」に変更してください。

ここで一旦保存と実行を行ってみます。

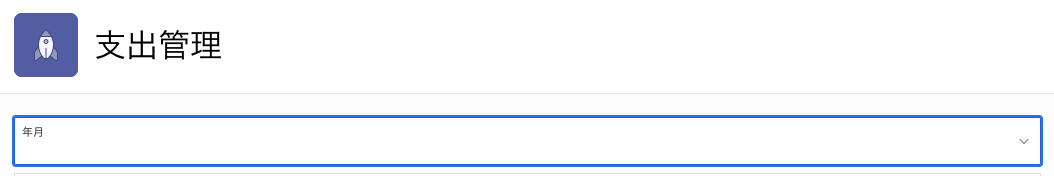
「支出管理帳」ページの上部に「年月」という選択リストが表示されるのが確認できると思います。

但し、値を選択しても下のリストに変化はありません。値を選択すると、該当する年月のデータが絞り込まれて表示させるよう設定する必要があります。もう一息です。
1-4-3. 「年月」選択リストで値を選択すると、該当する年月のデータが表示されるよう設定
ブラウザウィンドウ下方に表示されているメニューの「ページ1」をクリックして「支出管理帳」の編集画面に移って下さい。

- 対話グリッド「支出」をクリックします。
- 右側のプロパティで ソース ー> タイプ を「表/ビュー」から「SQL問合せ」に変更します。すると下に「SQL問合せ」フィールドが表示されます。このフィールドのSQLを編集し、選択リストで選択した年月のデータだけが表示されるようにします。
- 「SQL問合せ」の右側にあるアイコンをクリックします。

コード・エディタ画面が表示されますので、下のように where句を追加し、"OK"をクリックします。

select ID,
"年月日",
"項目",
"金額",
"備考"
from "支出"
where to_char("年月日",'YYMM') = :P1_YYMM
では再び保存と実行をしてみましょう。
「年月」を選択すると、該当する年月のデータが絞り込まれて表示されるようになったと思います。
「その2」は以上です。次回は、「チャート」ページのカスタマイズになります。
