GitHub上にすでに存在するRailsアプリ git@github.com:ichylinux/bizquest.git を事例として、Windows10上にRails開発環境を準備する手順を記録しておく。
VisualStudioCode
インストール
https://code.visualstudio.com/ からダウンロードする。

クリックしてインストール。
日本語化
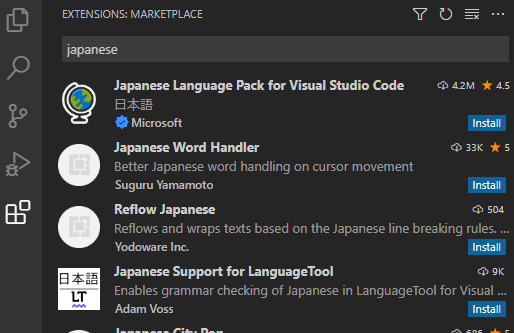
メニューの「View] => [Extensions] を開き、Japanese で検索する。

Japanese Language Pack for Visual Studio Code を選択し、Install を実行する。
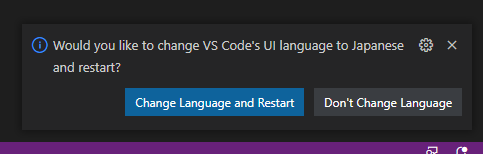
インストール後、画面右下に「Change Language and Restart」というボタンが表示されるので、クリックする。

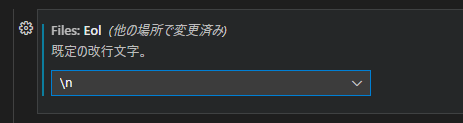
改行コードをLFにする
Windows標準の改行コードは CR/LF だが、Rails開発ではLFを使用するため、改行コードの設定を変更しておく。
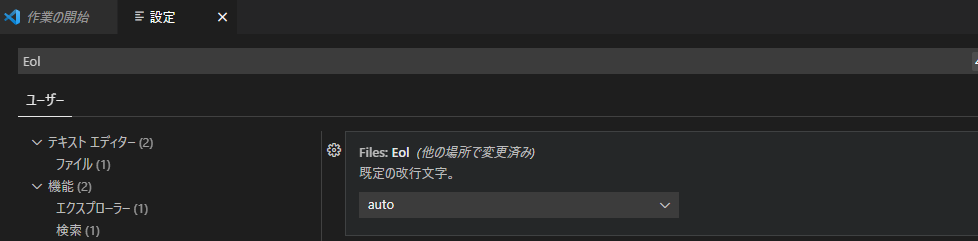
画面左下の「管理」=>「設定」へと進み、「設定の検索」に Eol と入力して設定項目を検索する。

Git
インストール
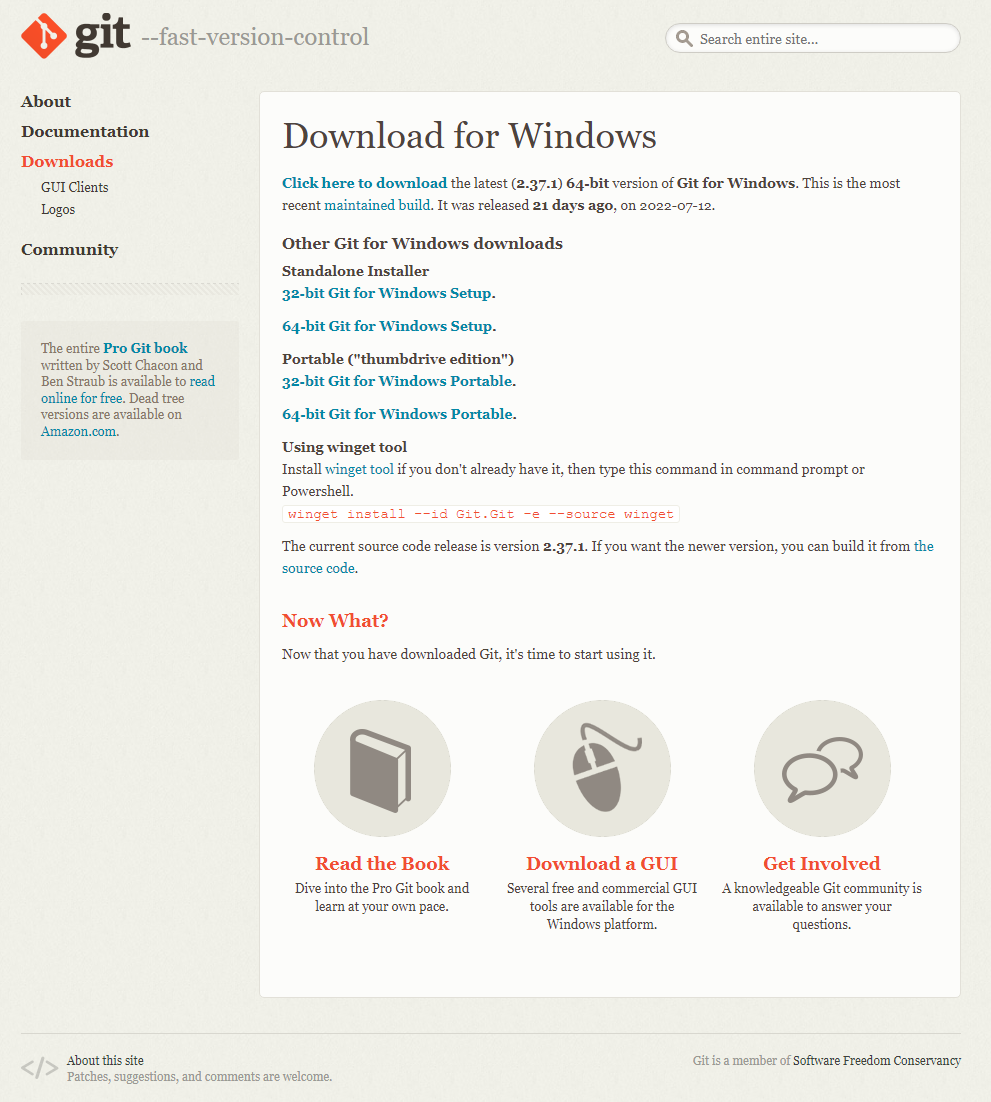
https://git-scm.com/download/win からダウンロードする。

クリックしてインストール開始。
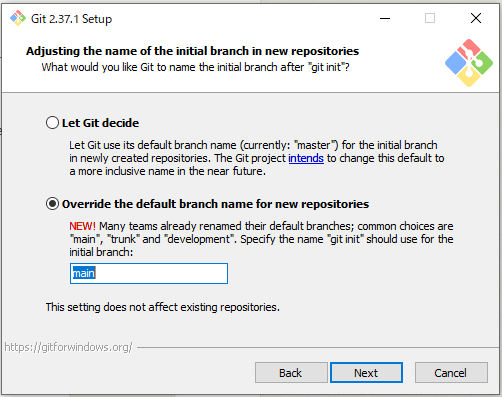
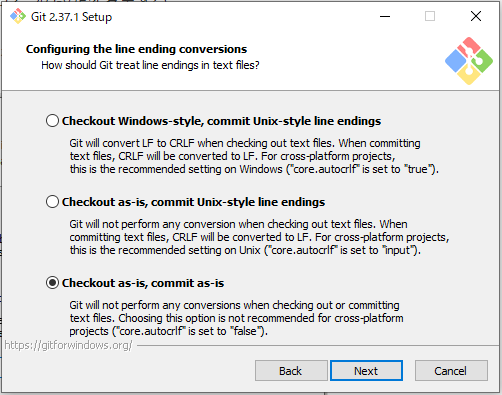
インストールの途中、以下の2つの設定を変更する。
それ以外はすべてデフォルトの状態でインストールウィザードを進める。
ユーザ名とメールアドレスの設定
Gitで作業を行う時のユーザ名とメールアドレスを設定する。
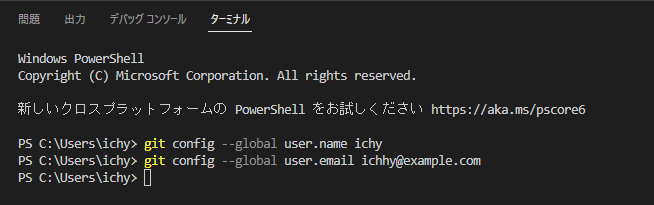
メニューから「表示」=> 「ターミナル」を開き、以下のコマンドを実行する。
git config --global user.name [自分の名前]
git config --global user.email [メールアドレス]
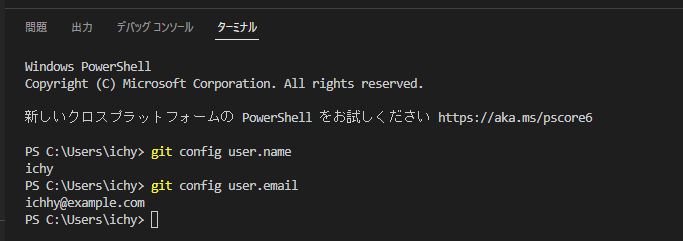
ユーザ名が ichy で、メールアドレスが ichhy@example.com の場合の例。

設定が正しくできていることを確認。
git config user.name
git config user.email
設定したユーザ名とメールアドレスが表示されている。
Docker
WSL2を最新に
以下、PowerShell上でコマンドを実行する。
Linux 用 Windows サブシステムを有効に。
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
仮想マシンの機能を有効に。
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
以下のURLからLinuxカーネル更新プラグラムをダウンロードし、クリックしてインストール。
https://docs.microsoft.com/ja-jp/windows/wsl/install-manual#step-4---download-the-linux-kernel-update-package
古いWSLではなくWSL2をデフォルトに。
wsl --set-default-version 2
exit を入力してPowerShellを閉じる。
exit
.wslconfig ファイルを用意
C:\Users\ichy フォルダの中に .wslconfig という設定ファイルを用意する。

ファイルの中には、Dockerコンテナを起動する時の設定を記述する。
[wsl2]
memory=1000MB
processors=2
しかし、この設定が本当に効いているのかどうか、よくわからなかった。
Docker Desktopをインストール
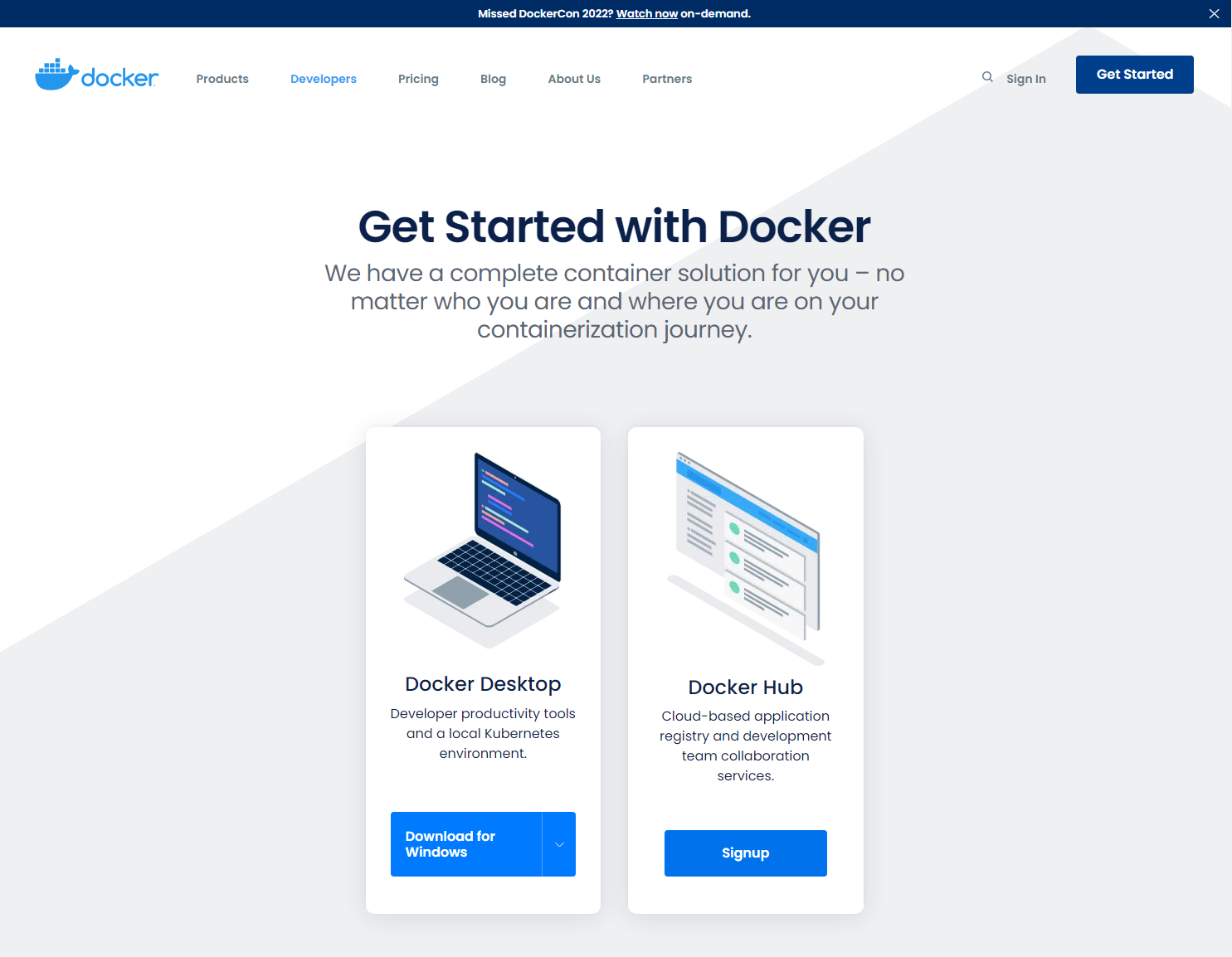
https://www.docker.com/get-started/ からダウンロード

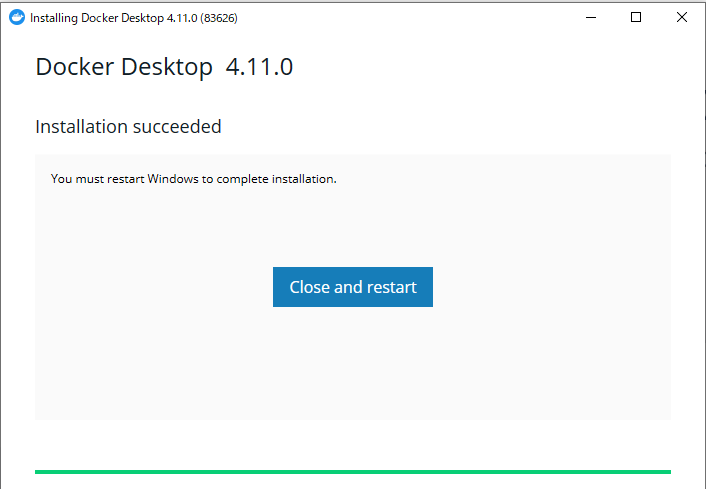
ダウンロードしたインストーラをクリックしてインストールを進めると最後にマシン再起動の指示が出る。

開いている他のアプリをすべて閉じてから「Close and restart」をクリックしてマシンを再起動する。
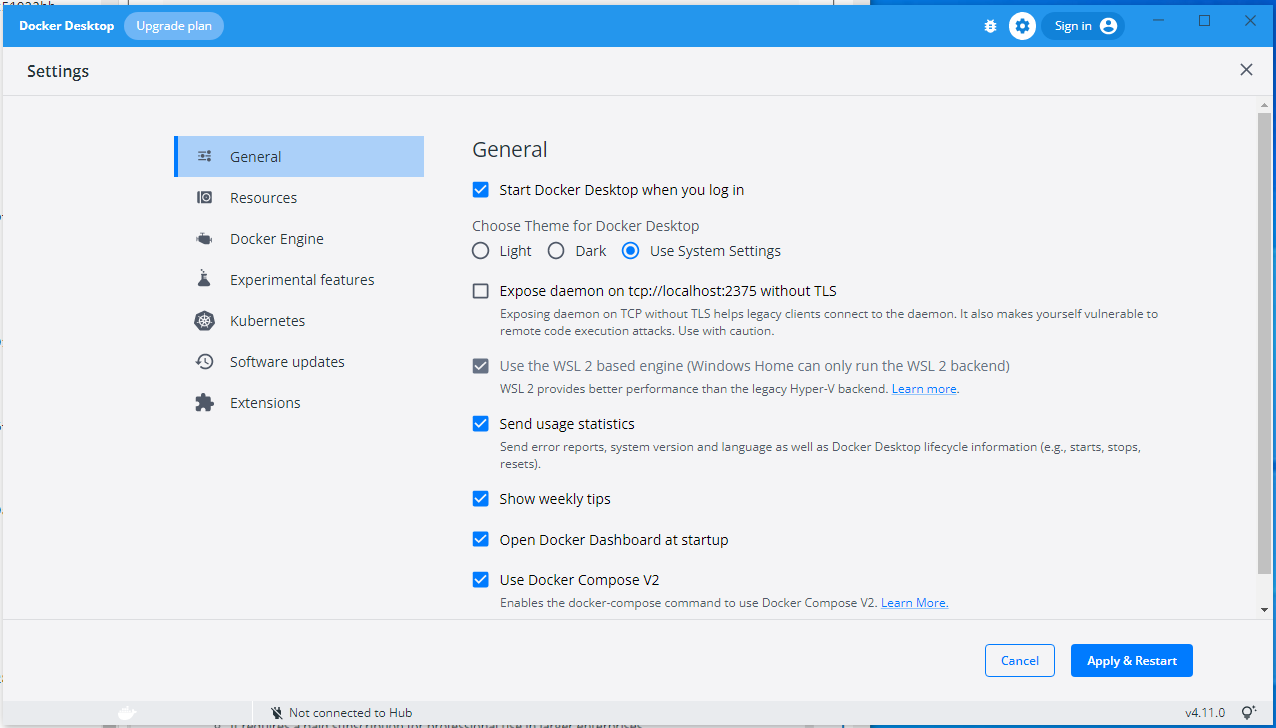
Docker Desktop の画面が表示されたら、初回はチュートリアルが表示されるがスキップし、Settings を開き、「Use Docker Compose V2」にチェックを入れて、「Apply & Restart」をクリックし、Docker Desktop を再起動する。

GitHub連携
鍵ペアを作成
ターミナルで次のコマンドを実行する。
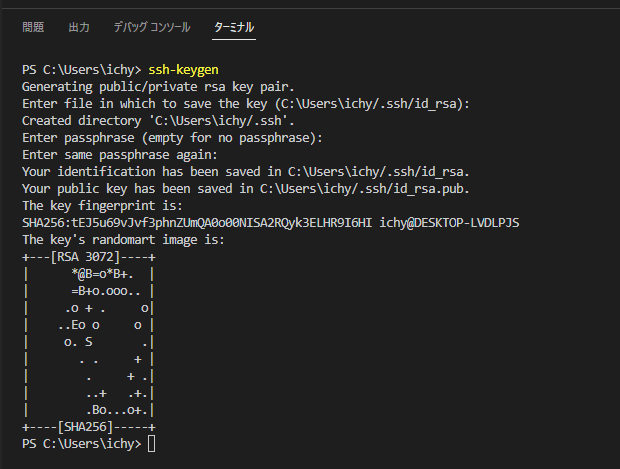
ssh-keygen
いくつか質問されるが、すべてそのままエンターキーで進める。
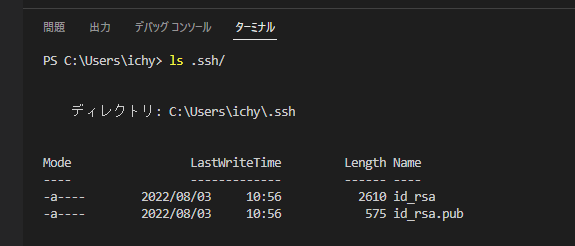
秘密鍵 id_rsa と公開鍵 id_rsa.pub が生成されていることを確認。
ls .ssh/
公開鍵をGitHubに登録
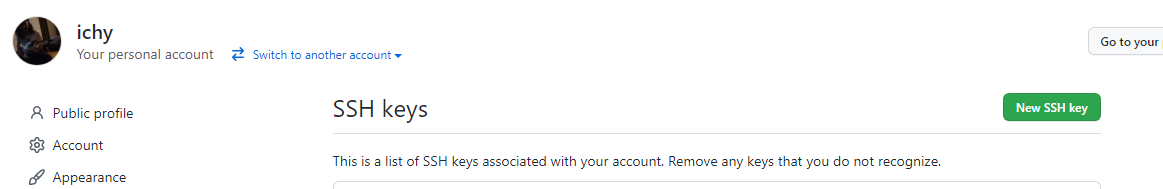
GitHub のログイン後、 https://github.com/settings/keys にアクセスして、「New SSH Key」をクリックする。

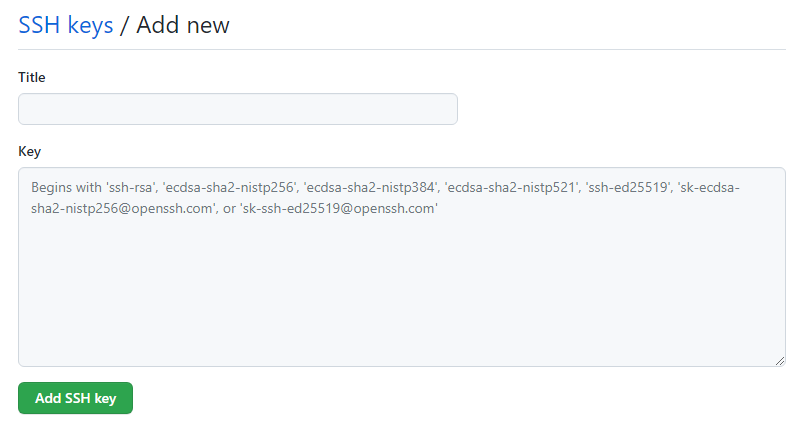
以下の2つを入力して、「Add SSH Key」をクリックし登録する。

Title は今まさに構築している開発環境のことが分かりやすいタイトルにする。
Key はターミナルで公開鍵を表示して、ssh-rsa から最後まですべてをコピー&ペーストする。
cat ./.ssh/id_rsa.pub
間違っても秘密鍵をコピー&ペーストしないように、id_rsa.pub と .pub が付いているほうを慎重にコピー&ペーストする。
Railsアプリのリポジトリをクローン
GitHub上にすでに存在するRailsアプリをクローンしてみる。
クローン先となる作業フォルダの作成
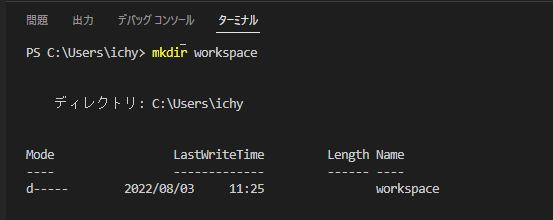
mkdir workspace
クローン
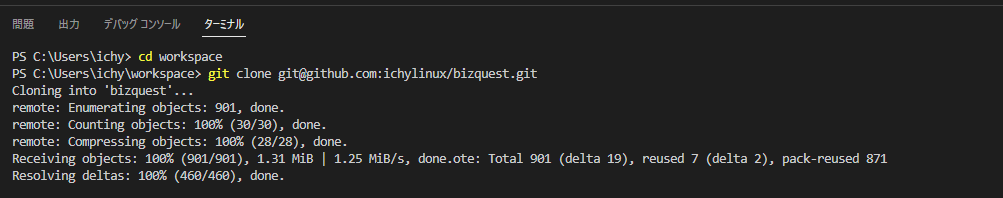
cd workspace
git clone git@github.com:ichylinux/bizquest.git

※ 初めてGitHubにアクセスした初回だけ「Are you sure you want to continue connecting (yes/no)?」と聞かれるので、yes と入力して進める。2回目以降は聞かれない。
ソースコードがクローンできているか確認。
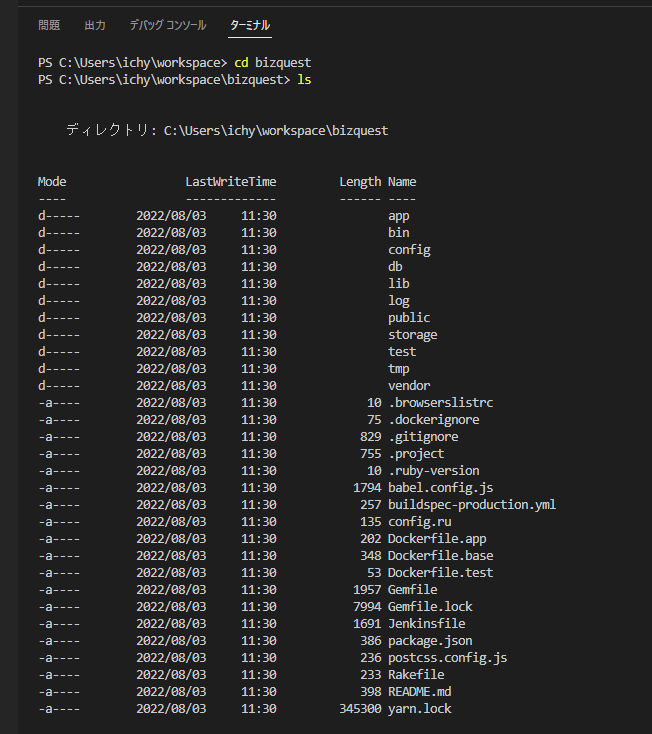
cd bizquest
ls
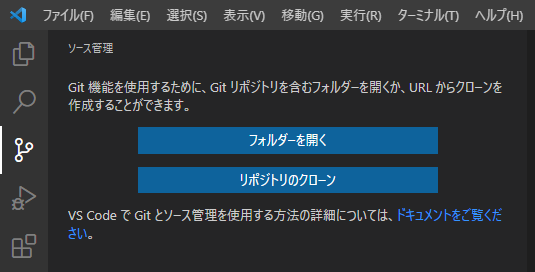
フォルダを開く
作成者を信頼するか聞かれるので今回のGitリポジトリに関しては信頼する。

エクスプローラーからソースコードが見れるようになり、コーディング可能になる。

Railsアプリを起動(まだ試行錯誤中)
Dockerイメージをビルド
RailsをLinux環境で起動させるためのDockerイメージをビルドする。
docker compose build
Node.jsをインストール
https://nodejs.org/ja/ からバージョン 16.16.0 をダウンロードする。

クリックしてインストール開始。ライセンスに同意するチェックを入れる以外はすべてデフォルトのまま次に進む。
ターミナル上で Node.js のバージョンを確認できたらOK。
node -v
次のコマンドをPowerShell上で実行する。
Set-ExecutionPolicy RemoteSigned
ここでのPowerShell上での作業はこれだけなので、exit コマンドでPowerShellを閉じる。
Yarnをインストール
以下を通常のターミナル上で実行する。
npm install -g npm@8.15.1
npm install -g yarn
Yarnのバージョンが確認できたらOK。
yarn -v
JavaScriptライブラリをインストール
開発環境に必要なJavaScriptのライブラリを一通りインストールする。
yarn install
ブラウザでアクセス
アドレスバーに以下のURLを入力してRailsアプリにアクセスする。
http://localhost:3000