使用したUnityのバージョン:2021.1.16f1
2D Animationパッケージ:6.0.4
Affinity Designerでキャラクターを作る


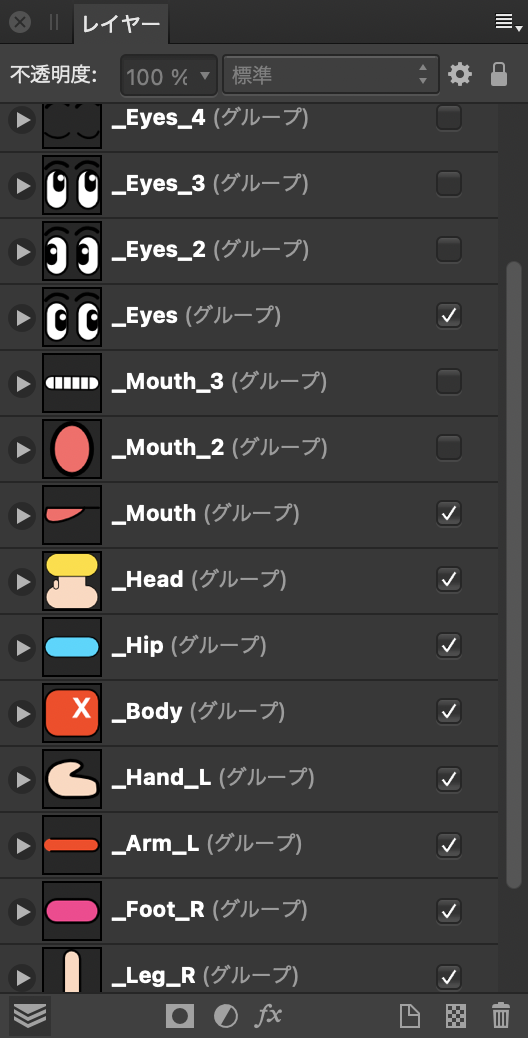
部品ごとにグループ分けし、名前を付けます。
ボーンを使う場合はボーンの名前と被りがちなので、グループ名の先頭にアンダーバーをつけるなどして区別します。
今回は目の部分を差し替えるアニメーションを作成したいと思います。
これをPSD形式で書き出し、拡張子を.psbに変更します。
Unityにインポート
作ったpsbファイルをUnityにインポートし、インポートしたアセットをシーンにドロップします。
差し替えるスプライトの表示したくないバリエーションは、Hierarchyで非アクティブ化しておきます。
ボーンを使う場合は、ボーンを動かしたときに差し替えるスプライトがズレないように、スプライトをボーンに追従するようにしておきましょう。
Sprite Library Assetsを作成
Assetsフォルダに2D->Sprite Library Assetsを作成します。

Category名を設定し、Entryを追加してSelectボタンを押し、差し替えるスプライトを設定していきます。
キャラクターに2D Animation->Sprite Libraryコンポーネントを追加し、このSprite Library Assetを設定します。
Animatorを追加
キャラクターにMiscellaneous->Animatorでコンポーネントを追加します。
次にAssetsフォルダにAnimator Controllerを作成し、AnimatorコンポーネントのControllerに設定します。
Sprite Resolverを追加
Hierarchyで差し替えたい目のスプライトを選択し、2D Animation->Sprite Resolverコンポーネントを追加し、Categoryに先ほど作成したSprite LibraryのCategoryを設定します。
これでLabelを変更すればスプライトが差し変わるようになったと思います。
アニメーションさせる
Animationウインドウで新規Animationを作成します。
Animationウインドウでレコードモードにして、Sprite ResolverのLabelを変更しながらキーフレームを作ります。
しかしこのままでは動かないので、キーフレームを選択し、右クリックでBoth Tangents->Constantに設定しましょう。

