この記事で使用したUnityのバージョン2021.3.0f1
Built-inシーン

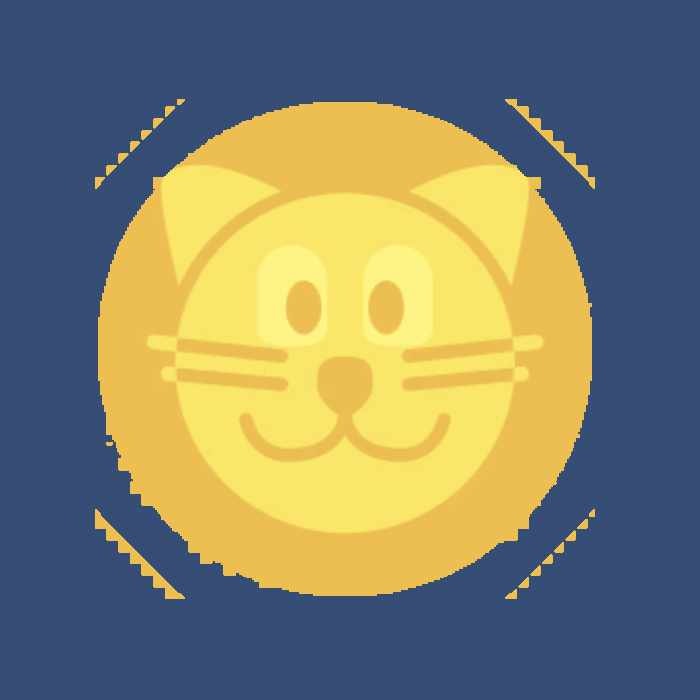
uGUIでマスクされたイメージでジャギーが出ることがあります。
これはPlatformがMacなどの高クオリティな環境では起こらず、iOSなどの低クオリティな環境で起こります。
念の為にイメージをマスクする手順を簡単に説明すると
1.透明に白丸などのマスク画像と、マスクを適用する画像を用意し、Texture TypeをSprite (2D and UI)に設定します。
2.HierarchyにUI -> Imageを作成、同時にCanvasも作成されます。
3.これにコンポーネントUI -> Maskを追加。
4.Source Imageにマスク画像を指定。
5.同様にもう一つImageを作成して、マスクを適用する画像を指定。
6.HierarchyでマスクImageにマスクを適用Imageをドロップして、マスクImageの子にします。
この問題はUnityにバグリポートを送ったのですが、次のような回答が得られました。
Unfortunately, it has been decided that we are will not be fixing this issue due to the following reasons: "Some texture compression will leave artifacts in some pixels. As we are clipping in the shader we clip fragments when alpha is close to 0 (< 1/256 here). There is not much we can do to correct this. Turning off the texture compression or finding a different algorithm is the correct solution."
As a workaround, you can also change the Compression of the problematic Sprites by selecting them in the Project window and changing their compression format in the Texture Import Settings from an ASTC format to a different one.
翻訳すると
残念ながら、以下の理由により、本問題の修正を行わないことが決定しました。「テクスチャ圧縮により、一部のピクセルにアーティファクトが残ることがあります。シェーダでクリッピングしているため、アルファが0に近い(ここでは1/256未満)ときに断片をクリッピングしています。これを修正するためにできることはあまりありません。テクスチャ圧縮をオフにするか、別のアルゴリズムを見つけることが正しい解決策です。
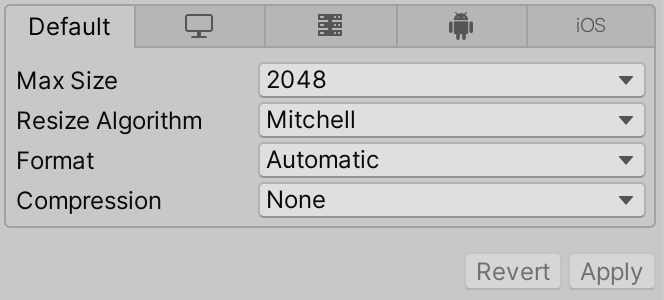
回避策として、問題のあるスプライトをプロジェクトウィンドウで選択し、テクスチャインポート設定で圧縮形式をASTC形式から別の形式に変更することで、圧縮形式を変更することも可能です。
マスク画像のインスペクタからCompressionをNoneにするか、FormatをAlpha 8などにすると解決します。