React の環境構築の手順を紹介します。
初めてでもわかりやすいように書いていこうと思うので
なにかありましたらコメントにお願いします。
目次
- Node.js のインストール
- yarn のインストール
- Create React App のインストール
0. はじめに
Windows10を使用しています。
1. Node.js のインストール
https://nodejs.org/ja/
からNode.js をインストールします。
ここでは、LTS(推奨版)をインストールします。
インストール後に、コマンドプロンプトを開き「node」と入力します。
C:¥Users>node
インストールが成功していれば
C:¥Users>node
Welcome to Node.js v14.15.4.
Type ".help" for more information.
と出てきます。(バージョンはその時々です)
2. yarn のインストール
https://classic.yarnpkg.com/en/docs/getting-started
を参考に、yarn をインストールします。
yarn のインストールは、コマンドプロンプトから行います。
コマンドプロンプトに、「npm install --global yarn」を入力します。
C:¥Users>npm install --global yarn
インストールに成功していれば
C:¥Users>npm install --global yarn
> yarn@1.22.10 preinstall C:\Users\AppData\Roaming\npm\node_modules\yarn
> :; (node ./preinstall.js > /dev/null 2>&1 || true)
C:\Users\AppData\Roaming\npm\yarn ->
C:\Users\AppData\Roaming\npm\node_modules\yarn\bin\yarn.js
C:\Users\AppData\Roaming\npm\yarnpkg ->
C:\Users\AppData\Roaming\npm\node_modules\yarn\bin\yarn.js
+ yarn@1.22.10
added 1 package in 0.658s
と出てきます。
3. Create React App のインストール
https://ja.reactjs.org/docs/create-a-new-react-app.html
を参考にCreate React Appをインストールします。
こちらも、コマンドプロンプトからインストールを行います。
コマンドプロンプトに「npx create-react-app 〇〇」と入力します。
(〇〇はインストールされるファイルの名前になるので好きなものを入れてください。)
ここでは、React のサイトにある通りに「npx create-react-app my-app」と入力します。
C:¥Users>npx create-react-app my-app
C:¥Users>npx create-react-app my-app
yarn add v1.22.10 in 10.273s
[1/4] Resolving packages...
[2/4] Fetching packages...
info There appears to be trouble with your network connection. Retrying...
info fsevents@1.2.13: The platform "win32" is incompatible with this module.
(途中省略)
We suggest that you begin by typing:
cd my-app
yarn start
Happy hacking!
途中は省略してますが、Happy hacking! と出てくればインストール完了です。
次に、言われた通りに「cd my-app(自分で指定した場合はcd 〇〇)」と入れます。
C:¥Users>cd my-app
アプリが入っているディレクトリを指定できました。
C:¥Users¥my-app>
「yarn start」を入力します。
C:¥Users¥my-app>yarn start
C:¥Users¥my-app>yarn start
yarn run v1.22.10
$ react-scripts start
(途中省略)
Starting the development server...
Compiled successfully!
You can now view my-app in the browser.
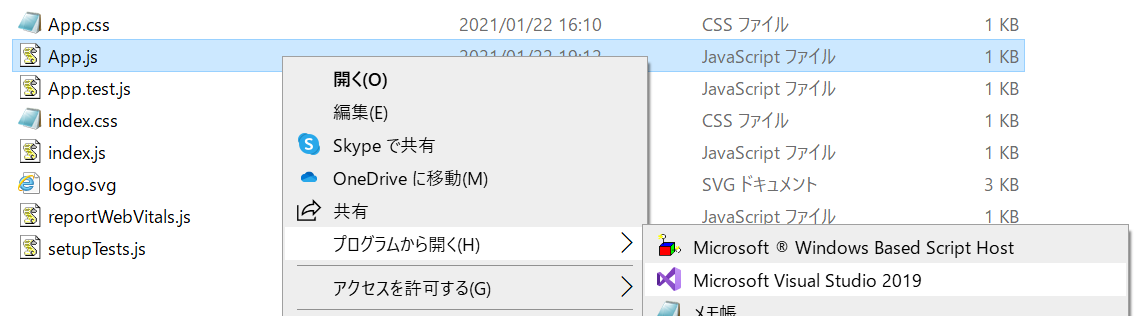
と出てくるので、エクスプローラーの
C\Users\my-appの中にある src\App.js を開きます。
ここでは、Visual Studio を選択しました。
この画面が出てくれば終了です。
コードをいじって反映されるものが変わることを確認してください。
参考にさせていただいた記事:https://qiita.com/rspmharada7645/items/25c496aee87973bcc7a5#comments