この記事は リクルートライフスタイル Advent Calendar 2016 12日目の記事です。
はじめに
こんにちは! ブッキングテーブルというチームでエンジニアをしているいちきと申します。
会社では主にWebのフロントエンド周りを開発していますが、週末は趣味でiOS開発もしたりしています。
個人でアプリ開発となると全部自分で決められる反面、デザイン知識がないので、UIが上手く作れないと悩みを抱えるエンジニアも多いのではないでしょうか。自分もその1人です。
今回はそんなデザインが苦手なエンジニアのために少しでも役に立てるよう、自分が実際にアプリのデザインを考える上で参考にしたサイトをいくつか紹介していければと思います!
※かなり個人の見解が含まれていますが、ご了承ください。
配色決め (App Color)
Flat UI Colors
Flat Designの配色がまとまっているサイト。Hex値をコピー出来るので、アプリ開発時に便利。

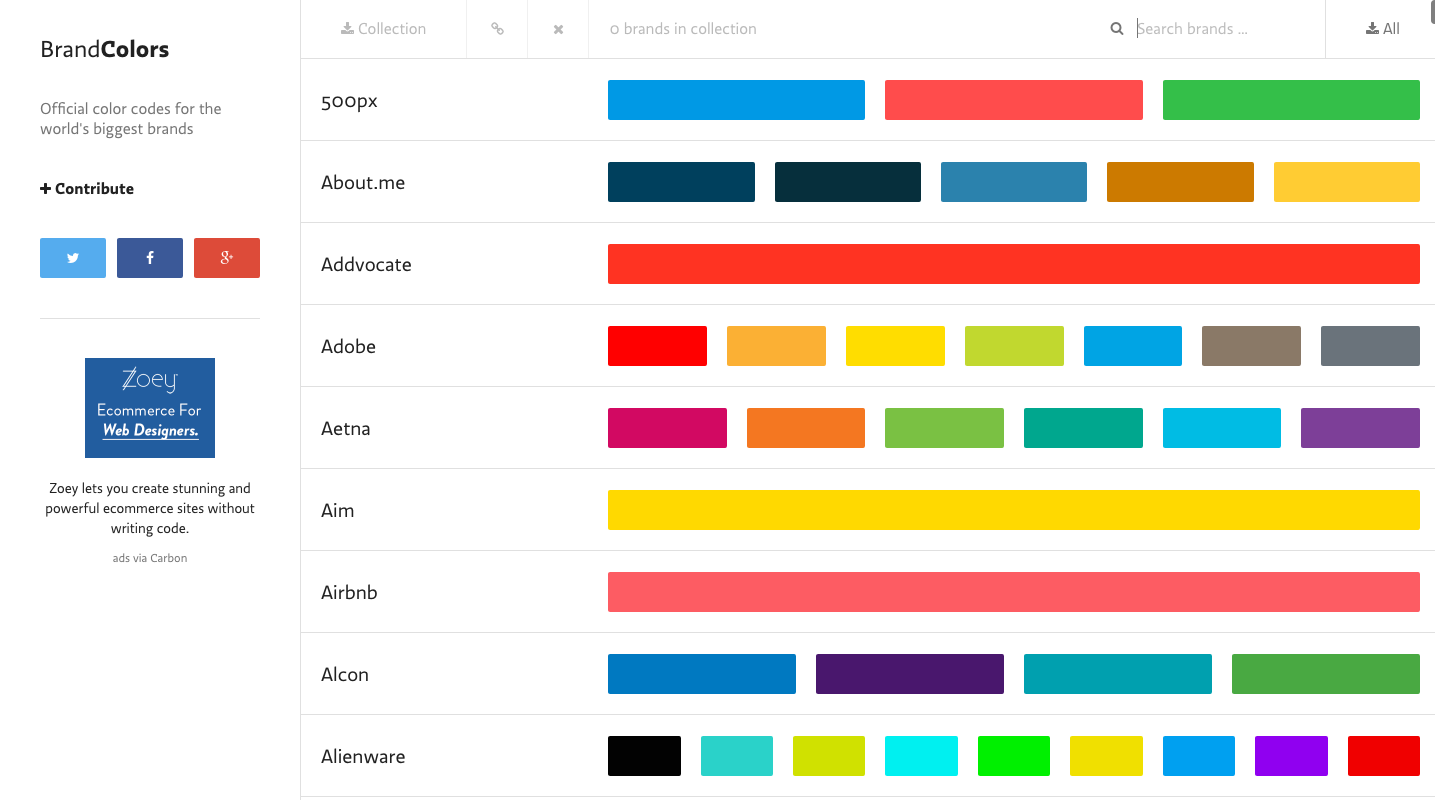
brandcolors
FacebookやAppleなど、ブランドの配色がまとめられているサイト。
Hex値も記載されているのでそのままアプリの色を参考にして利用することも可能。

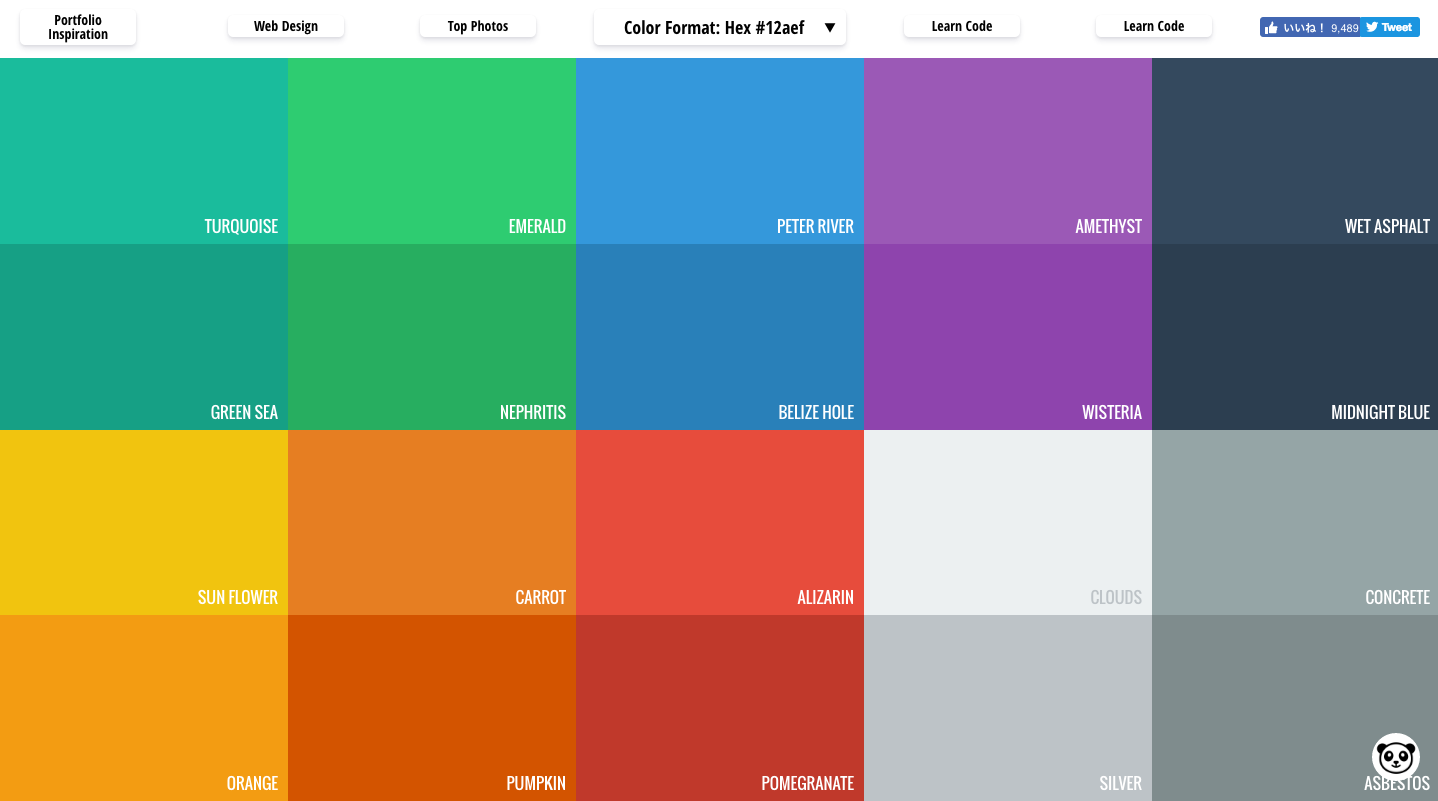
ColorClaim
番号順に並んだ色のバランスが書かれているサイト。色のバランスを考えるのに便利。

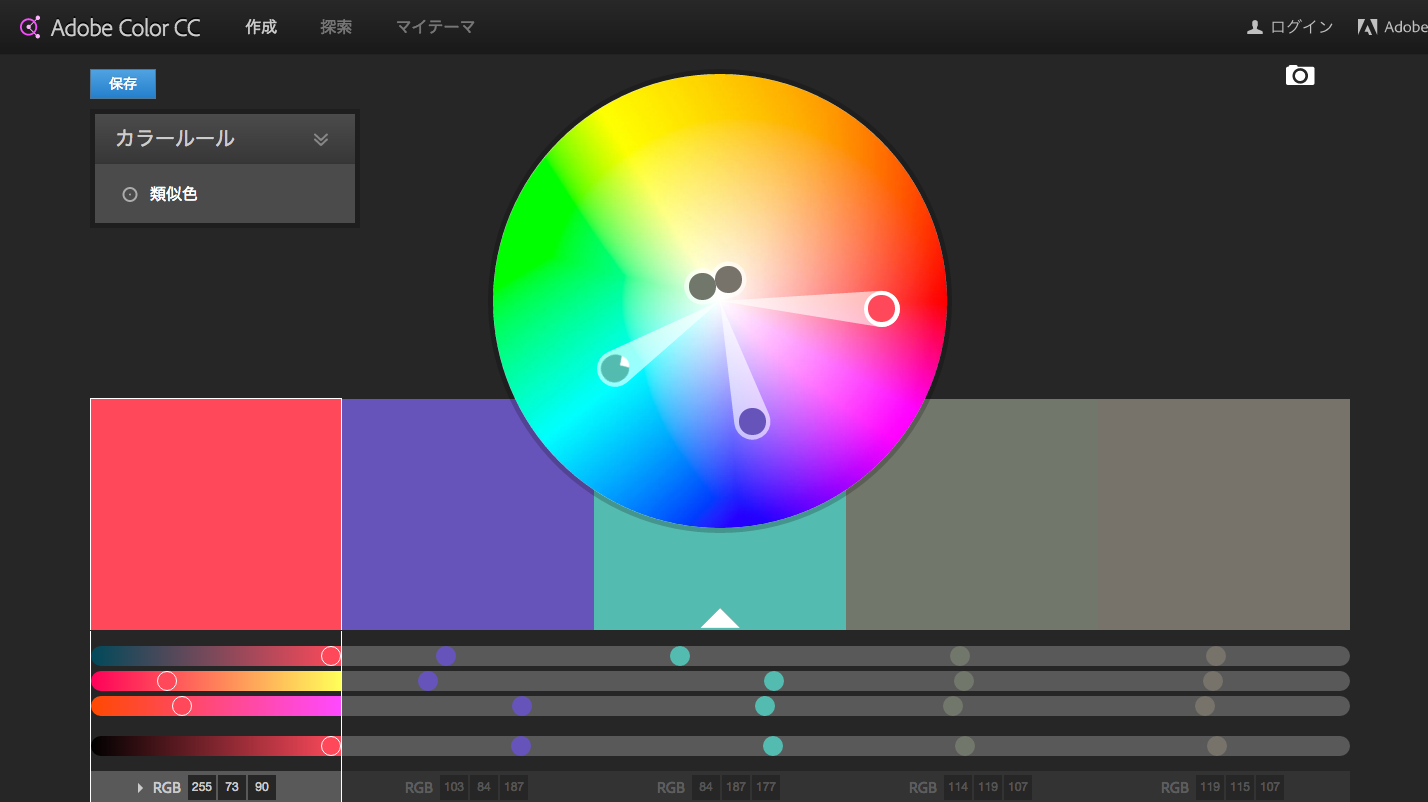
Adobe Color CC
Adobeが提供している色を指定するといい感じに配色のパターンを作ってくれるサイト。

自分が良くやる方法は、まずbrandcolorsかFlat UI Colorsを眺めて自分のアプリに合いそうな色を1色決めます。その後にAdobe Color CCでその色のHex値を入れてみて他の色とのバランスを見たりして配色を考えていっています。そうするとある程度良さげな配色のアプリが出来ている気がしています。
アプリのUI
Pttrns
いろいろなアプリのUIが見れるサイト。ログイン画面など、目的の画面毎にカテゴリ分けされているので、参考にしやすい。デバイス毎に分けて見れるので自分の作りたいデバイスに絞って見ることができる。

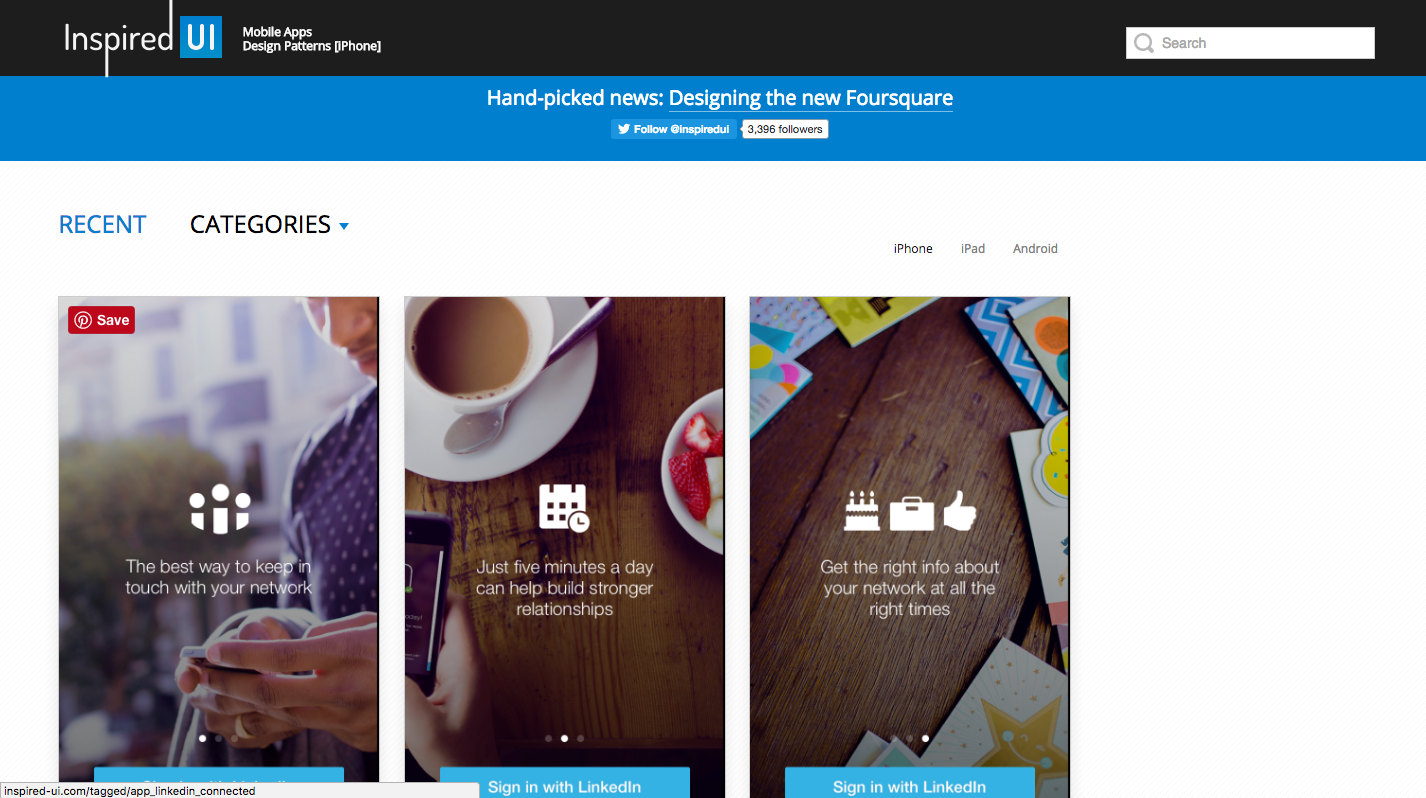
Inspired-UI
こちらもいろいろなアプリのUIが見れるサイト。機能はPttrnsとほぼ同じ。ただ、このサイトのUI一覧がみたい!などの目的で見るのに便利。

Dribbble
デザイナー向けSNS。UIやアイコンの画像など色々揃っている。
個人的には、UIよりもgif画像がかなり揃っているのでアニメーションを考える時に利用しています。

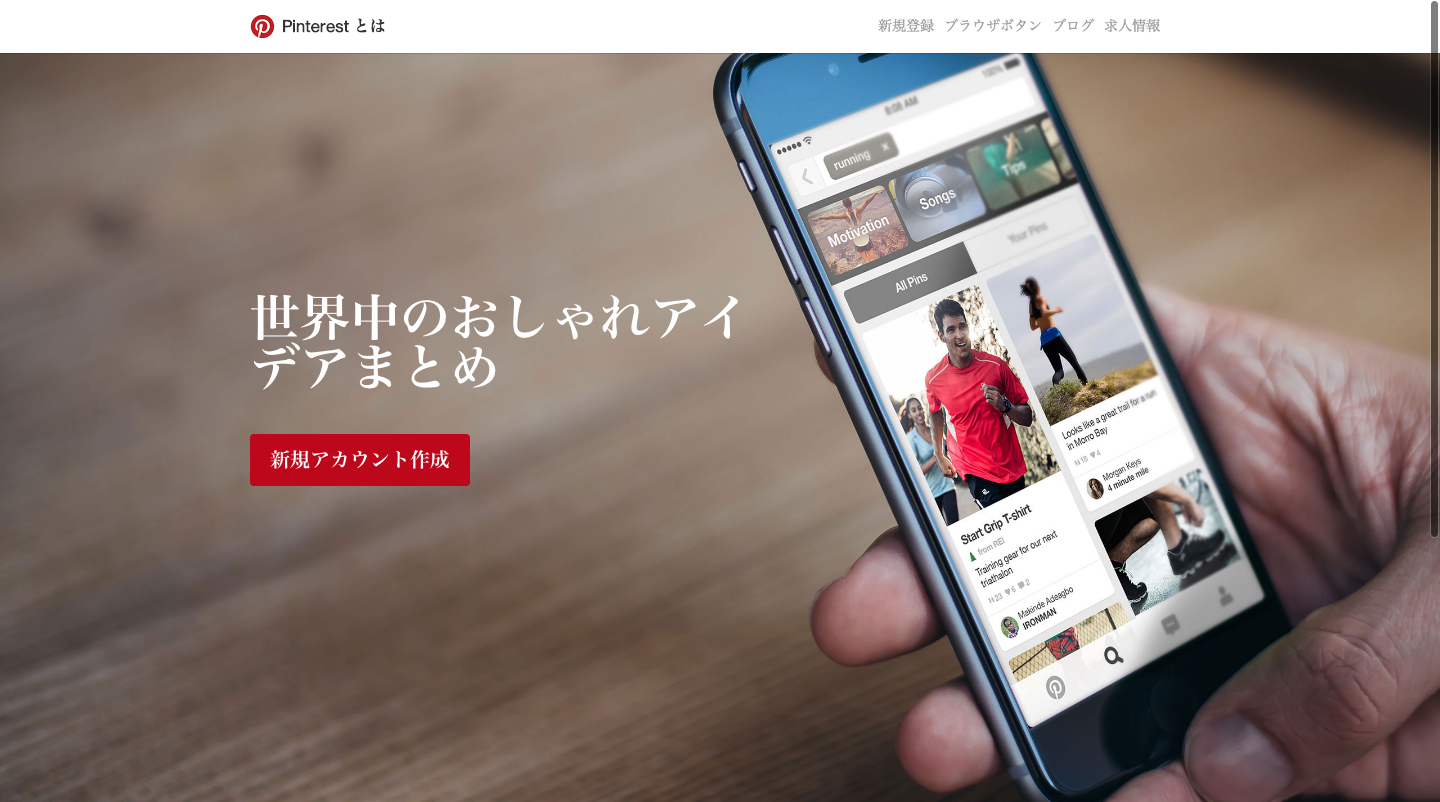
ご存知Pinterest。Pinterestもデザイン向けのサイトではないですが、アプリのUIも検索すればかなりの数発見出来るのと、gif画像を見れる点でアニメーションを考えるのにすごく便利。

UI自体はPttrnsとInspired-UIで大体考えます。その後にDribbleとPinterestで自分の考えたUIに合ったアニメーションを探して2,3個採用出来そうなのがあれば採用をするという事をしています。
アプリで利用するアイコン
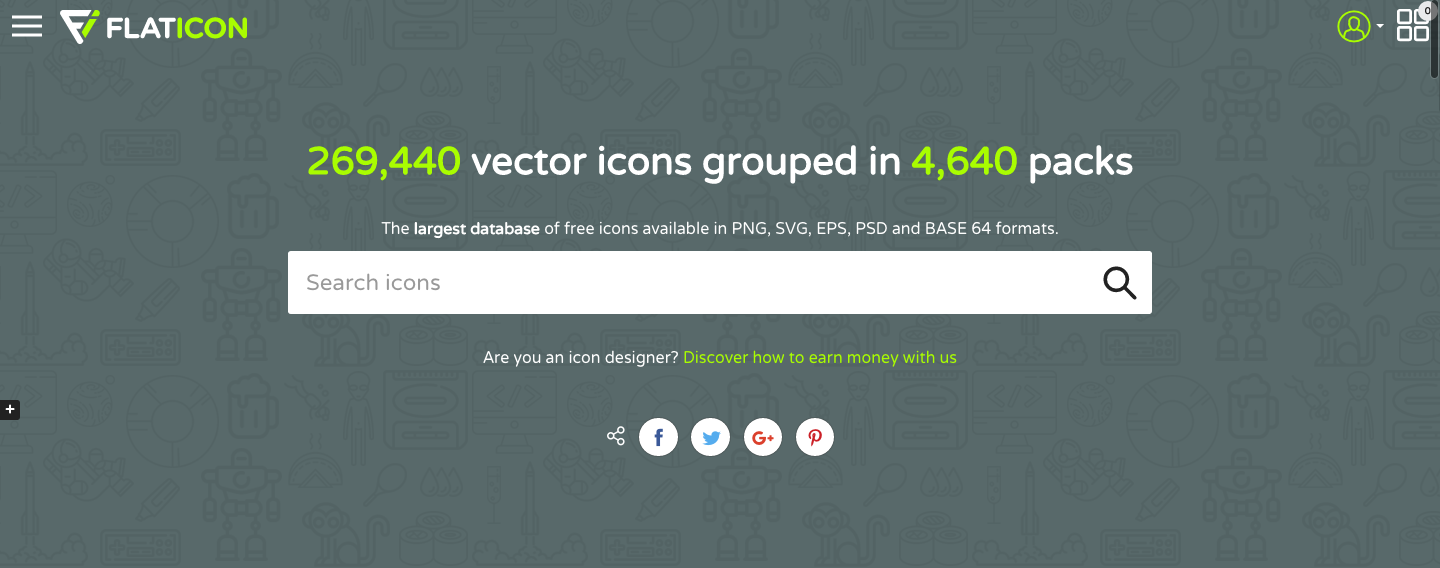
Flaticon
無料のアイコンダウンロードサイト。ダウンロードしたいアイコンの色もサイト内で変えてダウンロード出来る。

icons8
こちらも無料のアイコンダウンロードツール。iOS10やAndroidなどOS毎にアイコンが提供されていたりするので、作りたいアプリのデバイスに合わせてアイコンを選ぶことが可能。

背景画像
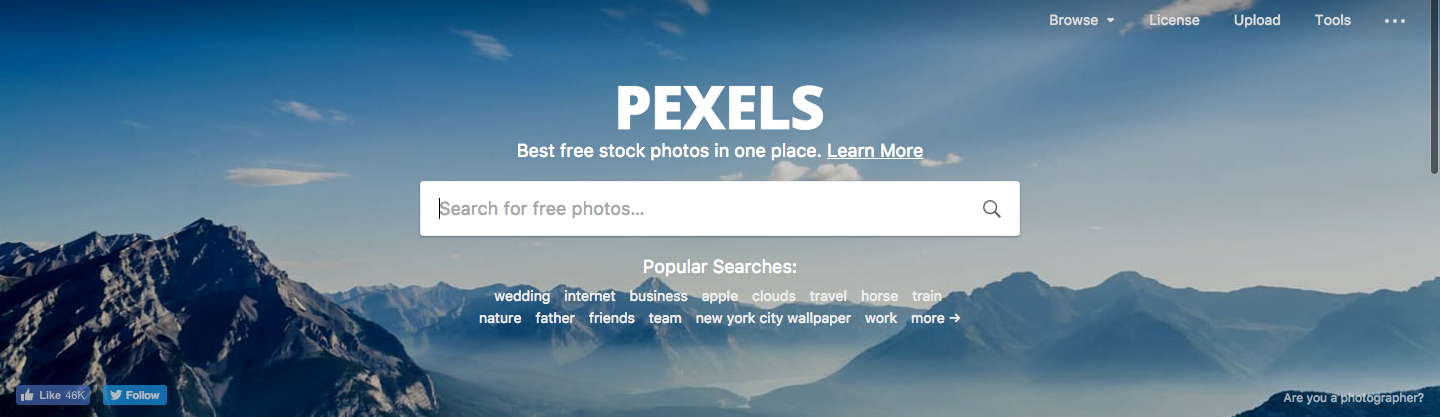
PEXELS
最近良く流行っている背景がカッコイイ画像のUIに使えそうな画像が無料でダウンロード出来るサイト。
デザイン作成ツール
Sketch
おなじみUI作成ツール。簡単にUIが作れるので、エンジニアにもオススメなデザインツール。

Affinity Designer
Adobe Illustratorのようなグラフィックデザインソフトウェア。Sketchよりも高機能。

LaunchKit
Apple StoreやGoogle Playで公開する時に表示されるスクリーンショットをかっこよく作ってくれるサイト。
面倒なスクリーンショット作成を簡単にしてくれて便利。

App Icon Resizer
1枚のアイコン画像をあげるだけで簡単に全部のサイズのアイコンを作成してくれるサイト。アプリをApple Storeへ公開する際にはとても便利。

最後に
UIや配色についてサイトをまとめましたが、出来ればアプリを作る際には是非デザインガイドラインにも目を通して欲しいと思います。
デザインガイドラインは、Appleなら「iOSヒューマンインターフェイスガイドライン」、Googleなら「マテリアル デザイン」といったように各プラットフォームで提供している基本的なアプリの設計思想を指します。
例えば、アプリを作る際に「どういったフォントで」、「どういった文字サイズで」などなど、UIや配色だけを見て作った場合に気づきにくいプラットフォームの基本的な設計思想が詰まっています。
これをしっかりと守りアプリの設計をすることで、各プラットフォームに合ったアプリを開発することが出来るというわけです。
デザインガイドラインを理解した上で、上にあげたUIや色を活用すれば、デザインが苦手なエンジニアでもある程度良い感じのアプリが出来るのではないかなーと思っています。(個人の見解ですが。。)
是非参考になればと思います!ではまた!!