はじめに
この記事は、and factory.inc Advent Calendar 2021の 17日目 の記事です。
昨日は、@yasukotelinさんの「LiveDataをFlowにリプレースしてみて得た知見(StateFlow、SharedFlow、Channel)」でした。
なにを書くのか
UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計の内容を自分なりにまとめます。
当然ですが、Amazonのリンクを貼っていますが、本作とはなんの利害関係もございません
なぜやるのか
本書は私がアプリ開発者になって1年くらいたったタイミングで読み始めた書籍で、以下のモチベーションで読み始めました。
- UIUXの知識についてざっくりと体系的に(浅く広く)学びたい
- いいデザインとはなんなのかを学びたい
- なぜデザインガイドラインにしたがっていればわかりやすいのか、なぜiPhoneのインターフェースが直感的にわかりやすいと言われているのか、わかりやすさの正体をなんとなく知りたい
本書はこのような浅く広くデザインについての知識を
デザイナー以外にもわかりやすいようにまとめてあると思いました。
この内容を自分なりにまとめることで、自分の理解度を高めるとともに、
同じようなニーズを持つ方たちに興味を持っていただければよいかなと思って本記事を書いています。
また、本書はたっぷりの図と明快な説明でわかりやすく書かれているので、
興味を持たれた方は手にとって見るといいのではないでしょうか
どう書くのか
本書は7章で構成されています。
本記事では各章ごとに、
- 概要
- モチベーション(これを知ると何が嬉しいのか)
- 内容
を書いていきます。完全に主観で抜粋します。
各章の概要とモチベーションを流し読みして、
適宜興味のある章から見ていただければいいかなと思います。
まとめ内容
1章 デザインの目的とUI/UX
概要
- デザインを学ぶ上で前提となるデザインの目的について書かれています
- デザインとはなんなのか?必ずしも必要なものなのか?
- 一口にUIUXと言うが、それらの定義はなにか?
モチベーション
- 「デザインがいい」という言葉からは、絵画のように直感的でセンスによって構築されるものという印象を持ちがちですが、実際にはもっと体系的なものだと言うことがわかります
- UIUXという言葉に対しての理解度が上がると思います
内容
詳細はこちら
- デザインとは日本語訳で「設計」という意味である
- 🙅♂️ どう見えるか(how it looks)
- 🙆♂️ どうキノウするか(how it works)
- いいデザインは必要なのか?🤔
- 通常機能はオンリーワンではなく、代替手段がある
- もしオンリーワンであればデザインの相対的価値は下がる
- デザインは顧客満足を高める手段であり、差別化要素である
- 通常機能はオンリーワンではなく、代替手段がある
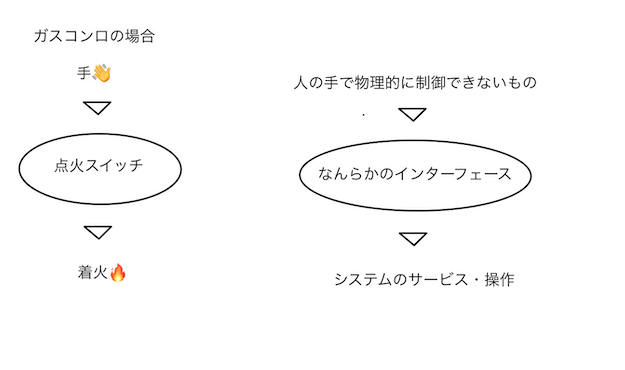
- UIとは?
- UXとは?
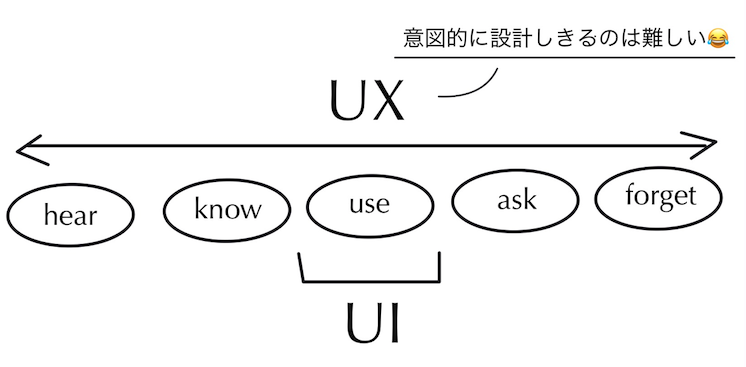
- UXが対象とする範囲
- サービスを知った瞬間から忘れ去るまでにあたえる体験のすべて
- UIとUXは別の概念
- UI:やりとりに対する概念、客観的なもの
- UX:ユーザーの内面、主観的なもの
- UXが対象とする範囲
- UIとUXの関連
2章 物理的な制約
概要
- デバイスごとの物理的な制約を知ることで適したUIがある、ということが書かれています
- PC・スマホ・タブレット・TVについて
- 入力方法と画面の違いから得られる体験について
モチベーション
- サービスの開発者として知っておくべき、デバイスが与える体験について学ぶことができます
- インターフェースの違いがどのように体験に作用するかを知ることができます
内容
詳細はこちら
- デバイスのバリエーション
- PC・スマホ・タブレット・TVを対象にそれぞれのインターフェースを考える
- 各デバイスの入力方法の違い
- PC💻
- マウスなどのポインティングデバイス + キーボード
- 細かい作業がしやすい
- 縦のスクロールに強い
- ホバーが使える
- マウスなどのポインティングデバイス + キーボード
- スマホ・タブレット📱
- タッチパネル
- パーツは少し大きめ
- 多様なジェスチャー操作がある
- ホバーが使えない
- 押せるか押せないかタッチ前に目視だけでわからないといけない
- 指の可動範囲を意識する必要あり
- タッチパネル
- TV📺
- リモコン
- フォーカス移動
- どこにフォーカスがあたっているか判別するために要素の差別化が重要
- フォーカスを連続的に移動させるために要素の連続性も重要
- フォーカス移動
- リモコン
- PC💻
- 各デバイスの画面の違い
-
画面やキョリの違いは以下のようになる
TV PC タブレット スマホ キョリ 遠 やや遠 近 至近 パーツ 大 やや大 中 小 アスペクト比 16:9 任意のサイズに調整可能 3:4 9:16 -
視覚(目の移動範囲)👀
- 近いほど大きくなり、大きいほど身体的負荷を伴う
- 近くで使用したいデバイスほどほどよい視覚を保つために小さくなる
-
向き🔼
- 一般的に長い方向にスクロールする
- 画面の向きはサービスに大きく影響を与える
-
3章 ソフトウェアの影響
概要
- ソフトウェアの動作がインターフェースにどのように影響を与えるか書かれています
- Webとアプリでどのような差異が生まれるのか
- テキスト・画像・動画など、それぞれが与える体験にどのような差異があり、それぞれどのようなことに留意する必要があるか
- パフォーマンスがどのような影響を与えるか
モチベーション
- サービスを提供する上でWebとアプリのメリット・デメリットを知ることができます
- テキスト・画像・動画など、無意識的に「この要素はこのフォーマットを使おう」と考えがちですが、なぜこのフォーマットを使ったほうがいいのか?を言語化できるようになります
内容
詳細はこちら
- Webとアプリ
-
Webとアプリには以下のような差異がある
Web アプリ 操作 - 軽快で豊富なインタラクションがある
通信量の制御も可能同時起動数 同時に複数可能 (基本)単数 マルチデバイス対応 しやすい しにくい OS差異 小さい 大きい インストール要否 不要 必要 操作の中断・再開 難しい 容易 -
Webのメリット
- 実装容易性
- 手軽さ
- マルチデバイスへの対応力
-
アプリのメリット
- 動き・スピードの軽快さ
- 専用のインタラクションがある
- 特にスマホ・タブレットで優位性が顕著に現れる
-
どちらのアプローチが良いかは、サービスの目的・届けたい体験によりけり
-
- テキスト・画像・動画
-
テキスト(ラベル)の強み📃
- OSによって最適な表示が担保されていて、デバイスの解像度が上がるとよりきれいに表示される
- 画像の場合は元画像の解像度に左右される
- コピペや翻訳が可能
- 経年しても作りなおしの手間がなく、長期的に技術の変化を受けにくい
- コンテンツの価値を保持しやすい
- OSによって最適な表示が担保されていて、デバイスの解像度が上がるとよりきれいに表示される
-
画像の強み📷
- 環境によらず同一に見える(OSやデバイスの違いを無視できる)
- 行間等を意図的に調整可能
- 一方でテキストデータのように最適化されないので、テキストデータを画像を代用する場合には相応の理由が必要か
-
画像データのバリエーション
ラスターデータ ベクターデータ フォーマット PNG / GIF / JPEG / WEBP PDF / SVG 画像の表現方法 1pxごとに情報を持ち、集まることで表現 幾何学的な計算で描画される 複数解像度への対応 必要 不要 適した画像内容 写真 ロゴ・単純な図形・アイコン 適したデバイス - スマホ・タブレット
(デバイス別の解像度の差異も吸収可能) -
動画の強み⏯
- 画面が大きいデバイスに向いている
- 背景で流すアプローチも🙆♂️
-
- パフォーマンス
- パフォーマンス(表示や操作の速度)は満足度や離脱率に直結する
- Webサイトよりもアプリの方がパフォーマンスが優れている
- パフォーマンスを上げる手段
- HTTP/2 対応
- HTTPでは一つのリクエストに一つのレスポンスを返す取り決めになっていた
- HTTP/2では複数のリクエストに複数のレスポンスを非同期で返す事が可能
- ファイルの先読み
- Resource Hints API
- コンテンツやDNSの先読みをブラウザとして提供する仕組み
- 必要なファイルを先に取得したり、次画面のレンダリングを先に行うことで、体感のパフォーマンス向上に寄与
- Resource Hints API
- AMP
- Accelerated Mobile Pages
- モバイルページの高速化を目的として、GoogleとTwitterが共同で策定
- 処理を重くするJavaScriptの仕様を制限
- Accelerated Mobile Pages
- HTTP/2 対応
- パフォーマンス(表示や操作の速度)は満足度や離脱率に直結する
4章 人間の認知特性
概要
- 人間の認知がなにに影響をうけているかに書かれています
- アニメーションの役割や、ナビゲーションアニメーションについても説明されています
モチベーション
- 色・形状・動きなど強調表現のバリエーションとそれぞれの向き不向きについて知ることができます
- 一口にアニメーションと言っても、動きの役割・目的があることを知ることができます
内容
詳細はこちら
- 色の変化に対する認知
- 形の変化に対する認知
- 形状の差異が大きいほど識別能力は高い
- 選択やホバーなどの現在フォーカスがあたっている要素に対して形状や大きさの変化を加えると効果的
- 動きに対する認知
- 動きの役割
- 注目のための動き
- 床屋のサインポールなど
- 多用すると意識や集中力の阻害を招くので注意
- 理解のための動き
- 現在のシステム状況をユーザーに伝えるための動き
- iOSのpush・popなどのナビゲーション関連の動き
- ユーザー操作に対するリアクション
- 現在のシステム状況をユーザーに伝えるための動き
- 装飾のための動き
- いいねのアニメーションなど、なくても機能的には問題ないが魅力を訴求する動き
- 注目のための動き
- 動きの役割
-
インタラクションコスト
- 目的を達成するまでにユーザーが受けるストレスのことで、で身体的負荷と精神的負荷に大別される
- 身体的負荷
- 体を動かすことで発生するストレス・負荷
- スクロールする、タップする、クリックする、などのすべてが身体的負荷の対象
- 精神的負荷
- 頭を働かせることで発生するストレス・負荷
- 特定の機能を探すこと、文章を読むこと、結果の一覧から最適のものを発見すること、のすべてが対象
- たとえばボタンでもタップできると認識しにくいものは精神的負荷を増大させる
- 身体的負荷
- インタラクションコストを下げる方法
- 一貫性を持つ
- 一貫性のメリット
- 予測できる
- 機能追加・改善がしやすい
- 信頼が生まれる
- 一貫性と自由度はトレードオフ
- 例外を生みにくいルールを考える
- 一貫性のメリット
- シンプルさを保つ
- 単純と明快
- 🙅♂️ 単純にする
- 🙆♂️ 明快にする
- 一般的には要素を少なくすることと思われがちですが、その過程で本来必要な機能が損なわれてしまってはいけない
- 単純と明快
- 共通概念を使用する
- 統一されたアイコンを使用する
- ユニバーサルデザインに従う
- 共通概念に逆らうことを避ける
- 共通概念に逆らうと予測と結果が反することになり、ユーザーの精神的負荷が増大する
- 一貫性を持つ
- 目的を達成するまでにユーザーが受けるストレスのことで、で身体的負荷と精神的負荷に大別される
5章 階層と構造
概要
- Webやアプリの構造を作る上で必要な階層について書かれています
- どのように視覚化すればユーザーに理解しやすい階層関係になるか
- どのようなインタラクションならユーザーに階層上の動きをわかりやすく伝えられるか
モチベーション
- ページの関連性である階層をより良くすることが良いインターフェースを作るために非常に重要であることを理解できます
- iOSの動きは直感的と言われますが、なにがそうさせているのかを少し理解することができるかもしれません
内容
詳細はこちら
- なぜ階層関係が重要か
- Webやアプリはページ同士をリンクで繋いだもの
- ページ同士が関連を持つことで機能して価値を作る
- ページのもつ情報に劣らず、ページ同士のひも付きも重要である
- Webやアプリはページ同士をリンクで繋いだもの
- ビジュアルによる階層関係の表現
- インタラクションによる階層関係の表現
- インタラクション:ユーザーの入力に対する動きや変化などによるフィードバック
- 2つのページをインタラクションでつなぐことで、認知負荷を下げる
- 連続性を持ってリニアに変化していく動きは人間にとって自然な動き
- ページ同士をリニアに結ぶことによって関係性にひも付きを与えている
- 例1. iOSのナビゲーションバーのプッシュ・ポップ
- 例2. iOSのカレンダーアプリのズームイン・ズームアウト
- インタラクション:ユーザーの入力に対する動きや変化などによるフィードバック
- 階層の広さと深さ
- 一般的には階層は浅く広いほうがわかりやすい
- 階層が深くなると上位の階層はより抽象的な役割になり、ラベリングが難しくなる
- シンプルにするために要素数を少なくすると、階層関係がユーザーにわかりづらくなる
- スタイリッシュさを求めてインターフェースが損なわれてしまったら本末転倒なので注意が必要
- iOSでもルートの画面で多くのメニューを見せるボトムタブなどのインターフェースは一般的
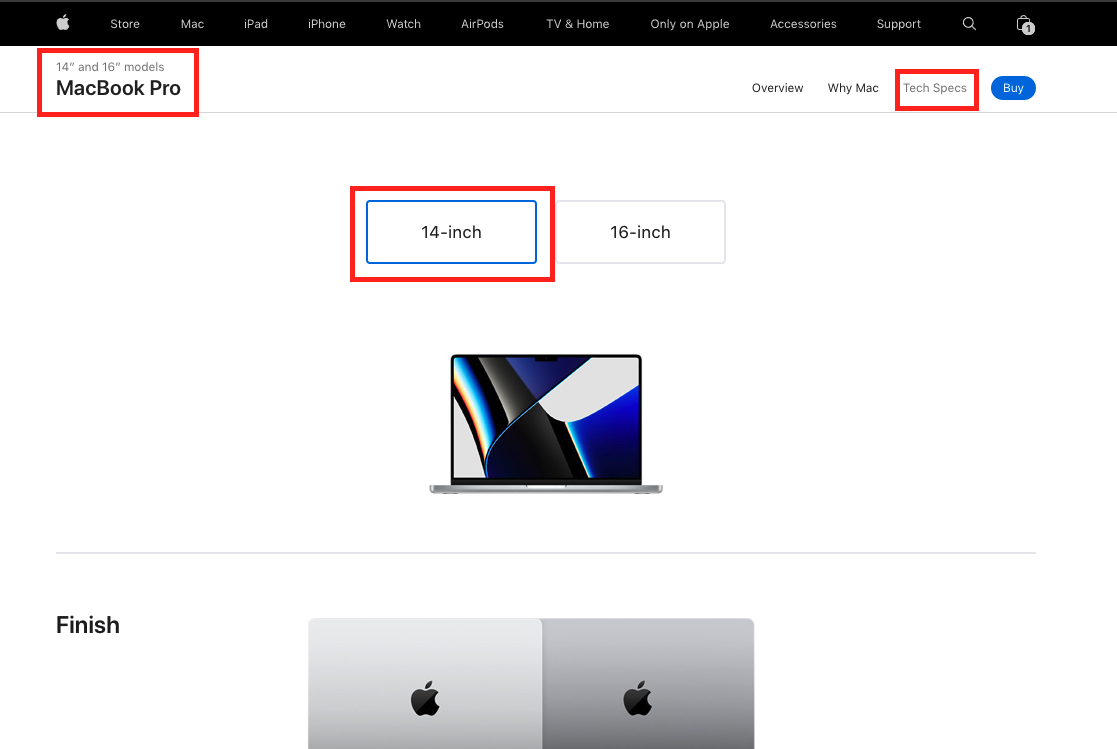
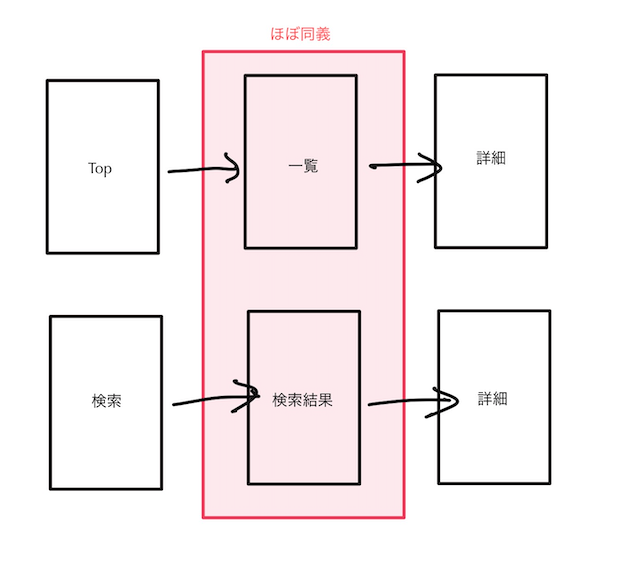
- トップ、一覧、詳細
- 階層関係でよく使われるパターンとしてトップ画面>一覧画面>詳細画面がある
- 目的となる詳細画面に到達するには一覧画面を経由することが多く、一覧画面のインターフェースの良し悪しは非常に重要
- より良いインターフェースにするためのヒント👇
- フィルター(絞り込み)
- タグ、ジャンル、未読など
- ソート(並び替え)
- 現在、なんのソート順で並んでいるか明示する
- ソートに使っている項目情報として表示する
- たとえば新着順なら、いつ追加されたか、人気順ならレビュー結果などを表示する
- スイッチ(切り替え)
- リスト表示、ブロック表示の切り替えをユーザーができるようにする
- フィルター(絞り込み)
- 「わからない🤷♂️」とはなにか
- 基本2つしかない
- 場所がわかりづらい
- 全体における位置関係がユーザーにわかりづらい
- 操作がわかりづらい
- 操作の規則性、一貫性に欠陥がある
- 場所がわかりづらい
- 基本2つしかない
6章 ナビゲーションとインタラクション
概要
- ユーザーがより容易に目的に到達するための手段としてナビゲーションによる表現がバリエーション別に紹介されています
- システムの動きや変化によるフィードバック(=インタラクション)が目的別に紹介されています
モチベーション
- ヘッダー、フッター、パンくずリストなど、日常的によく見るパターンですがなぜ有効なのかを理解することができます。
- サービスを使うときに機能にフォーカスしがちですが、それを違和感なく使うために使われているパターンの有効性を理解することができます。
- インタラクションを検討する上で、目的を考えて導入することの重要性を知ることができます。
内容
詳細はこちら
- ナビゲーションとは
- 👉 ユーザーが機能を享受するためのインターフェースの集合体
- 役割
- ユーザーが情報や機能を見つける事を補助する
- ユーザーが望ましい行動をとることを補助する
- よりよいナビゲーションを定義することによって目的に容易に到達できるようになる
- パターン
- ヘッダー
- フッター
- パンくずリスト
- グローバルナビゲーション
- ローカルナビゲーション
- 関連ナビゲーション
- オーバーレイ
- インレイ(折りたたみ)
- ナビゲーションを決める際に評価すべき(気にするべき)項目
- コンテンツ量
- どれだけリッチにナビゲーションを作る必要があるか
- 画面領域の自由度
- どれだけ大きさがあるか
- 表示フォーマットは固定か可変か
- 入力手段の差異
- マウスかタッチパネルか
- コンテンツ量
- インタラクションとは
- ユーザーの操作に対する、動きや画面の変化によるフィードバック
- 以下の2つに大別される
- 理解のためのインタラクション
- 例
- iOSのナビゲーションバーのプッシュ遷移
- iOS純正カレンダーアプリのトランジションアニメーション
- 例
- 演出のためのインタラクション
- 魅力を訴求するための動き
- 例
- パララックス(視差効果)による立体感、奥行きの演出
- スクロールに合わせたフェード・拡大縮小・回転など
- 理解のためのインタラクション
- ヘッダー
- Webサービスなどではどのページでも表示される要素として広く使われている
- 画面上部の領域を多く使用するので適宜格納して表示するなど工夫が必要
- モバイルアプリではボトムタブなどが近い位置づけを担う
- Webサービスなどではどのページでも表示される要素として広く使われている
- フッター
- 補助的な役割として以下のような機能に利用される
- サイトマップなどの全体をワンタップで横断できる機能
- SNSリンクなどの補助的な機能
- 言語切替などのどのページでも有効なもの
- 補助的な役割として以下のような機能に利用される
7章 デザインを形にする
概要
- 今までの知識を踏まえデザインを形にするために知っておくと役にたつノウハウを記載されています
- デザインの一貫性を保つための手法としてのミニマルデザインについて
- デザインガイドラインのメリットと各社の対応について
モチベーション
- AppleのフラットデザインやGoogleのマテリアルデザインなど、現在のスタンダードとなっているミニマルデザインが普及してきた経緯と背景を知ることができます
- シンプルとミニマルの違いを理解し、ミニマルデザインを適応する上でのメリデメ、注意点を理解することができます
内容
詳細はこちら
- ミニマルデザイン
-
ミニマルデザインとは
- デザインから余計な要素を取り除き、わかりやすい洗練されたデザイン
- 「本当に必要なものを絞る」という考え方
- デザインから余計な要素を取り除き、わかりやすい洗練されたデザイン
-
ミニマルデザインが生まれるまでの経緯
- iOS6までを代表するようにスマホの黎明期はスキューモフィズムが台頭していた
- スキューモフィズム
- 実物をメタファーした現実世界を想起させるデザイン手法
- コンピュータに馴染みがない時代には効果的だった
- スキューモフィズム
- iOS7からフラットデザインとなり、ミニマリズムに基づく考え方が採用された
- メリット
- 認知的負荷の軽減
- 画面サイズの互換性が高い
- コンテンツに集中しやすい
- メリット
- iOS6までを代表するようにスマホの黎明期はスキューモフィズムが台頭していた
-
Appleのフラットデザイン
- 平面的な視覚性と奥行きのある論理性を重視したデザイン
- 平面的な視覚性
- 影を持たないレイヤーを重ねる表現
- 単純化された記号、抑えられた色の数で
- 奥行きのある論理性
- 今どこにいるのか、なににフォーカスがあたっているのかを明示する
- 平面的な視覚性
- 平面的な視覚性と奥行きのある論理性を重視したデザイン
-
Googleのマテリアルデザイン
- どんなデバイスも共通化されたデザインを目指す
- 自然界の物理法則に従うように要素を配置する
- 自然界の物質は影と厚みを持っており、平面的ではあっても重なりを表現することで自然のものを想起させる
- 状態変化は段階的に変化することで、現実に近いふるまいをみせる
-
ミニマルデザインのメリット・デメリット
メリット デメリット ・コンテンツが引き立つ
・読み込みが高速化される
・画面サイズの互換性
・マルチデバイス対応のしやすさ・デザインにごまかしが効かない
・没個性化しがち
・過度に適応しすぎるとかえってリンクやボタンが認識しづらくなる -
ミニマルデザインを適応する上でのポイント
- どこを押せるか判断しやすくする
- マテリアルデザインは立体感があり、ボタンを視認しやすい
- 色を絞って余白を活かす
- 適切に絞られた色の数と、空間的なメリハリによってコンテンツを強調することができる
- ミニマルとシンプルの違いを理解する
- ミニマル:余計な要素を剥ぎ取って、残った要素に焦点をあてる
- シンプル:余計な解釈を生まない、明快なデザイン
- ミニマルデザインの目的は無駄な要素をはぎとり、認知的負荷を下げることにあるが、過度に適応しすぎてしまうと逆に必要な情報がなくなり認知的負荷が上がることにもなるので注意が必要
- どこを押せるか判断しやすくする
-
- デザインガイドライン
- 目的
- 部品の再利用を容易にする
- 一貫性の保持
- (デバイスをまたいだ)統一された世界観の醸成
- 各社の試み
- AppleのHuman Interface Guideline
- Googleのマテリアルデザイン
- Microsoftのマイクロソフトデザイン
- 目的
本書を読んで
本書を読むことで、当初私が理解したかったことにある程度自分なりに解釈することができました。
いいデザインとはなんなのかを学びたい
本書ではより良いインターフェースがいいデザインとしている、と解釈しました。
より良いインターフェースは、ユーザーの目的地に迷うことなく容易に到達できるものであり、ユーザーに認知的負荷をかけずに機能を提供する事が重要なのだと思います。
ユーザーに魅力を訴求するビジュアルも大事であるが、上記の点を損なってしまっては作りての独りよがりでいいデザインとは言えないのだと思いました。
なぜデザインガイドラインにしたがっていればわかりやすいのか
学習する前は、デザインガイドラインに従うことに対して、デザインの統一感を出すため程度にしか捉えていませんでした。
ただ、人間の認知的特性やデバイスの制約によって発生する体験の違いを学ぶ過程で、ガイドラインとして定義されているものがそれ相応の理由でガイドラインとなっていることを理解できました。
また、Appleのスキューモフィズムからフラットデザインへ移行した流れからもわかるように、当時の時代背景などによってもユーザーに受け入れられるデザインが異なることもわかりました。
デザインの日本語訳が「設計」であるように、ガイドラインには従いながらその背景になぜそのガイドラインがあるのか、を意識することが重要であると理解しました。
なぜiPhoneのインターフェースが直感的にわかりやすいと言われているのか
以下、自分がiOSエンジニアであることからiPhoneに着目して記載しておりますが、Androidやブラウザでも共通する部分があると思います。
本書を読んでいく過程で、ナビゲーションが大きくUIUXに寄与することがわかりました。
中でも「ユーザーのアクションに対してインタラクティブにフィードバックが返ってくること」と「ユーザーの現在地が分かる構成になっていること」でユーザーは迷いなく目的地までたどり着けることがわかりました。
iPhoneは操作感の統一がされているのと同時に、ナビゲーションや階層関係を理解するための仕組みが充実していることがわかりました。
最後に
大変長くなりましたが、自分としても理解度を深めることができると思いました。
ぜひ興味のある項目があれば読んでみていただけると嬉しいです。