久しぶりです。最近JAMStackとかが流行ってる流れでヘッドレスCMSが使われつつありますよね。
なので実際に使って爆速でCMS機能を実装してみたので察ンプルコードとかを紹介したいと思います。
初心者はもちろん非エンジニアでもわかるレベルで解説・紹介します。
デモ:https://0115765.com/samples/php/MicroCMS_List.php
サンプルコード
【更新】Micro CMSがPHP用のSDKパッケージが有るので本番環境ではそれらを使ったが堅実です。
microCMSとは
microCMSは純国産のヘッドレスCMSです。
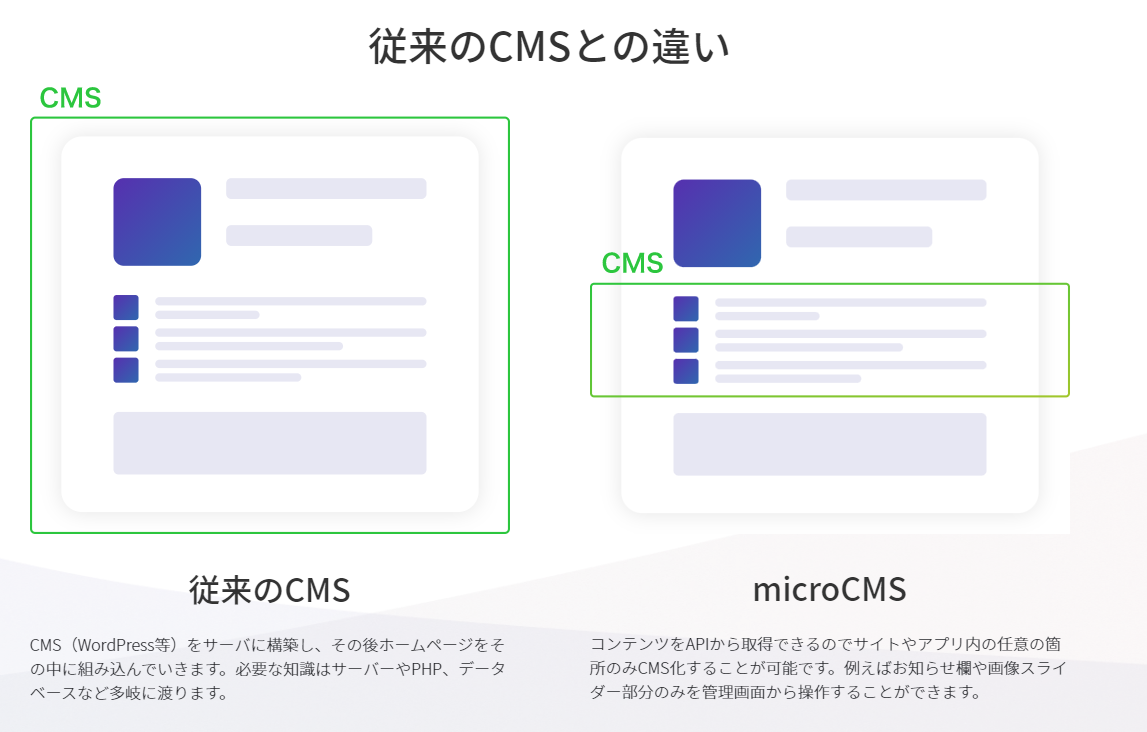
ヘッドレスCMSとは表示する部分を排除したCMS(コンテンツ管理システム)のことです。
通常WordPressなどの一般的なCMSはフロントエンドとバックエンドのセットで構築されます。WordPressはテーマなどを使って見える部分を整備しますよね。
一方ヘッドレスCMSは表示する部分(=フロントエンド)を提供せず自分で見える部分を作るので自由度が格段に増します。(公式サイトより)

そしてmicroCMSを使う場合はコンテンツをmicroCMS側に保管するため保守管理が楽です。
ヘッドレスCMSの利点・欠点
利点としては以下のことが挙げれられます。
- 必要な部分だけ導入できる
- データベース構築不要→保守不要
- 自由な言語・フレームワークを使うことができる
- バックエンドを構築する必要が無いためフロントエンド部分の作成に専念できる
つまり**「WordPressの導入するまでもないけどCMS機能ほしいなぁー!」レベル**の一部分に導入したい時、大活躍ですね。
また欠点はこんな感じです。
- 一から見える部分を作るのでコンテンツ表示部を作成・改変するにはそれなりの言語的な知識を要する
もちろんフロントエンド部分は自分で書かないといけないのでHTML/JSとかの言語やVueなりReactなりのフレームワークの知識も必要になってきます。逆に言えばエンジニアならもってこいのやつなんですね~
microCMSの無料プラン
無料プランと有料プランが用意されており無料プランはこんな感じです。
- データ転送量:100GB
- API数:10個
- メディア最大容量:40MB
- コンテンツ数上限:10000件
→個人のポートフォリオやや中小企業のコーポレートサイト・オウンドメディアには十分ですね。その他の比較は公式サイトを見てください。
実際に作ってみる
それでは実際に作ってみましょう。
コンテンツ(記事)を作成する
アカウント作成
以下リンクからサインアップ出来ます。無料プランならクレカ登録もないので勝手に請求…なことにはならないのでご安心を。
ログインしたら新規サービスを作成します。サービス名とサービスIDを任意の名前で設定します。

プラン選択で無料のヤツにします。

次にAPI基本情報を入力します。今回はNewsというAPI名にしました。

ブログ的な感じにしたいためリスト形式を選択。

最後にAPIスキーマを作成します。今回はタイトルと本文を追加しました。
更新日・投稿日などは元から入ってます

記事を書く
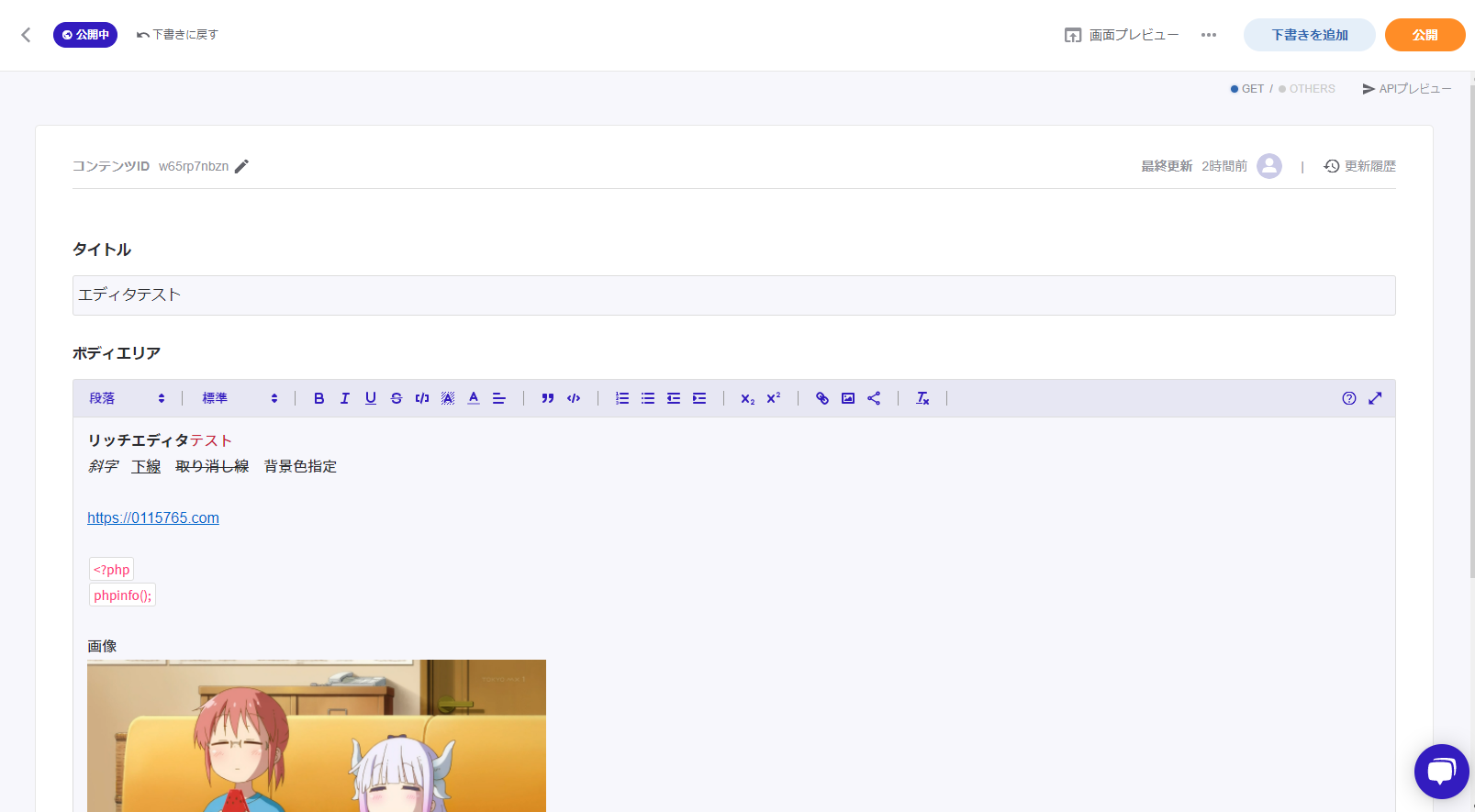
それではコンテンツを作成していきましょう。右上の作成から作れます。

ここはWordPressのクラシックエディターと全く同じ操作で記事を書けます。

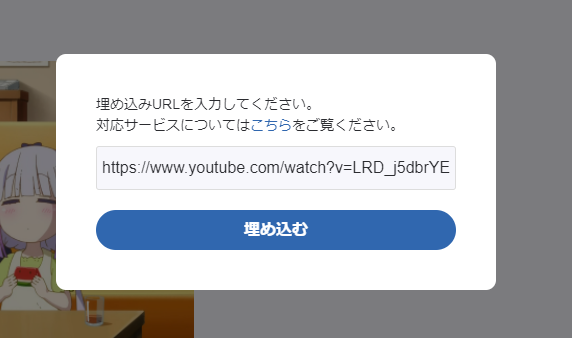
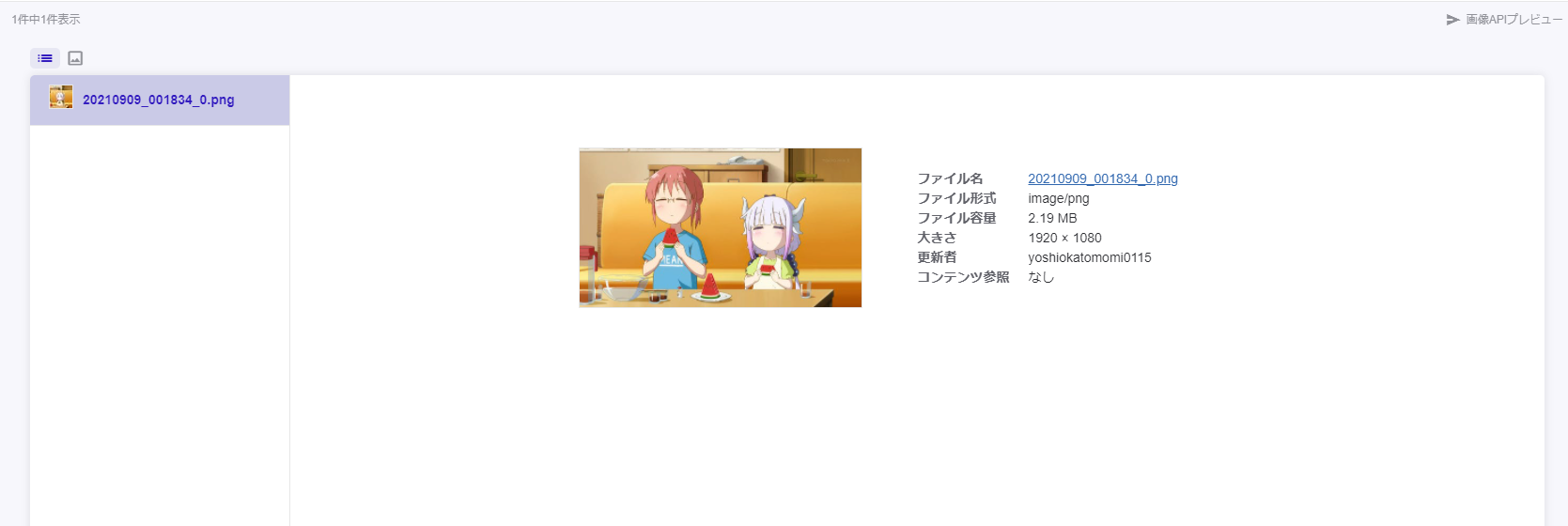
斜め字・太字・下線・取り消し線はもちろん文字色・背景色・コード・画像・YouTube埋め込みもできます!


作成が完了したら公開をクリックして保存しましょう。That's All!それでは見える部分を作っていきましょう!
表示部分を作る
本来はJAMStackやSSG(Static Site Generatin)を活用した環境などで使われることが多い(むしろそっちメイン)ですが今回は純粋なPHPのみ・JavaScriptのみで実装してみましたので参考にしてみてください。
APIをfetchなりcUrlなりで取得して加工するだけなので超簡単です!
まぁNuxtJSで作ってNetlifyでホスティングする…みたいな記事しか無いしドキュメントもそれしか無いのであんまやる人がいないんでしょう…
※JAMStackとは…Netlifyが開発した、クライアントサイドJavaScript・再利用可能なAPI・マークアップ(markup)の3つをベースとしたクラウドネイティブなウェブ開発アーキテクチャである。(Wikiより)
【PHP】実装例
PHPで計100行以内で実装してみたのでコード例を紹介します。
Bladeを使いたかったからLaravelでやろうと思ったところですがバニラのPHPを使いました。
[2021-10-10IDに該当する記事がない場合に表示する処理を追加]
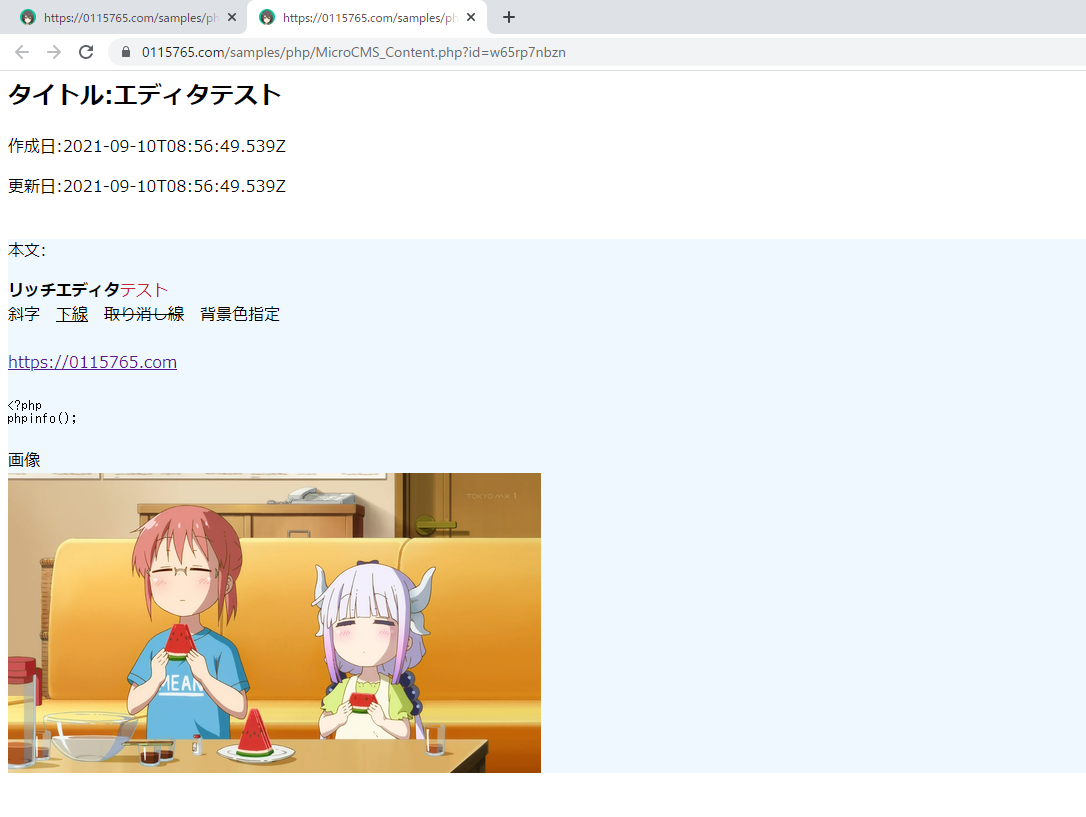
記事表示部分
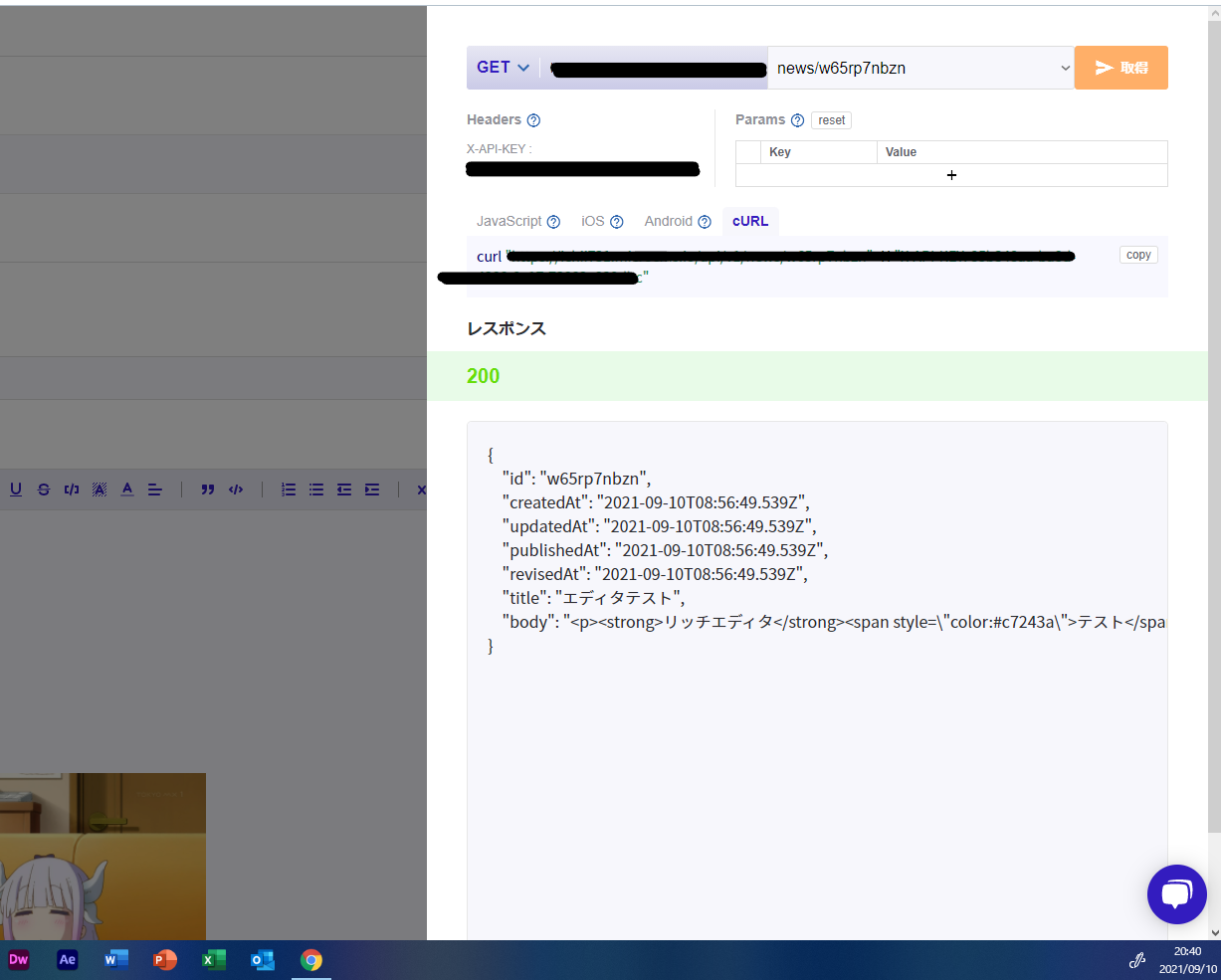
デモ:https://0115765.com/samples/php/MicroCMS_Content.php?id=w65rp7nbzn
各記事のAPIエンドポイントはhttps://[サービス名].microcms.io/api/v1/[API名]/[記事ID]です。
クエリパラメータを使ってIDを認識してそれを元にcURLでAPIを叩いてHTMLとして加工します。
サンプルコード
<?php
$id = $_GET['id'];
// クエリパラメータを取得
if (isset($id) == true) {
GetContent($id);
} else {
echo 'Set query parameters';
}
function GetContent($id)
{
// cUrlでAPIを叩く
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://***************.microcms.io/api/v1/news/' . $id);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers[] = 'X-Api-Key: ***************************************';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
// 取得したら表示
$result = json_decode($response, true);
if (isset($result) == true) {
ShowHtml(
$result['title'],
$result['createdAt'],
$result['updatedAt'],
$result['body']
);
}else{
echo "IDに該当する記事がありません";
}
}
}
// コンテンツ表示部
function ShowHtml($title, $createAt, $updatedAt, $body)
{
echo '<meta name="viewport" content="width=device-width, initial-scale=1.0">';
echo '<h2>タイトル:' . $title . '</h2>';
echo '<p>作成日:' . $createAt . '</p>';
echo '<p>更新日:' . $updatedAt . '</p><br>';
echo '<article style="background-color: aliceblue;">本文:<br>' . $body . '</article>';
}
記事一覧
デモ:https://0115765.com/samples/php/MicroCMS_List.php
記事一覧のAPIエンドポイントはhttps://[サービス名].microcms.io/api/v1/[API名]です。そこにAPIキーをGETで渡すだけです。
<?php
// cUrlでAPIを叩く
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://***************.microcms.io/api/v1/news');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers[] = 'X-Api-Key: **************************************';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
// 取得したら表示
$result = json_decode($response, true);
foreach ($result['contents'] as $contents) {
$url = 'https://0115765.com/samples/php/MicroCMS_Content.php?id=' . $contents['id'];
ShowHtml(
$contents['title'],
$contents['createdAt'],
$url
);
}
function ShowHtml($title, $createAt, $url)
{
echo '<meta name="viewport" content="width=device-width, initial-scale=1.0">';
echo '<h2>タイトル:' . $title . '</h2>';
echo '<p>作成日:' . $createAt . '</p>';
echo '<p>URL: <a href="' . $url . '">' . $url . '</a></p><hr>';
};
5分でできるかよとか言われそうですがcURLコマンドをPHPコードに変換してくれるサービスがあるので簡単なんですね~あとはjson_decodeしてHTMLに入れるだけ。
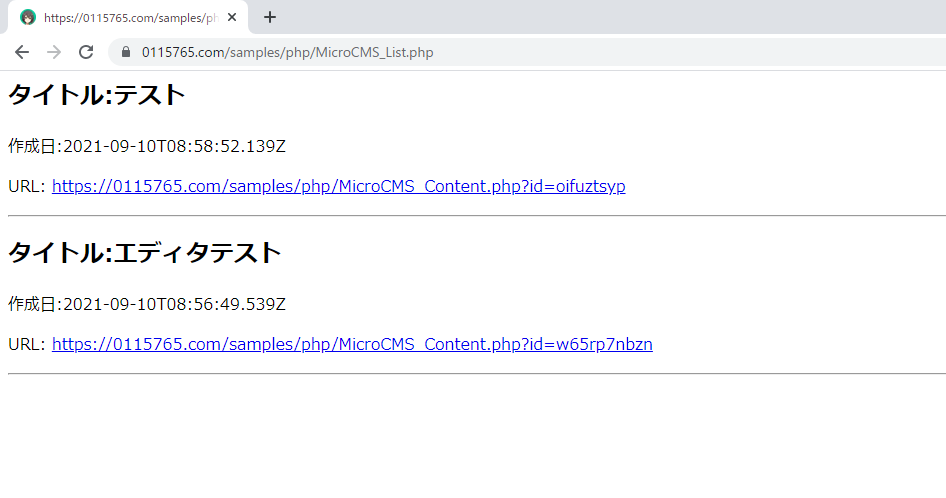
動作確認
https://0115765.com/samples/php/MicroCMS_List.php にアクセスしたら記事一覧が表示されます。

各リンクをクリックすると該当IDの作成した記事が表示されます。ちゃんと出来てますね。

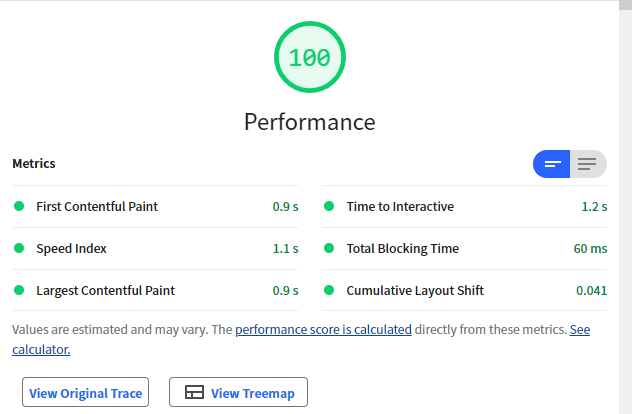
LightHouseっていうChrome系ブラウザに搭載しているWebサイトの速度などを評価するヤツで測定してみましたがSpeedは100点になっており速度面でも問題なさそうでした。

※今回やってませんが一応XSS対策もしておいてくださいね。
とりまできました。
【JavaScript】実装例
PHPで十分だけど一応JavaScriptでも作ってみました。Vueなどのフレームワークを使わずVanillaのJavaScriptを使ったので勘違いなく…
ちなみにこっちのほうが簡単です。
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Content</title>
</head>
<body>
<main>
<h2 id='title'></h2>
<p id='date'></p>
<article id='body'></article>
</main>
<script>
// 取得
fetch('https://***********.microcms.io/api/v1/news/w65rp7nbzn', {
headers: {
'X-API-KEY': '****************************************'
}
})
.then(res => res.json())
.then(json => {
document.getElementById('title').innerHTML = 'タイトル:' + json.title;
document.getElementById('date').innerHTML = '作成日:' + json.createdAt;
document.getElementById('body').innerHTML = '本文' + json.body;
})
</script>
</body>
</html>
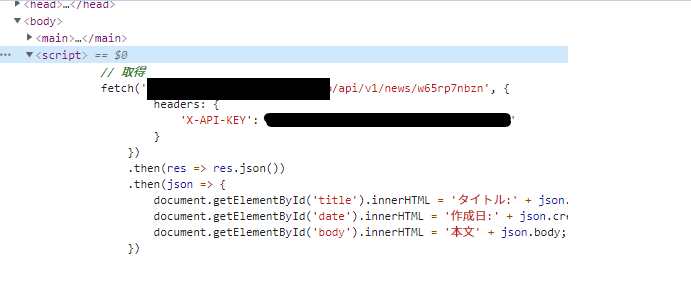
注意事項
バニラのJSで作成するとAPIキーが丸見えになるのでそこだけ注意してください。デモが無いのもそういうわけです。

なのでサーバーサイドやSSGで開発することが必須になります!
総括
超爆速で作ることができて正直感動しております()
最近有名なので是非使ってみてください!