色々試してたら直ったので備忘録
具体的なエラー
ErrorException (E_ERROR)
The Mix manifest does not exist. (View: /home/vagrant/●●●●/resources/views/app.blade.php)
ローカルだとMix manifestはnpm run devとかでビルドすると作成されるんだがherokuでそれをどうやってやるかわからんかった
試した事
とりあえずビルド関連の設定を疑う
package.json
productionモードでビルドすると
dependencies
の中のものしかインストールされないらしい
そしてlaravel-mixがdevDependenciesの中に記述されていたので
devDependenciesに入ってるモジュールで動作に必要なものの記述を全部
dependenciesの中に移した
そもそも意図した通りにビルドが終わってるか確認
直らなかったので、そもそもビルドが正常に終わってるのか?と思い(エラーは出ていないが)scriptsに下記を追記
(調べている時に理解したけどlaravel-mixを作成するために必要なコマンドは
ここの中に記述すればいいらしい)
"postinstall": "echo postinstallおわったんご",
"heroku-prebuild": "echo heroku-prebuildおわったんご",
"heroku-postbuild": "echo heroku-postbuildおわったんご."
再ビルドすると表示されるはずのメッセージが表示されないではないか
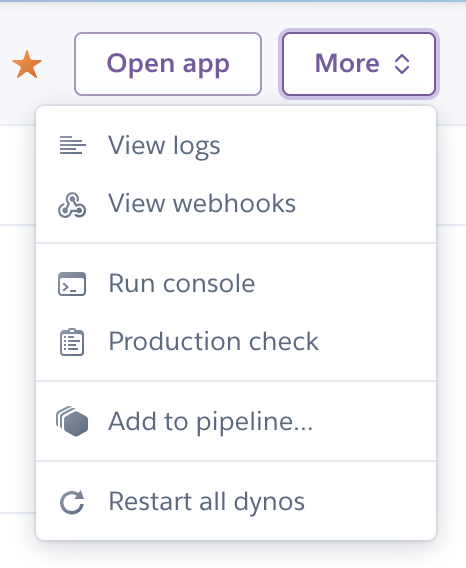
もしやと思いherokuのサイトにあるRun consoleコンソールからnpm -vを実行した
バ ー ジ ョ ン 番 号 が 出 て こ な い
ということは・・・
herokuの設定
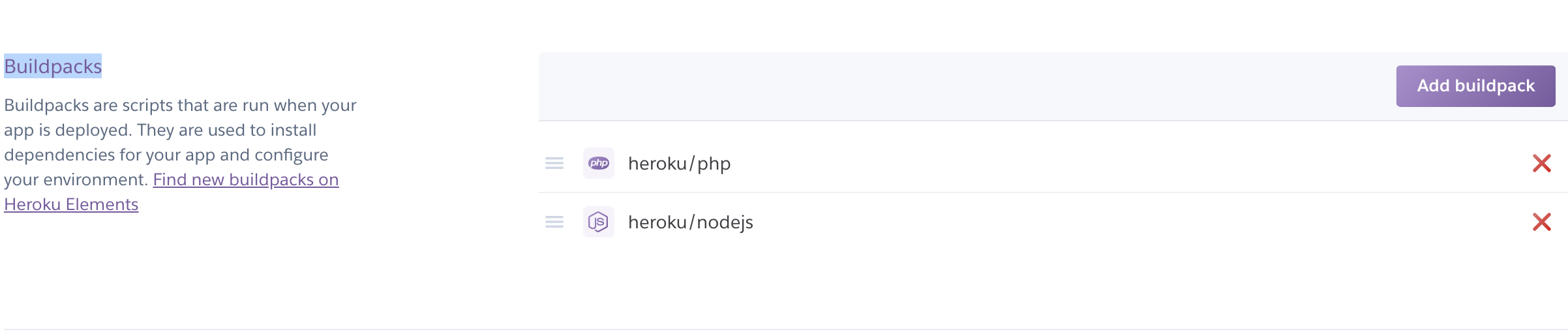
そもそもnode.jsがBuildpackに含まれていなかった
てっきりデフォルトで入っていると思っていたので盲点だった
Add buildpackから追加

念のためRestart all dynosから再起動

明らかにビルド時のログが長くなった!
仕込んだビルド時のメッセージも表示されるようになったので
heroku上でproductionモードのビルドを実行するために
こんな感じに修正
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"postinstall": "echo postinstall finished!!",
"heroku-prebuild": "npm run production",
"heroku-postbuild": "echo heroku-postbuild finished!!"
無事動くようになった、めでたしめでたし
そもそもherokuの使い方わかってなかった感ある
余談
今回自分は遭遇しなかったが
sh: 1: cross-env: not found
こういったエラーが出る場合はこんな感じでフルパスで記載すればいいらしい
"dev": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development webpack-dev-server --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"