Element-ui とは
第3回になり、今まではあまりにも説明不足だったと反省しました。
Elemnt-ui は Vue.js のコンポーネントライブラリです。
Vue.js で作成されているため、インポートすることで様々なコンポーネントを利用可能になるます。
CSS フレームワークとも捉えることができ、デザイン済みのコンポーネントを簡単に利用することが可能です。
CSSフレームワークなので、ある程度整形されたコンポーネントに変更を加えて、自身のプロダクト色に染めることも可能です。
今回は Elemnt 2.52 がベースになってます。
公式ページ
https://element.eleme.io/#/en-US\
今回は card コンポーネントを解析していきたいと思います。

ソースの構成は
index.js
src
|- main.vue
となっていいます。
main.vue
<template>
<div class="el-card" :class="shadow ? 'is-' + shadow + '-shadow' : 'is-always-shadow'">
<div class="el-card__header" v-if="$slots.header || header">
<slot name="header">{{ header }}</slot>
</div>
<div class="el-card__body" :style="bodyStyle">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
name: 'ElCard',
props: {
header: {},
bodyStyle: {},
shadow: {
type: String
}
}
};
</script>
main.vue を見ると、難しいことはしてなさそうです。
<div class="el-card" :class="shadow ? 'is-' + shadow + '-shadow' : 'is-always-shadow'">
上記では class を指定しています。
class="el-card" は固定で指定されます。
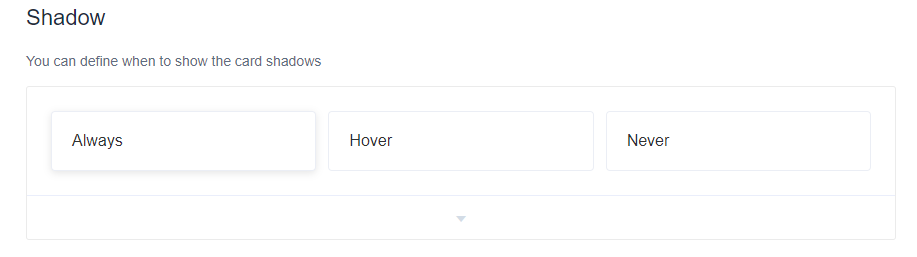
shadow は 指定されている場合は is-指定した値 が class になります。
指定されて表示が切り替わるのは always / hover / never のいずれかです。
:class="shadow ? 'is-' + shadow + '-shadow' : 'is-always-shadow'
もし、shadow が指定されていない場合は is-always-shadow クラスが bind されます。
<div class="el-card__header" v-if="$slots.header || header">
<slot name="header">{{ header }}</slot>
</div>
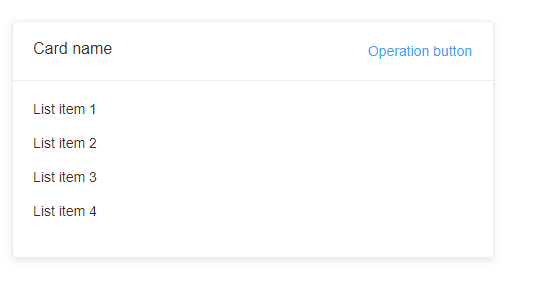
次の div は el-card__header が固定で指定されています。
$slots.header、または prop の header が指定されている場所は {{ header }} に指定された要素が入り表示されます。
<div class="el-card__body" :style="bodyStyle">
<slot></slot>
</div>
次の div は el-card__body が固定で指定されています。 また、style 要素に prop で指定する bodyStyle が bind されています。
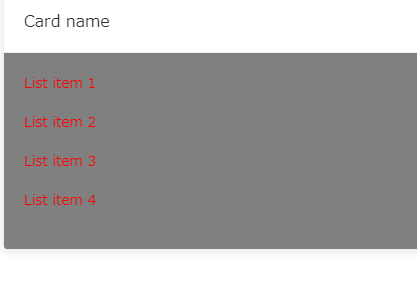
bodyStyle は CSS スタイルを渡すことができます。
例){color: 'red', 'background-color': 'gray'}
<el-card :body-style="{color: 'red', 'background-color': 'gray'}">
このように body 部分のスタイルに適用されます。
<slot></slot> は <el-card></el-card> の中に記述したものがそのまま入ります。
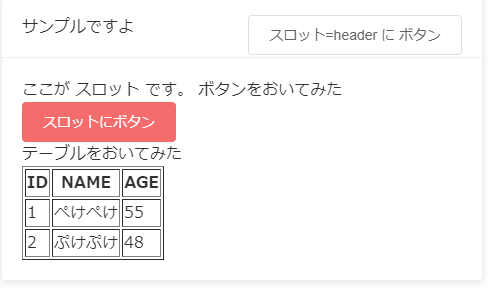
今まででてきた要素を組み合わせてみました。
下記がソースになります。
<el-card class="box-card">
<div slot="header"> <!-- ヘッダー -->
<span>サンプルですよ</span> <!-- ヘッダーの内容1 -->
<el-button style="float: right;">スロット=header に ボタン</el-button> <!-- ヘッダーの内容2 -->
</div>
<!-- ボディのスロット -->
ここが スロット です。
ボタンをおいてみた
<div>
<el-button type="danger"> スロットにボタン </el-button>
</div>
<div>
テーブルをおいてみた
<table border>
<tr>
<th>ID</th><th>NAME</th><th>AGE</th>
</tr>
<tr>
<td>1</td><td>ぺけぺけ</td><td>55</td>
</tr>
<tr>
<td>2</td><td>ぷけぷけ</td><td>48</td>
</tr>
</table>
</div>
</el-card>