はじめに
SNS(手動実行) -> Lambda -> Slackにメッセージを投稿します。
動作確認メモ
事前に準備しておくもの
- SlackのWebフック
内容
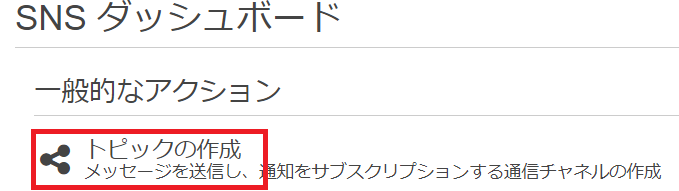
1. SNSトピックの作成
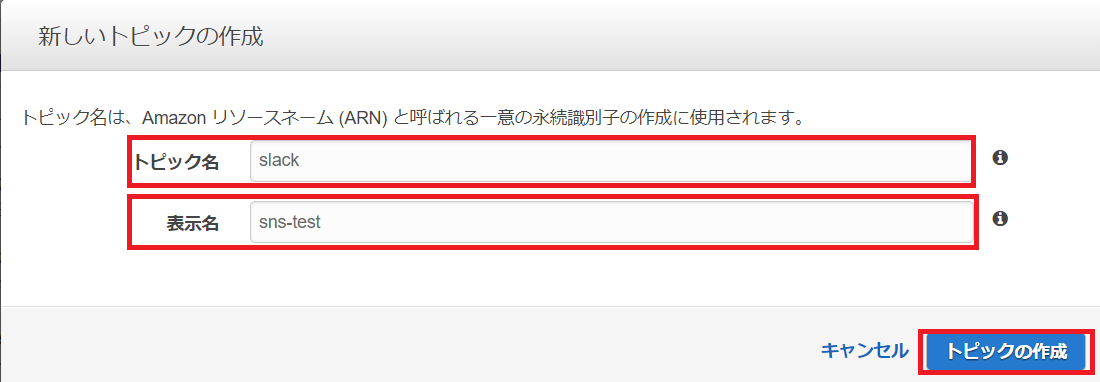
SNSにてトピックの作成を行います。
※今回の場合は、トピック名・表示名は実際の投稿に反映されません。
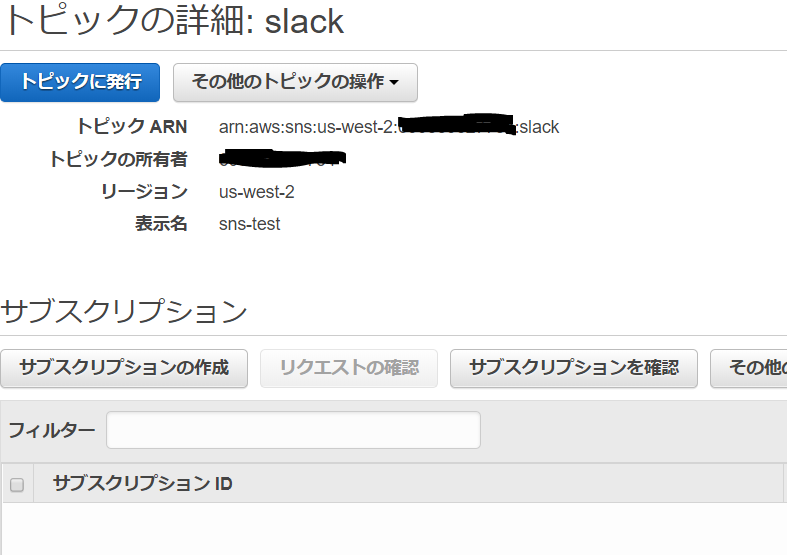
サブスクリプション未作成のトピックができました。
2. Lambdaの作成
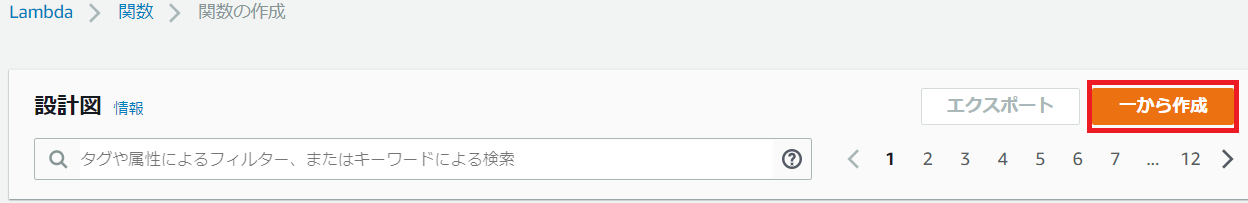
次に、Slackへ投稿するためのLambda関数を作成していきます。
テンプレートは使わず一から作成します。
ロールは既存のロールを使用します。
※ロールを作っていない場合はカスタムロールの作成から設定を変更せず作成してください。
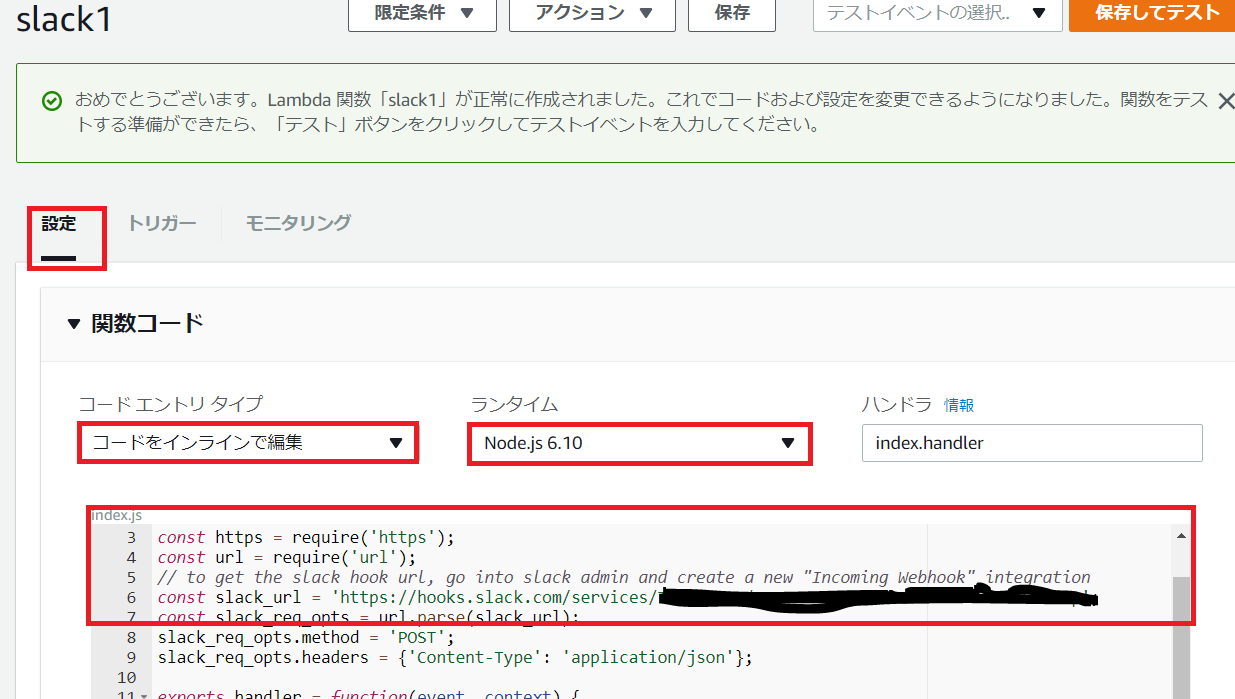
コードを添付します。今回はNode.js 6.10を使用しています。
※コードは過去に記載されていたものを参考にしています。
コード内容は今回の本題ではありません。
console.log('Loading function');
const https = require('https');
const url = require('url');
const slack_url = 'https://hooks.ここにwebフックを記載';
const slack_req_opts = url.parse(slack_url);
slack_req_opts.method = 'POST';
slack_req_opts.headers = {'Content-Type': 'application/json'};
exports.handler = function(event, context) {
(event.Records || []).forEach(function (rec) {
if (rec.Sns) {
var req = https.request(slack_req_opts, function (res) {
if (res.statusCode === 200) {
context.succeed('posted to slack');
} else {
context.fail('status code: ' + res.statusCode);
}
});
req.on('error', function(e) {
console.log('problem with request: ' + e.message);
context.fail(e.message);
});
req.write(JSON.stringify({text: JSON.stringify(rec.Sns.Message, null, ' ')}));
req.end();
}
});
};
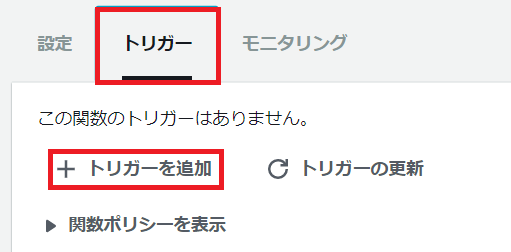
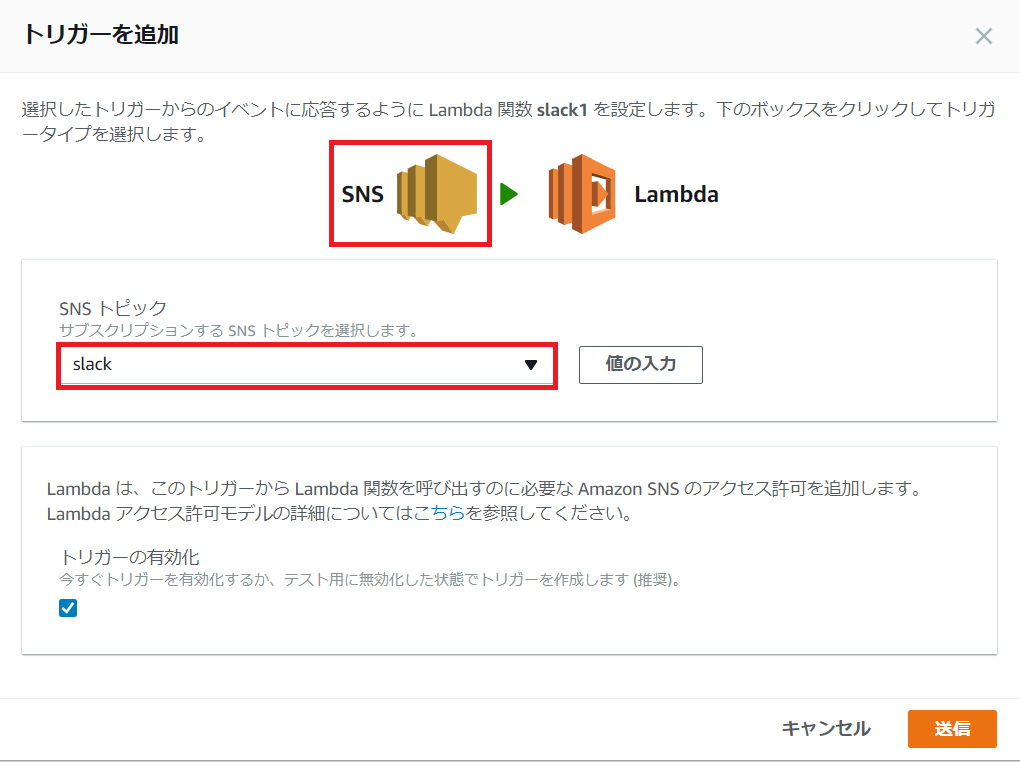
トリガーを追加します。
SNSトピックを選択し最初に作成したSNSトピック名を設定します。
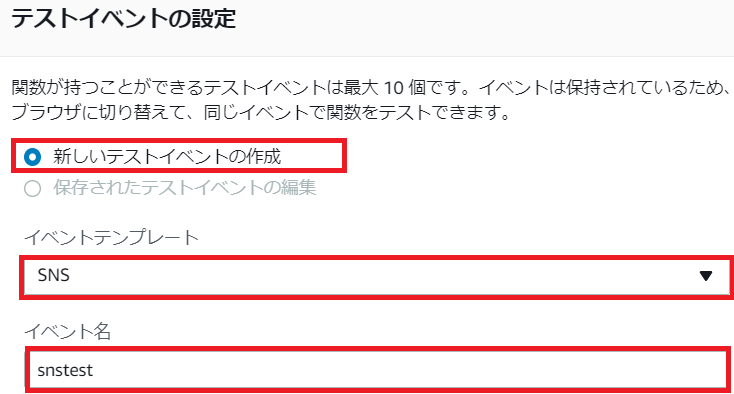
テストを行い保存します。
SNSテンプレートを選択し実行してください。
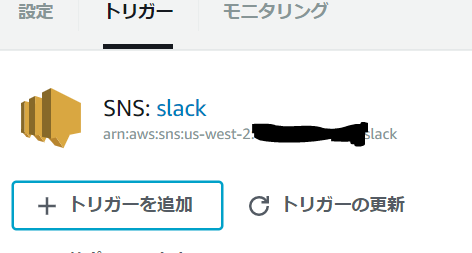
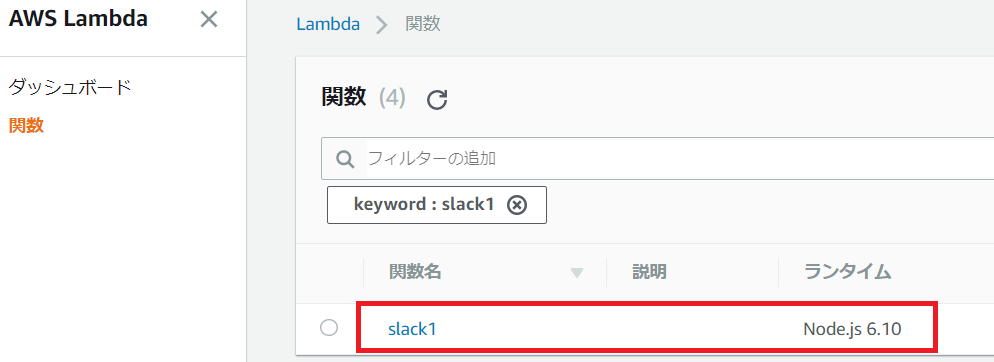
Lambda関数が作成されました。
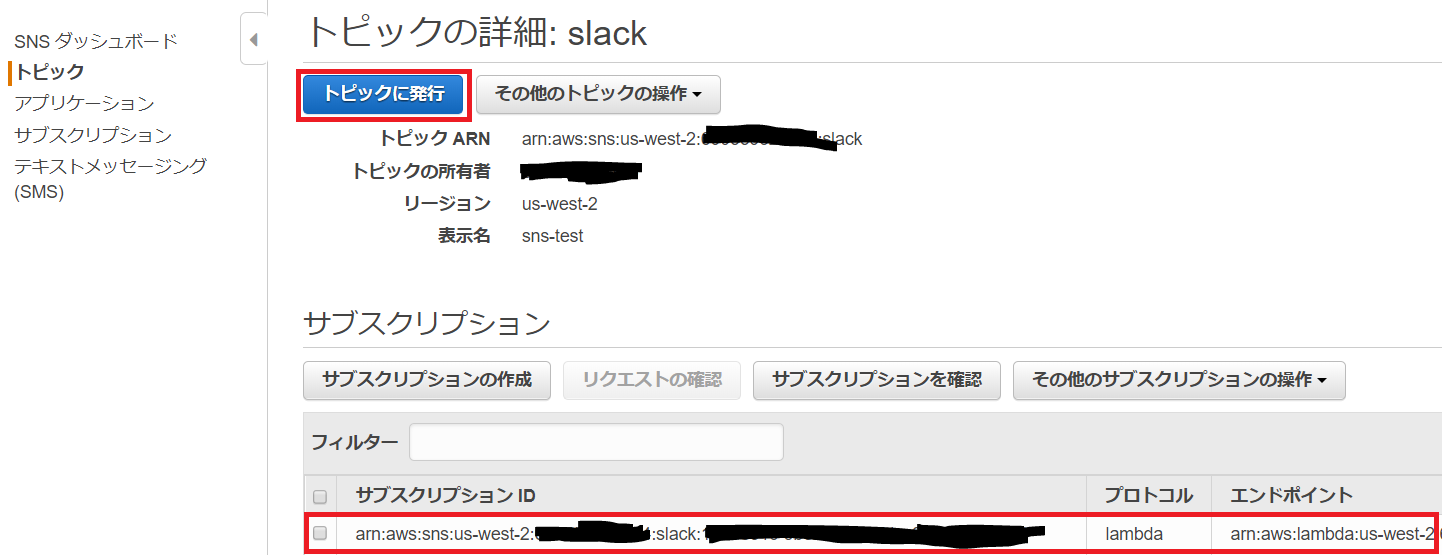
3. SNSトピックを発行しSlackへ投稿(検証)
SNSトピックに戻ると未設定だったサブスクリプションに
先ほど作成したLambda関数が設定されています。
さっそくトピックに発行を実行してみましょう。
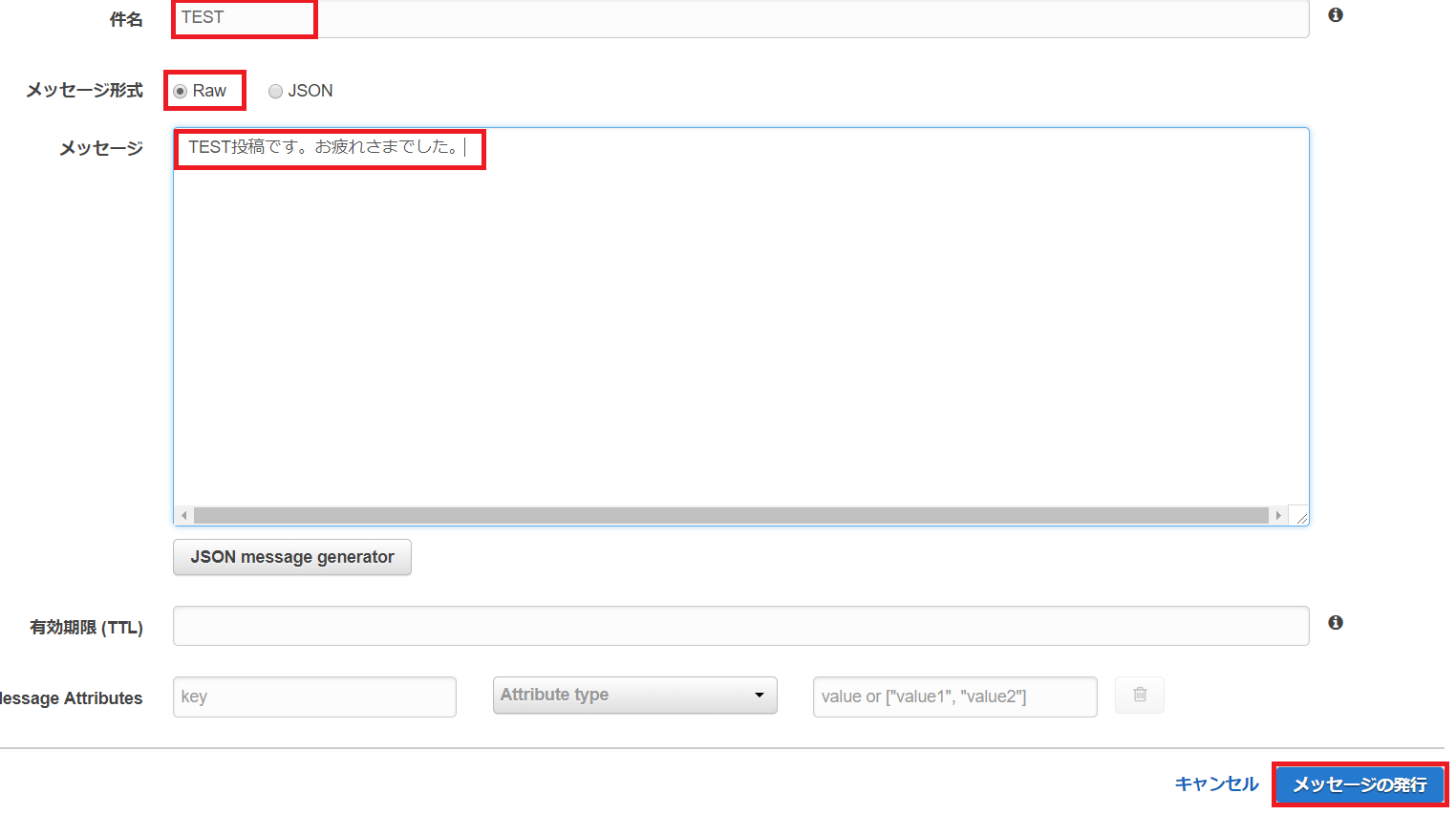
本文を記載し、メッセージの発行を押下します。
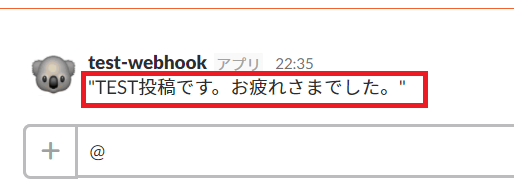
Slackへの投稿が確認できました。
お疲れさまでした。
まとめ、その他感想など
-
SNSに設定した任意のメッセージをSlackへ投稿することができました。
-
今回作成した内容を部品とし、応用することが可能なので今後試していきたいと思います。
- 例1) 特定のサービス -> Lambda -> [SNS -> Lambda -> Slack]
- 例2) CloudWatch -> [SNS -> Lambda -> Slack]